Material Design 是专为设计适用于多个平台和设备的视觉、运动与互动效果而制定的综合指南。 Android 现在已支持 Material Design 应用。 如果要在您的 Android 应用中使用 Material Design,请遵循Material Design 规范内定义的指导方针,并使用 Android 5.0(API 级别 21)及以上版本所提供的新组件和功能。
Android 为您提供了以下元素来构建 Material Design 应用:
全新的风格主题
用于设计复杂视图的全新小工具
用于自定义阴影和动画的全新 API
有关在 Android 上实现 Material Design 的详细信息,请参阅使用 Material Design 创建应用。
材料主题
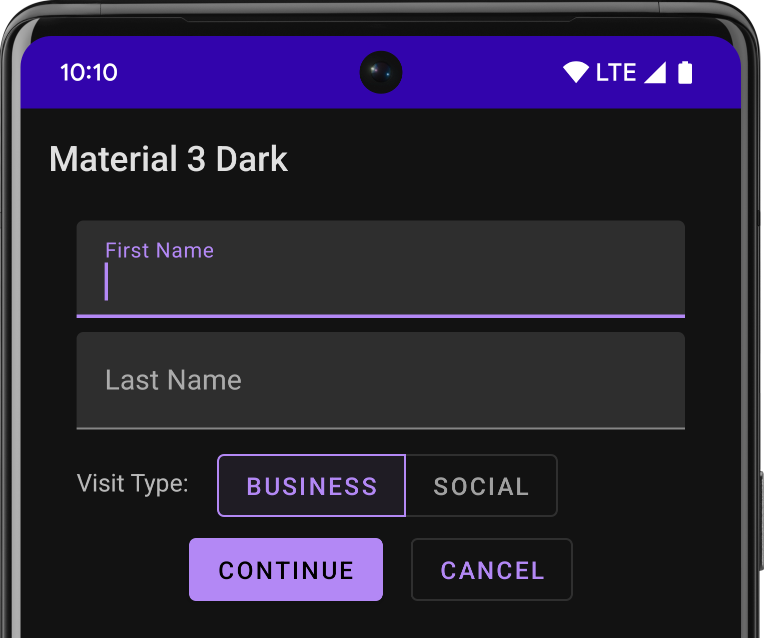
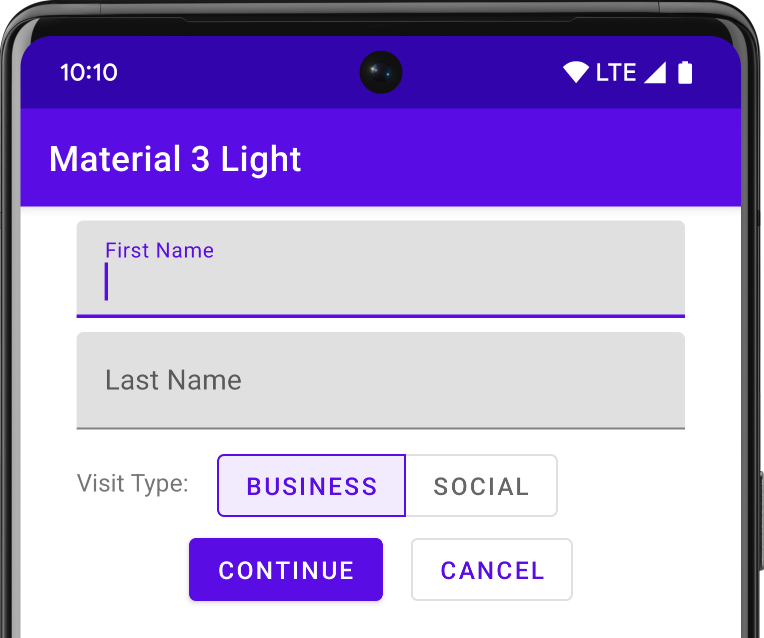
材料主题提供了新的应用样式和系统小工具,让您能够为触摸反馈以及 Activity 转换设置配色工具以及默认动画。

深色材料主题

浅色材料主题
如需了解详细信息,请参阅使用材料主题 。
列表和卡片
Android 提供了两个全新的小工具,用于显示采用 Material Design 样式和动画的卡片和列表:

