上篇回顾
上篇讲述了如何通过 C# 来对于 XAML 控件的属性进行更改。其实大致思路很简单,首先我们需要给这个控件一个名字,这样我们才可以在 C# 中找到该控件。然后再通过 controlName.propertyname 的形式获取或者赋值。
本篇正文
今天我们简单讲述一下 Style 和 Resource 这两个概念。顺带也补充一下 Margin 和 Padding 这两个常用属性(之前忘记介绍了 :smile:),这次先介绍概念性的东西,然后加以示范!
概念介绍
-
Resource
Resource顾名思义,就是资源。然而在 XAML 中这个所谓的资源有代表着什么意思呢?其实就是表示一些你已经在程序里面定义的,或者微软帮你定义好的资源。在 XAML 中
Resource有好多类,比如StaticResource,ThemeResource,CustomeResource,RelativeResource等等,今天我们着重将前两个,分别是StaticResource和ThemeResource。-
StaticResource
直译那就是静态资源,那什么是静态资源呢?就是说这个资源在初次编译的时候解析后,就不再改变了,即使你在软件运行时(俗称
Runtime)改变这个资源,那软件上是看不出变化的,除非你重新打开软件,再次编译。 -
ThemeResource
看起来这个比较抽象,什么是主题资源?其实这个
ThemeResource可以粗略理解为和StaticResource相反,因为ThemeResouce会在 runtime 改变,而不是一旦编译完成,就不变化了。但随之也伴随着性能损耗。这种ThemeResource在你想要在运行过程中改变软件的主题的时候就比较有用了,这也是这名字的由来。
-
-
Style
顾名思义,样式!这个和写逻辑代码的时候,注意包裹(encapsulate)的好处是一致的。如果你在几个控件上应用相同的样式,那么样式可以帮你省去很多重复代码。同时,也使得你的代码更易更改,因为你只需要在定义
