利用 VS Code 和 Git 工具,可以对 Electron 主进程进行调试。
VS Code 官网见参考资料【1】,Git安装见参考资料【2】,GitHub使用见参考资料【3】。
对主进程进行调试见参考资料【4】,下载 electron-quick-start.git,这是一个最简单的 Electron 程序,资料中所给出的 launch.json 文件为:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args" : ["."]
}
]
}
而当 Electron 全局安装时,可以将 launch.json 文件写作:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "electron",
"windows": {
"runtimeExecutable": "electron.cmd"
},
"args" : ["."]
}
]
}
 调试过程
调试过程
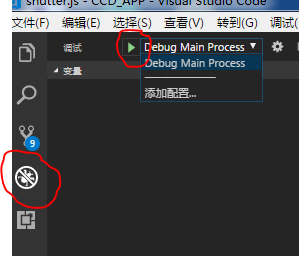
利用 code 打开工程文件夹后,点击左侧甲虫图标,点击绿色按钮,选择【添加配置】,之后会在文件夹中自动生成「.vscode」文件夹和「launch.json」配置文件,将上述代码复制到json文件中,点击绿色按钮或F5,启动调试即可。
参考资料:
【1】:https://code.visualstudio.com/
【2】:https://git-scm.com/book/zh/v2/%E8%B5%B7%E6%AD%A5-%E5%AE%89%E8%A3%85-Git
【3】:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
【4】:https://electronjs.org/docs/tutorial/debugging-main-process-vscode














网友评论