查看此项目的:视频开发教程
喜欢逛GitHub的小伙伴都知道,它有个查看最热项目的功能叫trending,但这个功能只能在网页上查看,
而且在手机上浏览显示效果很不友好,而我想在地铁上,餐厅,路上等空余的时间使用它,所以我需要一款带有这个功能的App,
不仅于此,我还想要在这款App上查询GitHub上我所喜欢的项目,甚至在手机没网的时候也能看到,而且我想要我的iOS和Android手机都能使用这款App,
于是GitHub Popular便诞生了。
这个项目满足了我如下3方面的需求:
- 在手机App上也可以使用GitHub 的trending功能来查看最热最火的开源项目。
- 在手机App上也可以搜索GitHub上的开源项目,并且可以进行查看、收藏、分享等操作。
- 可以订阅我所喜欢的标签或语言,让感兴趣的热门项目一个不漏。
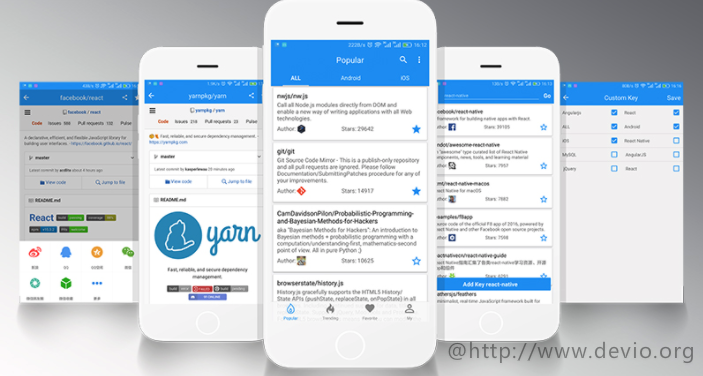
 githubpupular
githubpupular
开发环境及工具
环境:
- OSX:10.11.6
- Node.js:6.3.1
- react-native:0.32.0
工具:
- Git
- WebStorm
- AndroidStudio
- Xcode
所用技术与第三方库
所用技术
- ES5/ES6
- React
- Flexbox
- AsyncStorage
- fetch api
- Native Modules
第三方工具
- react-native-check-box
- react-native-easy-toast
- react-native-splash-screen
- react-native-htmlview
- react-native-parallax-scroll-view
- react-native-scrollable-tab-view
- react-native-sortable-listview
- react-native-tab-navigator
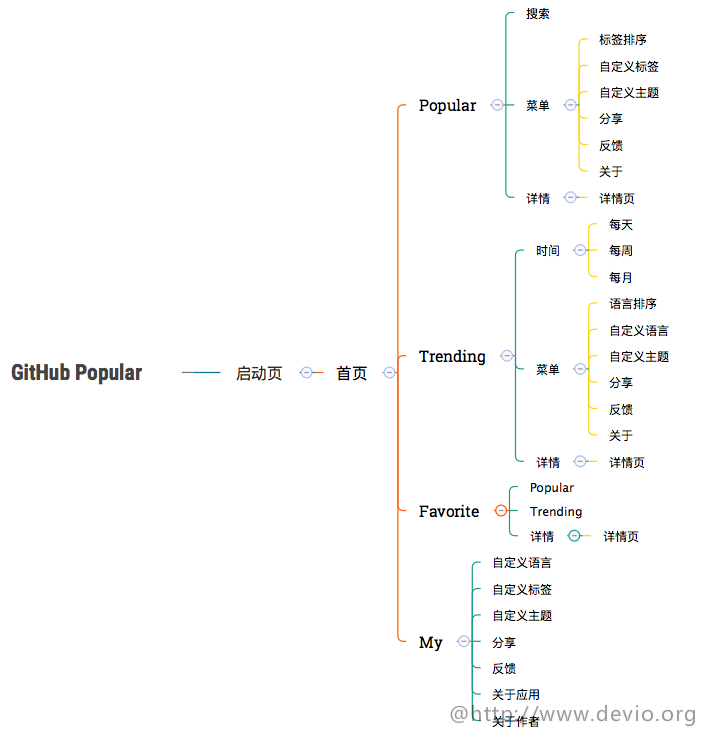
功能流程图
 GitHub Popular-功能结构图
GitHub Popular-功能结构图
总结
此项目是基于目前比较火的React Native技术架构的,也用到一些Android和iOS技术,其中Android、iOS两端代码复用率有90%之多,该项目占据我不少业余时间,不过总算研发完成,并成功上架。在此过程中填了不少的坑,包括GitHub没有开放trending的Api,需要自己动手实现它,以及自定义主题等等,后期有时间会整理出来分享给大家。
GitHub Popular的Android版本已上架,大家可以从百度手机助手,应用宝上下载使用,iOS版就差一个99刀的账号就可以上架了,囊中羞涩呜呜~~~~。项目开源在GitHub上供热爱移动开发的小伙伴学习研究,喜欢的小伙伴不要忘记点个赞支持一下哦。
推荐学习:视频教程《React Native开发跨平台GitHub App》
最后
既然来了,留下个喜欢再走吧,鼓励我继续创作(_)∠※
如果喜欢我的文章,那就关注我的博客@ devio.org吧,让我们一起做朋友~~














网友评论
this.props.homeComponent.removeSubscriber(this.onSubscriber);
}
onSubscriber = (preTab, currentTab)=> {
var changedValues = this.props.homeComponent.changedValues;
if (changedValues.my.themeChange && preTab.styles) {
this.setState({
theme: preTab
})
return;
}
if (currentTab != FLAG_TAB.flag_trendingTab)return;
if (FLAG_TAB.flag_trendingTab === currentTab && changedValues.my.languageChange) {//从设置页面切换过来
this.props.homeComponent.onReStart(FLAG_TAB.flag_trendingTab);
}
}
this.onSubscriber调用的时候是不用传参吗?preTab ,和currentTab 的值是哪来呢,onSubscriber的值又是什么呢
新手,望解答
在linux下找这个/GitHubPopular/node_modules/react-native/React/Base/ RCTRootView.h目录
没有, 下面是终端输出:
xinjianbaodeiMac:GitHubPopular-master xinjianbao$ cd node_modules/react-native/React/Base/RCTRootView.h
-bash: cd: node_modules/react-native/React/Base/RCTRootView.h: No such file or directory
this.props.homeComponent.removeSubscriber(this.onSubscriber);
}
onSubscriber = (preTab, currentTab)=> {
var changedValues = this.props.homeComponent.changedValues;
if (changedValues.my.themeChange && preTab.styles) {
this.setState({
theme: preTab
})
return;
}
if (currentTab != FLAG_TAB.flag_trendingTab)return;
if (FLAG_TAB.flag_trendingTab === currentTab && changedValues.my.languageChange) {//从设置页面切换过来
this.props.homeComponent.onReStart(FLAG_TAB.flag_trendingTab);
}
}
this.onSubscriber调用的时候是不用传参吗?preTab ,和currentTab 的值是哪来呢,onSubscriber的值又是什么呢
新手,望解答
你是在开玩笑 还是真不知道。。。
up主学习路线是什么?
我有node.js 和 一些web前端的 了解, 熟练Swif,OC开发ios