上篇文章中,我们讲到了怎样给你的博客更换一款漂亮的主题。想必大家都换上了新主题吧,但是这样就结束了,是不是觉得缺点什么。手痒的同学肯定想修修改改了,看哪里不爽改哪里,反正我是改了不少,可以看看我的主页。
所以今天就带大家解析一下这款主题吧,看完之后大家就可以在这基础上自定义主题了。
文件结构介绍
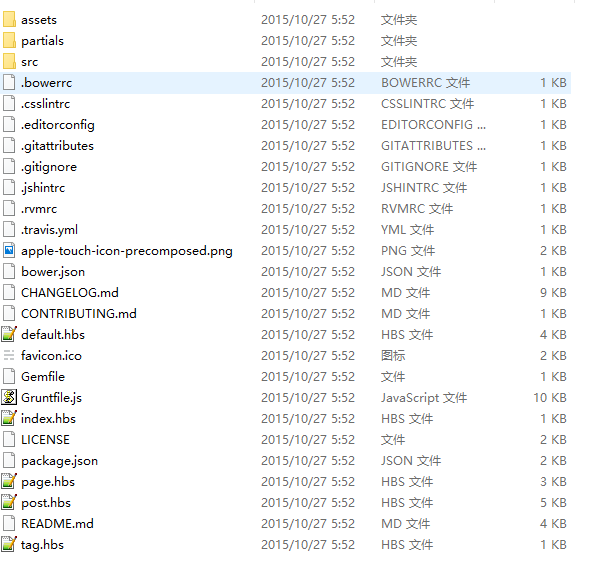
首先看下文件目录,这是一个典型的Grunt构建的前端工程。熟悉Grunt的同学就爽了,看一下Gruntfile.js就知道怎么玩了,就不用继续往下读了。如果你没接触过工程化的前端项目,那怎么办呢?
其实,一个前端项目就是由html、js、css和一些其它资源组成,所以我们可以无视它是怎样构建的。
 QQ截图20160916144753.png-61.1kB
QQ截图20160916144753.png-61.1kB
精简后的项目结构如下:
-
assets里面存放着js、css和font文件 -
partials是Ghost特殊的目录,包含整个博客范围内使用的模板文件 -
src是开发环境目录 -
package.json是项目的描述文件,之前介绍过
 QQ截图20160916150634.png-28.3kB
QQ截图20160916150634.png-28.3kB
default.hbs文件详解
这是一个基础模板,包含了所有需要出现在每个页面的HTML代码
<html>,<head>和<body>标签,伴随着{{ghost_head}}和{{ghost_foot}},同样还有组成了博客重复的头部和尾部的HTML。
默认模板包含了hanglebars表达式
{{{body}}}来表示那些继承了默认模板的模板的内容。
页面模板使用
{{!< default}}作为第一行来表明他们继承了默认的模板,这样一来他们的内容就被放置于默认模板中{{{body}}}定义的地方了。
我们从上往下逐步地讲解一下:
{{> custom/meta this}}
引入了partials/custom/meta.hbs文件,我们打开这个文件看看里面的内容,都是一些社交<meta>标签,感觉没什么必要性,所以我删掉了这句。最后一句是修改Android浏览器状态栏颜色,content里面可填写你需要改变的颜色代码。
{{! Android Lolipop Theme Color }}
<meta name="theme-color" content="">
接着往下看,这个我就不解释了,由于天朝的网络环境,果断删掉。
<link href="//fonts.googleapis.com/" rel="dns-prefetch">
<link href="//fonts.googleapis.com/css?family=Noto+Serif:400,700,400italic|Open+Sans:700,400&subset=latin,latin-ext" rel="stylesheet">
引入压缩版的css文件,整个项目的css都压缩在这个文件里。如果我们需要修改css,改这个文件肯定是不好的。接下来会教大家将压缩版的替换成独立的文件
<link rel="stylesheet" href="{{asset 'css/main.min.css'}}"/>
引入jquery文件,同样由于网络环境受限,换成了BootCDN提供的CDN服务
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
引入压缩版的js文件,同样要替换成独立的js
<script src="{{asset 'js/head-scripts.min.js'}}"></script>
页面底部js,同样替换成独立的js文件
<script src="{{asset 'js/foot-scripts.min.js'}}"></script>
替换压缩版的js、css文件
assets里面的css和js都是经过处理压缩后的文件,如果我们想修改的话,改这里肯定是不行的。上面讲到,项目里面有个src目录,是开发环境目录。
进入到开发环境目录,我们打开里面的
default.hbs文件,可以看到引入的都是些独立的css和js文件。但是发现assets里面有些文件并没有,比如:<link href="/assets/css/style.css">,assets里面并没有css文件夹,还有很多js也没有。
之前在Github上issue了一下,也没得到回应,作者好像没在维护了。但这并不能阻挡我们前进的步伐。
好在这些缺少的js文件都是些开源的js插件,我们可以在BootCDN上面搜到;
style.css没有也不用着急,src里面是有个_scss文件夹,里面存放的是项目的sass文件,我们可以转换成css文件。
1.替换css文件
我们可以看到src目录下的default.hbs里面引入了哪些css
<!-- build:css({src,.tmp}) /assets/css/main.min.css -->
<link href="/assets/_components/font-awesome/css/font-awesome.css">
<link href="/assets/_components/prism/themes/prism.css">
<link href="/assets/_components/prism/plugins/autolinker/prism-autolinker.css">
<link href="/assets/_components/pace/themes/pace-theme-minimal.css">
<link href="/assets/css/style.css">
<!-- endbuild -->
除了style.css外,其他的都是开源的插件,我们可以直接搜索引入即可。所以我们的任务就是怎么得到style.css,我们需要编译assets/_scss里面的scss文件,可以参考:sass安装和编译教程
2.替换js文件
替换js文件就简单了,直接去BootCDN去搜就可以了。
改造后的default.hbs文件,大家可以参考一下:点击下载
其他文件说明
介绍我们需要修改的一些文件:
-
page.hbs,首页右边的文章列表 -
post.hbs,文章详细页 -
tag.hbs,标签页面,点击文章所属标签可进入 -
config.hbs,设置Google分析,Disqus评论和Pjax的,没有的话可以不管,Pjax默认是开启的,不需要可以设置成false -
navigation.hbs,侧边栏的一些导航











网友评论
https://github.com/damoyelang1992/ghostium-no-google