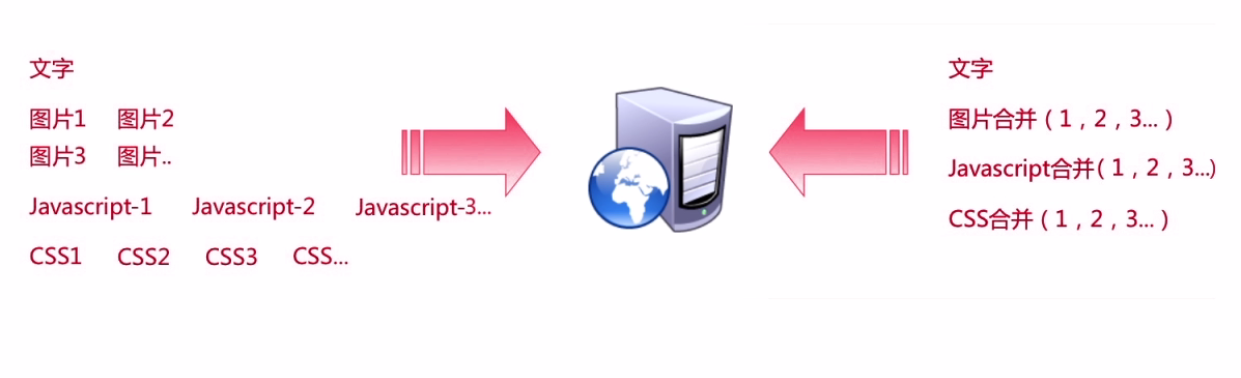
一、尽可能减少HTTP请求数
 image
image
 image
image
 image
image
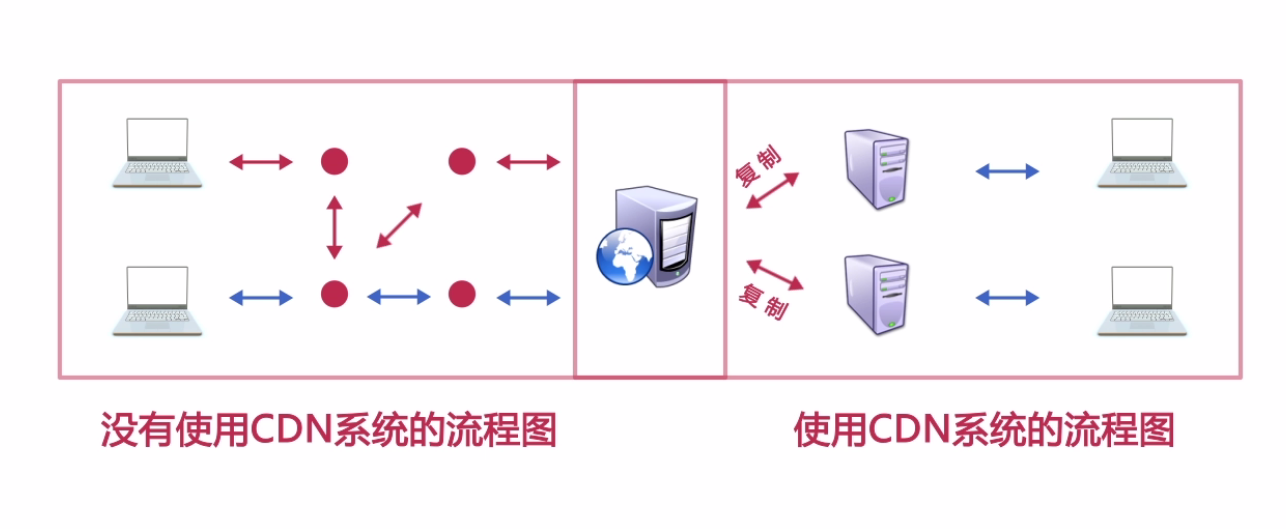
二、使用CDN(内容分发网络)
 image
image
 image
image
 image
image
 image
image
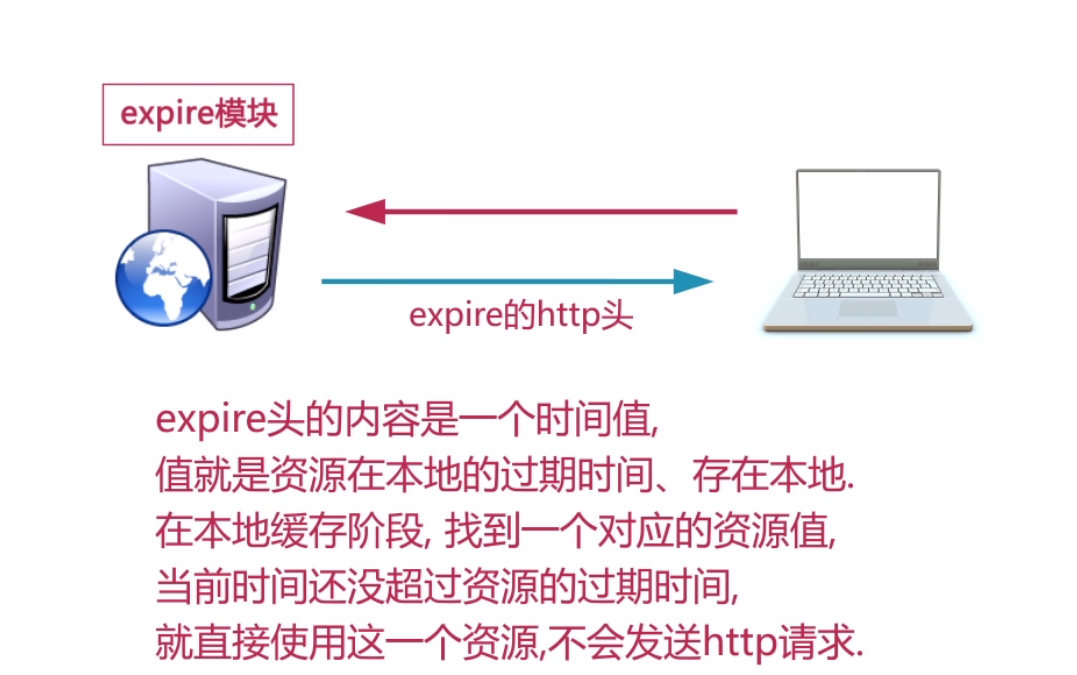
三、添加Expire/Cache-Control头
 image
image
 image
image
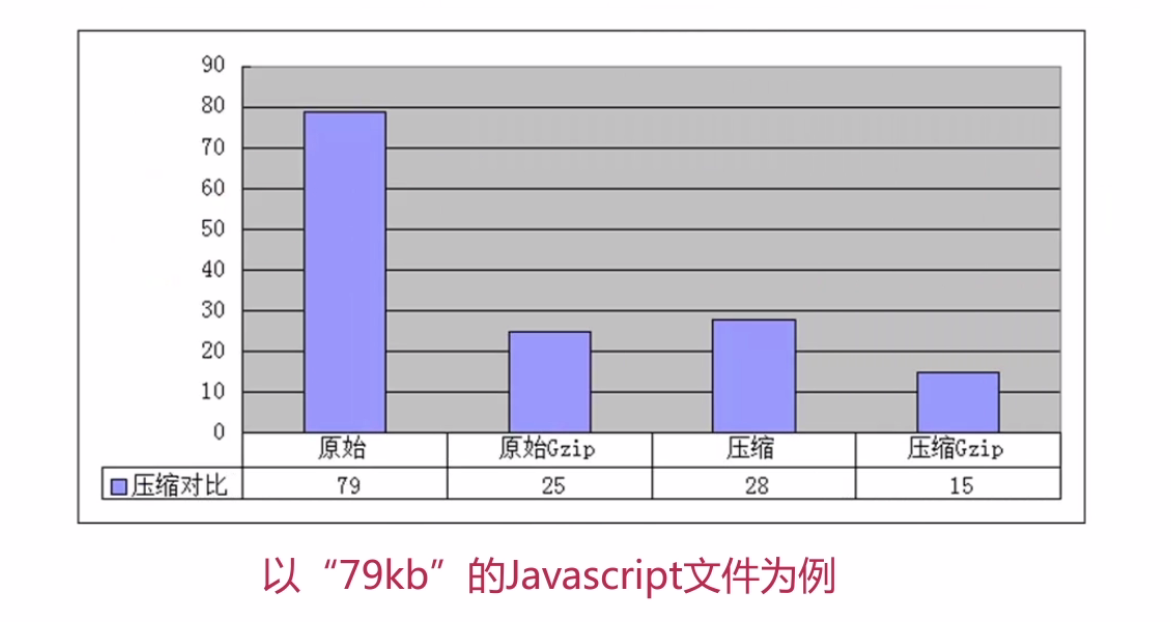