全新的 RecyclerView
小工具是 ListView
的可插入版本,支持不同的布局类型,并且具有更高性能。

全新的 CardView
小工具可让您展示卡片内的重要信息,并且有统一的观感。
如需了解详细信息,请参阅创建列表和卡片。
视图阴影
除了 X 和 Y 属性之外,Android 中的视图现在还提供了 Z 属性。这一新属性用于展现视图的高度,从而确定:
阴影的大小:Z 值越高的视图投射的阴影越长。
绘制顺序:Z 值较高的视图会显示在其他视图的上方。
如果要重新播放影片,请点击设备屏幕
如需了解详细信息,请参阅定义阴影与裁剪视图。
动画
动画 API 让您可为 UI 控件中的触摸反馈、视图状态更改以及 Activity 转换创建自定义动画。
这些 API 的作用是:
使用触摸反馈动画响应视图中的触摸事件。
使用循环显示动画隐藏和显示视图。
使用自定义 Activity 转换动画切换 Activity。
使用曲线运动创建更自然的动画。
使用视图状态更改动画以动画形式呈现一个或多个视图属性的更改。
在视图状态更改期间以可绘制状态列表显示动画。
触摸反馈动画内建于数个标准视图(例如按钮)中。全新的 API让您可以自定义这些动画并将其添加至自己的自定义视图中。
如需了解详细信息,请参阅定义自定义动画。
可绘制对象
下列可绘制对象的新功能将帮助您实现 Material Design 应用:
可绘制矢量可在不影响清晰度的情况下进行缩放,非常适合单色应用内图标。
可绘制底色可让您将位图定义为 alpha 蒙板,并在运行时为其着色。
颜色提取可让您从位图图像自动提取突出色彩。
如需了解详细信息,请参阅使用可绘制内容。
使用图片
本课程将向您展示如何
为图片资源着色
从图像萃取突出颜色
创建矢量图片
您也应该阅读
Material Design 规范
Android Material Design
下列适用于图片的功能将协助您在您的应用中实现 Material Design:
- 图片着色
- 突出颜色萃取
- 矢量图片
本课程将向您展示如何在您的应用中使用这些功能。
为图片资源着色
利用 Android 5.0(API 级别 21)及更高版本,您可为位图以及定义为 Alpha 蒙版的点九图着色。 您可使用颜色资源或分解为颜色资源(例如 ?android:attr/colorPrimary
)的主题属性为其着色。 通常,您只有一次机会创建这些资产并自动为其上色以符合您的主题。
您可利用 setTint()
方法为 BitmapDrawable
或 NinePatchDrawable
对象着色。您也可以利用 android:tint
以及 android:tintMode
属性设置您的布局中的着色颜色和模式。
从图像萃取突出颜色
Android 支持内容库 r21 及更高版本包括 Palette
类别,可让您从图像萃取突出颜色。此类别将萃取下列突出颜色:
鲜艳
鲜艳深色
鲜艳浅色
低调
低调深色
低调浅色
如果要萃取这些颜色,请将 Bitmap
对象传递给位于您上载图像的背景线程的 Palette.generate()
静态方法。 如果您无法使用此线程,请调用[Palette.generateAsync()](https://developer.android.com/reference/android/support/v7/graphics/Palette.html#generateAsync(android.graphics.Bitmap, android.support.v7.graphics.Palette.PaletteAsyncListener))
方法并提供一个侦听程序。
您可使用 Palette
类别(例如 Palette.getVibrantColor
)中的 getter 方法从图像检索突出颜色。
如果要在项目中使用 Palette
类别,请将下列 Gradle 依赖项添加至您的应用模块:
dependencies { ... compile 'com.android.support:palette-v7:21.0.0'}
如果要了解更多信息,请参阅Palette
类别的 API 参考文档。
创建矢量图片
[视频
Android 矢量图形
](https://www.youtube.com/watch?v=wlFVIIstKmA)在 Android 5.0(API 级别 21)及更高版本中,您可定义矢量图片,而且图片可在不损失清晰度的情况下缩放。 您只需一个资产文件即可创建一个矢量图像,而位图图像则需要为每个屏幕密度提供一个资产文件。 如果要创建一个矢量图像,请您在 <vector>
XML 元素中定义形状的详情。
下列示例以心形定义一个矢量图像:
<!-- res/drawable/heart.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
<!-- intrinsic size of the drawable -->
android:height="256dp"
android:width="256dp"
<!-- size of the virtual canvas -->
android:viewportWidth="32"
android:viewportHeight="32">
<!-- draw a path -->
<path android:fillColor="#8fff"
android:pathData="M20.5,9.5
c-1.955,0,-3.83,1.268,-4.5,3
c-0.67,-1.732,-2.547,-3,-4.5,-3
C8.957,9.5,7,11.432,7,14
c0,3.53,3.793,6.257,9,11.5
c5.207,-5.242,9,-7.97,9,-11.5
C25,11.432,23.043,9.5,20.5,9.5z" />
</vector>
矢量图像在 Android 中以 VectorDrawable
对象表示。如果要了解更多有关 pathData
语法的信息,请参阅 SVG 路径参考。如果要了解更多有关为矢量图片属性添加动画的信息,请参阅为矢量图片添加动画。











网友评论