在2017年1月12日 Weex Conf 2017上,来自阿里的卜道依据Weex开发中的痛点介绍了Weex的打包和插件机制,同样来自阿里的归影介绍了Weex的调试工具Devtools,共同揭秘了Weex的工具链。本文是卜道和归影关于Weex工具链实践的分享整理。
Weexpack****与插件机制
Weex****开发中的痛点
Weex提供了一个高效的引擎,但是开发者仅有这个SDK是不够的,我们还需要更完善的类库和强大的调试工具,遇到问题可以用工具来解决,复杂的场景需要用工具来消解其复杂度,把复杂问题简单化。
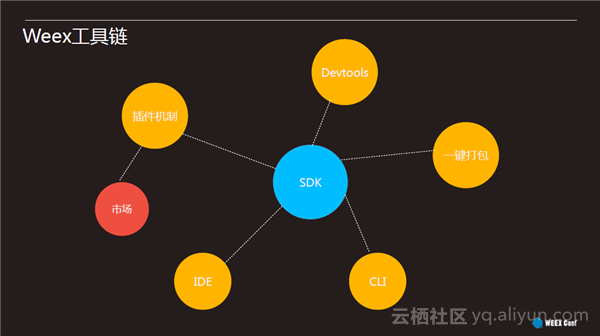
Weex****工具链
 170cb78c96057e1939f084a040f0edb673330035
170cb78c96057e1939f084a040f0edb673330035
Pack一键打包,适合纯前端的开发者建立Weex应用,不需要关心native的具体做法。Devtools主要解决Weex代码的调试问题。插件机制能够让开发者从Weex市场安装插件到本地的工程中, 以搭积木的方式开发app。IDE还在持续建设中。
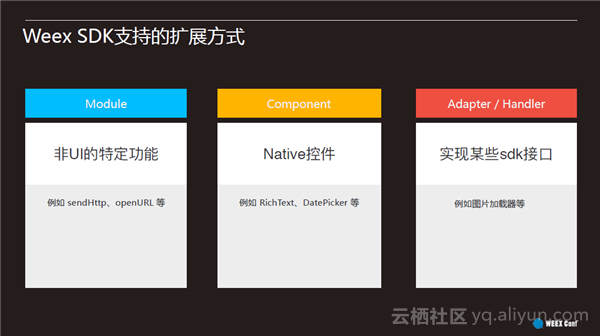
Weex SDK****支持的扩展方式
 2841d37a40ba2eae484927a35440a2ff86bad93f
2841d37a40ba2eae484927a35440a2ff86bad93f
Module是一些非UI的特定功能,sendHttp、openURL等可以作为module来扩展。Component是一些UI控件,RichText、DatePicker等可以作为component来扩展。Adapter/Handler是SDK内置的一些适配器接口,没有指定具体的实现,可以根据自己APP的情况选择合适的实现来作为功能的扩展,例如图片加载器等。
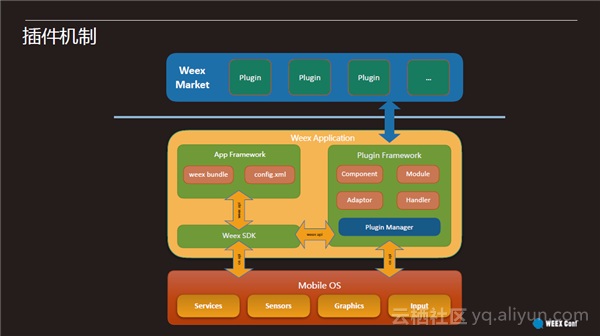
**插件机制
**
 38cfb312c54e5a7e84d9200807ed71b5bacb058d
38cfb312c54e5a7e84d9200807ed71b5bacb058d
示意图最上方是市场,市场中会有开发者发布的很多的可复用的插件。中间是我们的应用,与OS进行通信的是SDK,基于SDK有一个APP Framework(应用容器,包括了一些页面控制逻辑,解析插件的配置文件),Plugin Framework插件容器是插件安装的target,插件既可以从市场下载安装,也可以从本地或者github安装。插件是上述SDK的三种扩展方式的封装,可以调动native的接口,具有和native通信的能力,极大地扩展了应用的能力,扩展了Weex应用的边界。