四、启用Gzip压缩
 image
image
 image
image
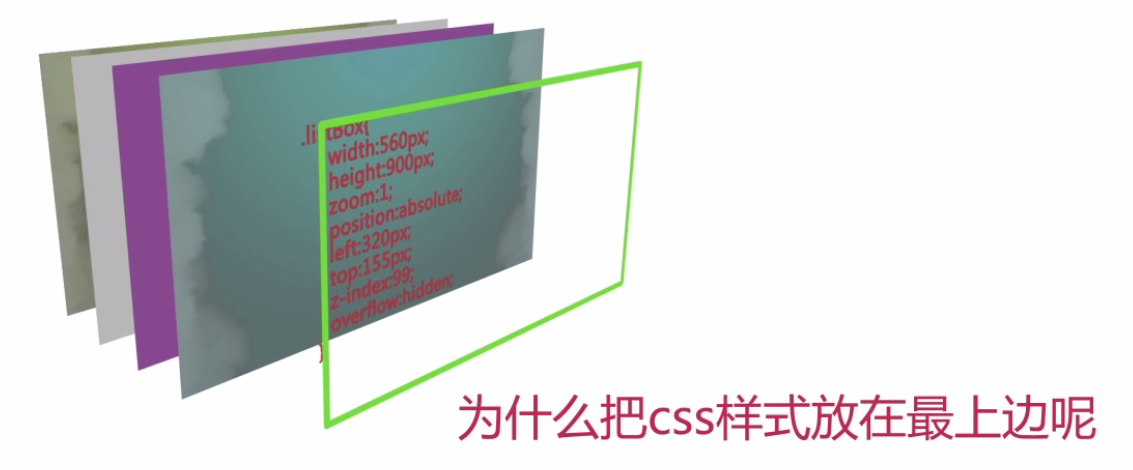
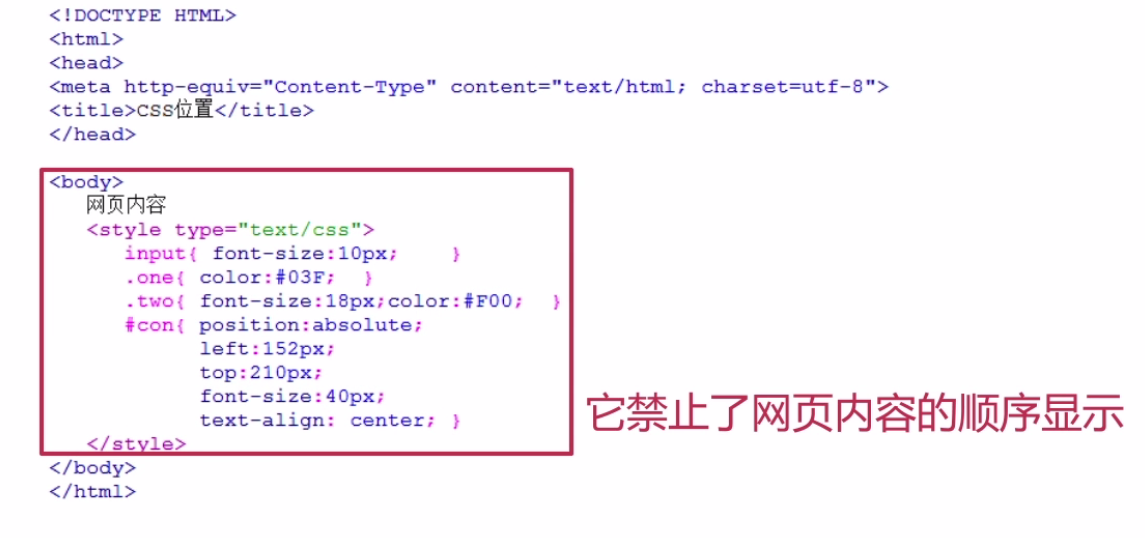
五、将CSS放在页面最上面
 image
image
一段在IE下运行的代码:
 image
image
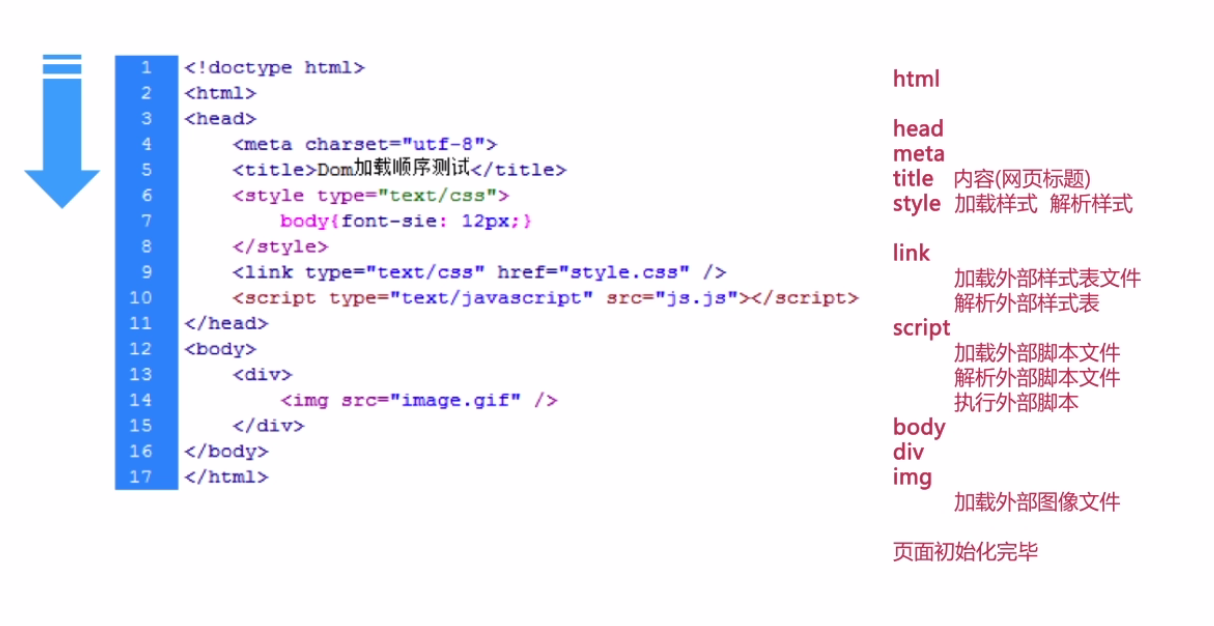
六、将Script放在页面最下面
DOM加载顺序:
 image
image
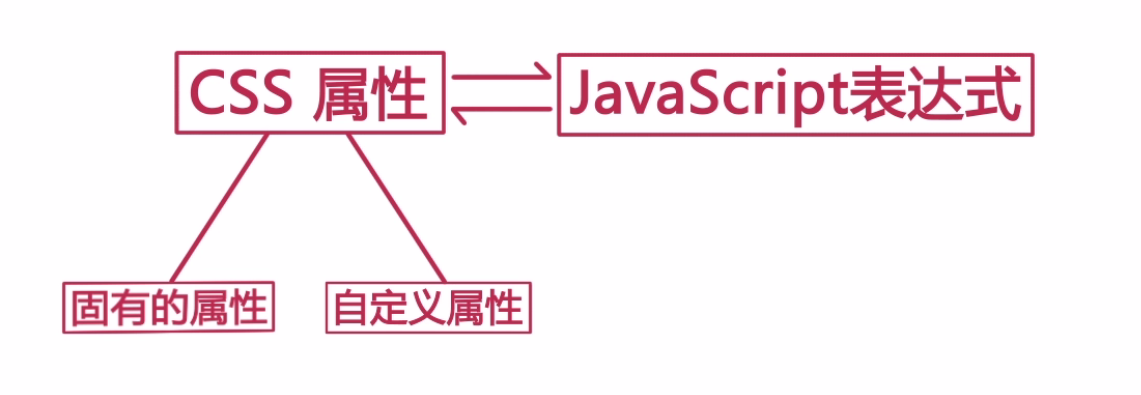
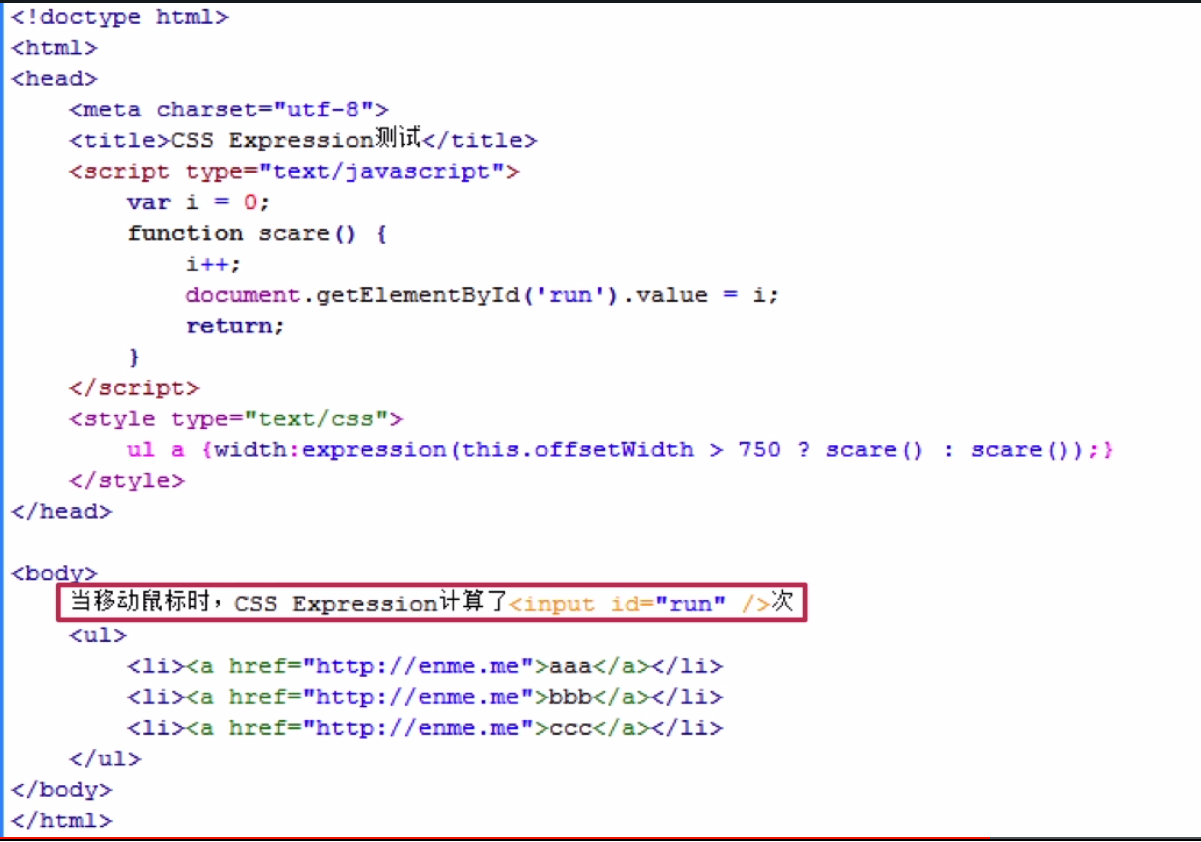
