框架需要解决的问题
- 自定义标题定制
- 数据的处理,包括刷新,加载数据,已经数据为空的处理机制
- 全局的功能实现,沉浸式状态栏,滑动退出等
- 提供便捷的工具类
框架的可移植性
为了便于framework库的移植,上层framework库不做具体应用场景的封装,仅只做接口的定义和调用。
框架中的Fragment概览
FrameworkFragment提供抽象标题操作相关的接口
DataFragment输入FrameworkFragment的子集,提供数据相关的操作接口,比如是刷新数据,数据为空的,数据异常的处理接口,但不包含分页相关操作
RecycleFragment属于DataFragment的子集,以Item的形式提供了RecycleView的实现。提供了列表,九宫格,瀑布流等形式的布局展现,同时提供了分页展示的功能
使用过程中想了解的问题
-
项目中大多数页面都是如何一个布局,标题栏状态图标等;
-
采用了下拉刷新的布局,如何给予recycle fragment 进行自定义来实现
-
如何通过接口定义几个方法,来分别实现页面数据请求然后绘制页面的逻辑;
-
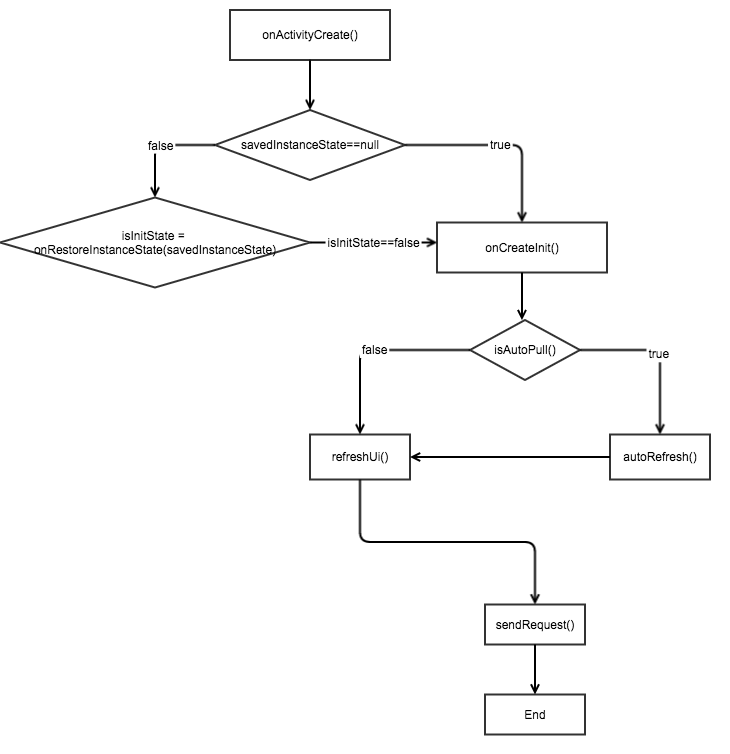
几个Fragment切换状态恢复保存逻辑是如何思考来实现的,这时就可以提一些类似fragment重叠的bug,包括数据保存恢复的使用注意点等;
-
非列表页面当时是如何考虑的,定义实现接口的初衷和想法;
自定义标题的加载流程
标题是基于BaseActivity实现的,从流程图我们可以看到,通过setContentView(int layout),我们实现了对布局生成的代理。通过代理,我们在View的上层增加了RootLayout作为ContentView的父控件,(RootLayout继承自RelativeLayout,主要是为了解决引入沉浸式状态栏而引入的bug,具体是指,当界面为沉浸式显示时,点击输入法会导致界面的展示不符合预期)通过DefaultTitleTool的addTitleView()生成带有标题的ContentView。
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); if (!isPinTitle) { params.addRule(RelativeLayout.BELOW, R.id.title_layout); } rootView.addView(contentView, params); if (Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {mStatusBar = new View(context);mStatusBar.setId(R.id.view_status_bar);mStatusBar.setBackgroundColor(context.getResources().getColor(R.color.ch1));rootView.addView(mStatusBar,LayoutParams.MATCH_PARENT,getStatusBarHeight(context)); rootView.addView(mTitleView); ((LayoutParams) mTitleView.getLayoutParams()).addRule(RelativeLayout.BELOW, R.id.view_status_bar); } else { rootView.addView(mTitleView); }
Ps:重写BaseActivity中的**isPinTitle()**方法可以设置标题跟传入的ContentView是上下排列还是标题栏覆盖在ContentView之上,默认标题栏是上下排列的,覆盖模式的效果可以参考个人主页标题栏的实现。
##















网友评论