0 环境搭建
根据http://reactnative.cn/docs/0.41/getting-started.html#content
1. 安装Chocolatey, cmd输入
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
2. 安装Python2(不支持3), 使用Chocolatey安装, cmd输入
choco install python2
3. 安装Node(避开Node7.0以上版本,手动下载), 使用Chocolatey安装, cmd输入,
choco install nodejs.install
建议手动下载安装低版本node
-
须加设npm镜像以加速后面的过程, 勿用cnpm(cnpm安装的模块路径奇怪,packager无法识别)
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global-
如果报错"npm不是内部或外部命令",cmd运行(可能需要进node的安装目录)http://www.geekqanda.com/index.php/14267/%E5%9C%A8cmd%E4%B8%AD%E8%BE%93%E5%85%A5npm-install-g-express%EF%BC%8C%E6%98%BE%E7%A4%BAnpm%E4%B8%8D%E6%98%AF%E5%86%85%E9%83%A8%E6%88%96%E5%A4%96%E9%83%A8%E5%91%BD%E4%BB%A4?show=14295
npm install -g express-generator
-
4. 安装yarn(facebook替代npm的工具, 加速node模块下载), 以及ReactNative的命令行工具react-native-cli
npm install -g yarn react-native-cli
5. 安装git,Android Studio和JDK
choco install jdk8