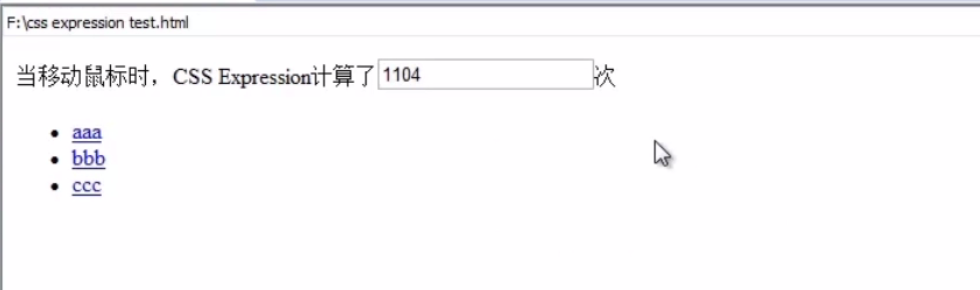
七、避免在CSS中使用Expressions
 image
image
 image
image
 image
image
 image
image
 image
image
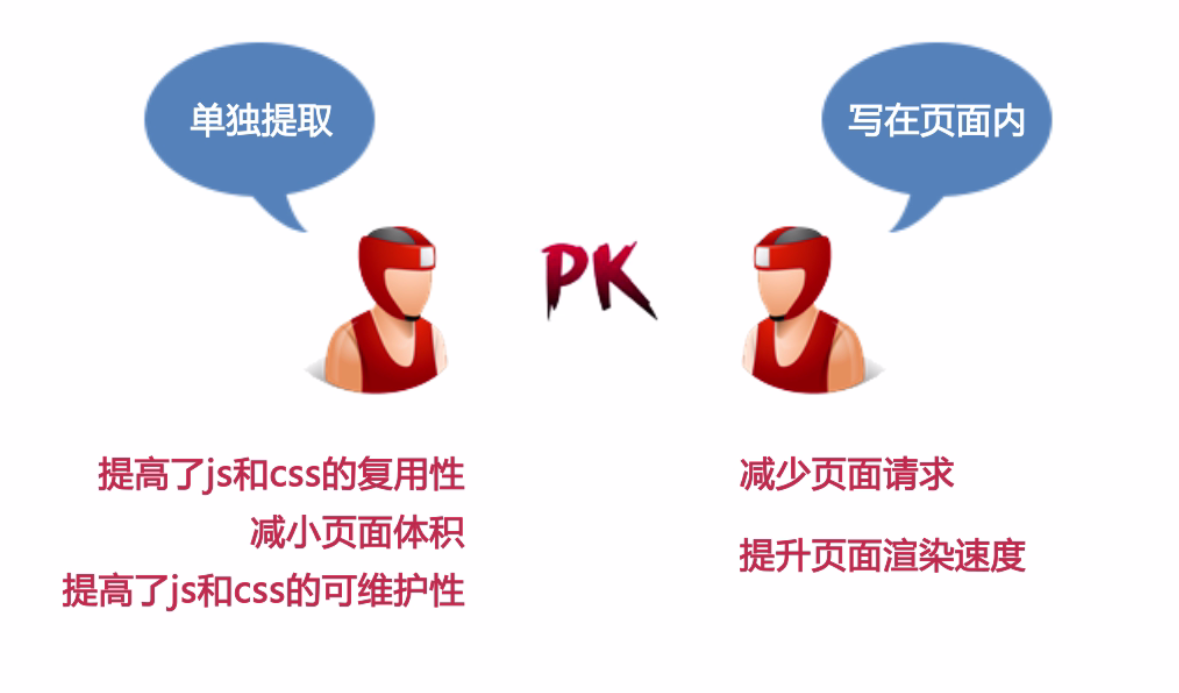
八、将JavaScript和CSS都放在外部文件中
 image
image
 image
image
 image
image
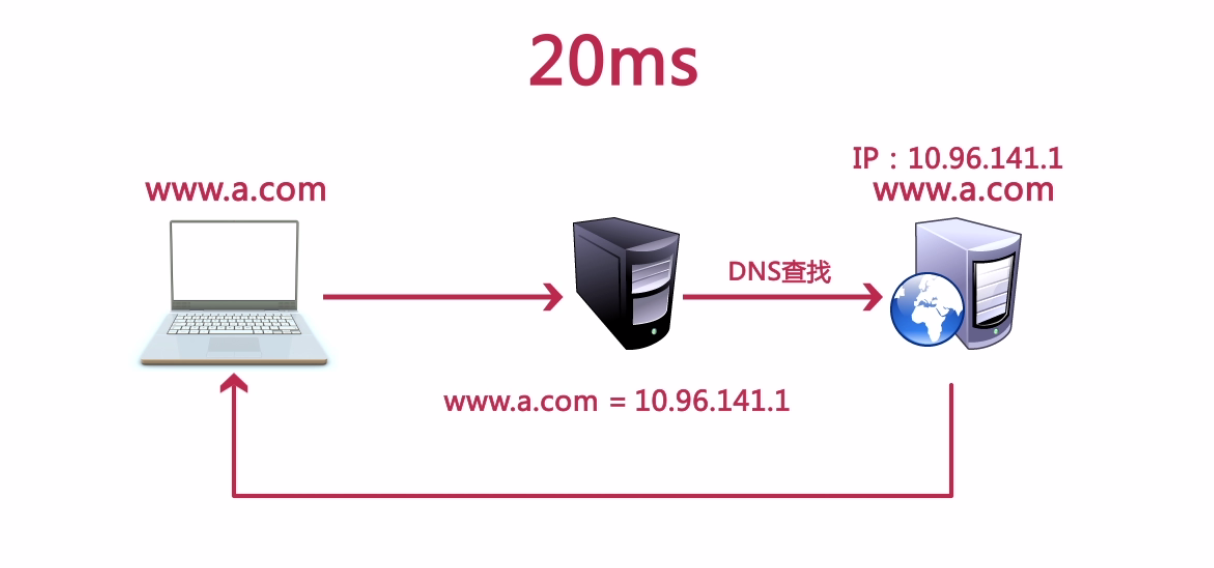
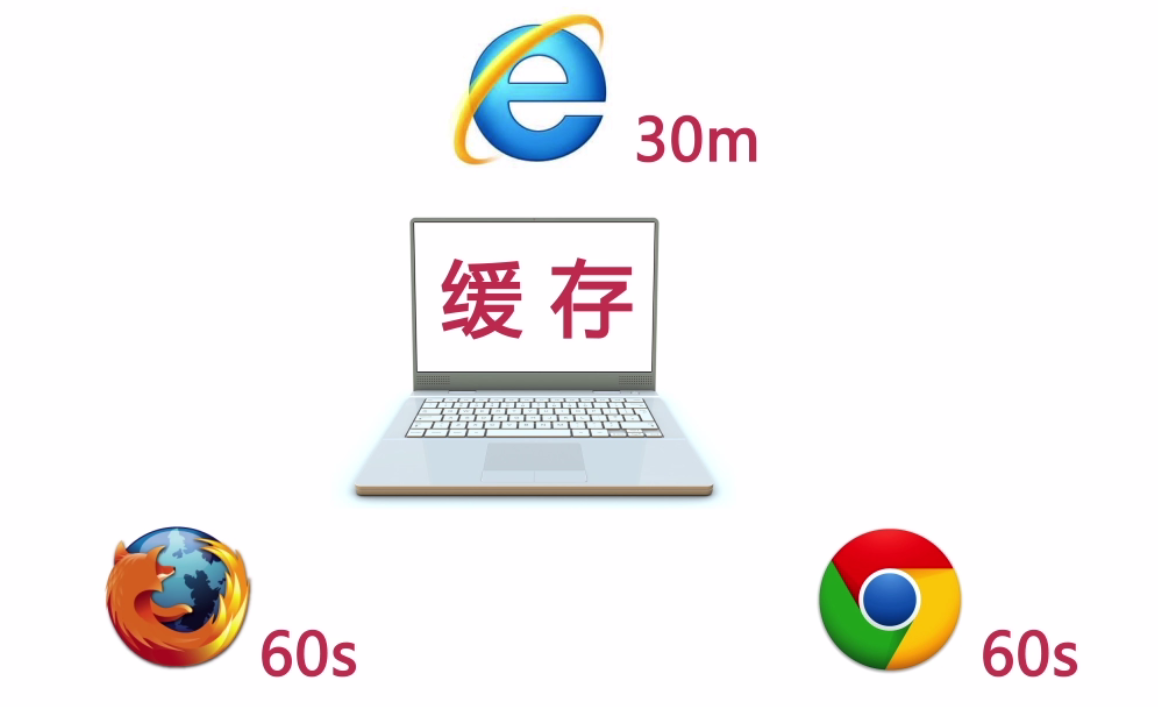