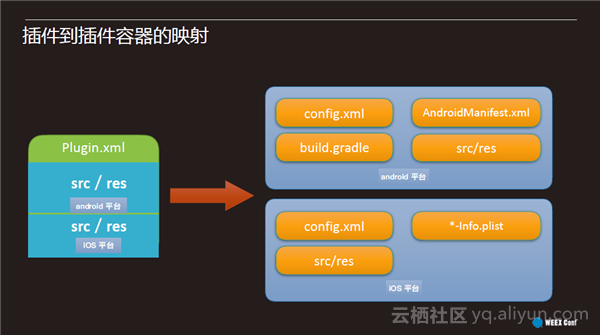
**插件到插件容器的映射
**
 ed5f6742365c521ec39fd0d5b88fdeba69f7a038
ed5f6742365c521ec39fd0d5b88fdeba69f7a038
左侧是插件结构的示意图,配置文件为Plugin.xml,里面配置了插件的组成和相应平台需要安装的资源、源码及依赖,安装到了Plugin Framework中后,映射为了右侧的相应文件,分别对应到android平台和IOS平台。
**打包及插件相关命令
**
 82d037e9a3ee4f383caf0789e35d0d643ea00f9e
82d037e9a3ee4f383caf0789e35d0d643ea00f9e
左图是打包命令,Weexpack create创建一个新工程,包括必要的目录和一些配置文件,Weexpack platform add/remove用来安装或者移除应用模版,它的参数是相应平台的应用模板, Weexpack plugin add/remove用来安装和移除插件,参数为插件名,它是打包流程的一个可选项。右图是插件开发者的一些命令,通过Weexpack plugin create创建插件,配置好相关命令,通过publish发布。
**插件的安装使用
**
 bc4dadb59cdacad3c796af24f31a3d3660c62dce
bc4dadb59cdacad3c796af24f31a3d3660c62dce
**打包及插件机制应用示例
**
 d709b7504452c6655b661eb57bea88f0acf0ff9c
d709b7504452c6655b661eb57bea88f0acf0ff9c
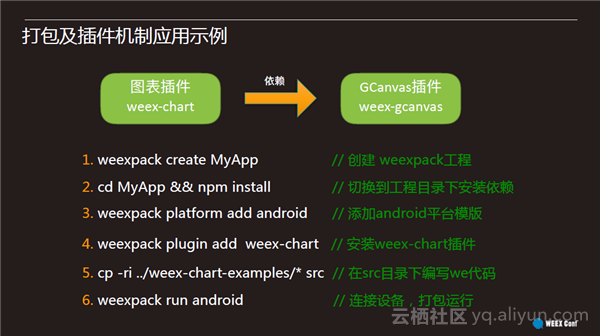
上图案例中的插件是一个复杂插件,我们设置了其对其它插件的依赖关系,Weex-gcanvas插件提供基础的绘图能力,Weex-chart基于其所依赖的Weex-gcanvas进一步提供图表的能力。具体的步骤如上图所示。
 a0da33afb3f232552abd1dd54f4da24d648e086b
a0da33afb3f232552abd1dd54f4da24d648e086b
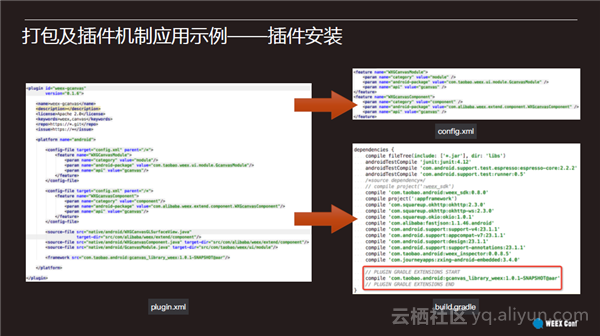
Weex-gcanvas安装怎么完成的?首先,插件在plugin.xml定义了其依赖关系以及需要暴露的接口;然后,我们的工具会根据plugin.xml的配置去维护几个文件——config.xml和build.gradle, 如果涉及权限或者其他资源相应的也会去修改AndroidManifest, 源码和资源会被复制到插件容器对应的目录中。
