前言
- 对于自己而言,大学4年马上结束,玩了3年半,在快毕业的时候才发觉#¥@*&……,我真是日了狗了。可惜没有时光机能回到以前,这是一门需要花费大量时间与精力才能有所精通的学科,并且还没那么有趣,特别是当你遇到一些莫名其妙的问题时,很容易感到气馁。但是年轻人呐,鉴于我国还处在社会主义初级阶段的基本国情,一技傍身还是很重要的。万事开头难,相信大家在刚开始学的时候都会有无所适从的时候,但是好在知道有人和你在一起学,他们也许也会碰到更多的问题,瞬间就欣慰多了。不过那些自己费力解决的BUG,和为解决BUG所付出的数不清的查克拉,将会塑造一个独立自主的人格。而这个独立的人却耻于独享收获的喜悦,而是将自己的知识和别人分享交流。尽管知道人都是孤独的这一事实,却还是不懈地寻求着一个互相理解的瞬间。
博客工具
-
写博客的时候对格式有一定要求,需要学会使用markdown语法
网页编辑器:简书http://www.jianshu.com/
客户端:MarkDownPad2http://markdownpad.com/ -
但是markdownpad2的win10版本预览界面会崩溃,还要下载一个插件安装在markdownpad2的安装目录下就能正常使用了,下载地址:
周自横的回答https://www.zhihu.com/question/34393386 - 此外推荐一个生成图片外链的神奇网站:https://sm.ms/
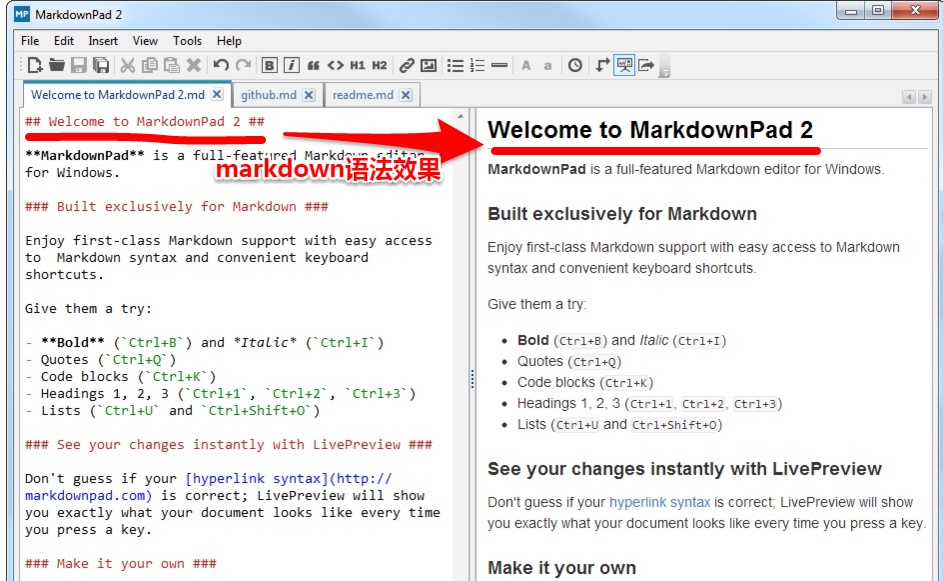
以下是一些markdown语法示例
 a3.jpg
a3.jpg
项目版本备份更新
1.GITHUB:https://github.com
2.git客户端SourceTree:https://www.sourcetreeapp.com
搭建环境
- 环境:JDK + Android SDK(配置环境变量)
- 开发工具:Android Studio+Genymotion
一些最基础的建工程流程大致如下:
1. 新建工程
2. 新建页面(Activity)
3. 新建布局(Layout)
4. 新建控件(TextView,Button,ImageView,EditText...)
