本教程内容和https://zhiwehu.gitbooks.io/react-native/content/ 同步更新。
布局设计
布局
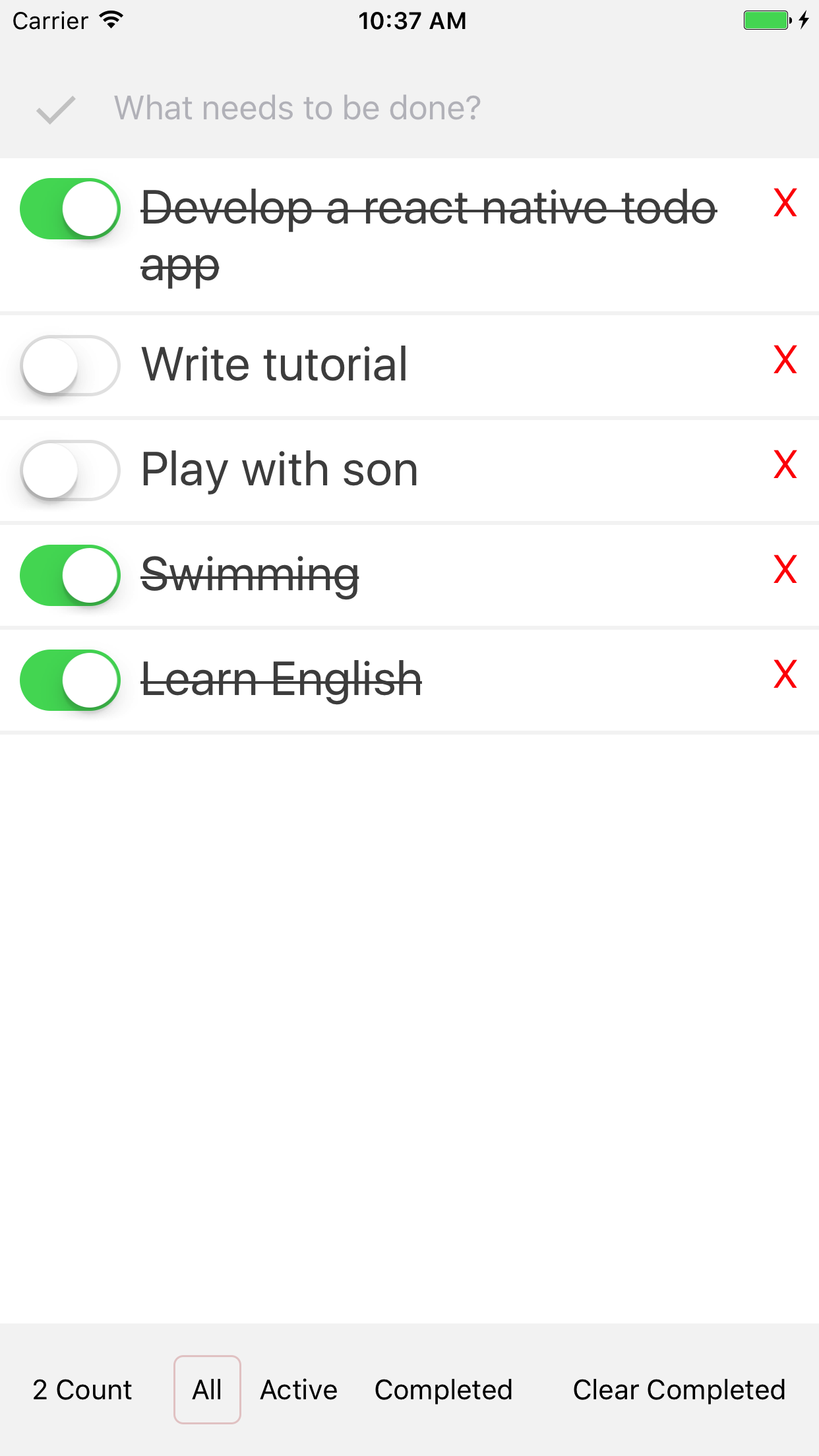
我们接下来要做的是一个简单的待办列表App,以下是这个app最终的样子:

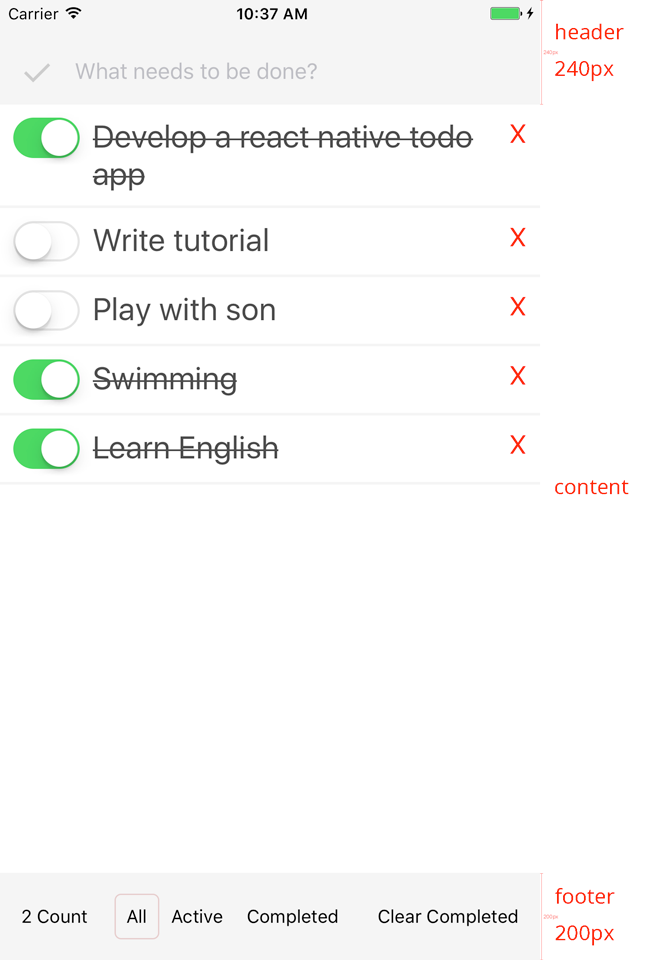
App布局分成三部分:
-
header:头部,用于增加新的待办事宜
-
content:主体区,用于显示待办列表,以及对待办事宜的操作:完成或删除
-
footer:脚部,用于显示待办列表未完成的条数,过滤器,以及快捷删除全部完成的待办列表
Flexbox布局
为实现上面的布局,我们使用CSS弹性盒子(Flexbox),这是一种布局方式。Flexbox可以使页面适应不同的屏幕大小以及设备类型,确保界面元素拥有更恰当的排布方式。React Native采用Flexbox进行布局,使得App开发和Web开发采用相同的技术,这也是React Native吸引开发者的原因之一。
看一下我们的App布局:

