一、DOM简介
- DOM就是HTML页面的模型,将每个标签都作为一个对象。
- javascript通过调用DOM中的属性、方法就可以对网页中的文本框、层等元素进行编程控制。
- 比如通过操作文本框的DOM对象,就可以读取文本框中的值、设置文本框中的值。
- javascript->Dom相当于C#->.Net Framwork。
- CSS+javascript+DOM=DHTML。
二、事件
2.1、直接写到标签中
例如:
<body onmousedown="alert('点击');alert('哈哈')">
2.2、有时事件响应的代码太多,就放到单独的函数中
例如:
<script type="text/javascript">
function bodymousedown(){
alert("网页被点坏了!");
alert("呵呵");
}
</script>
<body onmousedown="bodymousedown()">
注意:bodymousedown后的括号不能丢,表示调用bodymousedown函数。
2.3、动态设置事件
例如:
<script type="text/javascript">
function f1(){
alert("我是f1");
}
function f2(){
alert("我是f2");
}
</script>
<body >
<!--注意这里f1后面不能加括号-->
<input type="button" onclick="document.ondblclick=f1" value="关联事件1"/>
<input type="button" onclick="document.ondblclick=f2" value="关联事件2"/>
</body>
2.4、其他事件
- onload:网页加载完毕时触发,浏览器是一边下载文档、一边解析执行,可能会出现Javascript执行时需要操作某个元素,而这个元素还没有加载,如果这样就要把操作代码放到body的onload事件中,或者可以把javascript放到元素之后。元素的onload事件是元素自己加载完成时触发,body onload才是全部加载完成。
- onunload:网页关闭(或者离开)后触发。
- onbeforeunload:在网页准备关闭(或者离开)时触发。
用法:在事件中为
window.event.returnValue赋值(要显示的警告消息),这样窗口离开(比如前进、后退、关闭)就会弹出确认消息。
例如:
<body onbeforeunload="window.event.returnValue='真的要放弃发帖退出吗?'">
 onbeforeunload
onbeforeunload
- 通用的HTML元素的事件:onclick(单击)、ondbclick(双击)、onkeydown(按键按下)、onkeypress(点击按键)、onkeyup(按键释放)、onmousedown(鼠标按下)、onmousemove(鼠标移动)、onmouseout(鼠标离开元素范围)、onmouseover(鼠标移动到元素范围)、onmouseup(鼠标按键释放)等。
三、Window对象
window对象代表当前窗口,使用window对象的属性、方法的时候可以省略window。
例如:window.alert('a')可以省略成alert('a')。
3.1、confirm方法
显示“确定”、“取消”对话框,如果按了【确定】按钮,就返回true,否则返回【false】。
例如:
<script type="text/javascript">
function confirmtest(){
if (confirm("是否继续")) {
alert("继续");
}
else{
alert("取消");
}
}
</script>
<body >
<input type="button" onclick="confirmtest()" value="confirm测试" />
</body>
3.2、navigate方法
导航到指定的地址。
例如:
<input type="button" onclick="navigate('http://www.cnblogs.com/liujf5566')" value="navigate测试" />
3.3、setInterval方法
- 每隔一段时间执行指定的代码。第一个参数为代码字符串,第二个参数为间隔时间(单位毫秒),返回值为定时器的标识。
例如:
setInterval("alert('hello')",5000)
- clearInterval取消setInterval的定时执行,相当于Timer中的Enabled=false。因为setInterval可以设定多个定时,所以clearInterval要指定清楚那个定时器的标识,即setInterval的返回值。
例如:
var intervalld= setInterval("alert('hello')",5000);
clearInterval(intervalld );
- Demo-跑马灯效果
跑马灯
<script type="text/javascript">
function rool(){
var title=document.title;
var firstchar=title.charAt(0);
var leftoverchar=title.substring(1,title.length);
document.title=leftoverchar+firstchar;
}
setInterval("rool()",500);
</script>
<!--使用控制-->
<!--注意这里每点击一次都会创建一个新的定时器;所以点击次数越多,滚动的就越快。-->
<input type="button" value="滚动" onclick="timeId=setInterval('rool()',500)"/>
<!--停止-->
<input type="button" value="停止" onclick="clearInterval(timeId)"/>
3.4、location属性
