作者:Andrew Wong
编译:胡子大哈
翻译原文:http://huziketang.com/blog/posts/detail?postId=58d14215a6d8a07e449fdd2b
英文原文:Improve Your UX by Dynamically Rendering Images via React
** 转载请注明出处,保留原文链接以及作者信息**
市场上竞争是非常残酷的,众所周知,仅仅有一个好的 idea 不足以使你的公司成为独角兽,执行力也同样重要。但是最终都会内化到产品中,进而归结为一个因素——用户体验。
用户体验并不是你的产品看起来多好看,还有它的性能如何?使用起来是否方便?——也就是让你的用户使用起来感到满意。
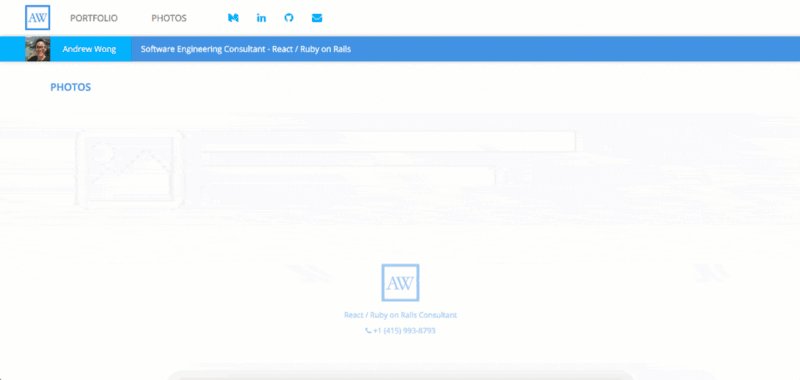
我们都有过这样的经历,打开一个 app 或者网页的时候看到如下的图片,从上到下一点点显示:

对于高分辨率的图片和视网膜屏幕,像这种图片从上到下慢慢展现的情况非常常见,通常我们只能静静地等着它渲染完毕。
这个问题是可以解决的
通常有两个很容易想到的解决方案:CDN 和本地缓存(你的浏览器会自动做本地缓存)都可以使图片加载更快。但是从技术上,我们还可以用很 trick 的方法,通过使用户感知产生错觉而提升用户体验。
下面就介绍两步 trick 的方法提升富媒体应用的用户体验。
第一步 - 使用占位符

(用占位符表明媒体正在加载)
占位符是一个目前很流行的方法,以前通常是用一个加载转轮来表示正在加载,使用占位符是和用户交流的一种方式,告诉用户正在加载的内容是——图片。
Facebook 和 LinkedIn 是使用技术来提升用户体验很好的两个例子。
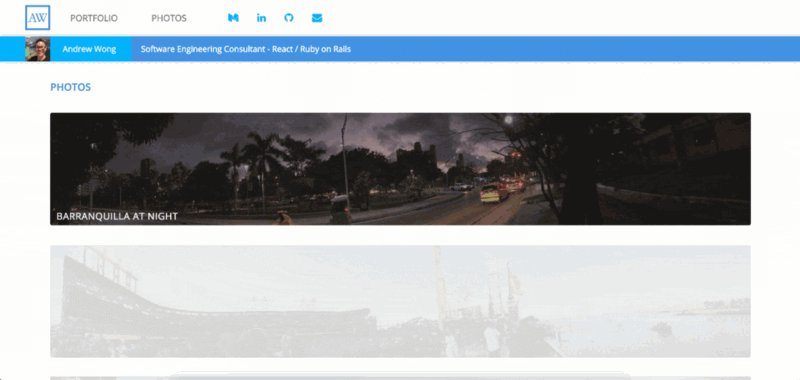
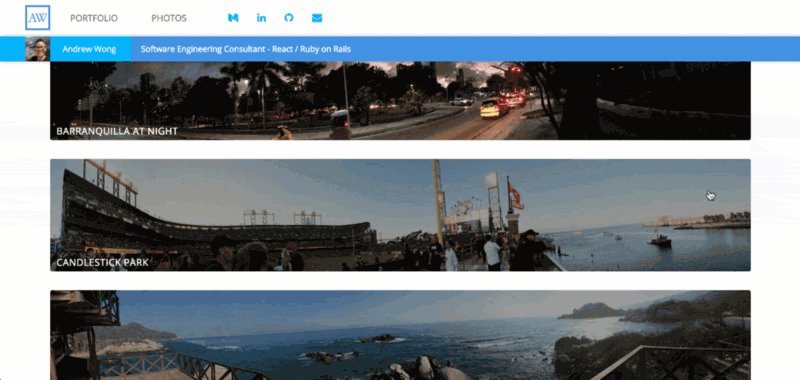
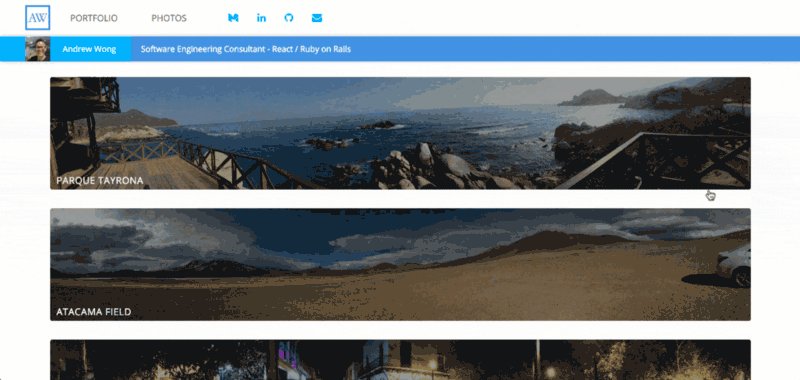
第二步 - 在 DOM 中动态加载图片
接下来优化方法是先把图片完全下载下来,再显示在屏幕上。这样就会避免边下载边显示而产生的从上到下一点点渲染的情况。我们使用 React 的 onLoad 事件来实现这一功能。给服务器发送一个获取图片文件的请求,但是先不在 DOM 中渲染,直到整个文件都下载完成以后再渲染出来

