二、列表标签
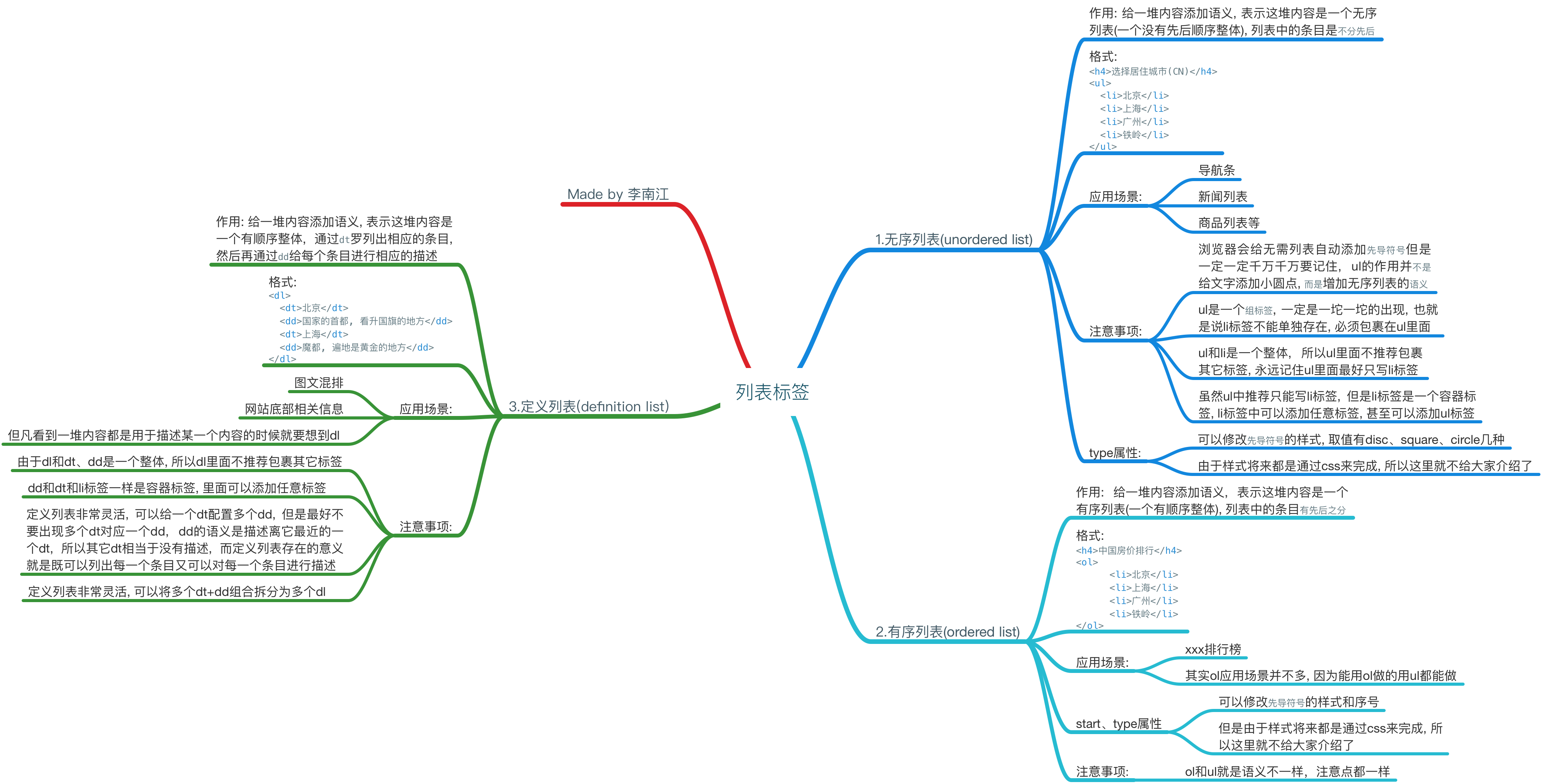
 04-列表标签.png
04-列表标签.png
无序列表(unordered list)
- 作用:创建无需列表
- 格式:
<h4>中国的城市有哪些</h4>
<ul>
<li>广州</li>
<li>北京</li>
<li>上海</li>
<li>武汉</li>
</ul>
 647982-e185ced1331c86f1.jpg.png
647982-e185ced1331c86f1.jpg.png
- li 英文是 list item, 翻译为列表项