choco install git
-
jdk1.8及以上
-
Android Studio
-
需2.0以上,安装选项尽量别动
-
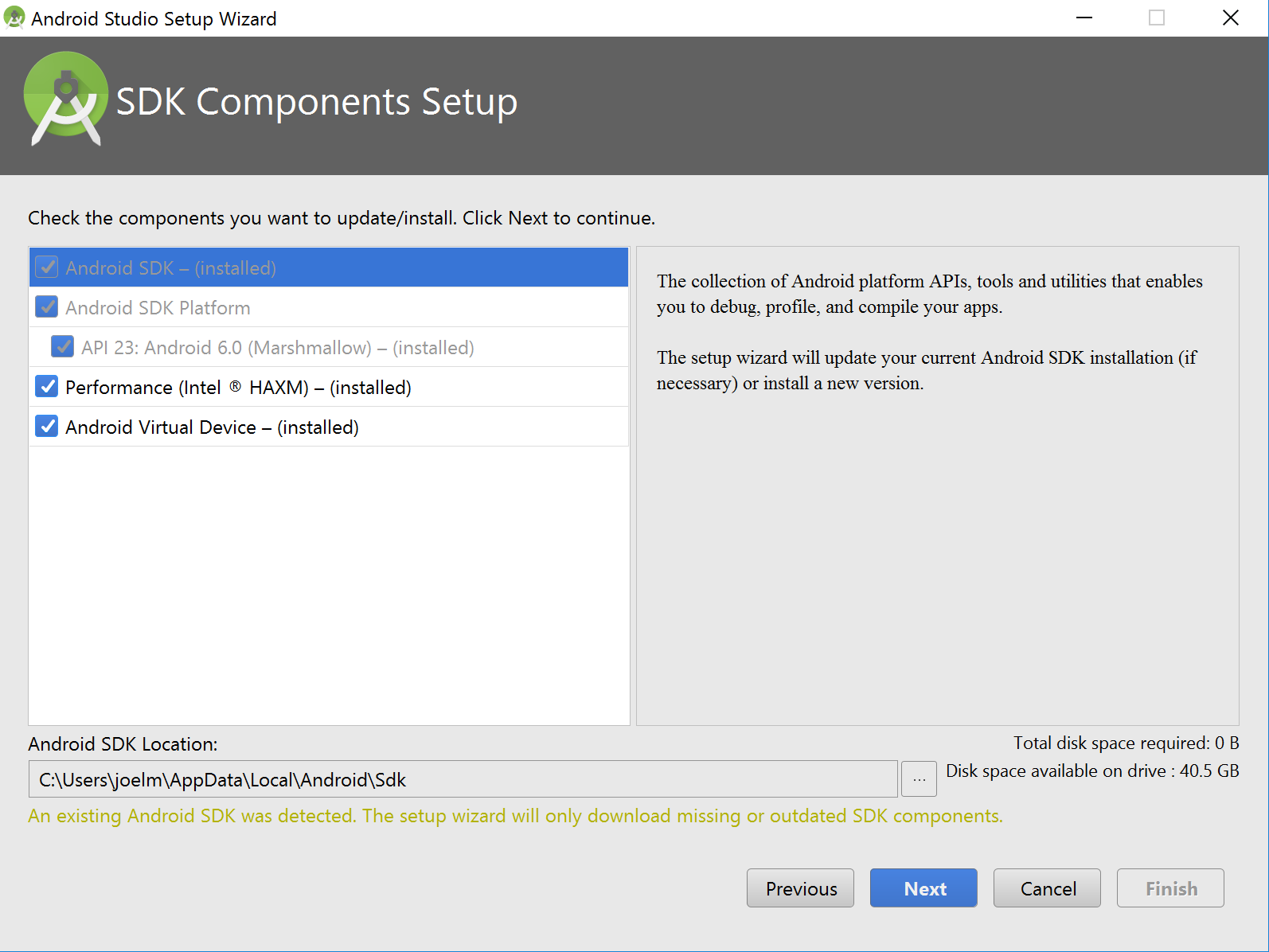
需选择Android SDK和Android Device Emulator, Android Support Repository
-
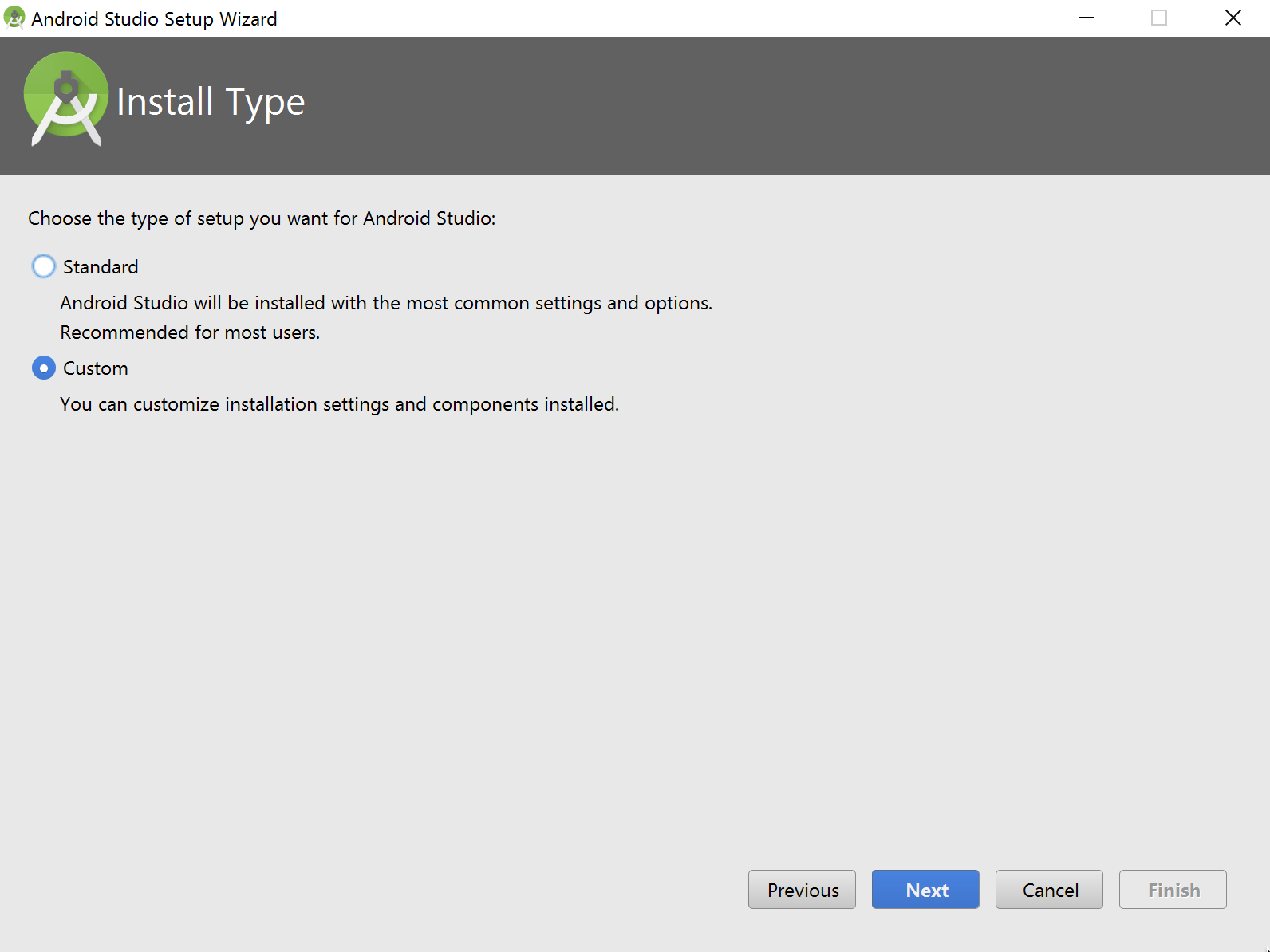
Custom模式安装

-
安装组件需有模拟器和HAXM加速

-
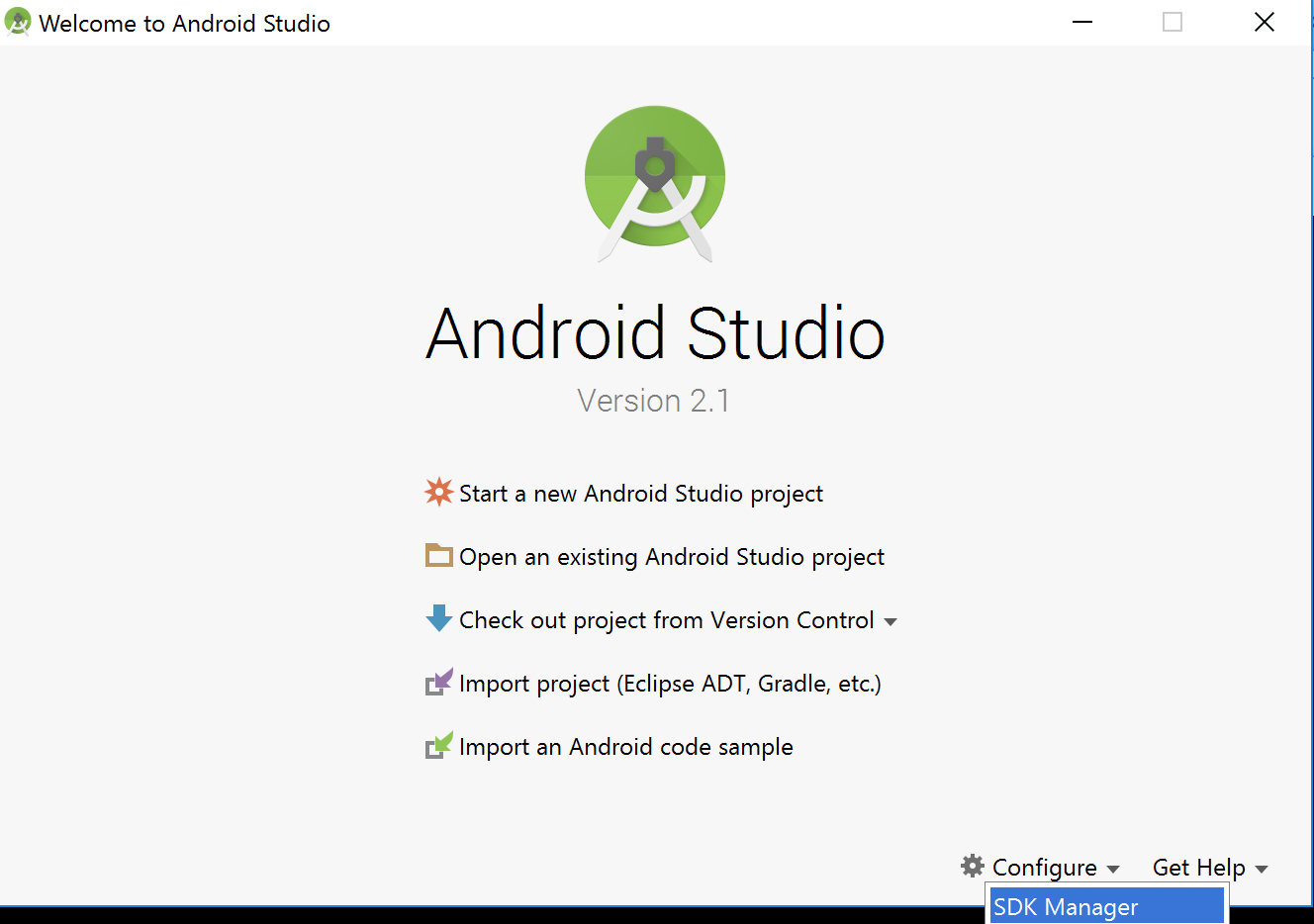
