最近我终于明白了AngularJS1.x的模式是MVW,W就是Whatever的意思😂 😂 😂 😂 😂 😂 😂 😂
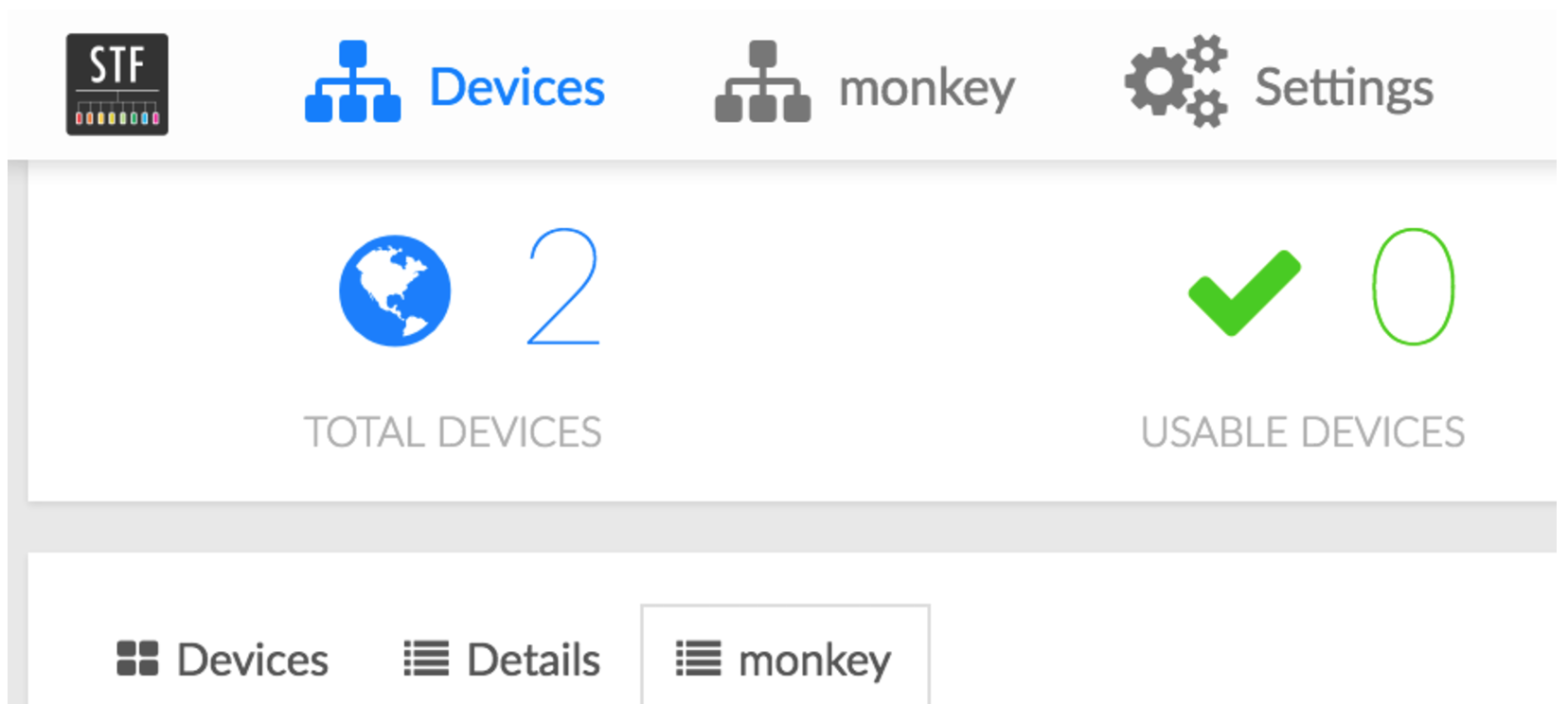
接着就需要来进一步修改了,比如我们想新增一个报告界面,但想着复用STF的架构,所以就开始继续啃代码,先来说新增一个标签吧,比如下图:
 stf3
stf3
device界面解析
根据STF的界面来看,我们想着在这个界面新增一个标签然后复用device的界面,device界面主要目录在/res/app/这里,由于STF中主要的界面都是复用这里的模版和文件的,所以先对于这个目录下的文件做一定的解析。
res/app/index.js 这个主要是整个http://localhost:7100/#!/devices对应的界面的主界面代码。这里可以看得出来对应url是/devices,同时引用了./device-list.jade的模版以及DeviceListCtrl的这个Controller。 代码如下:
require('./device-list.css')
module.exports = angular.module('device-list', [
require ...
