标签: HTML 选择器
什么是选择器
每一条css样式声明(定义)由两部分组成,形式如下
选择器{
样式;
}
在{}之前的部分就是选择器,选择器指明了{}中的样式的作用对象,也就是样式作用于网页中的哪些元素。
标签选择器
标签选择器就是HTML代码中的标签,如
<html>、<body>、<h1>。
<!--为P标签设置字体大小和行间距-->
p{
font-size:12px;
line-height:1.6em;
}
类选择器
类选择器在css样式编码中是最常用的
语法
.类选择器名称{
css样式代码;
}
注意
- 类选择器名称以 . (英文圆点)开头。
- 其中类选择器名称可以任意起名。
使用方法
- 设置类选择器css样式(写在
head标签内)。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
<style type="text/css">
.stress{
color:red;
}
</style>
</head>
--
- 使用合适的标签把要修饰的内容标记起来。
<span>never give up</span>
--
- 设置类选择器css样式。
<span class="stress">never give up</span>
ID选择器
在很多方面,ID选择器类似于类选择器。但是有如下的区别:
- 为标签设置
id="id名称",而不是class="class名称" - ID选择器前面的符号是 # 号,不是英文圆点 (.) 。
- 每一个元素只能有一个ID,每一个页面一个ID只能出现在一个元素内,且只能出现一次。
- 可以在不同的元素内使用相同的class。
- 可以在一个元素内使用不同的class。
example
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
<style type="text/css">
#setGreen{
color:green;
}
</style>
</head>
类选择器和ID选择器之间的区别
相同点:
两者都可以应用于任何元素。
不同点:
- ID选择器只能在文档中选择一次。在一个HTML文档中,ID选择器能且仅能使用一次,并且只能在一个元素内使用。而类选择器可以使用多次。
- 可以使用类选择器词列表方法为一个元素同时设置多个样式。一个元素内可以使用类选择器列表,即多个类选择器作用于一个元素。而一个元素内只能有一个ID选择器,即不能使用ID选择列表。
子选择器
用于选择指定标签元素的第一代子元素
语法
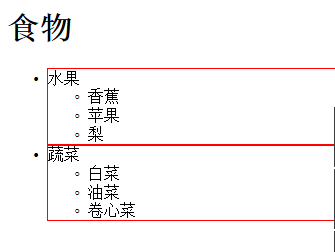
.food>li{border:1px solid red}
example
<head>
<title>子选择符</title>
<style type="text/css">
.food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
</style>
</head>
<body>
<p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<h1>食物</h1>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
效果
 image_1bm9rvc0h19jc13cgod9ksgolu9.png-7.8kB
image_1bm9rvc0h19jc13cgod9ksgolu9.png-7.8kB
讲解
只作用于food类中子元素li,对于孙子元素是不作用的。比如上述代码只作用于子元素水果和蔬菜,对于孙子元素是没有效果的。
后代选择器
用于选择指定标签元素下的所有后辈元素。
语法
.first span{color:red;}
example
<head>
<title>子选择符</title>
<style type="text/css">
.food li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
</style>
</head>
<body>
<p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<h1>食物</h1>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
效果
 image_1bm9sg2neol81ai215fd1boq1i6om.png-4.6kB
image_1bm9sg2neol81ai215fd1boq1i6om.png-4.6kB
总结
空格作用于元素的所有后代,
>作用于元素的第一代后代。
通用选择器
通用选择器是功能最强大的选择器,它使用一个
*号指定。它的作用是匹配html中所有标签元素。
* {color:red}
语法
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>* 选择符</title>
<style type="text/css">
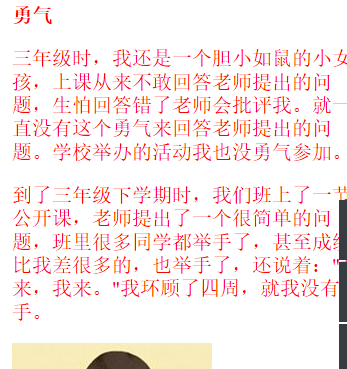
* {color:red;
font-size:20px;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>

</body>
效果
 image_1bm9t7a3n6e31k2r1dkt1p9lsrh13.png-61.3kB
image_1bm9t7a3n6e31k2r1dkt1p9lsrh13.png-61.3kB
总结
通用选择器* {属性},作用了所有的标签。
伪类选择符
伪类选择符可以为html不存在的标签(标签的某种状态)设置样式。
语法
<!--a标签鼠标滑过的状态设置字体颜色变红。-->
a:hover{color:red;}
分组选择符
当想为html中多个标签设置同一个样式时,可以使用分组选择符
,。
语法
h1,sapn{color:red}
<!--上面等价于下面-->
h1{color:red;}
span{color:red;}





网友评论