判断设备横(竖)屏状态
相比之下移动端的有点就是便携。一块小小的屏幕可以玩出无限花样,3维旋转、加速度、湿度、温度、光线等各种传感器。这次来说说其中”横(竖)屏“。
起因
我们在开发移动端游戏(html5)时,遇到会强制用户转换横屏的需求。也就是说,当设备为竖屏时,要进行切屏提示。
那么如何获取当前屏幕状态呢?
方法
1.通过orientationchange事件
2.通过CSS @media 响应
3.更多尝试
orientationchange
这是一个由现代浏览器提供的设备传感器事件(DeviceMotion events),包含了空间运动、加速度和重力感应,其中就包括了orientationchange设备方向事件。
当在移动端设备发生物理旋转方向时会触发一个事件:
window.addEventListener('orientationchange', deviceOrientation);
然后可以通过window.orientation来获取屏幕方向的角度。
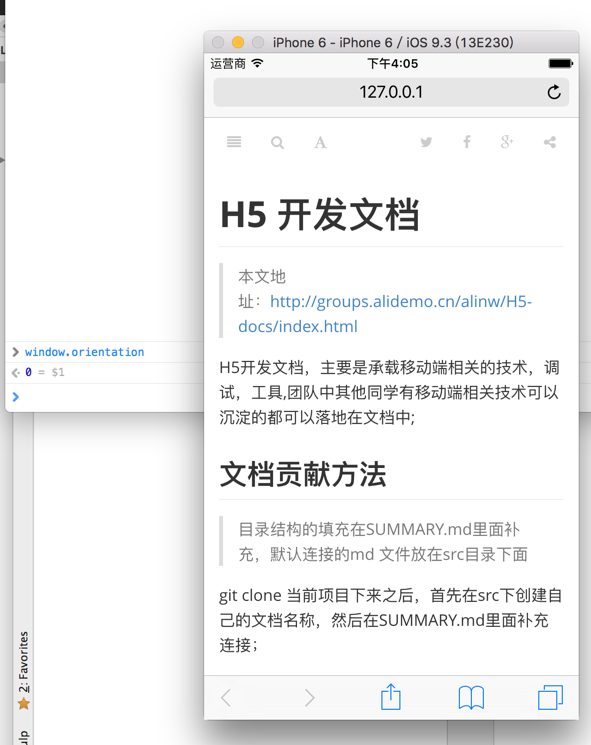
竖屏下,在模拟器中的测试:
 d
d
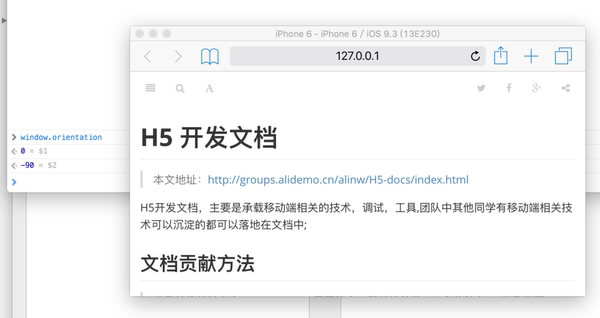
横屏下:
 b
b
完整demo:
window.addEventListener('orientationchange', function() {
console.log(window.orientation)
});
CSS @media
通常我们可以使用Media Query来在CSS中获取并获取当前屏幕的大小来做所谓响应式设计,其中@media提供了一个方向属性orientation来获取屏幕方向。
方向(orientation)
值:landscape | portrait
实例:
@media all and (orientation: portrait) { ... }
更多尝试
以上两种是推荐直接获取的方法,但是我们是否还有其他方法可供尝试?
我们知道浏览器窗口还提供了一个resize事件,当浏览器窗口发生改变时会触发,我们是否可以通过resize事件,获取设备的宽高比例,计算出当前设备是否为横竖屏?
经过验证,当手机旋转时可以触发resize
 c
c
我们可以直接假设,当浏览器窗口的x轴(宽)值大于y轴(高),既横屏:
function getOrientation() {
return (window.innerWidth > window.innerHeight) ? '横' : '竖';
}
经过反复测试,确实可以计算出屏幕方向。
 d
d
最重要的是,resize事件大部分浏览器都支持。
总结
经过查阅文档和测试发现,在支持orientationchange事件的浏览器上也支持media query,反之则同样不支持。我们可以在现代浏览器(手机)上使用该方法,而较低或没有window.orientation上使用自己的计算宽高比方法来获取设备方向,来达到兼容目的。
window.addEventListener(window.orientation ? 'orientationchange' : 'resize');








网友评论