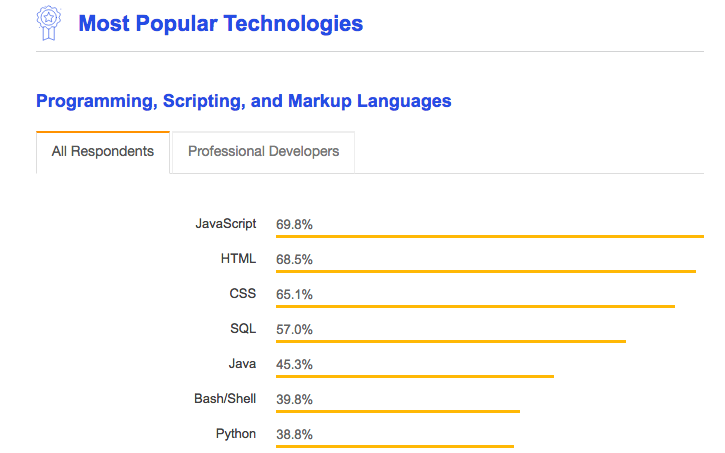
JavaScript依然是2018年最受欢迎、最流行的编程语言,所以它的生态系统也十分完善。

Underscore & Lodash(dah)
也许大多数童鞋都已经知道它们。Underscore提供了日常使用的基础函数。Lodash, 作为NPM最多下载量和被依赖最多的包,提供了更加支持跨环境一致性的对数组、字符串、对象和参数对象的支持。它已经是Underscore的超集。Underscore和Lodash有同一组核心开发者维护。你日常开发中绝对少不了要用到它。
Ramda
拥有超过12K的stars,Ramda库可以用来在JavaScript中函数式编程,专门为函数式编程风格而设计,更容易创建函数式 pipeline、且从不改变用户已有数据。 摘自官方:
Ramda 主要特性如下:
Ramda 强调更加纯粹的函数式风格。数据不变性和函数无副作用是其核心设计理念。这可以帮助你使用简洁、优雅的代码来完成工作。
Ramda 函数本身都是自动柯里化的。这可以让你在只提供部分参数的情况下,轻松地在已有函数的基础上创建新函数。
Ramda 函数参数的排列顺序更便于柯里化。通常最后提供要操作的数据。
最后两点一起,使得将多个函数构建为简单的函数序列变得非常容易,每个函数对数据进行变换并将结果传递给下一个函数。Ramda 的设计能很好地支持这种风格的编程。
你也可以看看:immutable.js
MathJS
拥有超过6K的stars,Math.js是一个Node.js和JavaScript的math扩展库,并且和内置的Math库兼容。该库中包含一个灵活的表达式分析器,并且有非常多的内置函数可以使用。你甚至可以自行做扩展。
Moment/date-fns
拥有超过40K的stars,moment.js是一个JavaScript的时间处理库,可以用来分析、验证、处理和格式化时间。Moment被设计可以用于浏览器和Node.js环境下。对于V2.10.0,代码完全用ECMAScript 6模块实现。 Date-fns也是一个非常流行(超过11K的stars)的时间处理库,提供超过130多个函数,很多人把它当做moment.js(
)的替代品。Date-fns完全用纯函数实现,并保证不可修改性。它可以很好的和webpack,Browserify、或Rollup配合使用,并支持tree-shaking。
Sugar
拥有超过3.5K个stars,Sugar是一个可以用来处理原生对象的库。自定义的构建和模块化的npm包,使得你可以只需要加载你需要的包。用户也可以自定义方法或则使用插件处理特殊情况。

Lazy
拥有5K个stars,lazy.js是一个函数式的JavaScript库。该库的底层的实现都是懒执行的,也就是说尽量不做运算,除非站的需要。这个库不依赖第三方库,这里有一个demo,这里是API文档。 比如,我们要生成300个1到1000之间完全不同的随机数,可以这样写:
Lazy.generate(Math.random)
.map(function(e) { return Math.floor(e * 1000) + 1; })
.uniq()
.take(300)
.each(function(e) { console.log(e); });
用JavaScript直接去写,代码就会复杂很多了。
CollectJS
拥有超过3.5K个stars,collect.js是一个非常有前景并且不依赖于任何第三方库的库。它提供了针对数组和对象的包装,使用非常方便。
const collection = collect([{
name: 'JavaScript: The Good Parts', pages: 176
}, {
name: 'JavaScript: The Definitive Guide', pages: 1096
}]);
collection.avg('pages');
//=> 636
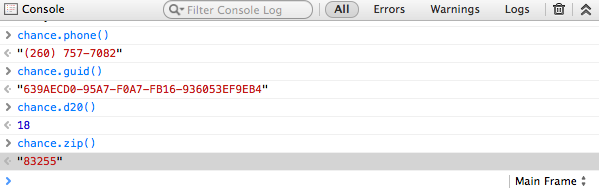
ChanceJS
Chance是一个用来随机生成字符串、数字等的函数,他可以减少一些非随机性,在你需要写自动化测试或则其它你需要生成随机的地方很有用。虽然只要3K个stars,但是这个库真的非常方便。

