目录
- 前言
- 横竖屏锁定
- 不同分辨率的图标
- 将字符串写在资源文件中
- 为AlertDialog设置点击监听
- ProgressDialog了解一下
- 最后
前言
Android的知识还是比较碎的, 日常积累很重要. 我把平常一些小知识点整合整合, 理成了上下两篇文章, 每篇五个知识点.
横竖屏锁定
有两种方法可以实现
- 使用配置文件
在AndroidManifest.xml的activity标签下添加android:screenOrientation="portrait"即可.默认是android:screenOrientation="unspecified", 也就是根据系统当前的横竖屏状态切换.- 使用Java代码
使用setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);是锁定横屏. 使用setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);是锁定竖屏.
个人推荐写在配置文件里面. 来两张图:
 配置文件
配置文件
 Java代码
Java代码
不同分辨率的图标
由于Android的分辨率很不统一, 小到4寸左右, 大到10寸左右. 屏幕适配是很恶心人的问题. 这里就简单说一下如何添加不同分辨率的图标到工程当中.
首先看一下官方的例子, 我们的目标就是让我们的图标按照不同分辨率, 放在一个同名文件夹中.
 官方例子
官方例子
右击mipmap文件夹, 在目录中打开, 我的是mac所以显示finder, win/linux的话好像是文件浏览器之类的名称吧, 位置是差不多的.
 右击mipmap文件夹
右击mipmap文件夹
然后就很简单了, 你只需要把不同分辨率的图标, 由小到大逐一放入到mipmap-hdpi到mipmap-xxxhdpi中即可. 当然了, drawable也是一样, 从drawable-hdpi到drawable-xxxhdpi.

回到Android Studio就会有想要的效果了, 用的时候只要输入图片名称即可, 系统会自动选择最合适的图片显示. 当然说是这么说, 其实布局文件还得按照分辨率来写不是, 没准还要区分版本(手动无奈).
将字符串写在资源文件中
将字符串写在资源文件中好处是不言而喻的, 便于管理, 便于查找, 便于维护, 便于全球化等等, 而且上传github的时候, 它也会死命提示你的(手动滑稽). 那就来看看这个知识点吧.
- 单个字符串
单个字符串的使用是非常简单的. 将字符串写在strings.xml中, java直接引用就好. 或者用getResources().getString()方法
<string name="single_str">SingleStr</string>
TextView tvSingleStr = (TextView) findViewById(R.id.tv_single_str);
tvSingleStr.setText(R.string.single_str);
getResources().getString(R.string.app_name);
- 字符串数组
字符串数组的使用稍微麻烦点. 同样在strings.xml中写一个字符串数组. 然后在java里面引用.
<string-array name="str_arr">
<item>a</item>
<item>b</item>
<item>c</item>
<item>d</item>
</string-array>
String[] stringArray = getResources().getStringArray(R.array.str_arr);
TextView tvStrArr = (TextView) findViewById(R.id.tv_str_arr);
tvStrArr.setText(Arrays.toString(stringArray));
- 格式化字符串
这个格式化字符串在c里面是家常便饭, 但是到了java可能就没那么好使了. 总之, 也还是可以用的. 步骤还是一样, 先strings.xml, 后java.
<string name="format_str">我买了%1$d个苹果, 花了%2$.2f元, 抽到了%3$s去夏威夷的票, 用手比了一个%4$c</string>
String formatStr
= String.format(getResources().getString(R.string.format_str), 5, 3.2, "两张", 'v');
TextView tvFormatStr = (TextView) findViewById(R.id.tv_format_str);
tvFormatStr.setText(formatStr);
为AlertDialog设置点击监听
- 为列表和单选列表设置监听
关于AlertDialog的初步使用请参见之前的文章. 然后来看具体添加监听的代码.