**插件机制的优点
**
按需打包,插件可以按需灵活配置打包,app完全自主;
独立升级,插件可独立升级,支持细粒度的版本控制;
支持二次开发,插件可以二进制库或者源码形式发布,方便二次开发;
流程自动化,提供完善的命令行工具,自动合并代码、资源及编译脚本;
面向定制,可按需定制自己的插件仓库和平台模板;
集成一键打包,插件工具和打包工具彻底打通,降低开发app的门槛。
**展望——插件化的Weex APP
**
 d2aa5dd1a2f024ea3e36ea13e35a2bec4cf9cab3
d2aa5dd1a2f024ea3e36ea13e35a2bec4cf9cab3
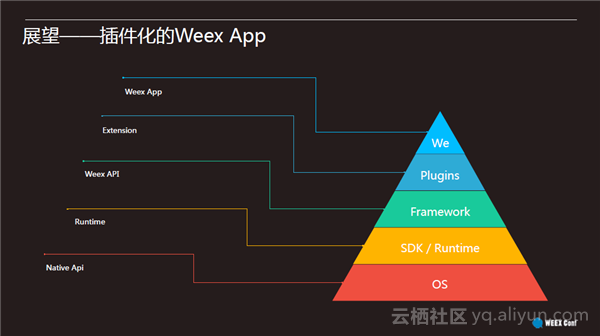
如果插件市场已经有了很多插件,功能很丰富,前端的开发者只需要写最熟悉的业务逻辑就能生成应用;而native开发者也能参与开发发布Plugin和Framework中来。
**调试工具Devtools
**
Weex****的调试需求
作为前端的开发者,需要哪些功能?在逻辑方面,最重要的,我们需要断点调试js,最好能直接在we文件里打断点;在渲染方面,需要可以查看dom层级结构(前端)/native view层级结构(native端)的工具;在优化方面,能不能看到native的各种网络加载信息,如加载bundle的信息和时间,或者JS运行时的堆快照(heap snapshot)等等。
Weex Devtool****主要功能
 9f181821733a996ef5174f8c27fcf479ce9f0ef1
9f181821733a996ef5174f8c27fcf479ce9f0ef1
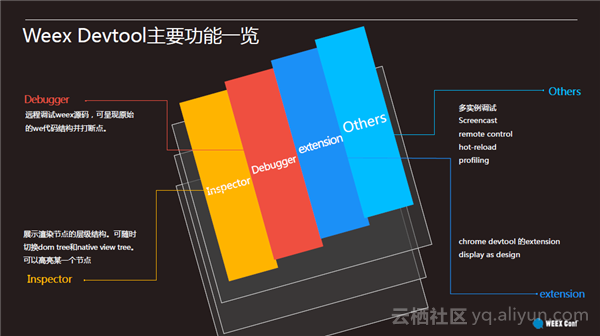
上图是Weex Devtool提供的主要功能。Debugger可以远程调试Weex源码,可呈现原始的we代码结构并打断点。Inspector展示渲染节点的层级结构,可随时切换dom tree和native view tree,可以高亮某一个节点。
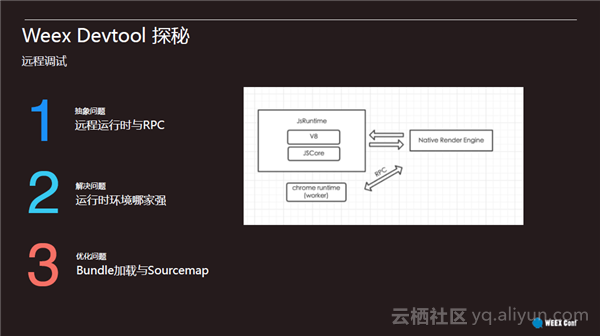
**远程调试
**
 1aa4d1c7699fe67684977c140642a4b89bbf748d
1aa4d1c7699fe67684977c140642a4b89bbf748d