<TextView
android:layout_width="150dp"宽
android:layout_height="50dp"高
android:textSize="20sp"文字大小
android:gravity="center_horizontal"水平居中
android:maxLines="2"最大显示行数
android:textColor="@color/white"文字颜色
android:background="@color/blue"文本背景色
android:text="@string/hello" />文字内容
<!--android:singleLine="false"-->`是否显示单行
Button是TextView的子类
<Button
android:layout_width="match_parent"扩展至父元素大小,有可能覆盖其他元素
android:layout_height="wrap_content"自适应,根据文本大小改变
android:text="你瞅啥?"
android:id="@+id/button_first"设置控件id,以便于引用findViewById
android:layout_gravity="center_vertical" />`垂直居中
<ImageView 图片
android:layout_width="150dp" background图片的宽度
android:layout_height="250dp"
android:background="@drawable/douniwan"
android:src="@drawable/ic_launcher" src将显示在background之上
android:scaleType="fitStart" src在background之上的显示方式
android:id="@+id/imageView" />`
<SeekBar 滑动条
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar" />`
<EditText 输入框
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"文本限定为邮件地址
android:text="123466"
android:ems="10"
android:id="@+id/editText" />`
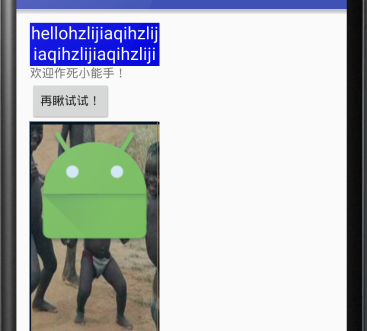
效果:
 b1.PNG
b1.PNG
5. 新建点击事件(OnClickListener)
- 点击弹出文本弹窗
findViewById(R.id.button_first).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//当被点击时弹出的消息
Toast.makeText(MainActivity.this, "自c爆!", Toast.LENGTH_LONG).show();
}
});
Toast.show()是一种显示弹窗的方法,Toast.LENGTH_LONG表示显示时间1秒钟。
- 点击跳转页面
findViewById(R.id.button_forth).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//返回启动页
Intent intent = new Intent(MainActivity.this, SplashActivity.class);
startActivity(intent);
}
});
- 启动页面延时自动跳转
Handler mHandler = new Handler();
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
//跳转到MainActivity
Intent intent = new Intent(SplashActivity.this,MainActivity.class);
startActivity(intent);
}
},1000);
}
- 如果我们需要在跳转页面的同时传递字符串
