原文链接:点我跳转(国内可能无法访问)
React Native是令人兴奋的。它是的开发iOS和安卓的App变成了一段十分有趣的经历。然而这仍旧有一些我和我的伙伴 Nicholas Alan Brown 觉得在我们开始开发一款准备要开发的App中需要掌握的要点
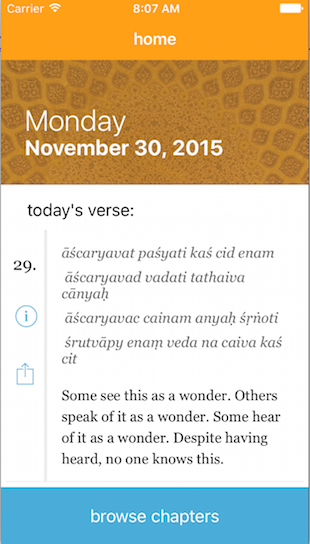
虽然我们都有着全职工作,但是我们决定为《博伽梵歌》——古老的印度教宗教文本做一个iOS App。我在印度的大学上过这样的课,我觉得这将会是一个简单的练手工程。下面是这个App的最后产品截图,你也可以在App Store中获取它。
 图片1
图片1
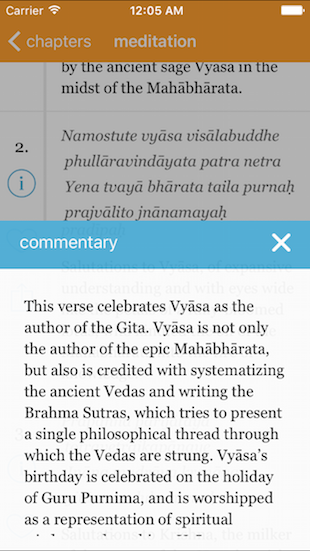
 图片2
图片2
 图片3
图片3
然而当我们开发这个App的时候,就像一个笑话,我们在开发过程中碰到了一些障碍。我将在下面高亮的显示出10点我们所面对的,而且通过许多方法最终解决的。我觉得这可能对于其他没有足够多的时间或者像大型企业一样有充足资源的独立开发者有一定的帮助。
1.你必须捆绑你的App在你上交到App Store之前
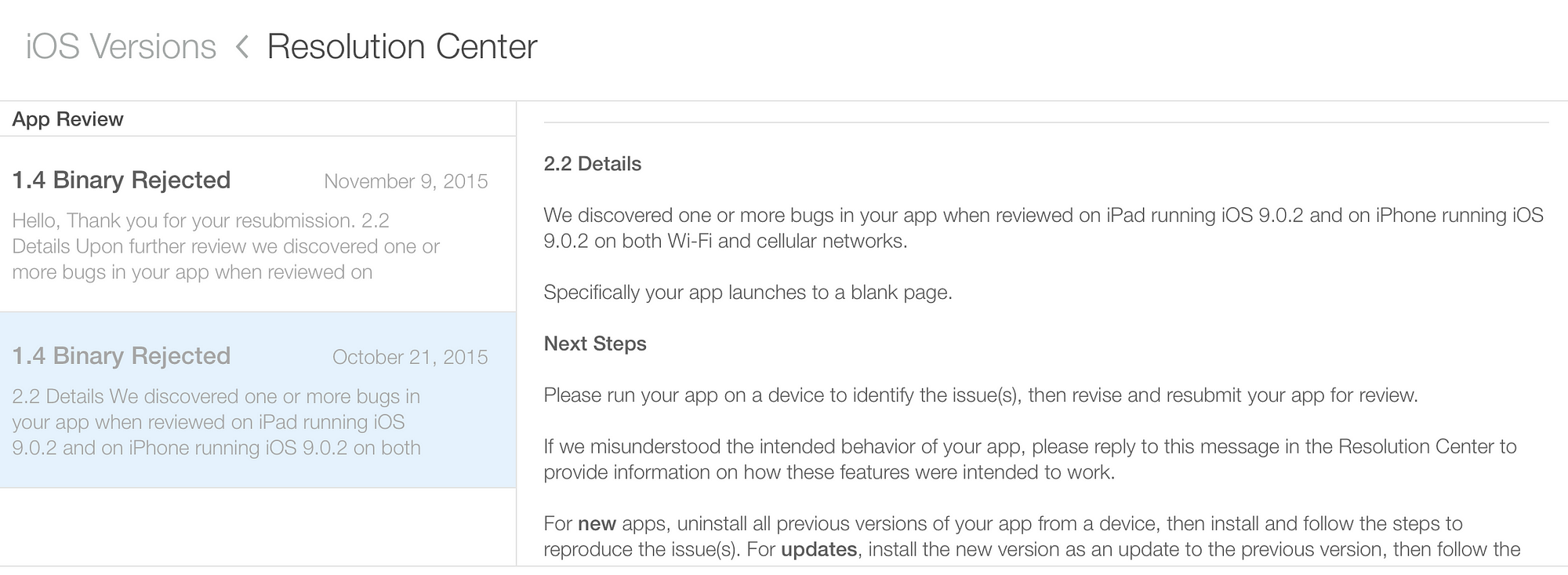
这里有一些令人尴尬的困难,但是他确确实实发生在许多React Native 开发者,特别是对于那些没有Xcode/Swift开发经验的开发者。及时你的App可能在你Xcode的模拟器上顺利的运行,但是你仍需要捆绑(打包)。如果你没有打包并且提交到App Store,苹果的工作人员会一直拒绝你的提交,就像下面这张图中的一样。
 图片4
图片4
你会发现,他有2个拒绝因为我确实做错了的原因。虽然尽可能快的开始并将App发布到App Store上是令人激动的,但是我不建议这么做,除非:1. 你能够在你的设备上跑这个包,2.你能够在你的设备上顺利的通过TestFlight的Beta测试。这里有一些打包你App的信息。当然,这些文档中的打包方法有一些困难,但是我们将在接下来的补充上。
2. 更新你的React Native版本
这对我们来说可能有一些困难。每次我们升级到最新版本的时候,所有的东西都会出问题。然后我们将会很难弄出一个稳定的版本。对于这个问题的解决方法是删除node_modules这个文件夹,关闭所有进程,然后使用npm install,然后用command + shift + k来清理整个App,用command + shift + b来重建整个App,最后使用command + r来重新运行整个App。学习这个方法在无法成功重建或者我们想要使用下一个版本的过程中是十分有用的。
3. 场景交换动画