初次进入时选择Configure | SDK Manager,

-
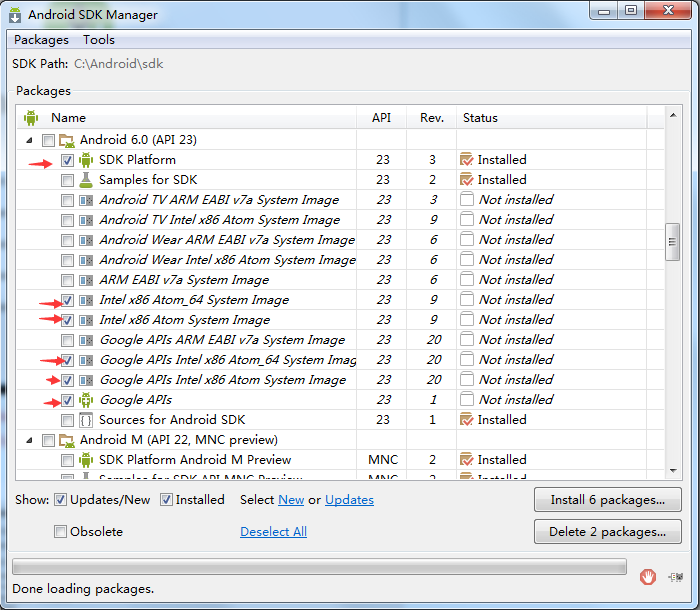
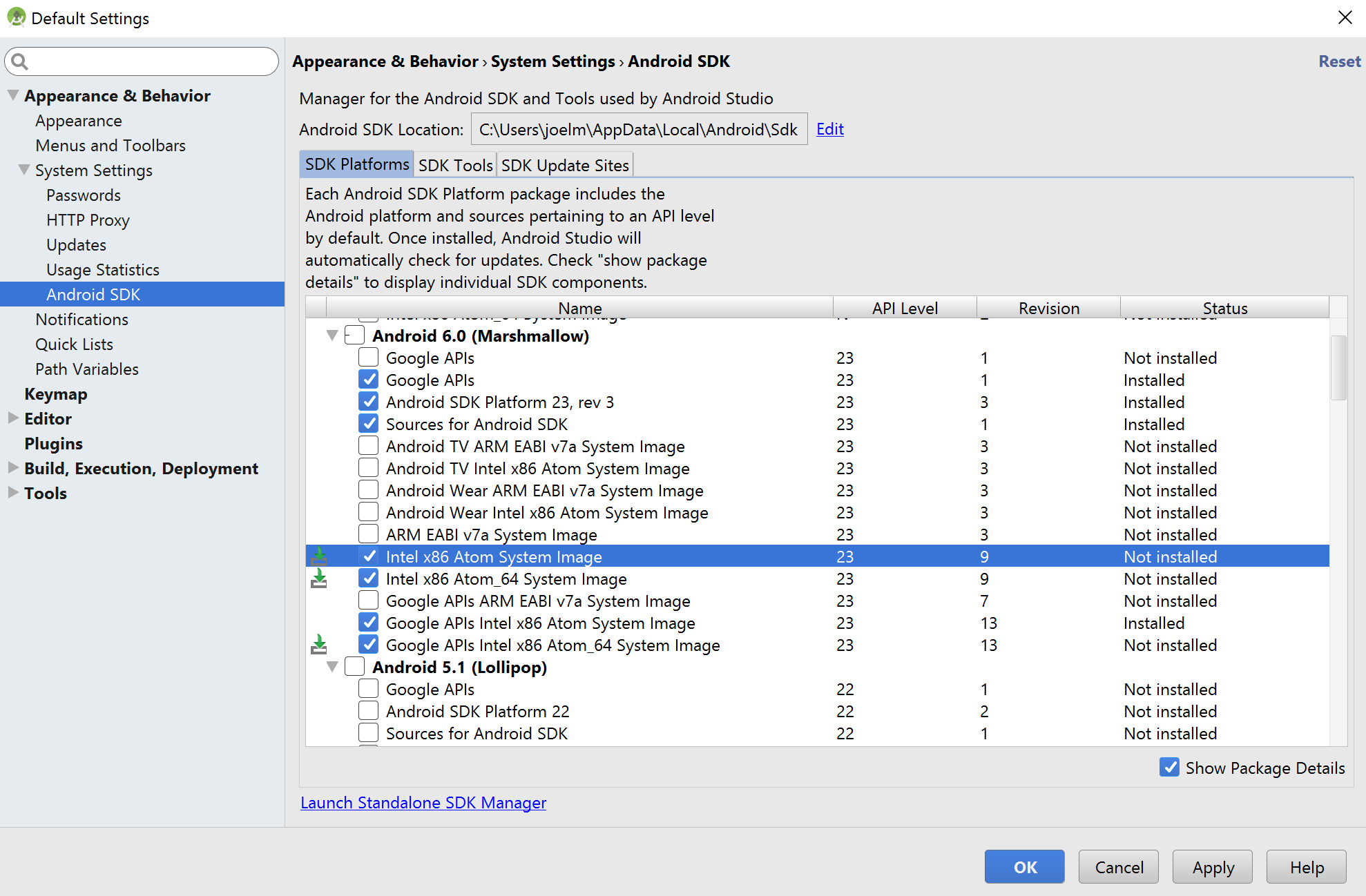
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

-
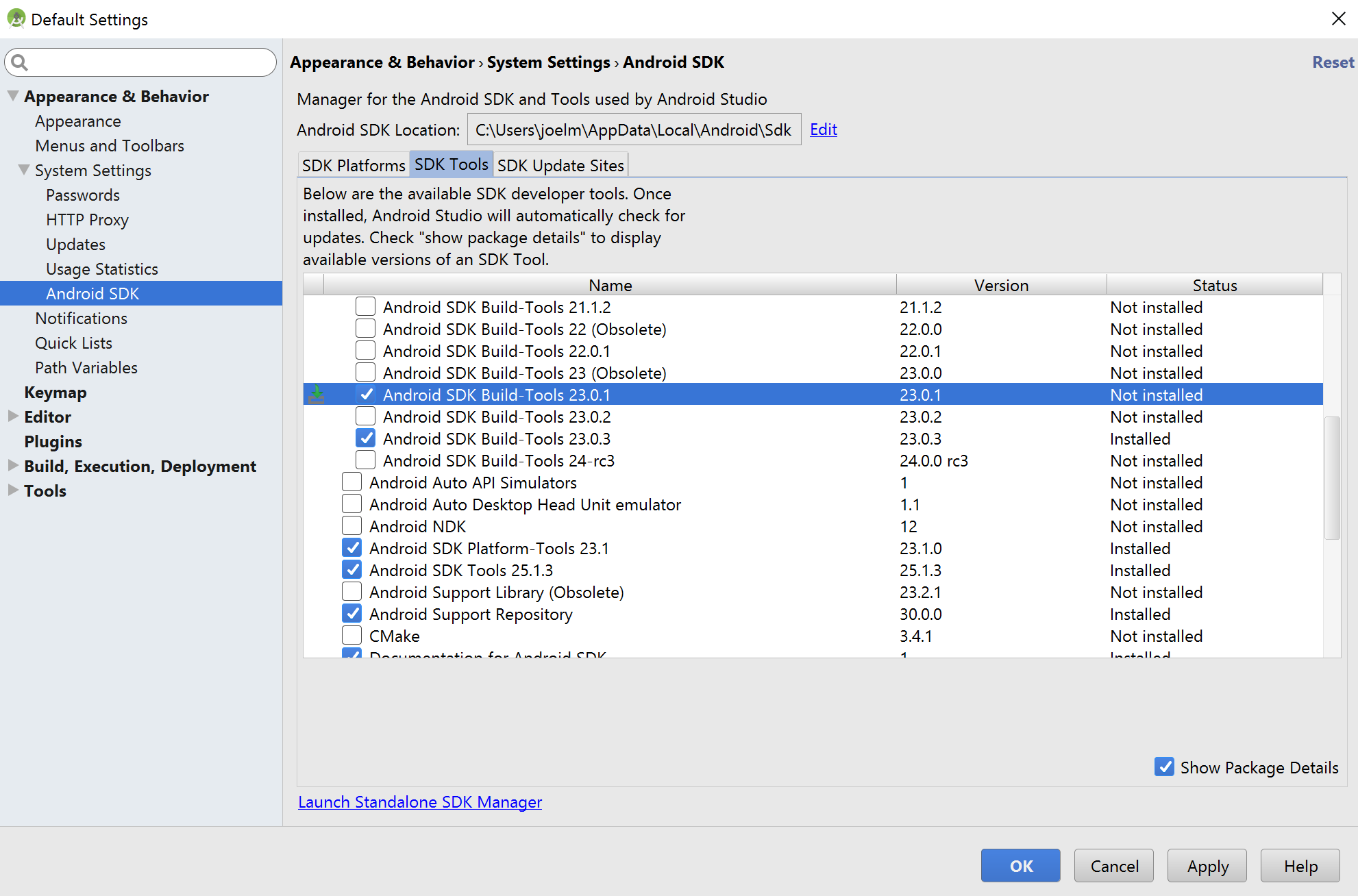
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。

-
然后还要勾选最底部的Android Support Repository.