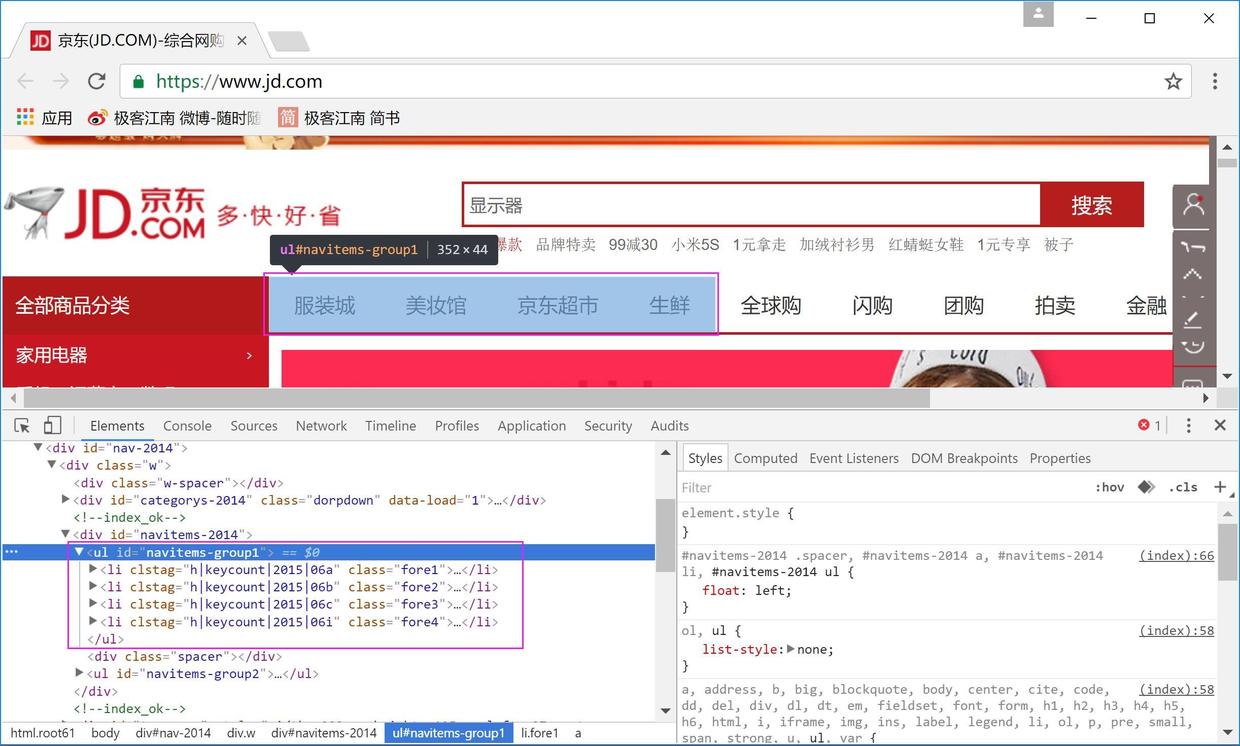
- 应用场景:
- 导航条
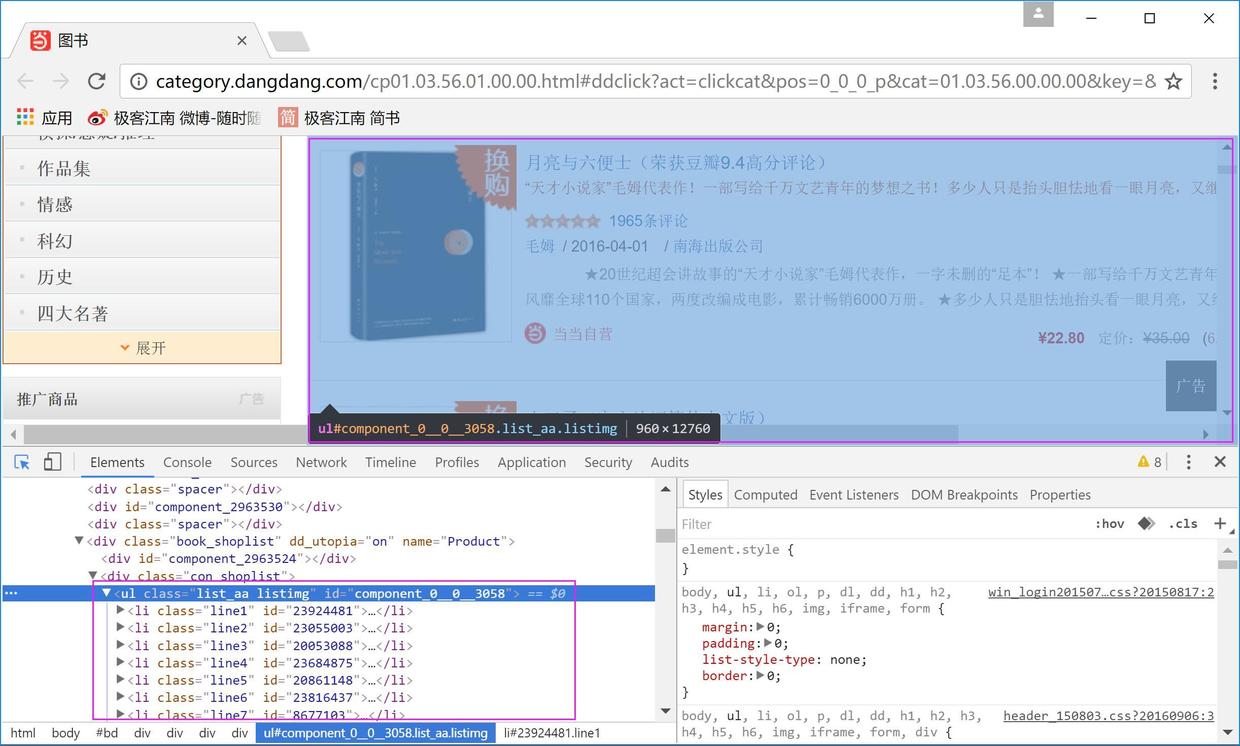
- 商品列表
-
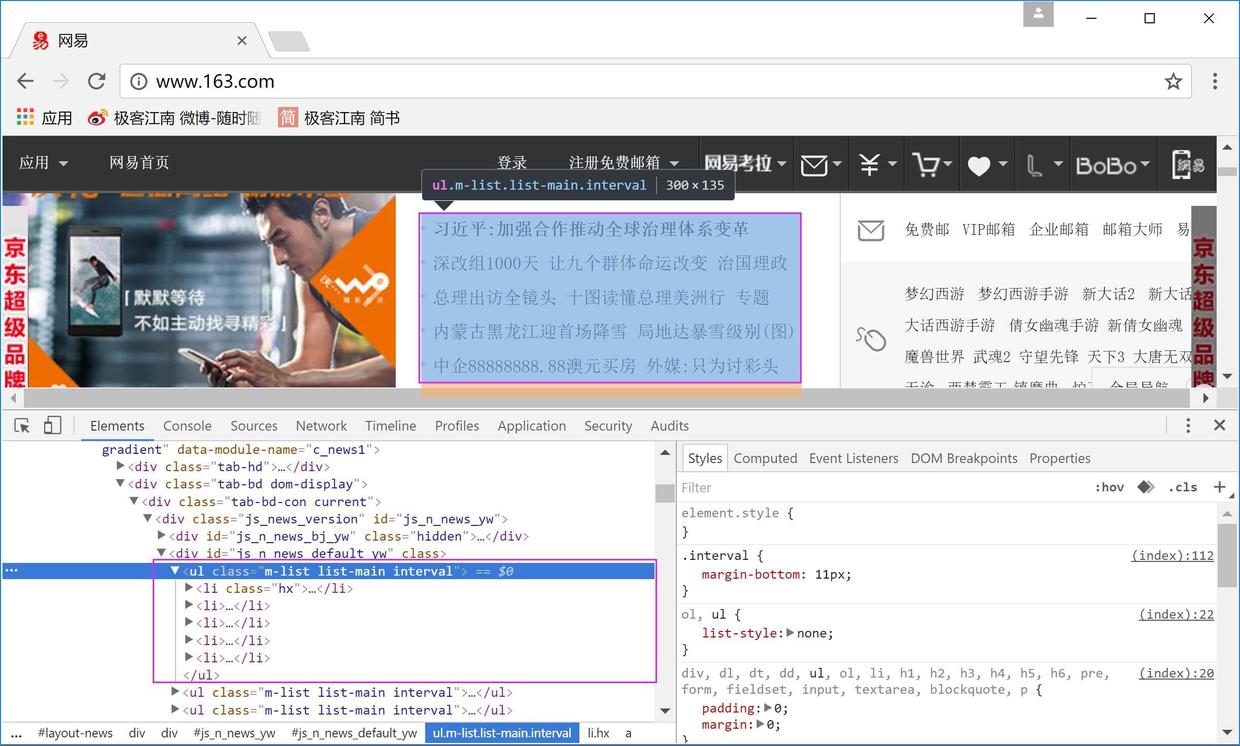
新闻列表
 647982-cce6353650391dac.jpg
647982-cce6353650391dac.jpg
 647982-eaf081bc414de382.jpg
647982-eaf081bc414de382.jpg