九、减少DNS查询
 image
image
三大浏览器缓存时间对比:
 image
image
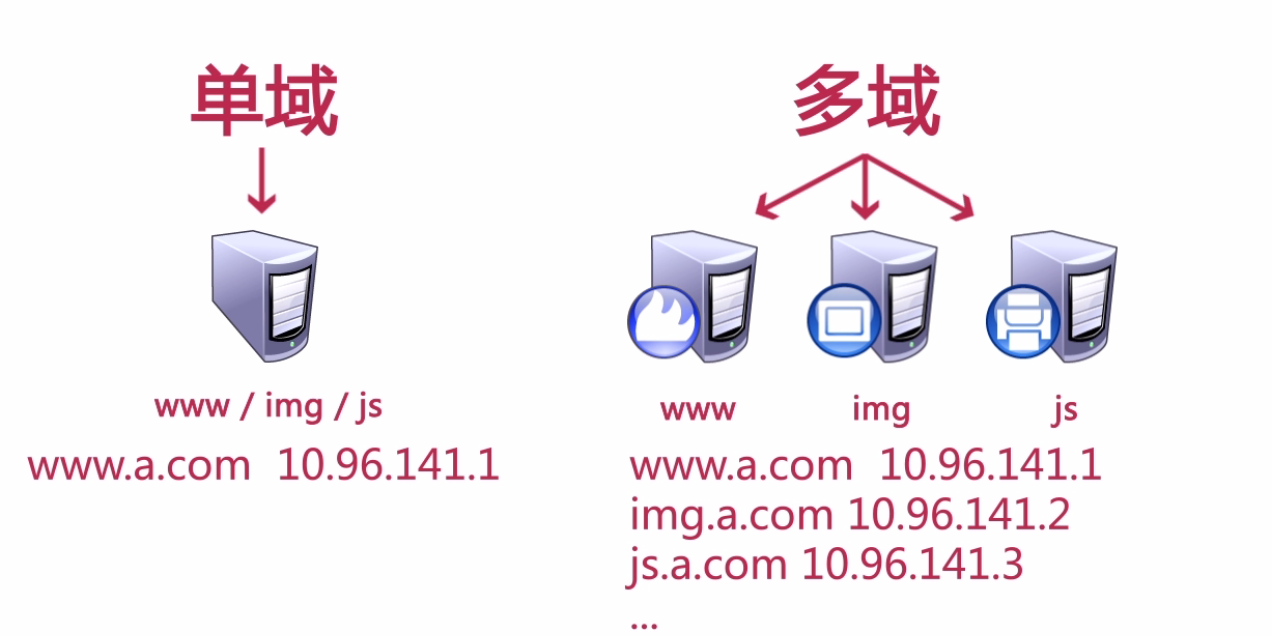
单域和多域的对比:
 image
image
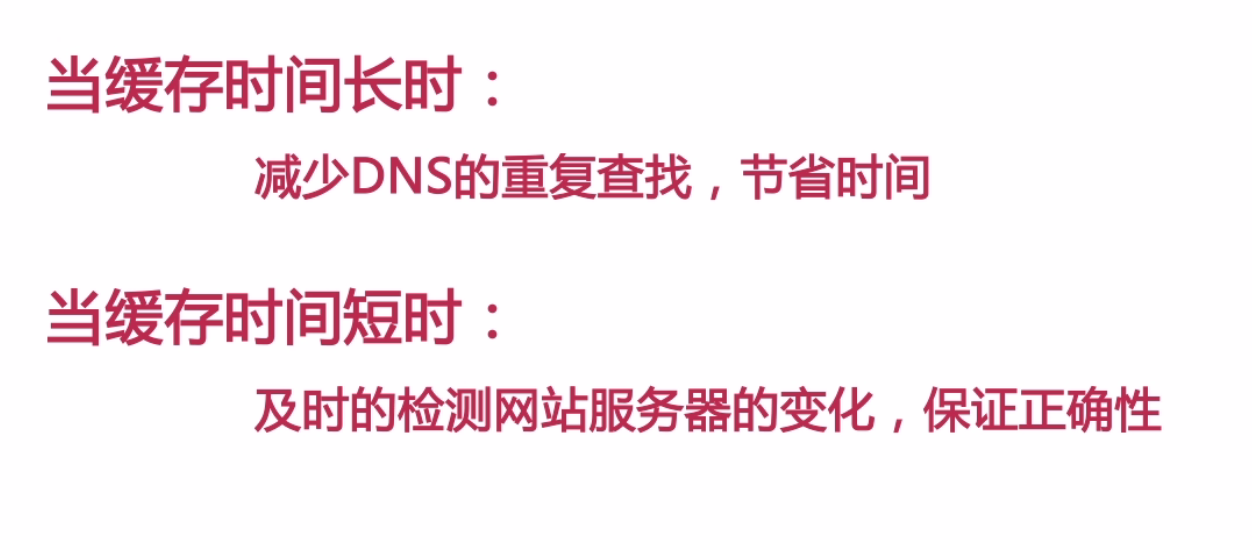
缓存时间长与缓存时间短的对比:
 image
image
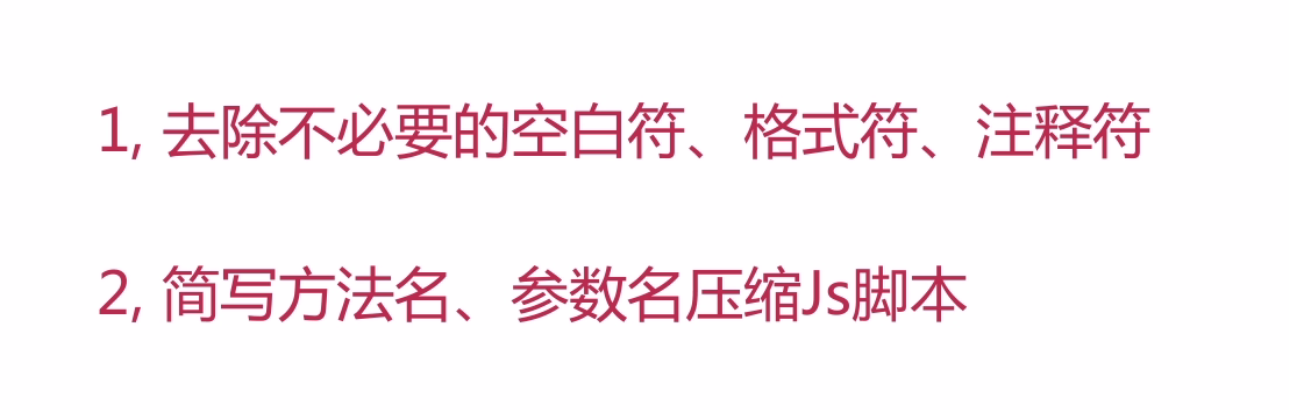
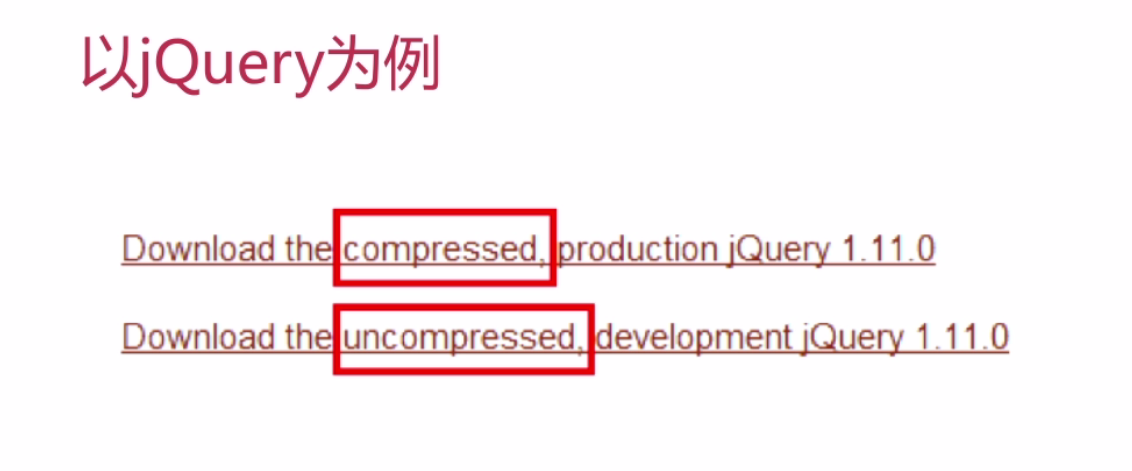
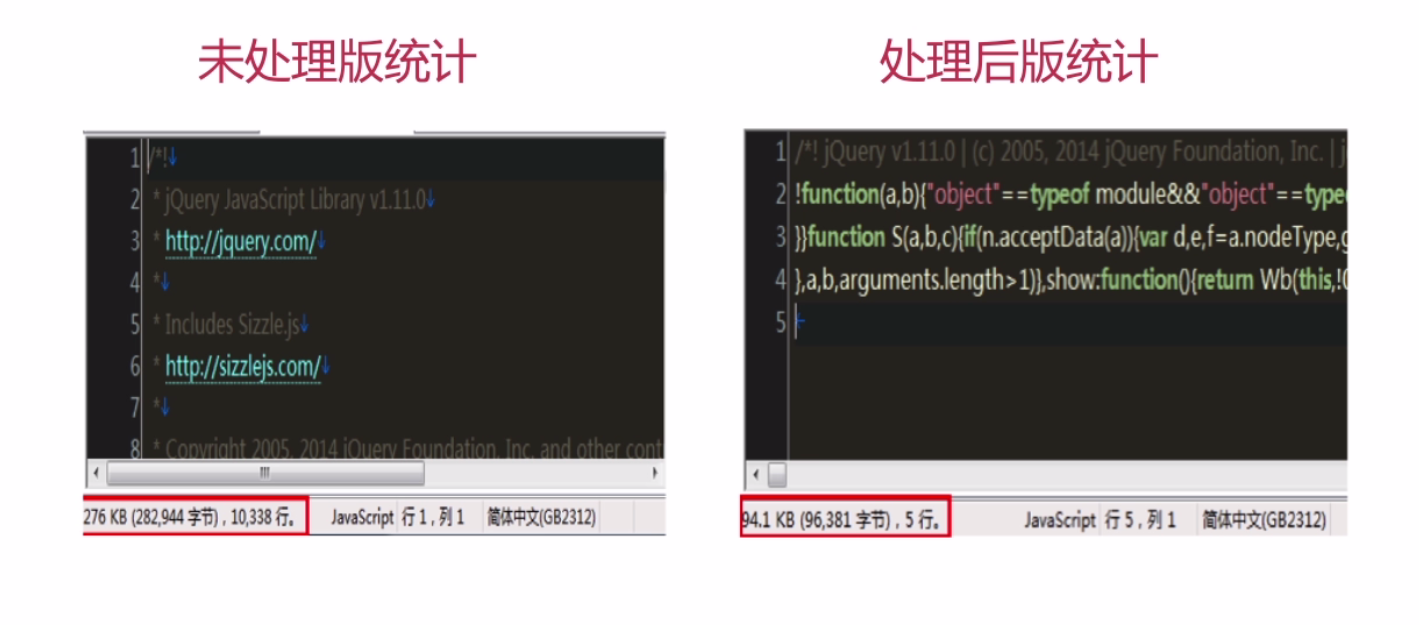
十、压缩JavaScript和Css
 image