- 列表
直接在setItems后面添加监听函数, 或者新建类实现监听接口都是可以的, 要说的是, which对应点击的条目, 从0开始. 比如说点击"apple"就是0, 点击"boy"就是1.
builder.setItems(new String[]{"apple", "boy", "cat"}, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Log.i("sorrower", "which: " + which);
}
});
- 单选列表
单选列表大体和列表相同, 值得一提的就是setSingleChoiceItems的第二个参数如果是-1, 就代表都不选, 如果是0, 代表默认选中第一个, 这里的话就是"apple".
builder.setSingleChoiceItems(new String[]{"apple", "boy", "cat"}, -1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Log.i("sorrower", "which: " + which);
}
});
- 为AlertDialog自带按钮设置监听
每个AlertDialog默认有三个按钮的, 肯定否定和中性. 这里不使用匿名监听, 我们新建一个类实现监听接口.
builder.setPositiveButton("positive", new clickListener());
builder.setNegativeButton("negative", new clickListener());
builder.setNeutralButton("neutral", new clickListener());
class clickListener implements DialogInterface.OnClickListener {
@Override
public void onClick(final DialogInterface dialog, int which) {
Log.i("sorrower", "which: " + which);
}
}
然后得到的结果和猜想的不太一样, 点击NeutralButton, which的值是-3; 点击NegativeButton, which的值是-2; 点击PositiveButton, which的值是-1. 我们可以使用which值区分用户点击.
ProgressDialog了解一下
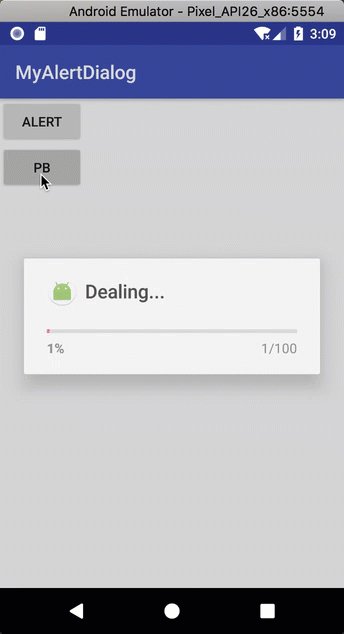
