1.标题
在行首插入 1 到 6个#,分别表示标题 1 到标题 6
# 这是标题1
## 这是标题1
###### 这是标题6
效果:
这是标题1
这是标题1
这是标题6
2.有序列表
在行首增加 1.、2.、3.,即数字和英文句点, 注意句点与文字中间有空格。不要求数字一定要连续,可以都是1.
1. 有序列表
1. 有序列表
4. 有序列表
效果:
- 有序列表
- 有序列表
- 有序列表
3.无序列表
在行首增加 * 或 - 与文字之间有空格
* 无序列表
* 无序列表
点击保存后的效果:
- 无序列表
- 无序列表
4.未完成列表,已完成列表
未完成列表:- [ ],每个符号间均有空格
已完成列表:- [x],注意空格使用
- [x] 吃饭
- [] 睡觉
- [] 打豆豆
效果:
- [x] 吃饭
- [] 睡觉
- [] 打豆豆
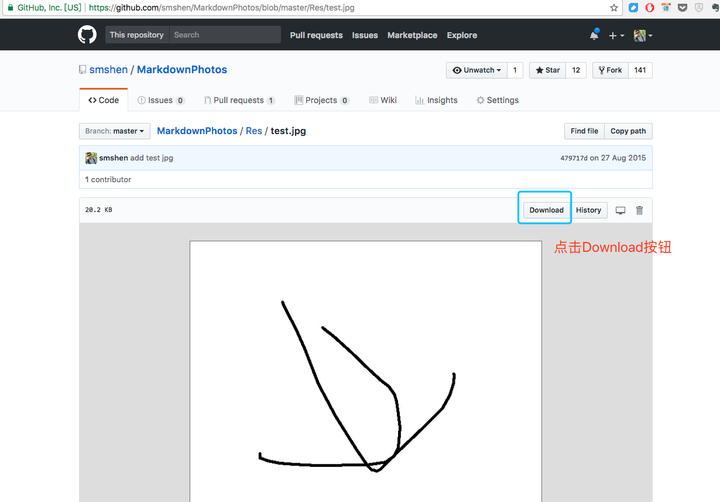
5.插入图片

例如


效果:
 image
image
6.插入链接
[描述](链接地址) ,例如:[百度](http://www.baidu.com),注意要使用英文符号
效果:
百度
7.粗体、斜体、删除线,标记,换行
粗体:在文字前后添加 ** (注意符号与文字间不要有空格)
斜体:在文字前后添加 *
删除线:在文字前后添加 ~~
标记: 在文字前后添加 ``
换行:<br>
**粗体**
*斜体*
~~删除线~~
`标记`
我要换行 <br/>换吧
我要换行 换吧
效果:
粗体
斜体
删除线
标记
我要换行
换吧
8.引用
在文字前 添加 >
>如果你无法简洁的表达你的想法,那只说明你还不够了解它。 -- 阿尔伯特·爱因斯坦
效果:
如果你无法简洁的表达你的想法,那只说明你还不够了解它。 -- 阿尔伯特·爱因斯坦
9.表格
|时间 | 地点 | 人物 |
| -------- | -------- | ------ |
| 今天 | 我家 | 你 |
效果:
| 时间 | 地点 | 人物 |
|---|---|---|
| 今天 | 我家 | 你 |
10.代码
在代码前后增加 三个反单引号:
```c
int i = 0; i = 1;
for (int i = 0; i < 100; i++)
{
printf("hello markdown!\n");
}
```
效果:
int i = 0; i = 1;
for (int i = 0; i < 100; i++)
{
printf("hello markdown!\n");
}
11.分割带
当上下文不属于同一模块或者无甚关联时刻,可以使用分隔符进行隔开;分隔符的格式如下:
连续多个-(>=3)
连续多个*(>=3)
连续多个下划线 _ (>=3)
PS:以上,分隔符中间可以有空格,但分割行不可有其它字符存在
___
这是分隔带
___
效果:
这是分隔带
12.缩进
半方大的空白 或 
全方大的空白 或 
不断行的空白格 或 
例如:
你 好<br/>
你 好<br/>
你 好<br/>
效果:
你 好
你 好
你 好
13.目录
这里以atom为例,需要安装插件 markdown-toc
Ctrl + Shift + P,输入toc,具体操作见下图
使用方法
 image
image













网友评论