在reddit Thread中,我们问了这个团队为什么使用Navigator这个控件来进行页面跳转十分慢。当我们简单的使用Navigator控件你会发现界面的跳转动画永远是断断续续的。在安卓端这个断断续续的现象更加明显,即使我使用了最新的版本也是这样。这个React Native的团队响应说,他们解决的方法是卸载了native代码中的JS动画,因为JS中的代码堆积导致了掉帧。事实上,存在一个模块InteractionManager,文档连接,我们发现当Navigator和InteractionManager一起工作的时候,他将会运行的十分良好。然而当我们的很多东西都使用更快而且更加原生的NavigatorIOS。而这的缺点是,他不能在复杂的App(译者注:比如Android,因为是iOS原生)中来管理各个界面的状态。幸运的是,我们的App是相当的简单,不需要太多的界面的路由交换。将来我们将会使用Navigator来代替他
4. 用户分析
在整个开发中最阻挠我们的是对于用户的分析,而原因是因为我们在这上面花费了太多时间。当我们开始的时候,我们知道用户分析将会对我们的营销和发展策略投放市场产生巨大的影响,我们尝试用Google Analytics来解决整个问题,但是没有发现可以用的React Native包(你可以在这个网页中找到:点击跳转)
最后我们决定写我们自己的我们使用Segment Analytics的连接文件。当我听到Chris Smothers也这样做了之后,我备受鼓舞。接下来是创建方法:
- 将Segment集成到podfile中,集成方法链接地址。如何在React Native如何使用podfile的方法在:链接地址。
- 在同一部分中,比如在这里他叫做SEGAnalyticsConfiguration,你讲配置文件放到AppDelegate.m文件中。
- 你写一个帮助模块来将Segment分析函数写到你的App中,要点在这。最后在用户登录,打开某个页面的时候,你就可以App中调用
AnalyticsHelper模块函数,来对用户数据进行记录。
5.动画
动画对于许多App来说是一个很棒的方面,无论适当用户提交评论(在iPhone上的通知消息的上滑提醒),或者是在进入界面的时候淡入,或者滑动动画,这绝对是很重要的。
同时React Native的动画模块也是十分棒的。同时他也有着很好的文档。这就使得我们在使用过程中更加简单。我们可以对每个控件使用动画模块直到我发现Animatable模块。如果你以前用过CSS库 animated.css,这个动画库和CSS库很相似,他又很多便于使用的动画,同时他也十分便于配置。我们在我们的序列中就是使用了其中的动画——从屏幕顶端进入,并且在进入主屏幕的时候展开,同时降低透明度
6.@notbrent(一个大牛的名字)
这家伙十分令人吃惊,每当Nick和我有问题的时候——无论是界面交互,列表的进入,滑动动画,所有解决方法都来自Brent Batne。这家伙对React Native有着巨大的贡献,同时在很多的例子Demo,你可以Follow他的Github,Brent,感谢你的帮助:)
7.使用CodePush