- header固定高度,而且里面的元素排列方向是横向,上下居中,和外边框有一定的距离
- footer固定高度,里面的元素横向排列
- content弹性高度,里面的列表纵向排列,每一行里面的元素又是横向排列
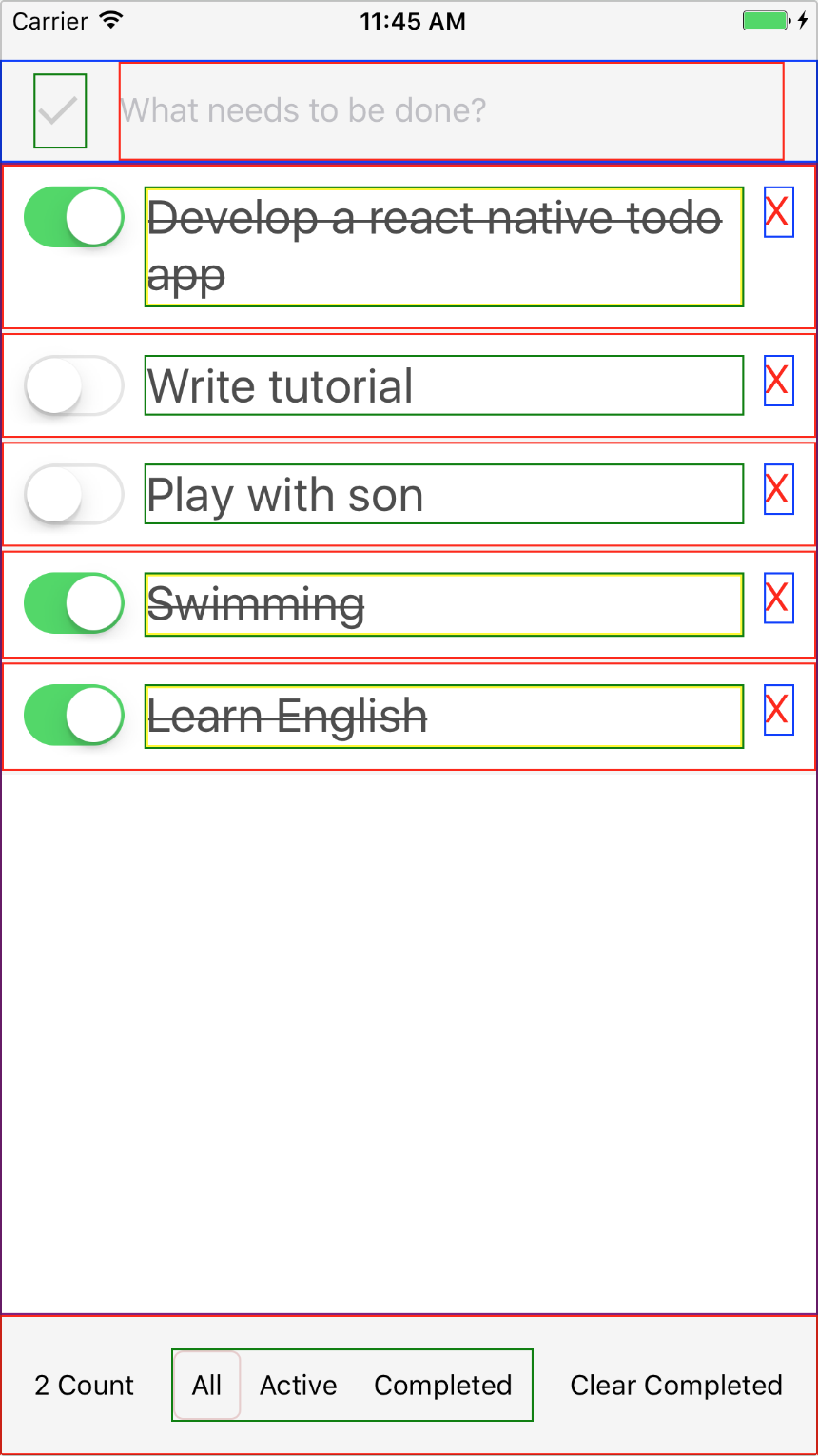
下面是详细的分解标注图

我们将在后面的内容里按步骤详细分解这些模块。
相关文章:





网友评论