//1.先取得启动页SplashActivity的TextView的文本内容
mTextView = (TextView) findViewById(R.id.title_text_view);
final String title = mTextView.getText().toString();
//并且在mHandler.postDelayed方法中加入
intent.putExtra(TITLE,title);
//2.然后MainActivity界面获取内容并显示在ActionBar部分
Intent intent = getIntent();
if(intent != null){
//此时ActionBar上显示的就是启动页TextView的内容
String title = intent.getStringExtra(SplashActivity.TITLE);
setTitle(title);
//若title是一个User类的对象
User title = (User) intent.getSerializableExtra(SplashActivity.USER);
setTitle(User.getTitle);
}
//如果想传递自定义字符串,只要先声明其内容
public static final String TopInfo = "这是自定义内容";
//然后将上面第2步if()里内容改成
String ZiDingYi = intent.getStringExtra(SplashActivity.TITLE);
setTitle(ZiDingYi);`
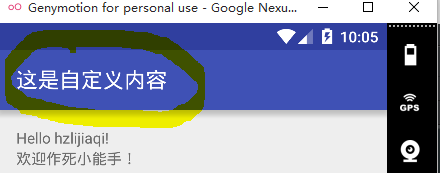
以下是ActionBar上的显示效果
 b3.PNG
b3.PNG
- 如果要在主页点击按钮后返回启动页并传入字符串
//1.要在mHandler.postDelayed()方法中加入
StartActivityForResult(intent,REQUEST_CODE)
//2.分别在MainActivity中定义
public static final int RESULT_CODE = 1234;
在SplashActivity中定义
public static final int RESULT_CODE = 9999;
//3.在MainActivity中添加点击事件
findViewById(R.id.button_third).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,SplashActivity.class);
intent.putExtra(SplashActivity.TITLE,"这是传回的字符串");
setResult(RESULT_CODE,intent);
finish();
}
});
//4.然后在SplashActivity中新建一个设置接收内容的方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == REQUEST_CODE && resultCode == MainActivity.RESULT_CODE){
if(data != null){
String title = data.getStringExtra(TITLE);
mTextView.setText(title);
}
}
}
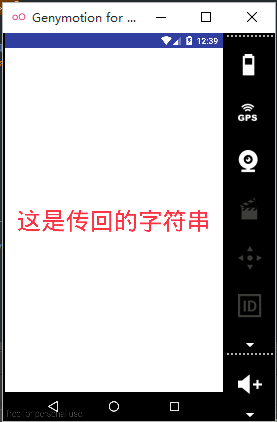
原启动页面与传值后的页面
 b2.PNG
b2.PNG
 b4.PNG
b4.PNG
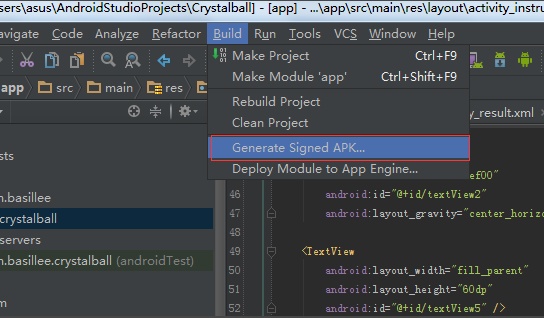
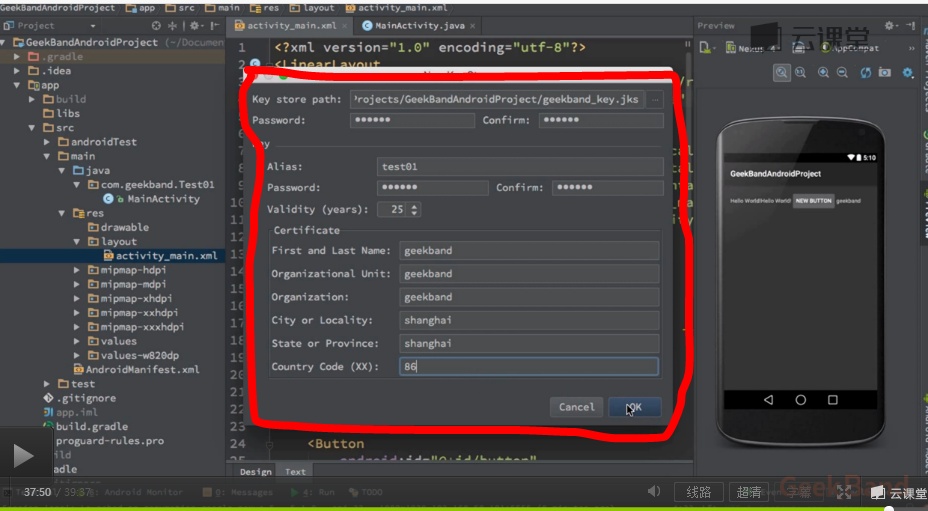
6. 签名
app项目写好之后,要生成一个签名过的APK文件,才能被使用
步骤:
 a4.jpg
a4.jpg
 a0.png
a0.png
7. 打包
8. 发布
上文均为个人观点,欢迎大家讨论交流
作者:[你连野区的一条狗都不如]
作者邮箱:[614475386@qq.com]
作者微博(从不更新):[900lee@sina.cn]
关于转载:欢迎转载,但未经作者同意,必须在文章中给出原文连接。












网友评论