重新导向新的地址,和navigate方法效果一样。window.location.reload刷新页面。
例如:window.location.href=http://www.cnblogs.com/liujf5566。
3.5、event属性
window.event是非常重要的属性,用来获得发生事件的消息,事件不局限于window对象的事件,所有元素的事件都可以通过event属性取到相关信息,类似于winform中的e(EventAgr)。
3.6、 altKey属性
bool类型,表示发生事件时alt键是否被按下,类似的还有ctrlKey、shiftKey属性。
例如:
`<input type="button" value="点击" onclick="if(event.ctrlKey){alert('Ctrl点击')}else{alert('普通点击')}" />`
3.7、坐标相关的属性
clientX、clientY发生事件时鼠标在客户区域的坐标;screenX、screenY发生事件时鼠标在屏幕上的坐标;offsetX、offsetY发生事件时鼠标相对于事件源(比如点击按钮时触发onclick)的坐标。
3.8、 returnValue属性
如果将returnValue设置为false,就会取消默认事件的处理。例如:在超链接的onclick里面禁止访问href的页面;在表单校验的时候禁止提交表单到服务器。
例如:
<a href="http://www.baidu.com" onclick="alert('禁止访问!');window.event.returnValue=false ">百度</a>
<form action="a.aspx">
<input type="submit" value="提交" onclick="alert('数据有问题,禁止提交!');window.event.returnValue=false;"/>
</form>
3.9、screen属性
屏幕的信息
3.10、 clipboardData属性
对粘贴板的操作。
clearData("Text")清空粘贴板;getData("Text")读取粘贴板的值,返回值为粘贴板中的内容;setData("Text",val)设置粘贴板中的值。例如:
<input type="button" value="分享本页给好友" onclick="clipboardData.setData('Text','我发现一个好玩的网址,很黄很暴力!'+location.href);alert('已经将地址放到粘贴板中,赶快通过QQ粘贴给你的好友吧!');" />
注:当复制的时候body的oncopy方法被触发,直接return false就是禁止复制。
例如:<body oncopy="alert('禁止复制!');return false">。禁止粘贴也一样。很多元素也有oncopy、onpaste事件。在网页中复制文章的时候,为防止那些拷贝党不添加文章来源,自动在复制的内容后添加版权声明。
例如:
<script type="text/javascript">
function modifyClipboard(){
clipboardData.setData('Text',clipboardData.getData('Text')+'本文来自XX博客技术专区,转载请注明来源。'+location.href);
}
</script>
<body oncopy="setTimeout('modifyClipboard',100)">
注:不能直接在oncopy中执行对粘贴板的操作,因此设定定时器0.1秒后执行,这样就不再oncopy的执行调用栈上了。100ms只是一个经常取值,写1000、10、50、200...都行。
3.11、history属性
history操作历史记录。
window.history.back()后退;window.history.forward前进。也可以用window.history.go(-1),window.history.go(1)。例如:
<a href="javascript:window.history.back()">后退</a>
<input type="button" value="后退" onclick="window.history.back()">
3.12、document属性
document是window对象的一个属性,因为使用window对象成员的时候可以省略window.,所以一般直接写document。
document的方法
- write:向文档中写入内容。writeln,和write差不多,只不过最后添加一个回车。
注: 在onclick等事件中写的代码会冲掉页面中的内容,只有在页面加载过程中write才会与原有内容融合在一起。
例如:
<!--onclick事件中写入,会冲掉页面内容-->
<input type="button" value="点击" onclick="document.write('<font color=red>你好</font>');"/>
<!--页面加载过程中写入-->
<script type="text/javascript">
document.write("<a href='http://www.baidu.com'>百度</a>");
</script>
write经常在广告代码、整合资源代码中被使用。
getElementById:根据元素的id获得对象,网页中id不能重复。
也可以直接通过元素的id来引用元素,但是有有效范围之类的问题,因此不建议直接通过id操作元素,而是通过getElementById。getElementsByName:根据元素的name获得对象,由于页面中元素的name可以重复,比如多个RadioButton的name一样(属于一个组),因此getElementsByName返回值是对象数组。
例如:
<head>
<script type="text/javascript">
function btnClick(){
var radios=document.getElementsByName("gender");