 647982-f89d54db7fb76071.jpg
647982-f89d54db7fb76071.jpg
- 注意事项:
- 浏览器会自动给无序列表添加先导符号的样式,修改此样式还是需要css,不建议用ul属性去修改
- ul是组标签,一定是一坨一坨出现,也就是li不能单独存在,必须包裹在ul里。ul里不推荐包裹除li以外的其他标签
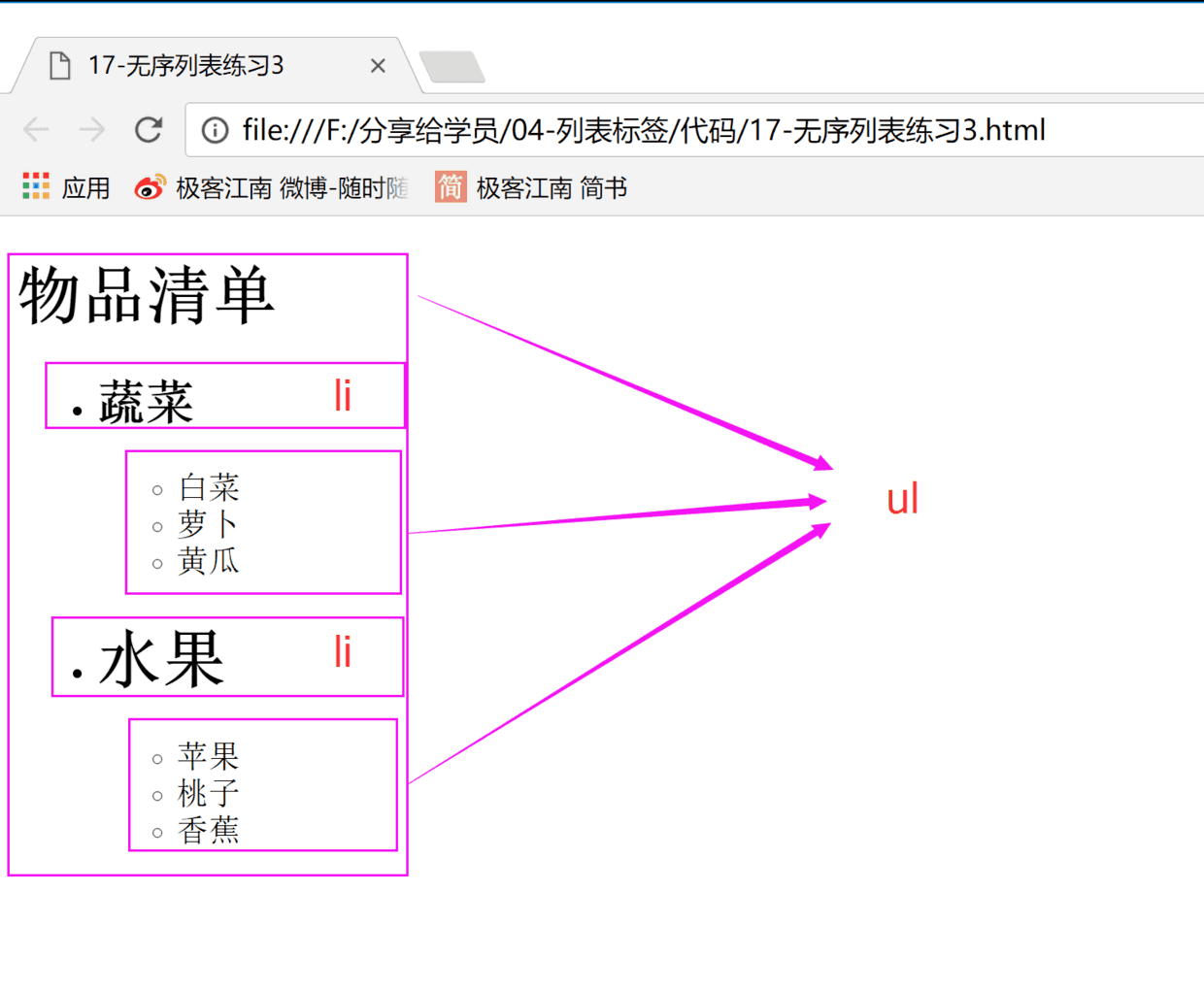
- 虽然ul标签里只能写li标签,但是li标签是一个容器标签,li可以任意添加其他标签,甚至可以添加ul标签
