稍微了解HTTP协议的前端同学,相比对Cache-Control不会感到陌生,性能优化时经常都会跟它打交道。
常见的值有有private、public、no-store、no-cache、must-revalidate、max-age等。
各个取值所代表的含义,网上总结挺多的,这里就不打算再进行逐一介绍,感兴趣的可以一起探讨交流。
本文仅挑no-cache、must-revalidate 这两个进行值进行探究对比。在项目实践中,这两个值用的比较多,也比较容易搞混。
Cache-Control: no-cache
Cache-Control: max-age=60, must-revalidate
传送门:RFC2616关于Cache-Control首部的介绍**。
如果对论证过程不感兴趣,也可以直接跳到“对比结论”小节查看结论。
no-cache、must-revalidate简介
no-cache: 告诉浏览器、缓存服务器,不管本地副本是否过期,使用资源副本前,一定要到源服务器进行副本有效性校验。
must-revalidate:告诉浏览器、缓存服务器,本地副本过期前,可以使用本地副本;本地副本一旦过期,必须去源服务器进行有效性校验。
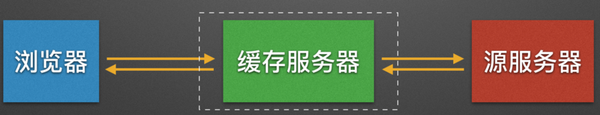
上面的介绍涉及三个主体:浏览器、缓存服务器、源服务器。下面小节会简单进行介绍。
浏览器、缓存服务器、源服务器
浏览器:资源请求直接发起方。
源服务器:资源实际提供方。
缓存服务器:在浏览器、源服务器之间架设的中间服务器,由它代替浏览器,向源服务器发起资源请求;
缓存服务器作用如下。缓存服务器不是必须的,浏览器可也可与源服务器直接通信。
加速资源访问速度,降低源服务器的负载。缓存服务器从源服务器获取资源,并返回给浏览器。此外,缓存服务器一般还会在本地保存资源的副本,当有相同的资源请求到来,缓存服务器可返回资源副本,以此提高资源访问速度。

作者:陈映平链接:https://zhuanlan.zhihu.com/p/23281814来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





网友评论