 647982-9f6f2cfcfdf04c42.png
647982-9f6f2cfcfdf04c42.png
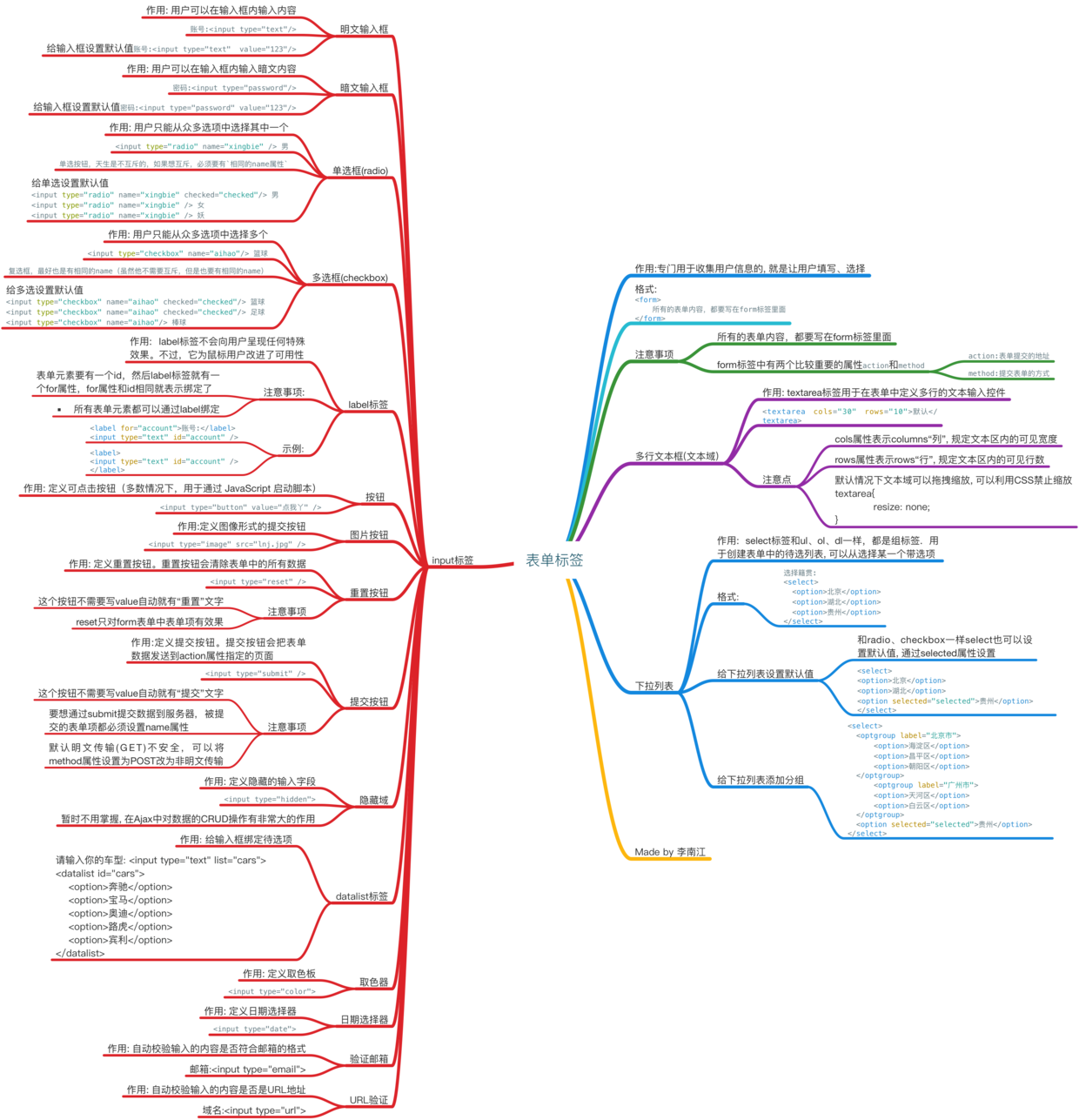
表单标签
- 作用:用于收集用户信息,让用户填写、选择相关信息
- 格式:
<form>
所有的表单内容,都要写在form标签里面
</form>
- 注意事项
- 所有表单内容,都要写在form标签里面
- 俩个重要的属性
action和method放到后面讲解
input标签
- 如果说td是表格最核心的标签,那么input就是表单最核心的标签,input标签有一个
type属性,这个属性有很多类型的取值,取值的不同就决定了input标签的功能和外观的不同
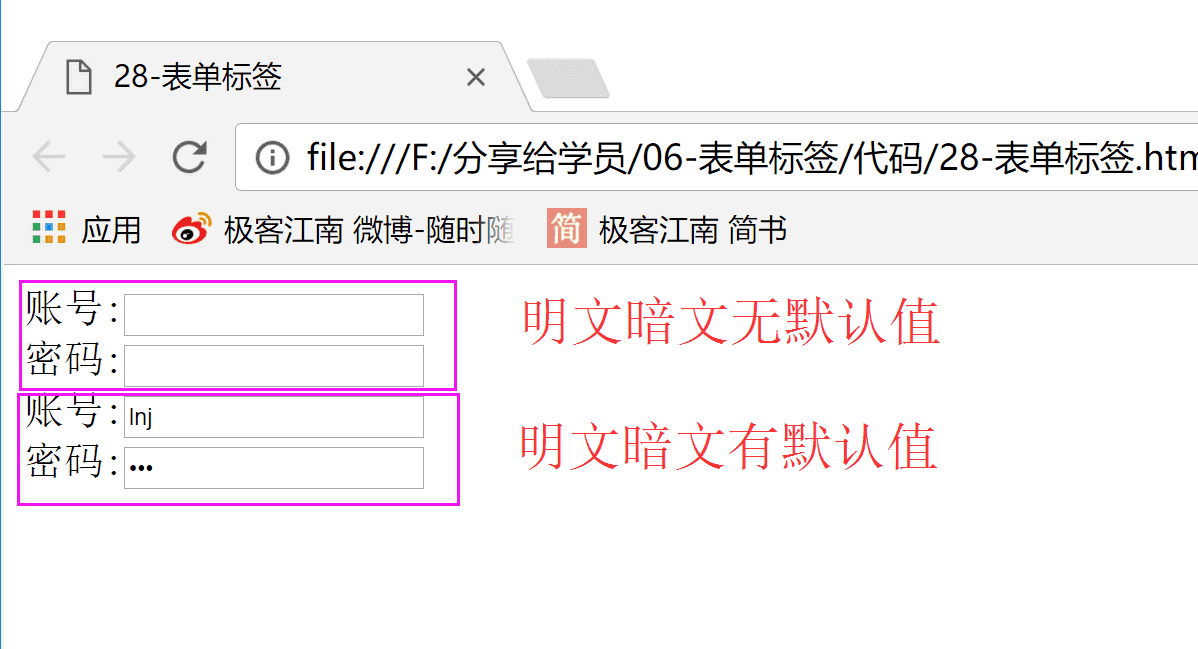
1. 明文输入框
- 作用:用户可以在输入框输入内容,并能直接显示出来
- 格式:
账号:<input type="text"/>
2. 暗文输入框
- 作用:用户可以在输入框输入内容,
- 格式:
密码:<input type="password"/>
3. 给输入框设置默认值
账号:<input type="text" value="123"/>密码:<input type="password" value="123"/>
4. 规定输入字段中字符的最大长度
-
账号: <input type="text" name="fullname" maxlength="8" />