<ul>
<li>
蔬菜
<ul>
<li>白菜</li>
<li>萝卜</li>
<li>黄瓜</li>
</ul>
</li>
<li>
水果
<ul>
<li>苹果</li>
<li>桃子</li>
<li>香蕉</li>
</ul>
</li>
</ul>
 647982-469aa0100e4ad057.jpg.png
647982-469aa0100e4ad057.jpg.png
有序列表(ordered list)
- 作用:
- 格式:
- 应用场景:
- 注意点
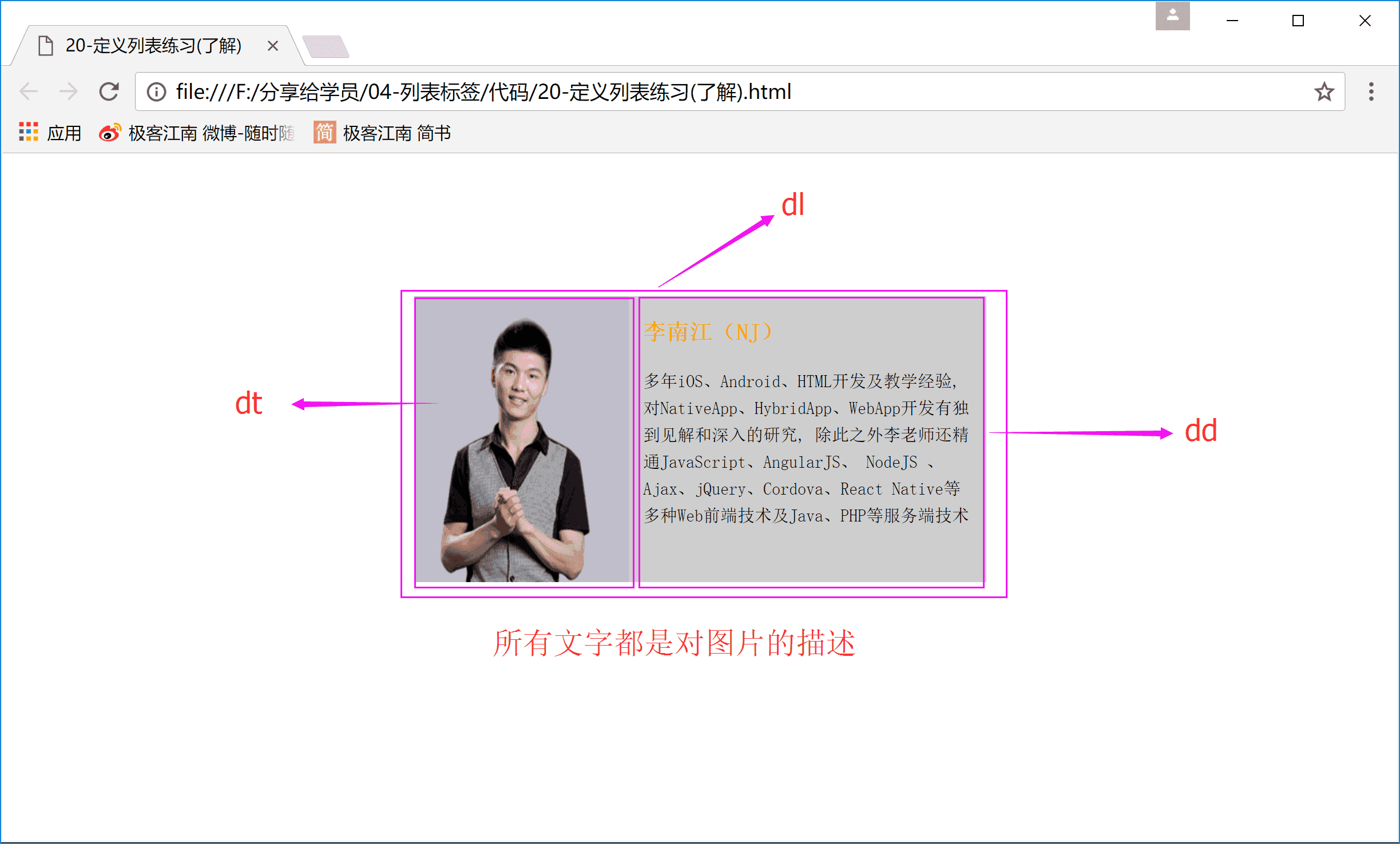