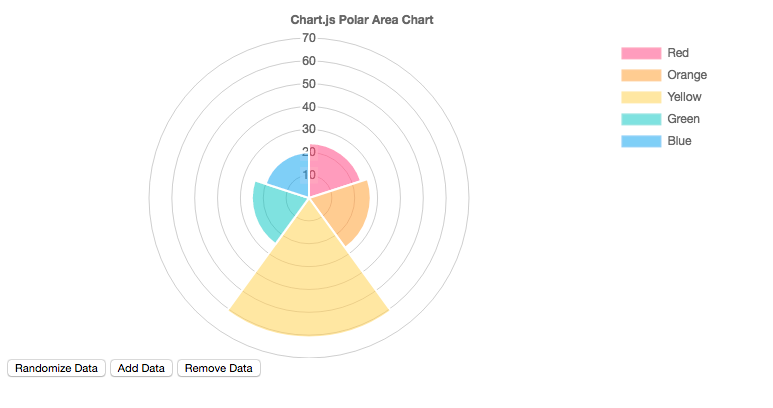
ChartJS
拥有超过40K的stars,chart.js是一个少即是多的的经典例子。它只提供了8中可视化的类型,每一种都有动画并且可以自定义。Chart.js让你可以使用<canvas>标签来作图,并且在不同的浏览器上高效渲染。

Polished
拥有超过3.5K个stars,由styled-components团队开发,Polished是一个用于写css样式的工具集,提供saas风格的帮助函数和mixins。该库和styled-components,Aphrodite,Radium兼容。
11. Mout
Mout.js是一个JavaScript的模块化工具集合,能够以AMD模块的形式在浏览器中使用或者在Node.js中。Mout.js让你可以只加载你需要的模块或者函数,如下所示:
// you can load individual methods (recommended)
var map = require('mout/array/map');
map([1, 2], function(v){ return val * val; }); // [1, 4]
// a single package
var stringUtils = require('mout/string');
stringUtils.camelCase('Foo Bar'); // "fooBar"
// or the whole lib
var mout = require('mout');
console.log( mout.math.clamp(17, 0, 10) ); // 10
Voca
一个用于处理字符串的JavaScript库,包含了很多的帮助函数,比如:change case, trim, pad, slugify, latinise, sprintf‘y, truncate, escape等等。
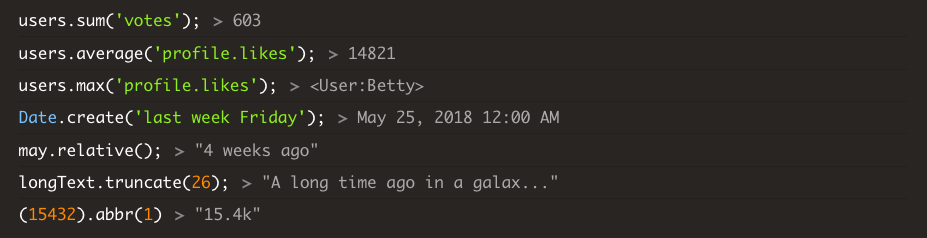
Licia
虽然只有500来个stars,但是Licia提供了非常多的工具函数,对于日常使用非常有帮助。 官方介绍:
Licia是一套在开发中实践积累起来的实用JavaScript工具库。该库目前拥有超过180个模块,包括Dom操作,cookie设置,类创建,模板函数,日期格式化等实用模块,同时配套有打包工具Eustia进行定制化,使JS脚本加载量缩减在10KB以下,极大优化移动端页面的加载速度。