for (var i = 0; i < radios.length; i++) {
alert(radios[i].value);
};
}
</script>
</head>
<body>
<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="保密"/>保密
<input type="radio" name="gender" value="女"/>女
<input type="button" value="click" onclick="btnClick()"/>
</body>
- getElementsByTagName:获得指定标签名称的元素数组。
比如getElementsByTagName("p")可以获得所有<p>标签。列如:
/*将所有input标签的元素赋值为"hello"*/
function btnClick(){
var inputs=document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].value="hello";
};
}
四、Demo
4.1、改变被点击按钮的内容
 改变按钮内容
改变按钮内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变被点击的控件的内容为"呜呜"</title>
<script type="text/javascript">
/*为控件初始化事件*/
function initEvent(){
var inputs=document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
var input= inputs[i];
input.onclick=btnClick;
}
}
/*按钮点击事件*/
function btnClick(){
var inputs=document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
var input= inputs[i];
//window.event.srcElement取得引发事件的控件
if (input==window.event.srcElement) {
input.value="呜呜";
}
else{
input.value="哈哈";
}
}
}
</script>
</head>
<body onclick="initEvent()">
<input type="button" value="哈哈" />
<input type="button" value="哈哈" />
<input type="button" value="哈哈" />
<input type="button" value="哈哈" />
</body>
</html>
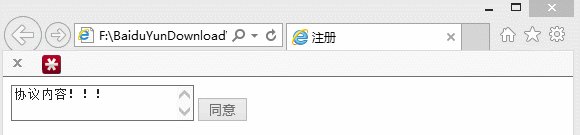
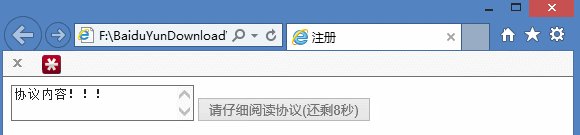
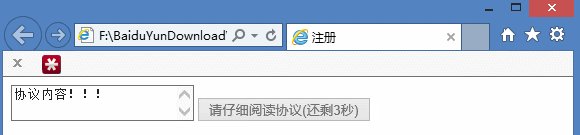
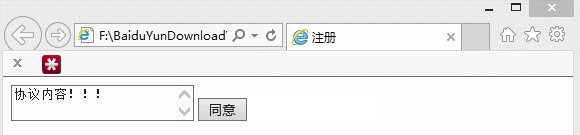
4.2、注册表单倒数
 注册表单倒数
注册表单倒数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<script type="text/javascript">
var leftSecond=10;
var intervalId;
function countDown(){
var btnReg=document.getElementById("btnReg");
//如果网页速度非常慢的话,可能定时器运行的时候控件还没有加载!
if (btnReg) {
if (leftSecond <=0 ) {
btnReg.value="同意";
btnReg.disabled=false;
clearInterval(intervalId);//停止计时器
}
else{
btnReg.value="请仔细阅读协议(还剩"+ leftSecond + "秒)";
leftSecond--;
}
}
}
intervalId=setInterval("countDown()",1000);
</script>
</head>
<body>
<textarea>协议内容!!!</textarea>
<!--初始化时控件不可用-->
<input id="btnReg" type="button" value="同意" disabled="disabled" />
</body>
</html>
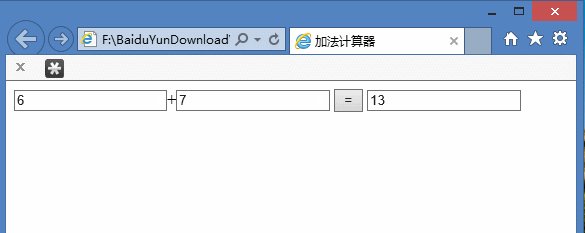
4.3、加法计算器
 加法计算器
加法计算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加法计算器</title>
<script type="text/javascript">
function add () {
var value1=document.getElementById("txt1").value;
var value2=document.getElementById("txt2").value;
//转换成10进制数字
value1=parseInt(value1,10);
value2=parseInt(value2,10);
document.getElementById("txtResult").value=value1+value2;
}
</script>
</head>
<body>
<input type="text" id="txt1"/>+<input type="text" id="txt2" />
<input type="button" value="=" onclick="add()">
<input type="text" id="txtResult" readonly="readonly" />
</body>
</html>




网友评论