定义列表(definition list)
- 作用:添加列表语义,通过dt罗列出列表条目,然后再通过dd给每个条目进行相应描述
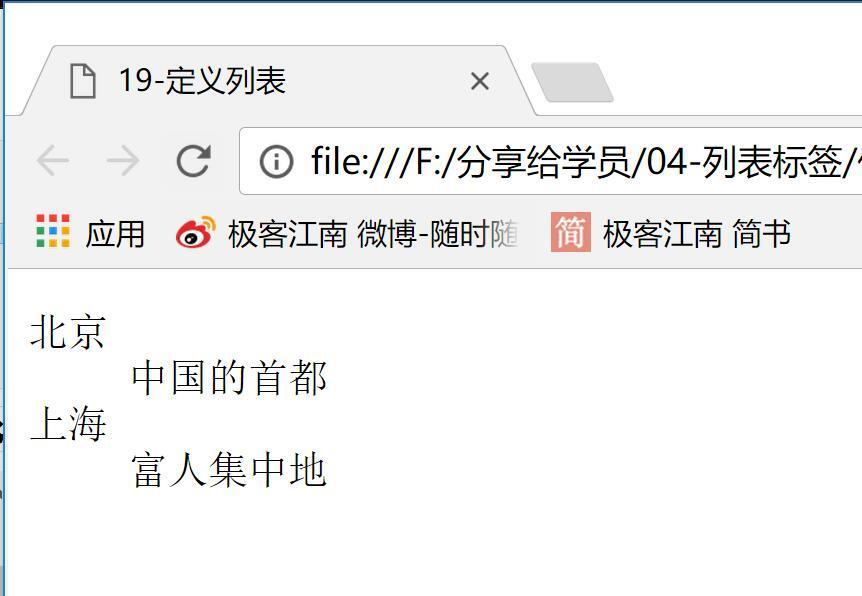
- 格式:
<dl>
<dt>北京</dt>
<dd>国家的首都, 看升国旗的地方</dd>
<dt>上海</dt>
<dd>魔都, 遍地是黄金的地方</dd>
</dl>
 647982-6ac9a2950220610a.jpg
647982-6ac9a2950220610a.jpg
-
