翻译:镇雷
原文:https://developer.apple.com/design/tips
iOS 7 开始,越来越多拥有优秀用户界面的产品出现,开发者们更有机会创造出那些具备一流且独一无二用户体验的产品。在开始编码前,思考一些通用的设计理念能够提升产品的吸引力和易用性。更多更棒的设计内容可以阅读:iOS Human Interface Guidelines.
互动性(Interactivity)
内容规范化(Formatting Content)
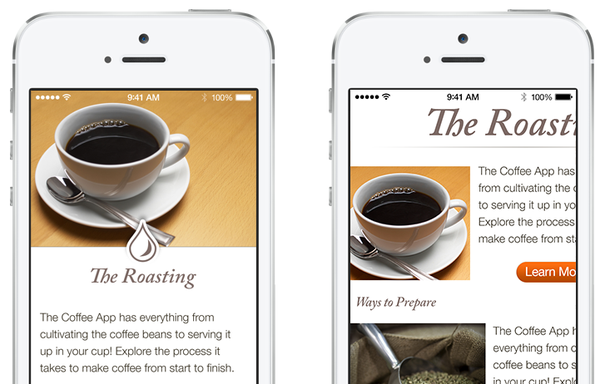
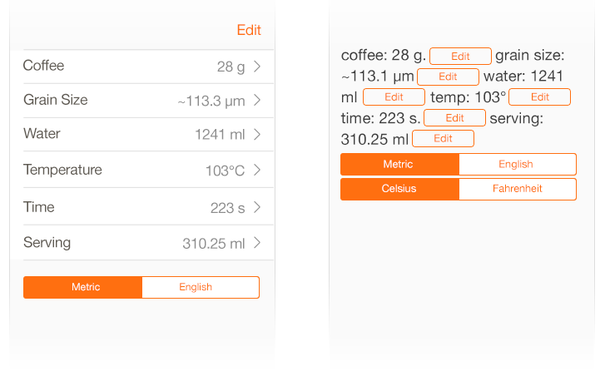
iOS 界面中,用户应当不需要通过滑动或缩放,就能直接看到所有的主要内容。
 触摸控制(Touch Controls)
触摸控制(Touch Controls)
通过使用那些可触摸操控的组件,能够令你的 app 使用起来更加简单和自然。

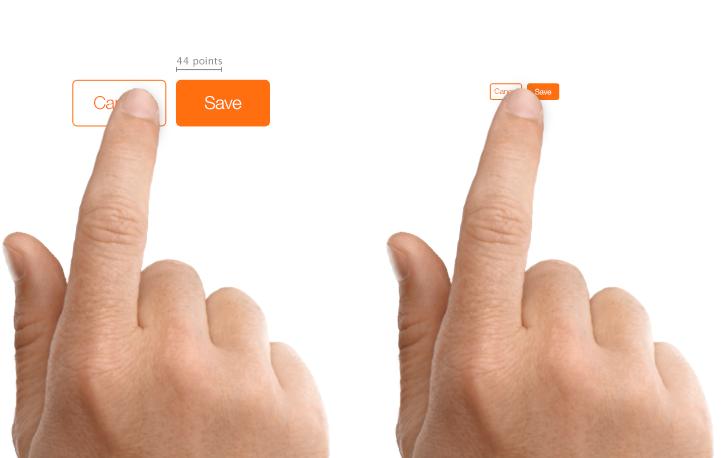
目标热区(Hit Targets)
所创建的可点击组件至少要有 44pt * 44pt 的尺寸,这样才能保证它们易于点击。

易读性(Readability)
文字尺寸(Text Size)
文字至少需要 11pt,才能保证在它们在常规阅读距离下(不缩放),看起来清晰。
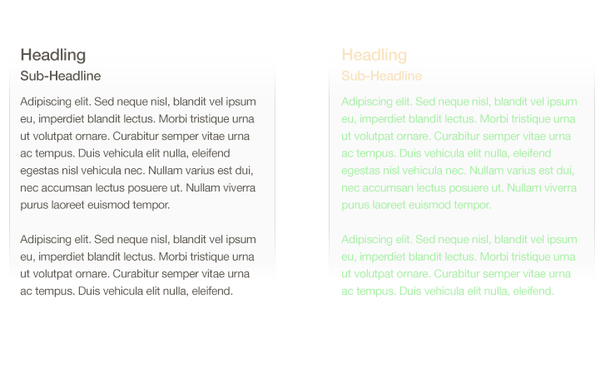
 差异(Contrast)
差异(Contrast)
确保背景和字体颜色之间有足够的差异,文字才能清晰显示。
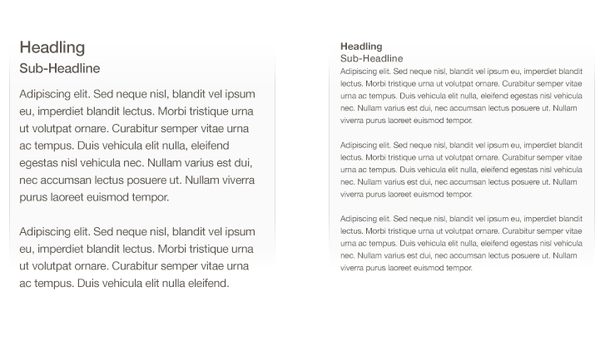
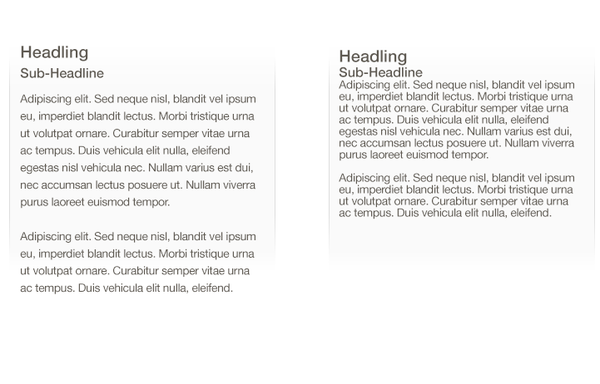
 间距(Spacing)
间距(Spacing)
不要让文字太过靠近(甚至重叠),通过增加行高和字间距来提升易读性。