-
6. 配置sdk路径为ANDROID_HOME的环境变量
- 命令行窗口需要全部关掉重开才可应用
7. 测试安装
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
问题1 报错"Command yarn add react-native --exact failed."
- 解决方法
- 安装7.0以下node.js
问题2 adb devices找不到genymotion
- 解决方法
- 将setting里的adb路径改成自带sdk的路径,而不是default
问题3 Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:https://facebook.github.io/react-native/docs/android-setup.html
- 解决方法
- 检查下Android_Home的路径
问题4 小米关闭"通过usb验证应用程序"
- 解决方法
- 本身是无法选择的,安装google框架后即可
问题4 Failed to establish session
- 小米系统的MIUI优化功能会在代码安装apk时弹出一个提示框,然而RN会自动打包安装到手机,这个 "自动安装" 的过程不会唤醒提示框,所以默认拒绝.
- 解决方法
- 进入开发者模式,关闭MIUI优化,自动重启后即可
- 进入开发者模式,关闭MIUI优化,自动重启后即可
问题5 安装后白屏
- 解决方法
- 权限里开启"悬浮窗权限"即可
问题6 安装后红屏
- 解决方法
- 摇一摇手机,弹出悬浮窗,点击Dev Settings 然后点击 Debug server host & port for devices
- 输入电脑ip(cmd->ipconfig -> 本地连接的ipv4地址,或者打开网络和共享中心 -> 本地连接 -> 详细信息 -> ipv4地址)+固定端口号8081,即格式为xxx.xxx.xxx.xxx:8081
- 回到空白界面, 再次摇一摇手机, 选择Reload,出现Welcome to React Native!
问题7 模拟器
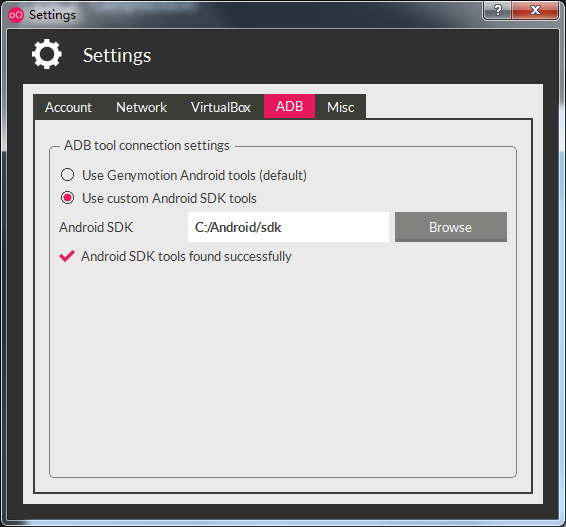
- 如果使用Genymotion需要setting -> ADB -> use customAndroid SDK tools,选择本地的sdk
-

问题8 未解决红米note2的安装问题
:app:packageDebug UP-TO-DATE
:app:assembleDebug UP-TO-DATE
:app:installDebug
Installing APK 'app-debug.apk' on 'Redmi Note 2 - 5.0.2' for app:debug
Unable to install D:\rn\AwesomeProject\android\app\build\outputs\apk\app-debug.a
pk
com.android.ddmlib.InstallException: Failed to install all
at com.android.ddmlib.SplitApkInstaller.install(SplitApkInstaller.java:8
9)
at com.android.ddmlib.Device.installPackages(Device.java:904)
at com.android.builder.testing.ConnectedDevice.installPackages(Connected
Device.java:137)
at com.android.build.gradle.internal.tasks.InstallVariantTask.install(In
stallVariantTask.java:134)
at org.gradle.internal.reflect.JavaMethod.invoke(JavaMethod.java:75)
at org.gradle.api.internal.project.taskfactory.AnnotationProcessingTaskF
actory$StandardTaskAction.doExecute(AnnotationProcessingTaskFactory.java:228)
at org.gradle.api.internal.project.taskfactory.AnnotationProcessingTaskF
actory$StandardTaskAction.execute(AnnotationProcessingTaskFactory.java:221)
at org.gradle.api.internal.project.taskfactory.AnnotationProcessingTaskF
actory$StandardTaskAction.execute(AnnotationProcessingTaskFactory.java:210)
at org.gradle.api.internal.AbstractTask$TaskActionWrapper.execute(Abstra
ctTask.java:621)
at org.gradle.api.internal.AbstractTask$TaskActionWrapper.execute(AbstractTask.java:604)
at org.gradle.api.internal.tasks.execution.ExecuteActionsTaskExecuter.ex
ecuteAction(ExecuteActionsTaskExecuter.java:80)