Style的地方进行更改,省去了一整个项目为了同一个东西四处更改的麻烦。
代码与展示
-
Resource
-
如何使用微软已经在 SDK 中定义的
Resource(防止部分初学朋友不知道 SDK,全称 Software Development Kit,即 软件开发套件)举个例子,见如下代码与效果:
-
代码:
<Grid Background="{StaticResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}"> </Grid> -
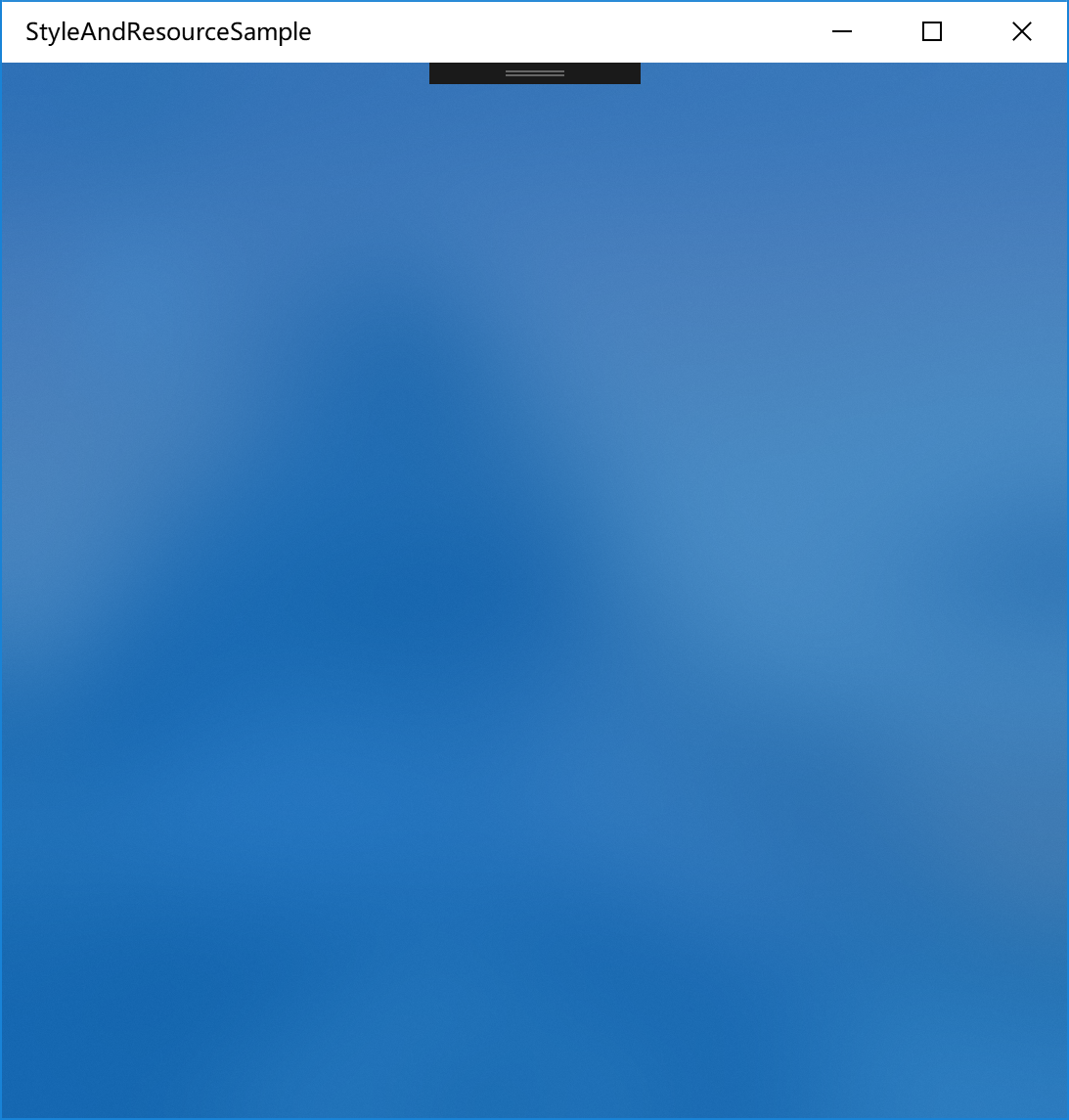
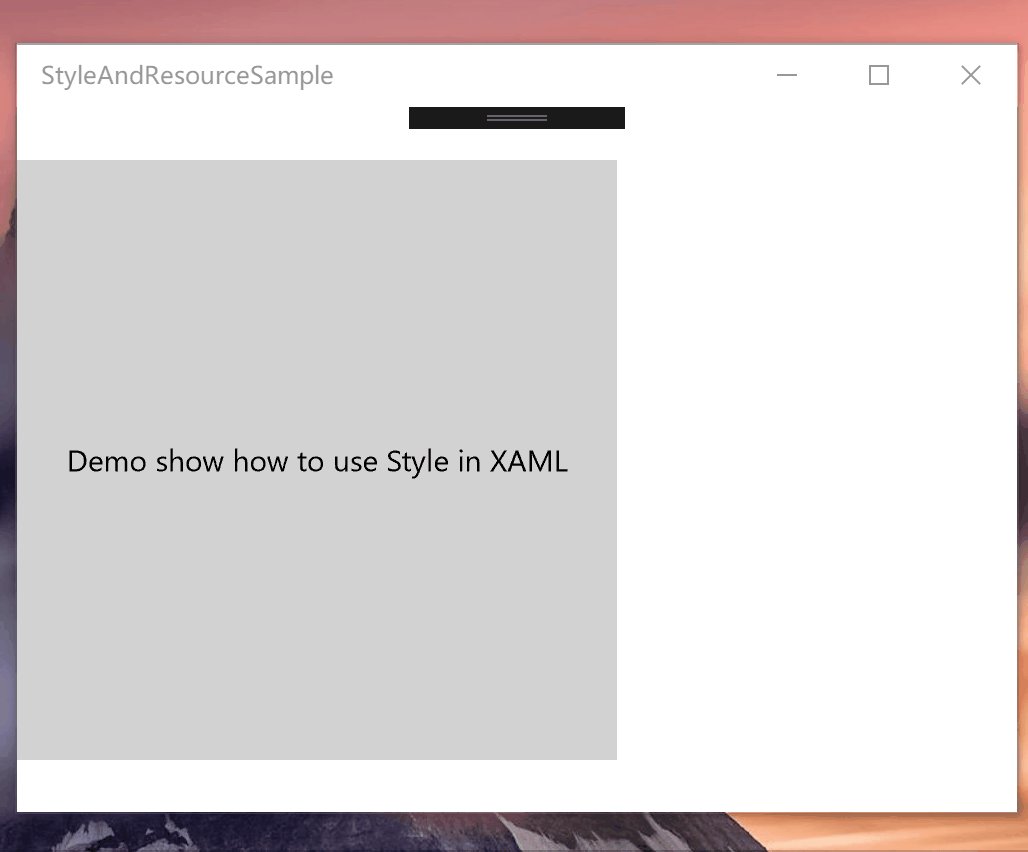
效果预览:

下面解释