image
 image
image
 image
image
 image
image
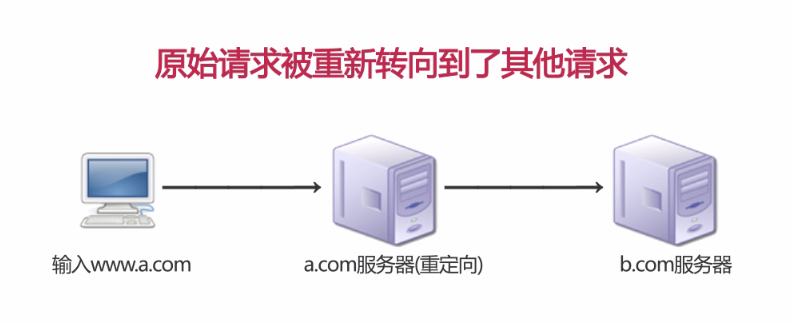
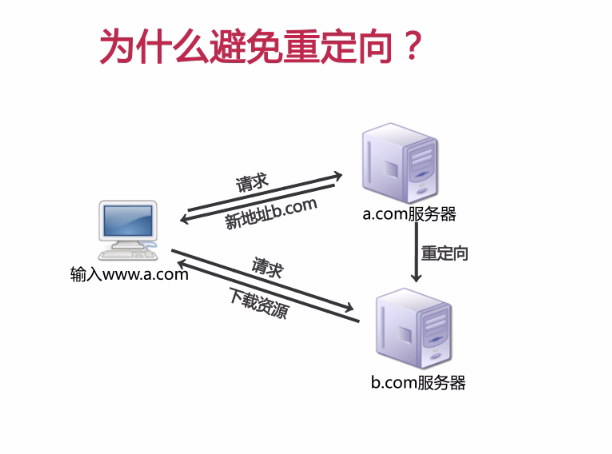
十一、避免重定向
 image
image
 image
image
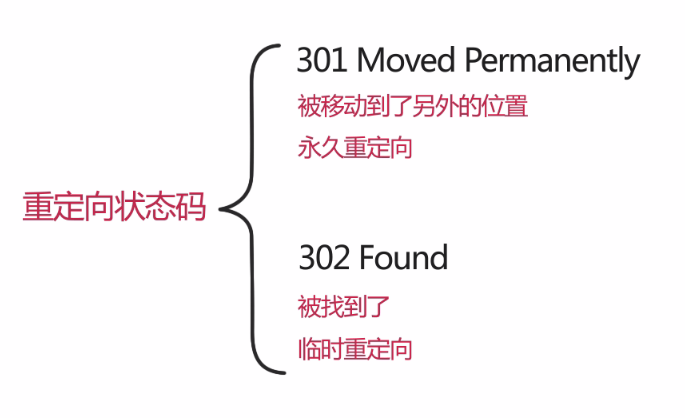
对于搜索引擎来说,301和302完全不一样。
 image
image
 image
image
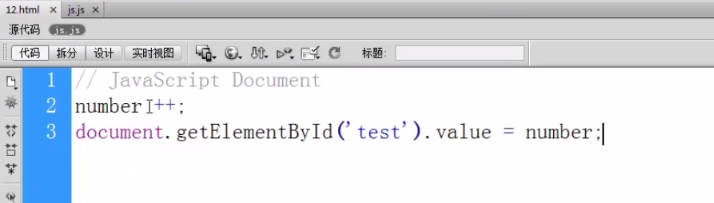
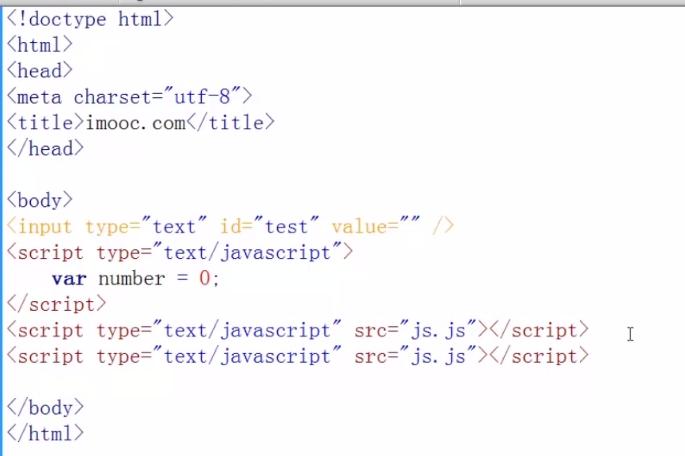