Licia由RedHood开发,详细了解可以查看他本人在知乎上写的对Licia的介绍: 超实用JavaScript工具库。
42,569 ★
TODO 粘贴图片在此
Three JS 是这里面排名第一、最受欢迎的动画库(该项目有900多位的贡献者)。八年了,Three JS 仍是一个强大的动画工具。Three JS 依赖于WebGL,可以用来构建浏览器端酷炫的3D计算机图形。Three JS的功能包括但不限于浮雕效果,透视和正交相机,几何工具,如平面,立方体,球体,环面。然而,这个库的一个缺点是一些开发人员发现它使用起来很慢。
安装:
使用NPM,可以使用以下命令安装Three JS。
npm install three
Anime JS
21,084 ★
Anime JS作为Three JS的潜在替代方案,居于列表第二位。Anime JS由Julian Garnier创建,是您遇到过最快的动画库之一。Anime JS可以与DOM一起顺利运行,并且支持Chrome,Firefox,Opera,Safari,IE10+等的主流浏览器。此库包括但不限于以下功能:用于CSS动画的的CSS transform,用于线的SVG动画,用于同步多个实例的时间轴。Anime JS最吸引开发者的原因之一就它非常轻量级。
安装:
使用NPM,可以使用以下命令安装Anime JS。
npm install animejs
Particles JS
15,612 ★
接下来我们要看的第三个动画库是Particles JS。Particles JS由Vincent Garreau创建,是一款特定动画的JavaScript库,用于创建点和线组成的精彩动画。如前所述,该库用于创建看起来像粒子的动画。因此,它允许开发人员切换诸如粒子的密度,颜色,不透明度,形状和大小之类的东西。但是,由于它仅适用于粒子背景,因此不适合用来创建其他类型的动画。
安装:
使用NPM,可以使用以下命令安装Particles JS。
npm install particlesjs
ScrollReveal JS
15,499 ★
ScrollReveal JS居于列表第四位,与前面讨论的Particles JS一样,也是一款特定动画的JavaScript库。ScrollReveal JS用于创建十分酷炫的滚动特效,是一个轻量级的工具(没有任何依赖),而且非常容易使用,因为它使用自然语言来发送创建动画的指令。ScrollReveal JS适用于DOM节点,多个容器,异步内容,并且支持3D旋转。ScrollReveal JS可能是创建滚动特效最好用的工具,它支持大量的浏览器,只要它们支持CSS Transform和CSS Transition特性。
安装:
使用NPM,可以使用以下命令安装ScrollReveal JS。
npm install scrollreveal
Velocity JS
14,692 ★
接下来在这个精彩的动画库列表上的就是Velocity JS了。它深得许多UI设计师的喜爱。通过使用HTML和SVG,该工具可以轻松创建功能强大的Web动画。Velocity JS可用于滚动浏览器窗口,甚至撤消以前的动画。Velocity JS尽管使用与jQuery的$.animate()相同的API,您会发现它是少数独立于强大的jQuery框架的动画工具之一。像WhatsApp和MailChimp就是该优秀工具的知名用户。
安装:
使用NPM,可以使用以下命令安装Velocity JS。
npm install velocity-animate
Popmotion JS
13,777 ★
Popmotion JS排行第六,是一款与Anime JS类似的动画库,可用于创建精彩的浏览器动画。该库还具有指针跟踪,弹簧物理,3D动画等功能,并可用于创建功能型,反应型的动画。
安装:
使用NPM,可以使用以下命令安装Popmotion JS。
npm install popmotion
Mo JS
13,461 ★
与Popmotion JS类似,Mo JS排名第七,是一款用于创建Web动画的简单库。Mo JS简单易学,它的创建者Oleg Solomka已经创建了很多教程和demo,来帮助初学者快速上手。Mo JS还具有创建圆形,多边形,矩形,线条等功能。Mo JS看起来很简单,却可以构建出非常复杂的动态图形的Web动画。
安装:
使用NPM,可以使用以下命令安装Mo JS。
npm install mo-js
Vivus JS
10,365 ★
Vivus JS在这个名单上排名第八。如果您在此列表中寻找一个使用SVG的优秀库,那么Vivus JS是最佳之选,尤其适合初学者。这个库也很快、很轻量级,因为它没有任何依赖。除了使用SVG之外,Vivus JS还可用于创建漂亮的按钮,也有其他令人惊叹的动画可供使用。
安装:
使用NPM,可以使用以下命令安装Vivus JS。
npm install vivus
GreenSock JS
7,767 ★
GreenSock,通常被称为GSAP(GreenSock动画平台),我们忽略它在列表中的排名,它是列表中最受欢迎的库之一。GreenSock的速度和高效率是它受人喜爱的原因之一。这个强大的库也支持各式浏览器,并且没有任何依赖。
安装:
使用NPM,可以使用以下命令安装GreenSock JS。
npm install gsap
AOS
6,613 ★
因此,虽然本文中讨论的其它库大力依赖于JavaScript,但是AOS(Animate On Scroll)却更多地依赖于CSS。使用AOS,开发人员可以在向下滚动时为页面元素添加动画,然后在向上滚动时恢复之前的动画状态。这个库还附带了许多可由滚动事件触发的预定义事件。
安装:
使用NPM,可以使用以下命令安装Animate On Scroll。
npm install aos













网友评论