 647982-b9e33c9b9b9b12f2.jpg.png
647982-b9e33c9b9b9b12f2.jpg.png
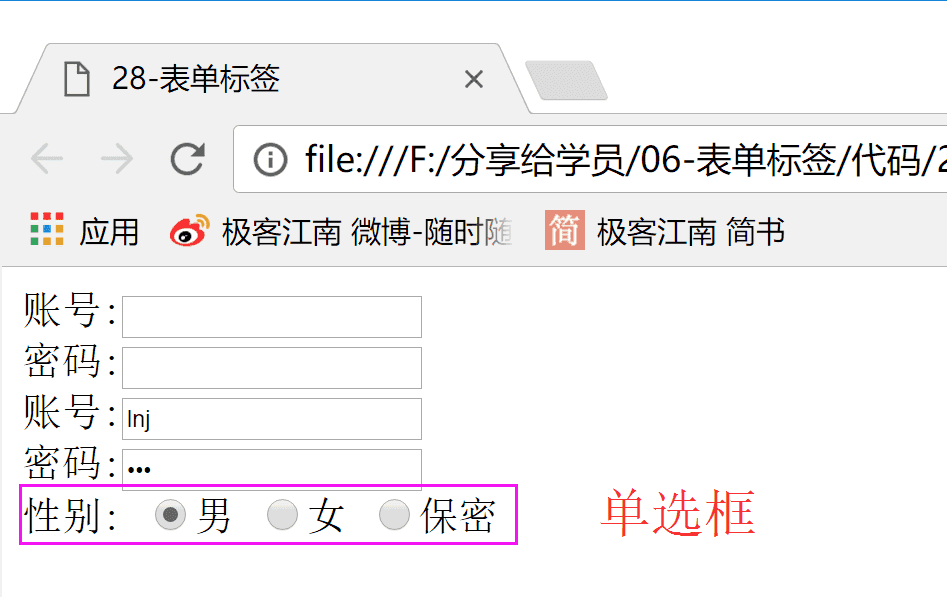
5. 单选框(radio)
- 作用:用户只能从众多选项中选择其中一个
- 默认不互斥,如果想互斥,必须要有
相同的name属性 - 默认被选中,可以给input添加一个checked属性
<input type="radio" name="xingbie" /> 男
<input type="radio" name="xingbie" /> 女
<input type="radio" name="xingbie" /> 妖
 647982-50b3e2882284cf05.jpg.png
647982-50b3e2882284cf05.jpg.png
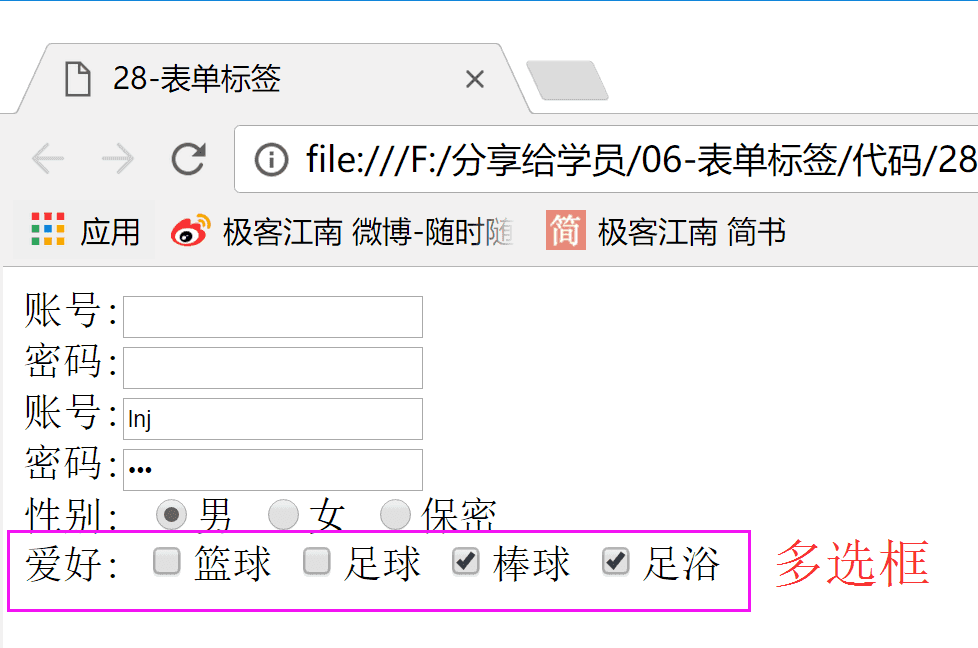
6. 多选框(checkbox)
- 作用: 用户只能从众多选项中选择多个
- 复选框,最好也是有相同的name(虽然他不需要互斥,但是也要有相同的name
<input type="checkbox" name="aihao"/> 篮球
<input type="checkbox" name="aihao"/> 足球
<input type="checkbox" name="aihao"/> 棒球
 647982-03fa0d7df4f030c9.jpg.png