十二、移除重复的脚本
举例:
 image
image
 image
image
正常显示:
 image
image
若是重复引用了js脚本
 image
image
显示:
 image
image
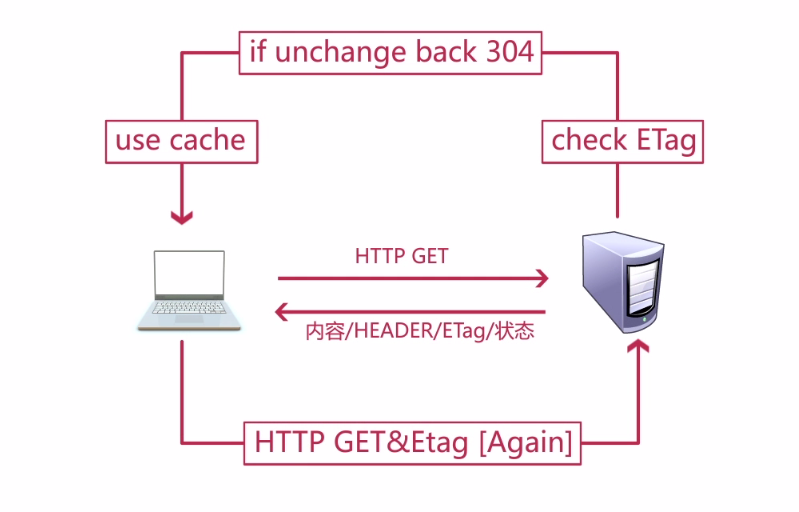
十三、配置实体标签(ETags)
 image
image
 image
image
 image
image
 image
image
 image
image
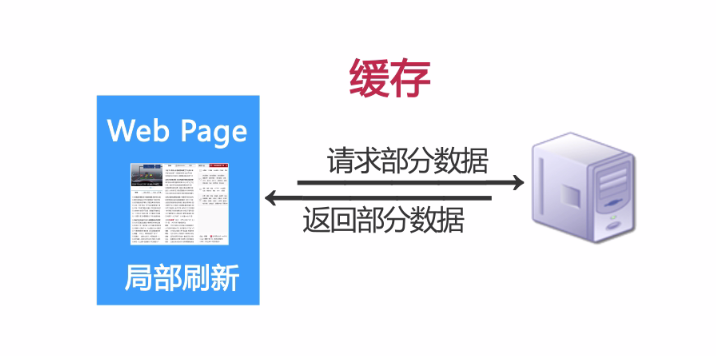
十四、使用AJAX缓存
 image
image
 image
image
 image
image
 image