])
.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/devices', {
template: require('./device-list.jade'),
controller: 'DeviceListCtrl'
})
}])
.run(function(editableOptions) {
// bootstrap3 theme for xeditables
editableOptions.theme = 'bs3'
})
.controller('DeviceListCtrl', require('./device-list-controller'))
-
res/app/device-list, 这就是index.js对应模版的样式 -
res/app/device-list.jade,这里是整个index加载的界面元素模版,我们的标签也是加在这个地方,后面会详细来说的。
*res/app/device-list-controller.js,这个文件比较复杂,首先是通过$scope在这个Controller里面去动态获取了所有当前链接的机器,并且创建对应的服务和监听。
$scope.tracker = DeviceService.trackAll($scope)
$scope.control = ControlService.create($scope.tracker.devices, '*ALL')
$scope.columnDefinitions = DeviceColumnService
同时在里面定义了界面列表的元素有哪些并做了绑定以及一些初始化排序的工作,如下
$scope.columns = defaultColumns
SettingsService.bind($scope, {
target: 'columns'
, source: 'deviceListColumns'
})
var defaultSort = {
fixed: [
{
name: 'state'
, order: 'asc'
}
]
, user: [
{
name: 'name'
, order: 'asc'
}
]
}
在整个结构中还有一个文件夹叫做details,这个文件夹中的界面,页面结构都是复用util下面的这些文件,这个待会儿再会来详细说,我们先继续来讲增加标签的事情。
增加标签
如下增加res/app/device-list.jade的代码,jade严格控制锁进,所以要切记
uib-tab(active='activeTabs.monkey', select='focusSearch()', ng-if='!$root.basicMode')
uib-tab-heading
i.fa.fa-list
span(translate) monkey
div.device-list-monkey-content(ng-if='activeTabs.monkey').selectable
device-list-monkey(tracker='tracker', columns='columns', sort='sort', filter='filter').selectable
这里增加了一个activeTabs.monkey这样一个标签,同时看到了这样一行代码device-list-monkey(tracker='tracker', columns='columns', sort='sort', filter='filter').selectable,可以先有个印象,待会儿再来说。增加了标签之后,需要在controller里面增加对应的定义和绑定,如下:
$scope.activeTabs = {
icons: true
, details: false
, monkey: false
}
最后在/res/app/增加对应的monkey文件夹,同时记得在index.js中增加require('./monkey').name,引用当然下面文件的名字对应都要修改。Angular本身还是有一定规范的。
nodejs-->JS
有了标签之后,那么接下来就说数据怎么传输过去了。那么这里就有两个问题,第一个问题就是怎么传到界面上,第二个问题就是怎么修改STF原有的数据。先来说第一个
我们可以在lib/units/app/index.js中增加如下代码,这样在STF启动的时候这个服务就会生效。
app.get('/monkey/demo', function(req, res) {
var monkey_map = {tips:"this is demo"}
res.send(monkey_map)
});
同时我们可以在res/app/device-list中增加一个界面请求数据的方法,这里就要用到$http和$scope,在界面刷新的时候自动会进行对应url的请求。同时需要在jade中有一个ng的标签是等于monkey_demo,比如(ng-model='sbmonkey')代码如下:
$scope.monkey = {
monkey: $http.get('/monkey/demo').success(function(data,header,config,status){
console.log(data.tips);
$scope.monkey.monkey_demo = data.tips
})
}
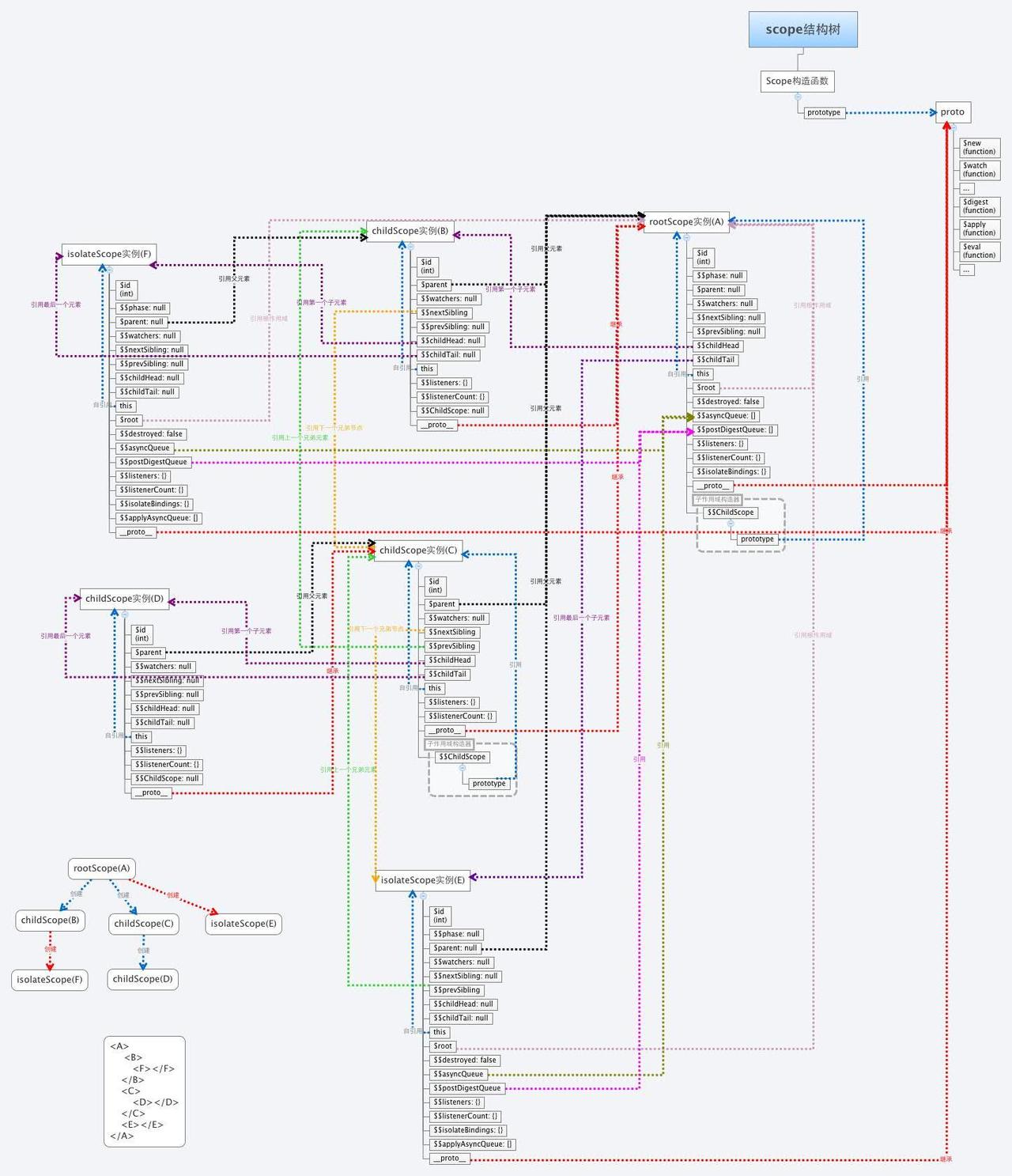
对于$scope实在太博大精深,这里share一张图,附上网盘地址:http://pan.baidu.com/s/1eROs7qM
 scope
scope
在STF中很多实用到$rootScope的方法,这些我们都可以在源码中看到方法的定义,有兴趣的同学可以进一步查看。
function Scope() {
// 省略属性定义
}
Scope.prototype = {
constructor: Scope,
$new: function(isolate) {...},
$watch: function(watchExp, listener, objectEquality) {...},
$watchGroup: function(watchExpressions, listener) {...},
$watchCollection: function(obj, listener) {...},
$digest: function() {...},
$destroy: function() {...},
$eval: function(expr, locals) {...},
$evalAsync: function(expr) {...},
$apply: function(expr) {...},
$applyAsync: function(expr) {...},
$on: function(name, listener) {...},
$emit: function(name, args) {...},
$broadcast: function(name, args) {...}
};
nodejs-->STF JS
这里为了不破坏STF原本的架构,所以都基于STF原本的代码去修改的,所以还是比较好理解的。按照网上说的,从首先修改了res/app/device-list/column/device-column-service.js这个文件的第一列获取数据的代码,新定义了一个device.monkeytest()