647982-03fa0d7df4f030c9.jpg.png
给单选、多选设置默认值
- 指定radio和checkbox默认值, 前提是同一组内容必须设置相同name属性
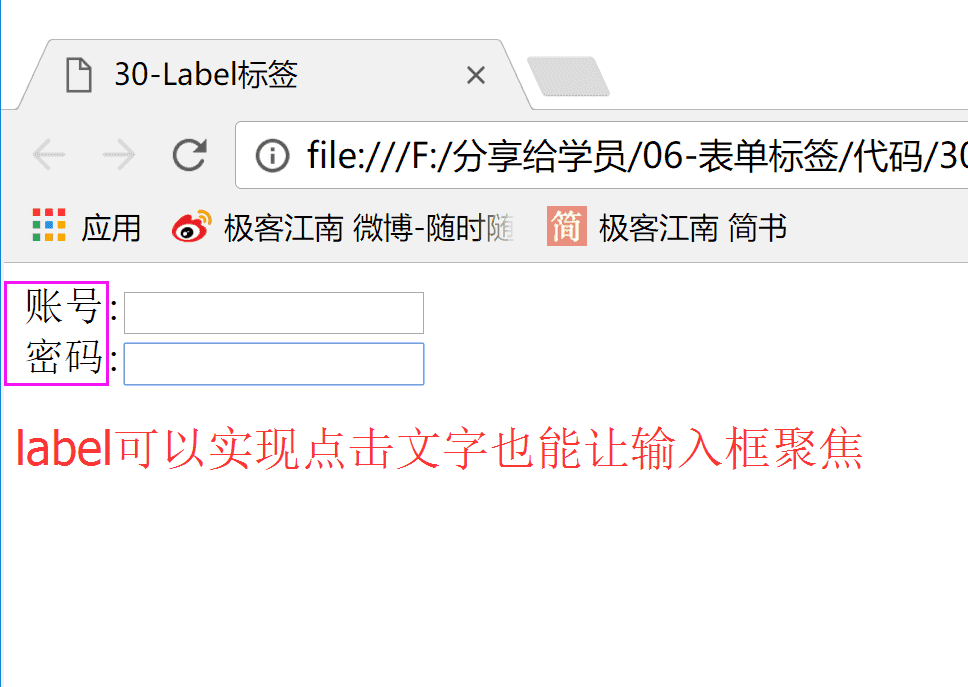
lable标签
- 作用:label标签
不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性 - 注意事项:
- 表单元素要有一个id,然后label标签就有一个for属性,for属性和id相同就表示绑定了
- 所有表单元素都可以通过label绑定
<!--给文本框添加绑定-->
<label for="account">账号:</label>
<input type="text" id="account" />
<!--给单选框添加绑定-->
<input type="radio" name="sex" id="man" /> <label for="man">男</label>
<!--给多选框添加绑定-->
<input type="checkbox" id="basketball" />
<label for="basketball">篮球</label>
 647982-ff740fbfb4ba3622.jpg.png
647982-ff740fbfb4ba3622.jpg.png
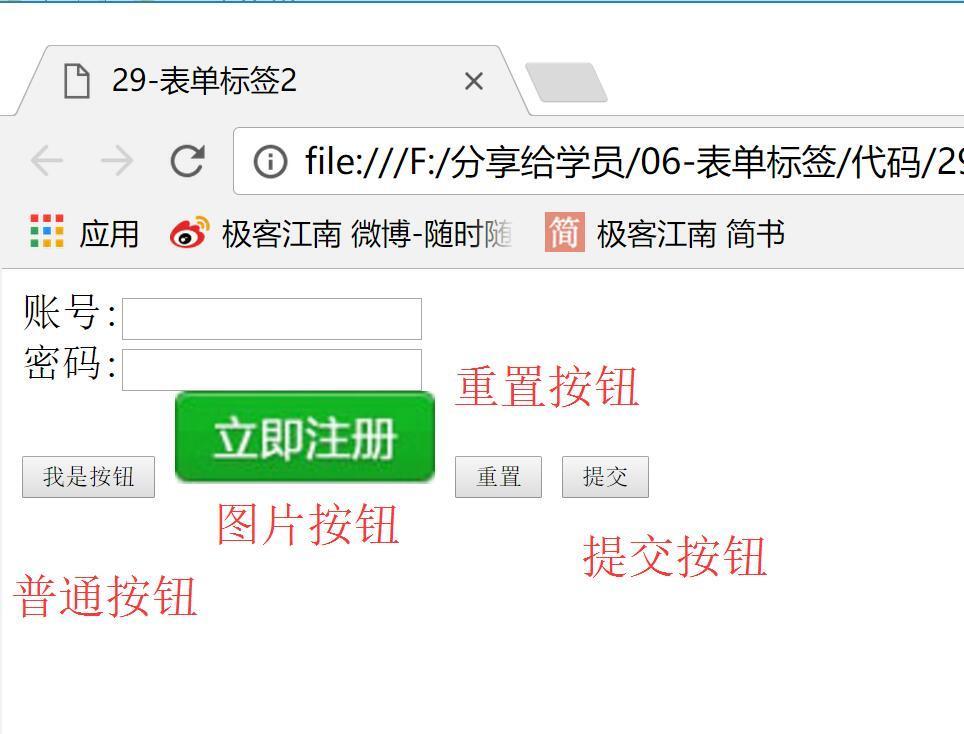
7.按钮
- 作用: 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)
- 定义按钮,可以通过value属性来给按钮制定标题
<input type="button" value="点我丫" />
1. 图片按钮
- 作用:配合JS完成一些操作
<input type="image" src="lnj.jpg" />
2. 重置按钮
- 作用: 会清除表单中的所有数据
<input type="reset" />- 注意事项:
- 这个按钮不需要写value自动就有“重置”文字,如果想重置标题可以通过value来修改
- reset只对form表单中表单项有效果
3. 提交按钮
- 作用:定义提交按钮。提交按钮会把表单数据发送到action属性指定的页面
<input type="submit" />- 注意事项:
- 这个按钮不需要写value自动就有“提交”文字
- 要想通过submit提交数据到服务器, 被提交的表单项都必须设置name属性
-
默认明文传输(GET)不安全, 可以将method属性设置为POST改为非明文传输(学到Ajax再理解)
 647982-314c8f8e7df57818.jpg
647982-314c8f8e7df57818.jpg
4. 隐藏域
- 作用:配合提交按钮将一些数据默默的悄悄咪咪的提交到服务器
<input type="hidden">- 暂时不用掌握, 在Ajax中对数据的CRUD操作有非常大的作用














网友评论