image
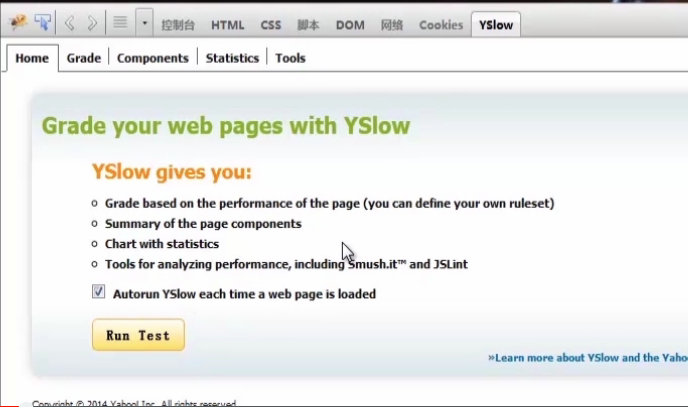
网站性能优化工具——————Yslow
 image
image
最好在Firefox 浏览器下使用,基于Firebug 使用的Yslow 插件安装之前必须先安装Firebug
(1)Yslow主页,勾选"run test"
 image
image
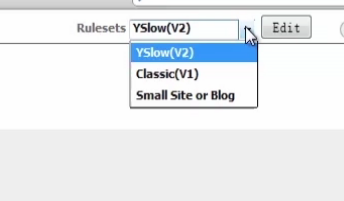
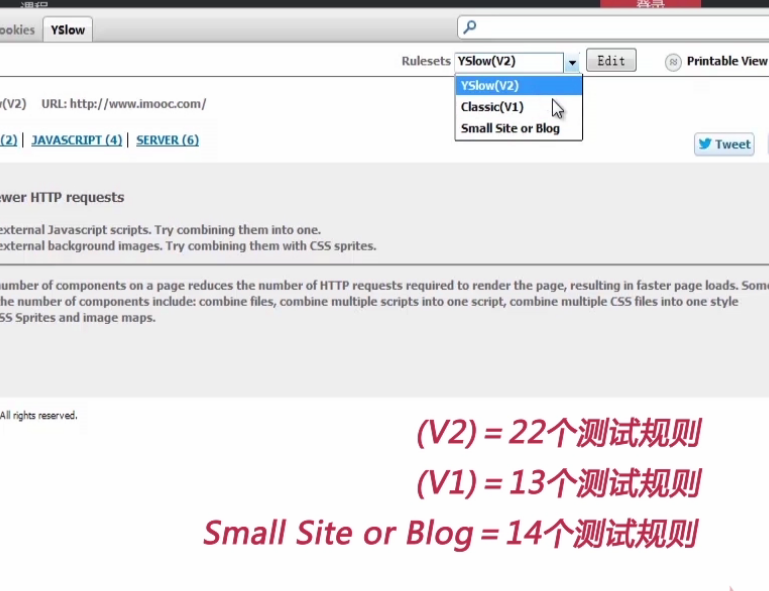
(2)当然选择测试规则最多的"(V2)"
 image
image
 image
image
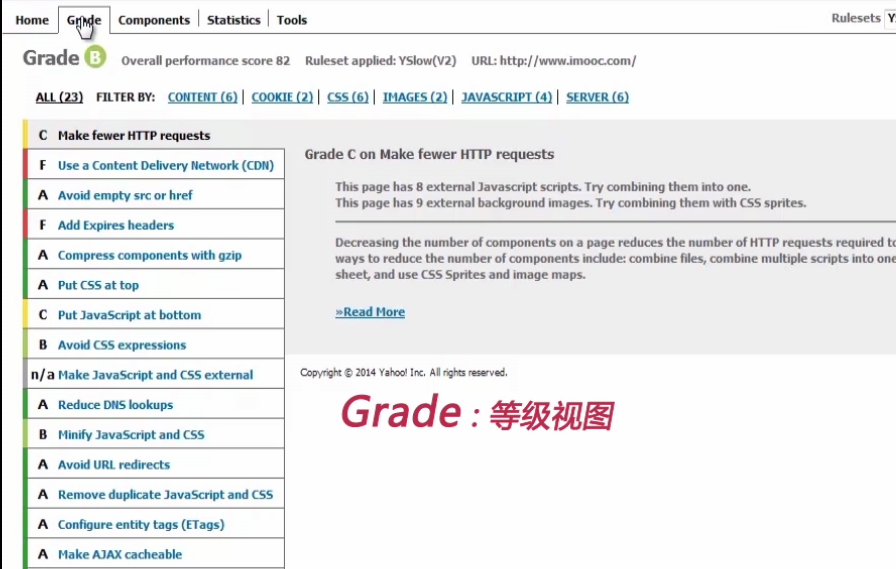