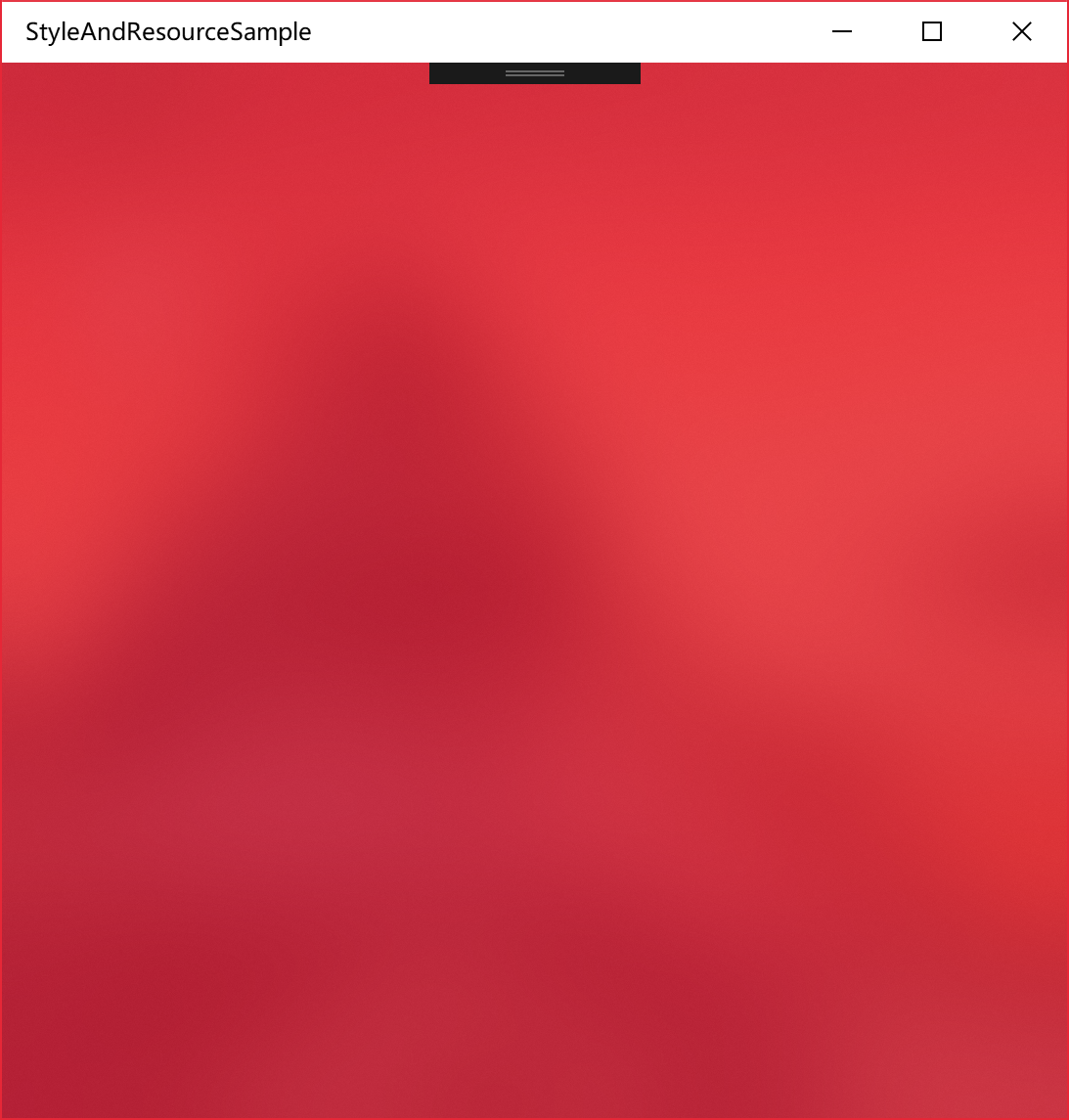
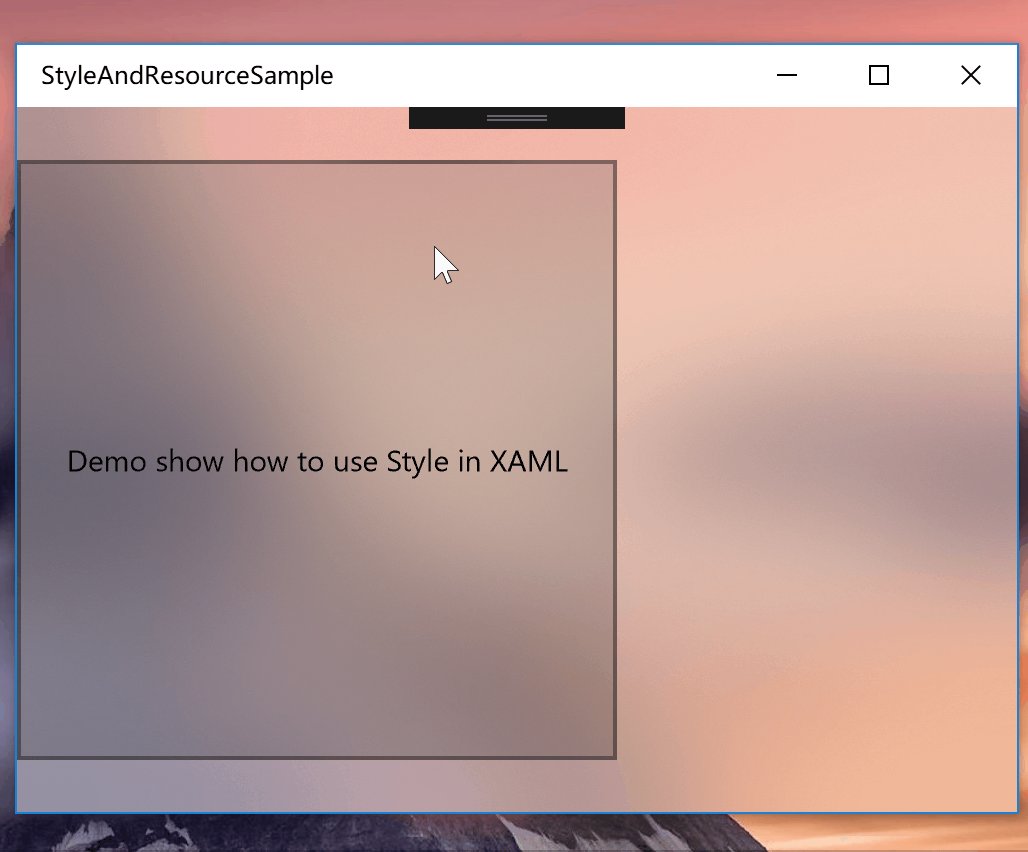
这里面,我在Background里面设置一个微软预先设定好的背景颜色,这个背景颜色里面会根据你系统的颜色变化而变化(上图我用的是蓝色的系统色),同时大家在图片里面可能看不清,这个背景还是采用了亚克力模糊效果的。加入我们系统换了其他的主题色(比如红色),那么效果如下:

使用
Resource的语法其实都是这样PropertyName="{StaticResource ResourceName}",即便是ThemeResource也是这样子的语法,比如如下代码(其中myResourceName指代资源的名字):Background="{ThemeResource myResourceName}"
-
-
如何使用自己定义的
Resource?下面我们举个例子,我们定义一个亚克力背景色的资源!