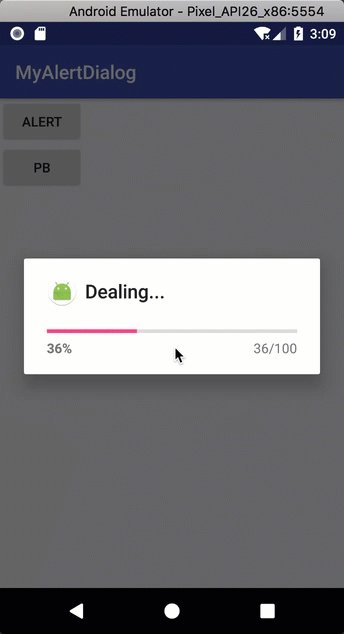
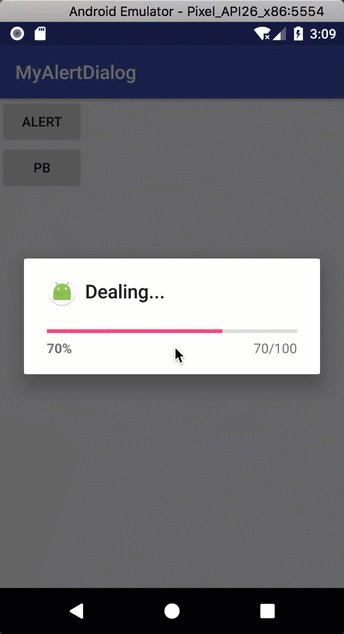
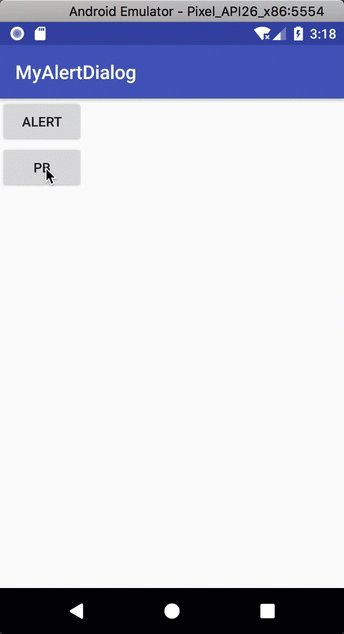
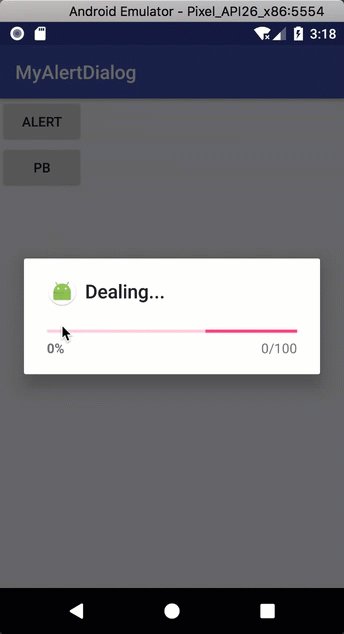
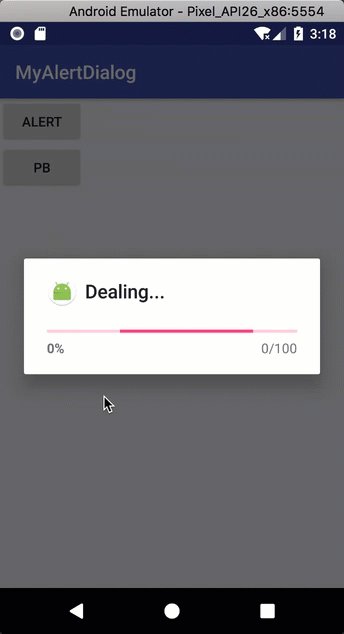
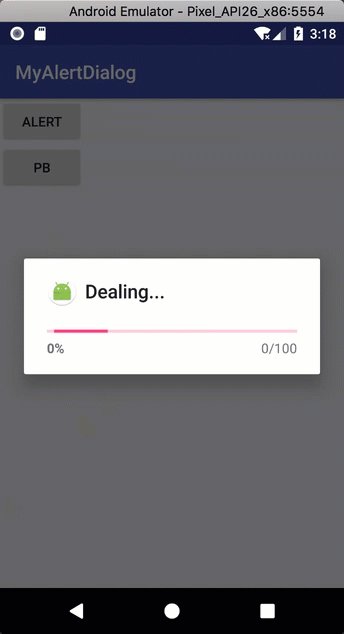
进度条弹窗还是很实用的, 今天就带大家了解一下! 先来张效果图:
 效果图
效果图
final ProgressDialog pd = new ProgressDialog(this);
pd.setIcon(R.mipmap.ic_launcher_round);
pd.setTitle("Dealing...");
pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); // 设置为矩形进度条
pd.setCancelable(false);
pd.setIndeterminate(false); // 设置进度条是否为不明确
pd.setMax(100);
pd.setProgress(0);
pd.show();
new Thread() {
@Override
public void run() {
for (int i = 0; i < 100; i++) {
try {
Thread.sleep(80);
} catch (InterruptedException e) {
e.printStackTrace();
}
final int j = i + 1;
pd.setProgress(j);
}
pd.dismiss();
}
}.start();
如果你改一行
pd.setIndeterminate(true);, 那么就不会显示百分比, 和处理具体数. 直接上图:
 效果图
效果图
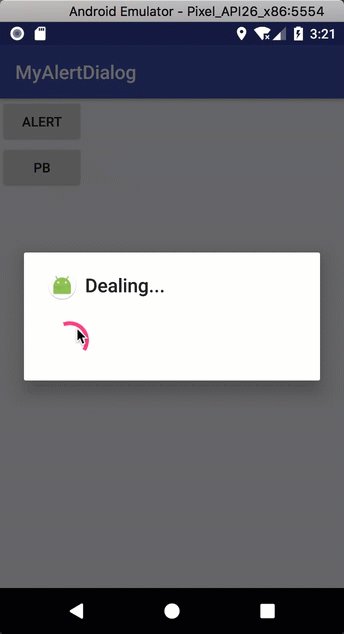
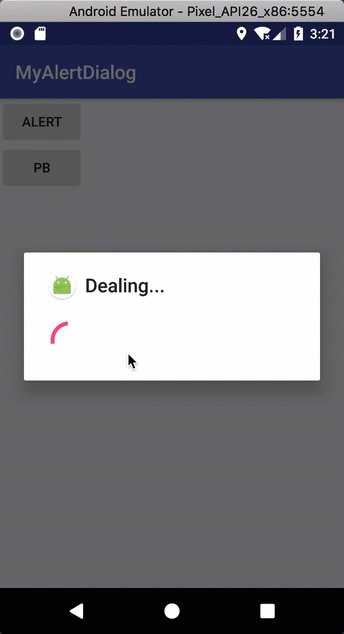
如果你注释掉
pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);这一行. 那么就是那种圆形扫描式的进度条, 你见过的. 上图:
 效果图
效果图
最后
还有下篇的五个知识点哦, 觉得不错记得点赞或者关注我哦~





网友评论