RatingBar
评分条(类似于淘宝/京东/1号店/亚马逊等商城类的评分条,支持0.5分哦)
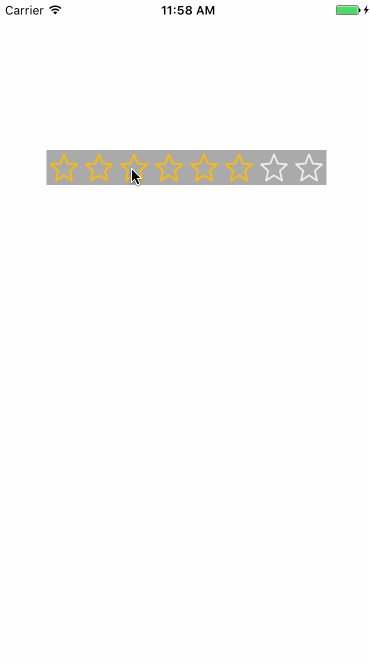
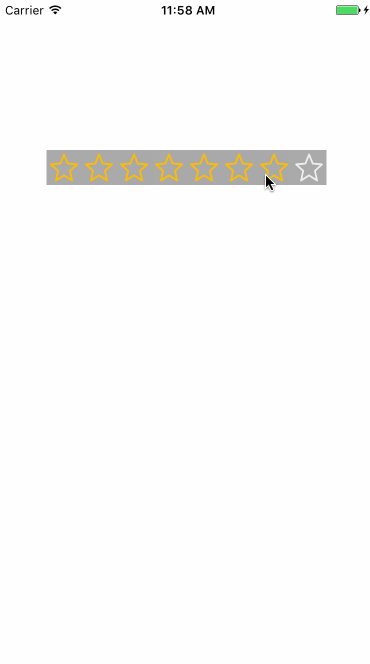
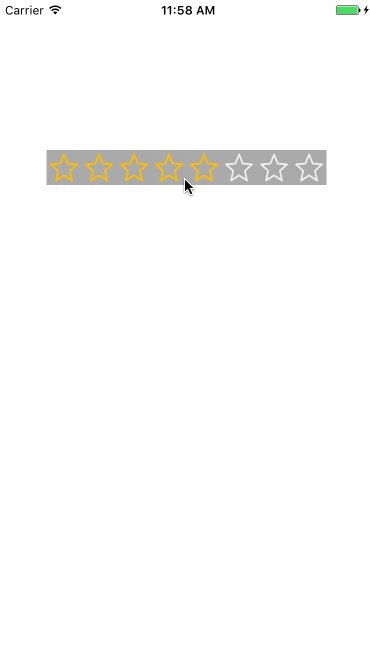
先上图,看一下是否符合你的场景吧!


Function Description
- 点击评分
- 滑动评分
- 个性化设置
How to use
1. 点击评分
/** 常规初始化方法 */
JhtRatingBar *bar = [[JhtRatingBar alloc] initWithFrame:CGRectMake(([UIScreen mainScreen].bounds.size.width - 280) / 2, 150, 280, 35)];
2. 滑动评分:只要这两个属性不关闭,就可以滑动评分的,默认是开启的
/** 是否允许可触摸
* default:YES
*/
@property (nonatomic, assign) BOOL touchEnable;
/** 是否允许滑动选择(在touchEnable = YES的前提下才有意义)
* default:YES
*/
@property (nonatomic, assign) BOOL scrollSelectEnable;
3. 个性化设置:可以通过设置以下属性做相关设置:半分 && 背景颜色 && 获取最终评分
/** 是否需要半分
* default:NO
*/
@property (nonatomic, assign) BOOL isNeedHalf;
/** 底部视图的颜色
* default:[UIColor whiteColor]
*/
@property (nonatomic, strong) UIColor *bgViewColor;
/** 点亮星星发生变化 */
@property (nonatomic, copy) StarChange starChange;
/** 获得的分数 */
@property (nonatomic, assign, readonly) CGFloat scale;
__weak JhtRatingBar *weakBar = bar;
bar.starChange = ^() {
NSLog(@"scale = %lf", weakBar.scale);
};
注:1. 假使这样初始化后不做其他属性的传递,评分条相关属性会使用默认值,例:星星总的数量(默认:5)
2. 假使评分条宽度在初始化设置的时候,不足以放得下所有星星,内部会动态改变其宽度以至于可以放得下所有星星









网友评论