Graphics(图形信息)
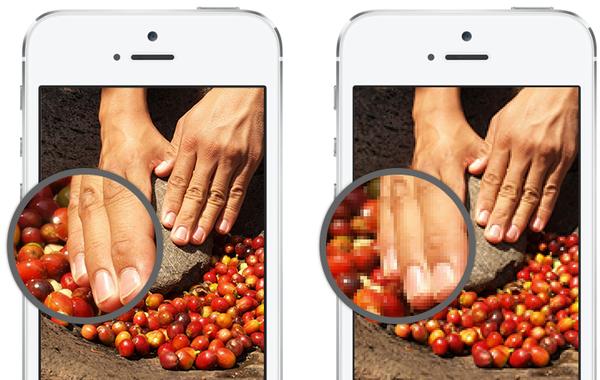
高分辨率(High Resolution)
提供所有图片的高分辨率版本(@2x),否则它们在视网膜屏幕下会变得模糊。

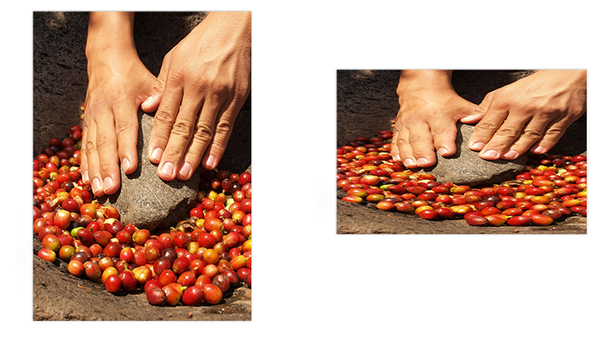
变形(Distortion)
保持图片的比例,避免显示时变形失真。

明确性(Clarity)
组织性(Organization)
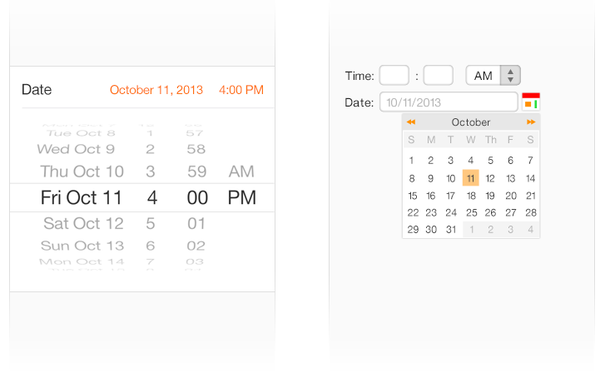
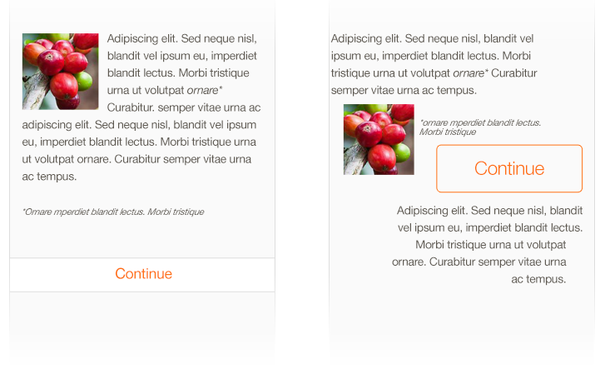
布局时,将组件靠近它们所修饰的内容,可以提高易读性。
 布局(Alignment)
布局(Alignment)
通过对文字、图片和按钮的排布来告诉用户信息之间的关系。
 更多设计资源
更多设计资源
查看视频演示和指导来设计超赞的产品。















网友评论