1.回顾盒模型

 盒模型
盒模型
布局模型
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型(一)
先来说一说流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
流动模型(二)
具体详见http://www.w3school.com.cn/css/css_positioning_floating.asp
层模型(三)
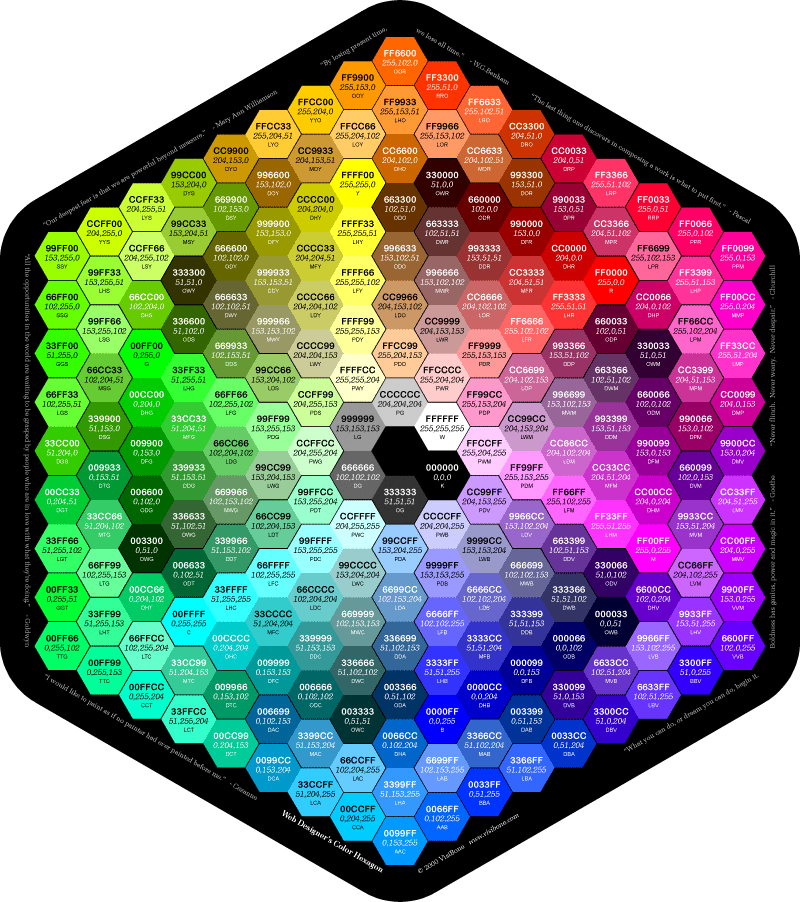
颜色盘
 十六进制颜色表示
十六进制颜色表示
思考一:
css中的width和height设置的是内容还是border?为什么改变它们的值border却跟着变化?
思考结果:
改变的是内容的值,padding是用来填充的,然后是border,再然后是margin;
border随着改变是因为我们设置了内容为定长,border包含内容和padding,这里的内容是我们设置的宽和高,而之所以内容会超出border,是因为我们人为定义的又不一定符合内容真实的大小,所以会超出来。
所以,正确的做法是设置margin,padding,和border,width,不用设置height,高度会自适应。
思考二:
为什么有序列表会变得没有序号?
网上回答:
html ol 和 ul 区别之一就是 ol 标签下面的 li 标签会自动带上序号,而是 ul 下面的 li 标签不会。
如果 ol li 标签没有序号,原因很简单, 就是你重置了 ol 标签的左内边距,即 padding-left
要使用 ol li 标签正常显示序号,必须保证 ol 标签有 20px 左右的左内边距,即 padding-left: 20px;
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container{
text-align:center;
}
.container ol{list-style:none;margin:0;padding:0;display:inline;}/*左边距变成了0导致没有序号!!!*/
.container li{margin-right:8px;display:inline;}
</style>
</head>
<body>
<div class="container">
<ol>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ol>
</div>
</body>
</html>```
####思考三:
**怎么让两个水平列表组成的块状元素显示在同一行中,而不是另起一行?**
答案:
利用float设置,两个列表都将float设置为左;
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container{
text-align:center;
float:left;
}
.container2{
text-align:center;
float:left;
}
.container ol{list-style:none;margin:0;padding:0;display:inline;}
.container li{margin-right:8px;display:inline;}
.container2 ol{list-style:none;margin:0;padding:0;display:inline;}
.container2 li{margin-right:8px;display:inline;}
</style>
</head>
<body>
<div class="container">
<ol>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ol>
</div>
<div class="container2">
<ol>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ol>
</div>
</body>
</html>```
思考四:
html的<div>标签
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
提示:请使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
<body>
<h1>NEWS WEBSITE</h1>
<p>some text. some text. some text...</p>
<div class="news">
<h2>News headline 1</h2>
<p>some text. some text. some text...</p>
</div>
<div class="news">
<h2>News headline 2</h2>
<p>some text. some text. some text...</p>
</div>
</body>```













网友评论