at org.gradle.api.internal.tasks.execution.ExecuteActionsTaskExecuter.ex
ecuteActions(ExecuteActionsTaskExecuter.java:61)
at org.gradle.api.internal.tasks.execution.ExecuteActionsTaskExecuter.ex
ecute(ExecuteActionsTaskExecuter.java:46)
at org.gradle.api.internal.tasks.execution.PostExecutionAnalysisTaskExec
uter.execute(PostExecutionAnalysisTaskExecuter.java:35)
at org.gradle.api.internal.tasks.execution.SkipUpToDateTaskExecuter.exec
ute(SkipUpToDateTaskExecuter.java:66)
at org.gradle.api.internal.tasks.execution.ValidatingTaskExecuter.execut
e(ValidatingTaskExecuter.java:58)
at org.gradle.api.internal.tasks.execution.SkipEmptySourceFilesTaskExecu
ter.execute(SkipEmptySourceFilesTaskExecuter.java:52)
at org.gradle.api.internal.tasks.execution.SkipTaskWithNoActionsExecuter
.execute(SkipTaskWithNoActionsExecuter.java:52)
at org.gradle.api.internal.tasks.execution.SkipOnlyIfTaskExecuter.execut
e(SkipOnlyIfTaskExecuter.java:53)
at org.gradle.api.internal.tasks.execution.ExecuteAtMostOnceTaskExecuter
.execute(ExecuteAtMostOnceTaskExecuter.java:43)
at org.gradle.execution.taskgraph.DefaultTaskGraphExecuter$EventFiringTa
skWorker.execute(DefaultTaskGraphExecuter.java:203)
at org.gradle.execution.taskgraph.DefaultTaskGraphExecuter$EventFiringTaskWorker.execute(DefaultTaskGraphExecuter.java:185)
at org.gradle.execution.taskgraph.AbstractTaskPlanExecutor$TaskExecutorW
orker.processTask(AbstractTaskPlanExecutor.java:66)
at org.gradle.execution.taskgraph.AbstractTaskPlanExecutor$TaskExecutorW
orker.run(AbstractTaskPlanExecutor.java:50)
at org.gradle.internal.concurrent.ExecutorPolicy$CatchAndRecordFailures.
onExecute(ExecutorPolicy.java:54)
at org.gradle.internal.concurrent.StoppableExecutorImpl$1.run(StoppableE
xecutorImpl.java:40)
04:01:06 E/1102664595: Error while uploading app-debug.apk : Unknown failure ([C
DS]close[0])
:app:installDebug FAILED
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallExc
eption: Failed to install all
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug
option to get more log output.
BUILD FAILED
Total time: 9.999 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
D:\rn\AwesomeProject>
- 状况:
- 只在红米note2上出现,系统是muui8.0,android 5.0.2
- 同款5.0.2moto手机没问题
- 6.0的米和7.0的华为没问题
- 已关闭了miui优化
- 尝试解决:
- Unknown failure ([CDS]close[0]) 可能是gradlle版本过高,build.gradle改为1.2.3, gradle.wrapper改为2.2-all,无效,目前已7.0,此方法未解决
- Unknown failure ([CDS]close[0]) 可能是gradlle版本过高,build.gradle改为1.2.3, gradle.wrapper改为2.2-all,无效,目前已7.0,此方法未解决





网友评论