占位符是提前让用户产生预期,预期图片正在加载。而动态加载是在图片下载完成以后才显示,有效地避免了图片从上到下一点点渲染的情况,进一步提升了用户体验。
我要代码!
占位符方法
对于占位符组件(本例子中使用 LoadingItem),我们可以随心地展示想要展示的图片,代码如下:
export default function () {
return (
<ReactCSSTransitionGroup
transitionName="loadingItem"
transitionAppear={true}
transitionAppearTimeout={500}
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>
<img className="feed__loading-item" src={img} />
</ReactCSSTransitionGroup>
)
}
在我们的 Feed 组件的渲染中,只要还有 FeedItems 没有加载完成,就可以使用 LoadingItem:
export default class Feed extends Component {
...
render() {
return (
<div className="feed">
...
{this.props.items.length > this.state.loadedItems.length &&
<LoadingItem />
}
...
</div>
)
}
}
通过 onLoad 动态渲染图片
我们的 Feed 组件代码如下:
export default class Feed extends Component {
constructor(props) {
super(props)
this.state = { loadedItems: [] }
}
onLoad(feedItem) {
this.setState(({ loadedItems }) => {
return { loadedItems: loadedItems.concat(feedItem) }
})
}
render() {
return (
<div className="feed">
<h1 className="feed__h1">{this.props.name}</h1>
{this.state.loadedItems.map((item, i) =>
<FeedItem
imgPath={item.imgPath}
name={item.name}
renderModal={this.props.renderModal}
key={i} />
)}
{this.props.items.length > this.state.loadedItems.length &&
<LoadingItem />
}
<div className="hidden">
{this.props.items.map((item, i) =>
<img
src={item.imgPath}
onLoad={this.onLoad.bind(this, item)}
key={i} />
)}
</div>
</div>
)
}
}
这段代码中发生了什么?底部有一个隐藏的 <div> 用来下载图片文件。当文件下载完毕,onLoad 事件被触发,更新状态。那么新的加载项,也就是刚刚下载好的图片,将会被渲染到 DOM 中。
本文结束
是不是很简单,简单的说明希望能够帮助正在受这一问题困扰的朋友。下面给出例子和代码。
希望本文能对你的知识提升有所帮助,欢迎大家与我交流,关注我的【知乎专栏 - 前端大哈】 。
我最近正在写一本《React.js 小书》,对 React.js 感兴趣的童鞋,欢迎指点。












网友评论