- 代码行:
8 个空格或是 2 个制表符
<代码写在这>
- 代码块
缩进 4 个空格或是 1 个制表符,或者在代码前后放上```
代码
- 链接
链接文字用 [方括号] 来标记,后面紧接着圆括号并插入网址链接
This is an example inline link.
- 有序列表
有序列表则使用数字接着一个英文句点
- 第一行
- 第一行
- 图片
插入图片使用行内式,参考式两种:
行内式
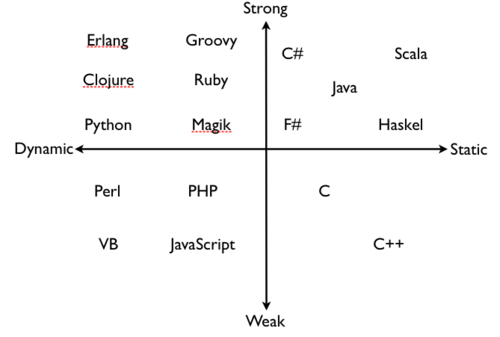
 Alt text
Alt text
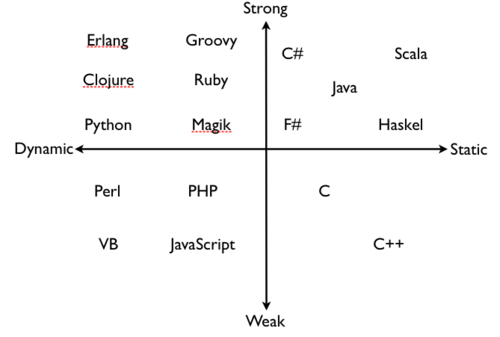
 Alt text
Alt text
详细叙述如下:
惊叹号 !,接着一个方括号,里面放上图片的替代文字,接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上 选择性的 'title' 文字
参考式:
 Alt text
Alt text
「id」是图片参考的名称,图片参考的定义方式则和连结参考一样
到目前为止, Markdown 还没有办法指定图片的宽高,如果你需要的话,你可以使用普通的 <img> 标签。 也就是说,所有html语言都可以在














网友评论