在解决问题之前需要抽象问题,一个客观事实是如果想在Chrome里面调试JS,那这个JS必须运行在Chrome的运行时里面。Weex现有的流程概括为用户写的业务代码运行在native的运行时(android是V8,IOS是JSCore)里面,由这些运行时和JS的worker负责与native渲染引擎的通信。那么,问题抽象为如果要实现远程的运行时——Chrome,并实现运行时和native渲染引擎的通信。运行时环境哪家强?显然是worker,基于worker的前端是浏览器解决多线程的一种技术手段。今天用到的是其灵活和隔离性,一个worker可以很方便的创建和销毁,而且它又有比较好的独立性,所以是一个比较好的运行时环境。通信方面,利用一种计算RPC的方式,制定自己的协议,并通过这个协议与native的渲染引擎进行通信。优化方面,Weex加载Bundle的方式是直接加载Bundle的运行源码,调试时没办法打断点,所以调试工具做了一个中间层,将Bundle包装成一个函数并将其放在一个JS文件里面,利用Chrome的运行时去加载这个文件。还原成源码中打断点,即提供一个Sourcemap。
Inspector****原理
 67b1d0cf9ed877b9067d44bf02ea55957bcc0954
67b1d0cf9ed877b9067d44bf02ea55957bcc0954
Inspector是模仿Chrome的Inspector制作的。Chrome的调试工具是一个Web APP,是纯前端技术写出来的APP。其数据是Chrome通过remote debug protocol协议发送给Devtool工具,这些数据一部分来自渲染引擎,另外一部分来自V8引擎。对于前端来说,无论是渲染引擎还是V8都在一个Chrome里面,但是对于Weex的场景并不是这样的。Weex的JS是运行在Chrome的运行时里面,渲染是在手机native端,调试这些调试信息需要通过Chrome的V8来获取,而且只能给到原生的Devtool。而我们的层级信息需要手机的native端给到,所以只能自己做了一个extension页面去承载和表现这部分的数据。
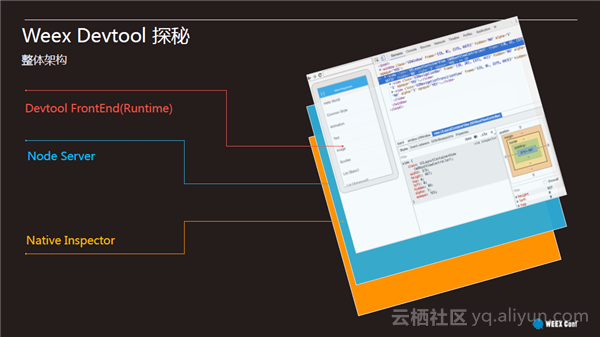
**整体架构
**
 b61f9dab4c7918c287be0a3b2a1c2363558dc9cc
b61f9dab4c7918c287be0a3b2a1c2363558dc9cc
分三层:最上层是Devtool的前端;中间是Node Server,主要负责RPC消息转发、维持session多实例管理的功能;最下层是Native Inspector。这些RPC是需要在native端安插内应的,即android和IOS的Native Inspector模块,它会截获本身Weex的SDK应该发给native runtime的所有信息,然后将这些信息转发给远程的Weex调试工具。
**困境和展望
**
最大的困境是调试体验太分离,因为分为两个界面,并且一部分的功能需要extension提供。但是,Weex Devtool 1.0.0已经正在开发,逐步完善解决这些问题。





网友评论