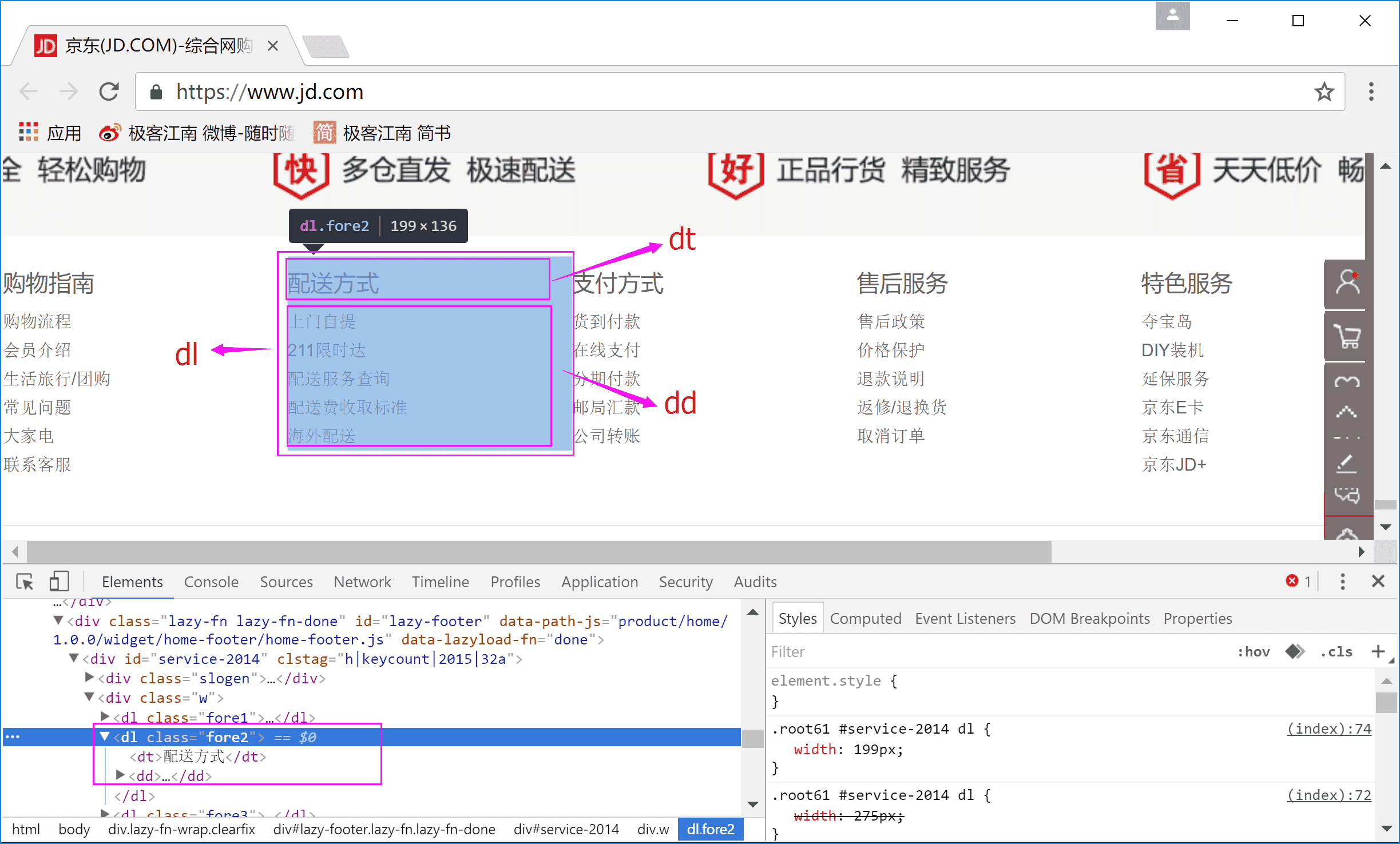
应用场景:
-
网站底部的相关信息
-
但凡看到一堆内容都是用于描述一个信息就想到dl
 647982-fd206933bb44769b.jpg.png
647982-fd206933bb44769b.jpg.png
 647982-0a8917a6120f21d6.jpg.png
647982-0a8917a6120f21d6.jpg.png
-
注意点
-
<dl>是一个组标签,一定是一坨一坨的出现。也就是<dt>和<dd>标签不能单独存在,必须包裹在<dl>里面 -
由于
<dl>、<dt>、<dd>是一个整体,所以<dl>里面不建议添加任意标签 -
<dt>、<dd>和<li>一样都是容器标签,里面可以添加任意标签 -
定义列表非常灵活,可以给一个
<dt>配置多个<dd>,但是最好不要出现过个<dt>对应一个<dd> -
<dd>的语义是描述离他最近的一个<dt>,所以其他<dt>相当于没有描述,而定义列表存在的意义就是既可以列出每一个条目又可以对每一个条目进行描述 -
定义列表非常灵活,可以将多个
<dt>+<dd>组合拆分成多个<dl>













网友评论