-
第一步
在
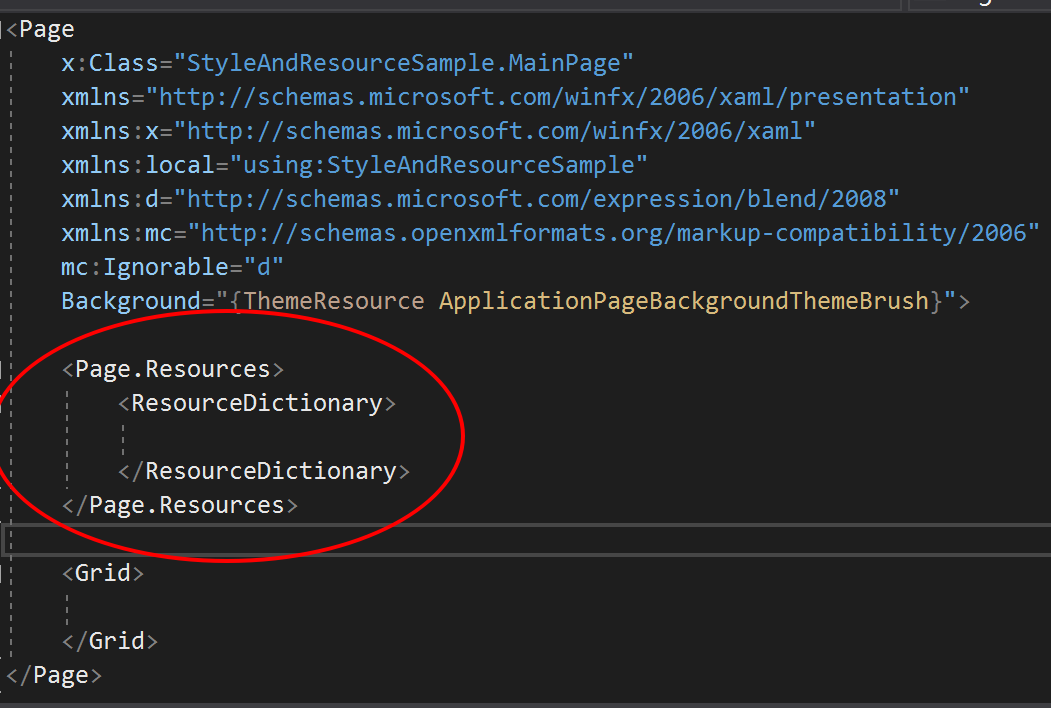
MainPage.xaml里面新建如下代码:<Page.Resources> <ResourceDictionary> </ResourceDictionary> </Page.Resources>完整代码如下图所示:

-
第二步
在刚才新建的
ResourceDictionary里面编写如下代码:<Page.Resources> <ResourceDictionary> <AcrylicBrush x:Key="myAcrylicBrush" TintColor="White" TintOpacity="0.3" BackgroundSource="HostBackdrop" FallbackColor="White"/> </ResourceDictionary> </Page.Resources>解释:这个