使用它。Just Do IT。相信我,这是值得的。在React Native NYC之后我学着去使用CodePush。Delivery.com上Jesse Sessler 和 Bruno Barbieri两个大牛说,他们集成React Native到Delivery.com的iOS App上,你可以在这里来看他们的介绍。他们展示了如何使用CodePush来使得公司的的开发发生了革命性的改变。CodePush可以使你直接push你的代码到你的App上,而不需要再经过传统的App Store的更新。这意味着你的用户手中的App将在悄无声息中进行更新。这又很多优点:比如说你能使得程序不断的review,而不是通过后续版本来更替他们。同时这也可以使得你可以快速的来修复程序中的Bug。你可以十分容易的在这个文档中了解到如何去使用它。
8.社会分享
分享问题使我们一直在纠结的,当我们把App发布到TestFlight上面的时候,一个相同的问题就是当我们点击分享按钮的时候,这回需要很长时间来跳出分享的选项界面。我们以前使用react-native-activity-view包,并且想要弃用他。现在我们使用react-native-social-share,他没有别的,比如说:email,twitter之类的分享,他只有FaceBook,我们发现分享的速度有了显著的提高,但是仍旧不是很棒。事实证明,分享永远是很慢的,及时使用原生的Swift App,但是这将会在未来有很大的改善。
9.App图标,加载界面等
如果你以前没有iOS开发经验,这些东西就会对你有一定的阻挠。我很幸运的是Nick是一个全职的移动端的产品经理,所以我让他来解决这些问题,但是这仍旧让我们很困惑,因为就算你获得了app图标和加载界面,并且能够正确的运作了,你仍旧不得不提交不同种类的屏幕截图到App Store的提交界面中。我不是这方面的额专家,但是我发现这个网站对于获得不同icon的尺寸很有帮助。同时我发现Ray Wendlich的辅导课也是十分有帮助的,即使App提交的方式一致在改变,但是我觉得你不用害怕他。
10.react-native打包命令
首先,这里的内容不适用于最新的版本。react-native的打包命令在新的发布版本中已经发生了改变。现在他有了很多不同的选项。列举如下:
- -platform 这里是决定是iOS还是安卓
- -bundle-output 这是你
main.js的bundle文件的位置。 - -dev 通常你要设置为false
- -entry-file是你
index.ios.js的文件位置。 - -assetsdest 这是一个令人迷惑的参数,因为这似乎是打包你的文件资源(assets)。然而,在很多情况下,你不需要去特别在意他。相对的,在你的
node_modules/react-native/packager路径下的一个文件已经已经打包好了你的文件资源(assets)。为什么他记录的那么好,我不是很清楚,可能是因为如果当我们试着去打包的时候,再去找起来相关的信息可能就十分麻烦了。无论如何只要运行node_modules/react-native/packager/react-native-xcode.sh,他就会打包所有你的资源。
总结
我希望你能喜欢这篇文章,尽管遇到了这么多困难,我相信React Native将会在未来的移动市场有一个美好的未来。毕竟我和我的伙伴从开始搭建到最后发布,只要短短2个月时间。
(译者注,因为后面全是广告,我就不翻译下去了。)















网友评论