(3)Grade————测试您的网站优化程度的等级并给出响应的优化方案
 image
image
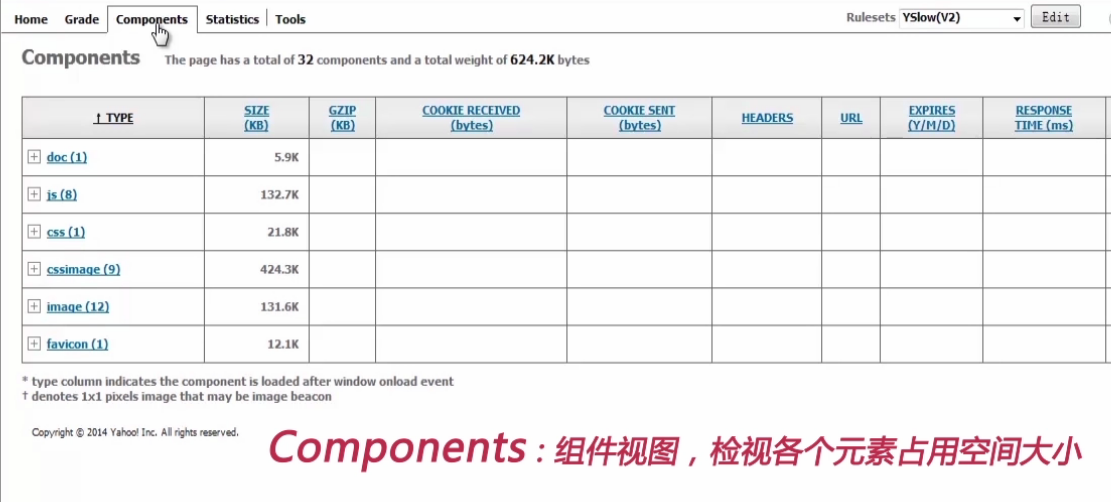
(4)Components———— 检查各个元素暂用空间大小的组件视图
 image
image
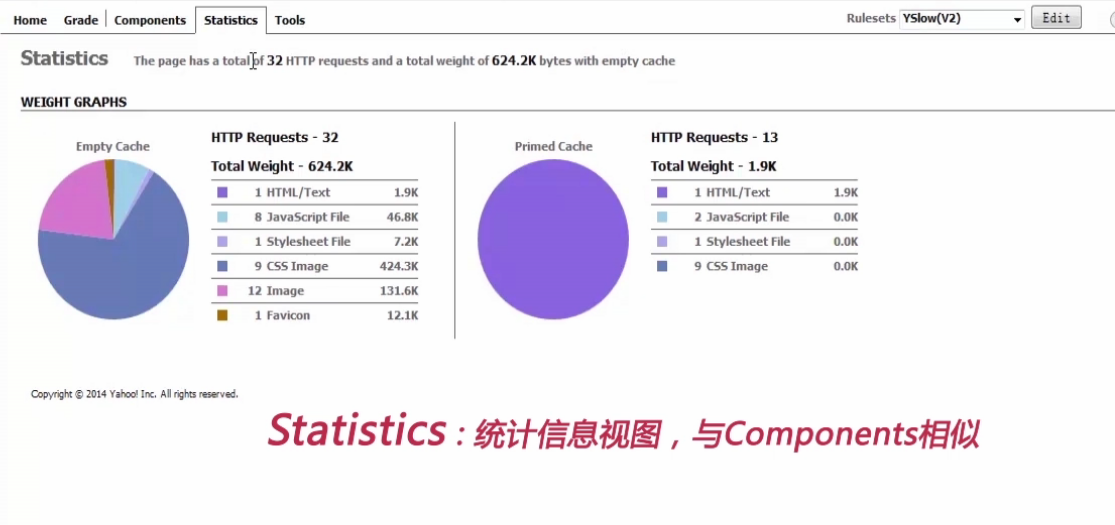
(5)Statistics————与Components的作用相似的信息统计视图
 image
image
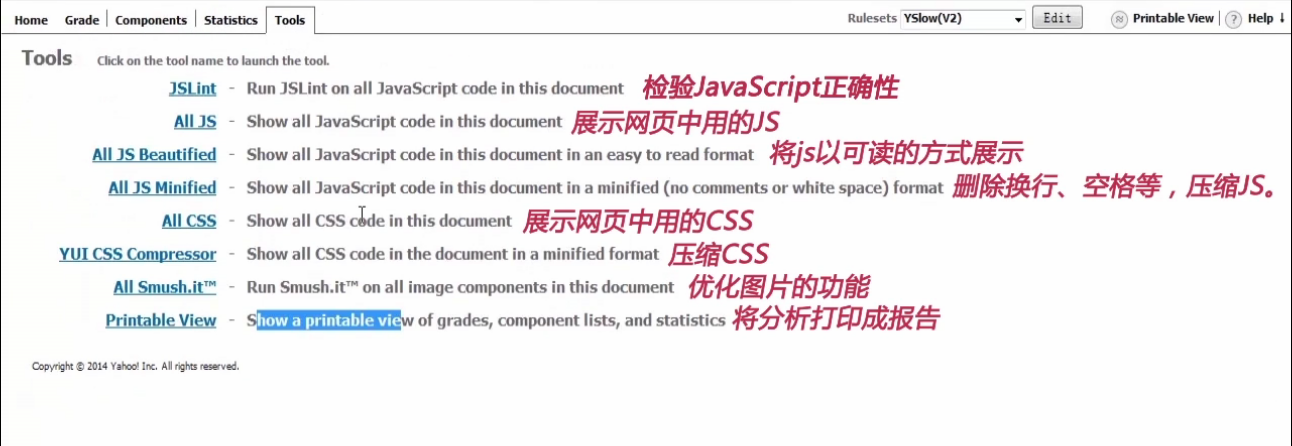
(6)Tools——————各种优化工具
 image
image





网友评论