module.exports = function DeviceColumnService($filter, gettext) {
return {
state: DeviceStatusCell({
title: gettext('Status')
, value: function(device) {
return device.monkeytest()
}
})
}
接着我们需要修改这个数据来源,在res/app/components/stf/device/enhance-device/enhance-device-service.js,这里也定义了device.monkeytest的值是什么。
var monkey_aaa
device.monkeytest = function(){$http.get('/monkey/demo').success(function(data,header,config,status){
monkey_aaa = data.tips
}).error(function(data,header,config,status){
console.log(data)
})
return monkey_aaa
}
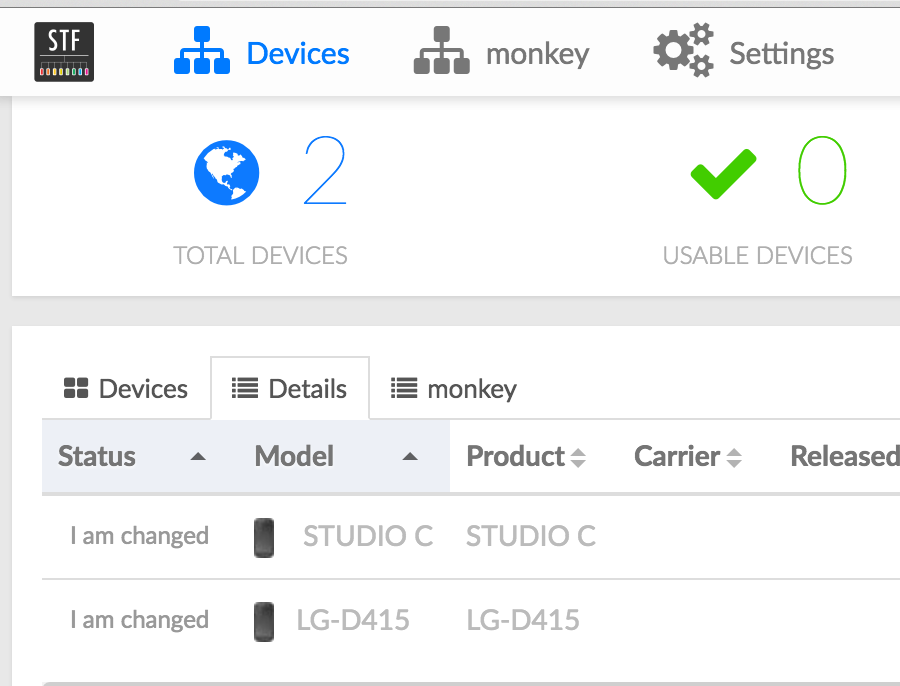
 stf3-2
stf3-2
好吧,所以就是我大概理解了Whatever的意思。to be continue.....













网友评论
在Mac机器上安装开源的stf,安装完成后执行 stf local命令后,提示如下错误:Error:Could not locate the bindings file.,请大神们帮忙指点迷津
bogon:pkgconfig baidu$ stf -V
2.3.0
bogon:pkgconfig baidu$
bogon:pkgconfig baidu$ stf local
/usr/local/lib/node_modules/stf/node_modules/bindings/bindings.js:91
throw err
^
Error: Could not locate the bindings file. Tried:
→ /usr/local/lib/node_modules/stf/node_modules/zmq/build/zmq.node
→ /usr/local/lib/node_modules/stf/node_modules/zmq/build/Debug/zmq.node
→ /usr/local/lib/node_modules/stf/node_modules/zmq/build/Release/zmq.node
→ /usr/local/lib/node_modules/stf/node_modules/zmq/out/Debug/zmq.node
→ /usr/local/lib/node_modules/stf/node_modules/zmq/Debug/zmq.node
→ /usr/local/lib/node_modules/stf/node_modules/zmq/out/Release/zmq.node
→ /usr/local/lib/node_modules/stf/node_modules/zmq/Release/zmq.node
→ /usr/local/lib/node_modules/stf/node_modules/zmq/build/default/zmq.node