问题
今天在设置NavgationItem上的Bar Button Item时出了点问题。
首先,先添加Bar Button Item。
 Bar Button Item
Bar Button Item
然后设置图片为自己的图片,logo.png。
 logo
logo
 Bar Item
Bar Item
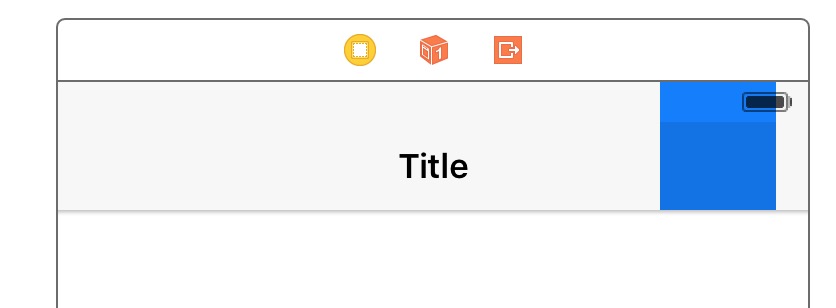
奇怪的是这时候StoryBoard上面,显示为一块蓝色。
 StoryBoard
StoryBoard
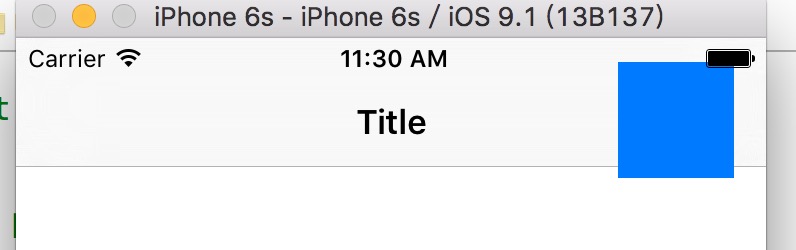
而且运行的时候,同样出现了这种情况。
 运行后
运行后
原因具体见这篇文章:
【GeekBand】UITabBarItem与UIImageRenderingMode
这是以前在Tabbar上面设置图标的时候也遇到了问题,并已经解决。
解决(一)
所以我们只要在对应的代码里面这样写
NSArray<UIBarButtonItem*> *array= self.navigationItem.rightBarButtonItems;
UIBarButtonItem *item= array[0];
item.image = [[UIImage imageNamed:@"logo.png"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
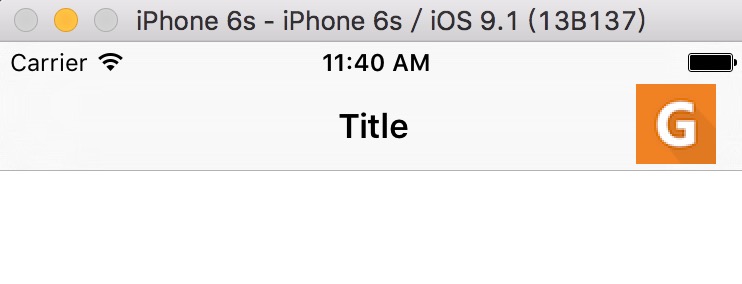
再继续运行
 成功
成功
成功实现。
解决(二)
先把一开始设定BarButtonItem的代码删掉。
其实我们这里写代码只是设置了image的RenderingMode模式,可不可以不用代码,在StoryBoard上面直接修改呢?
 BarButtonItem
BarButtonItem
发现BarButtonItem中并没有这个选项。
如果不修改StoryBoard,修改图片可以么?
点击放在Assert.xcassets中的图片。
 Assert.xcassets
Assert.xcassets
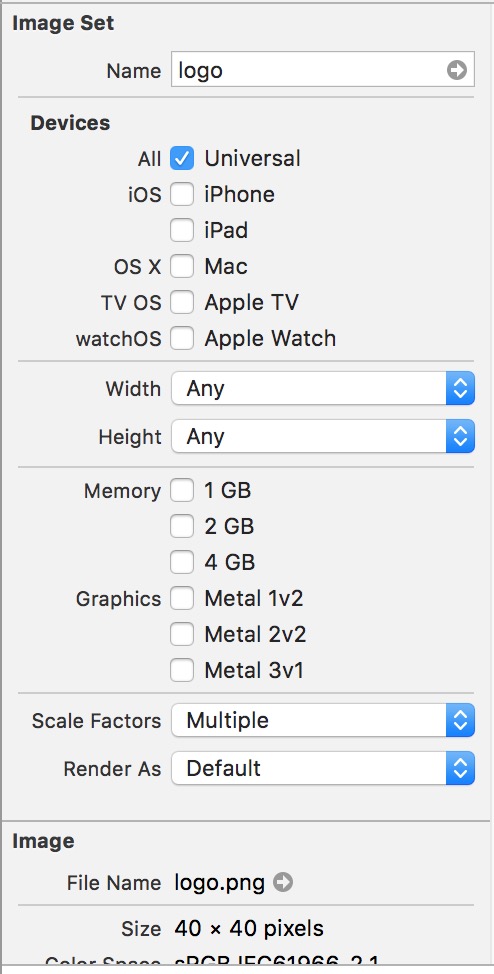
然后查看选项
 Render As
Render As
看到Render As这个选项了吗?
这个选项很关键,把它设置为Original Image。
再次运行。
 成功
成功
成功实现!










网友评论