AcrylicBrush就是微软先前发布的 Fluent Design 里面重要的元素之一,亚克力。而第一行x:Key有点类似于Name,用于后面引用,只不过Resource都是根据x:Key来引用的。第二行的TintColor就是用于模糊的颜色,这里面是白色。第三行的TintOpacity指的便是透明度,值在 0 - 1 之间,越接近于 0,越透明。第四行的BackgroundSource表示背景虚化的对象,其中HostBackDrop表示模糊软件背后的背景,而BackDrop表示模糊应用内背景。第五行FallbackColor表示的是,当你切换到其他软件,或者电脑进入省电模式的时候,显示的颜色。 -
第三步
这时候,我们其实已经编写好了一个 Resource,而我们现在要去使用它。我们在
Grid中设置如下的Background。<Grid Background="{StaticResource myAcrylicBrush}"> </Grid> -
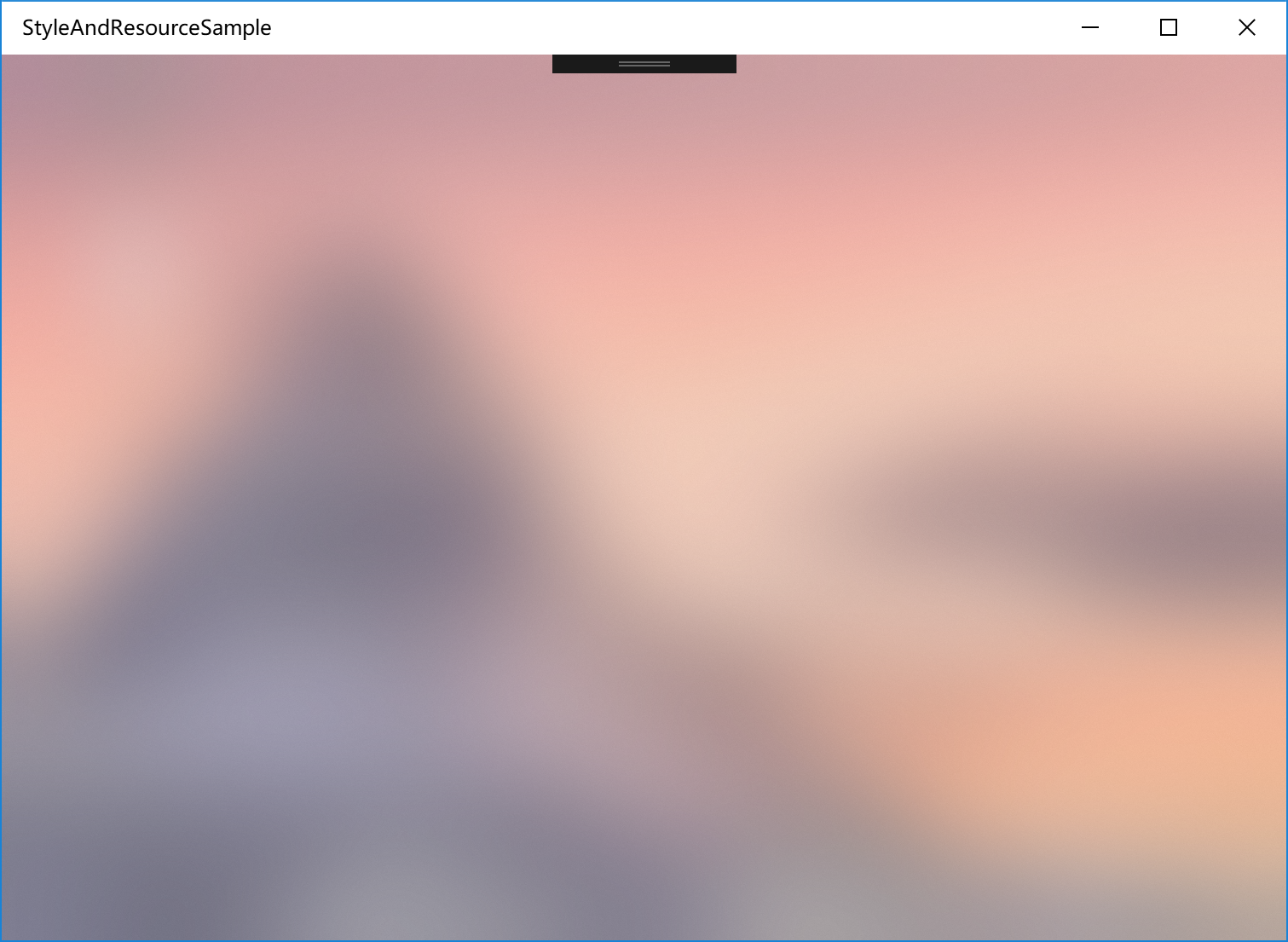
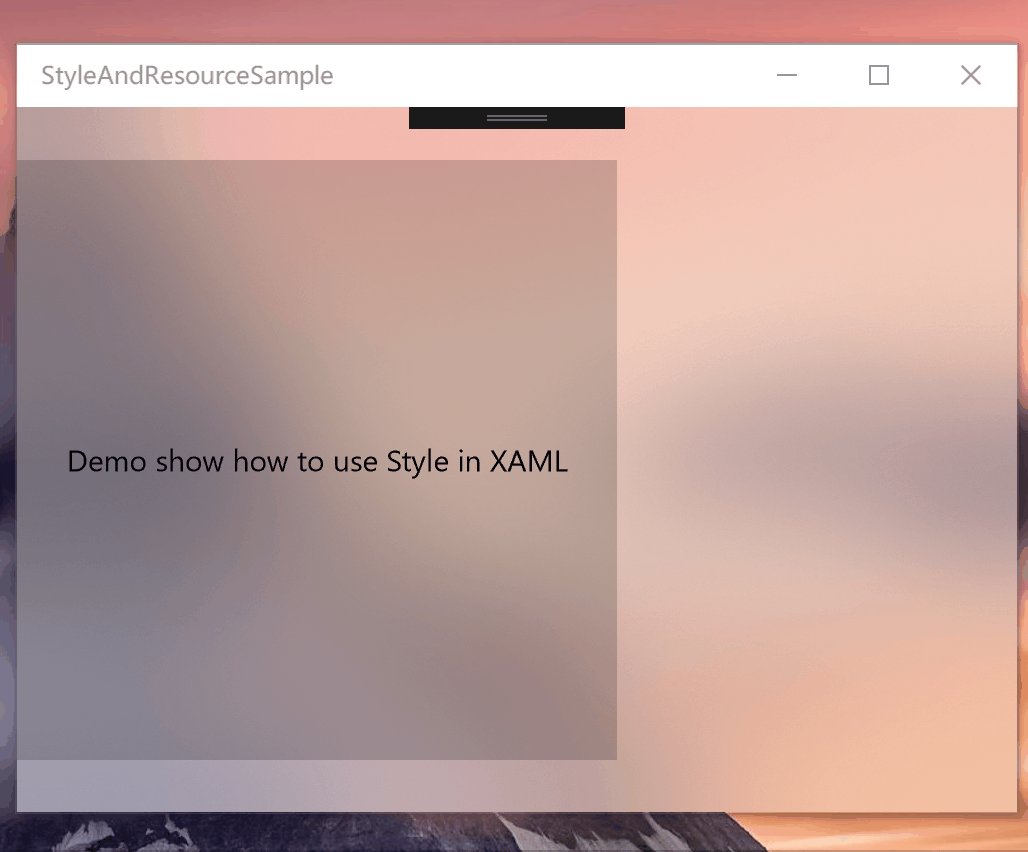
最后,我们编译一下,效果如下:

-
-
-
Style
-
如何使用 SDK 内定义好的 Style?
举个例子,我们常规新建一个
Button是没有光影效果的,而需要我们引用一个 Style。现在,我们新建一个Button,然后引用一个叫ButtonRevealStyle的Style代码如下:<Button Content="Demo show how to use Style in XAML" Style="{StaticResource ButtonRevealStyle}" Height="300" Width="300"/>解释:为了让大家更方便看到
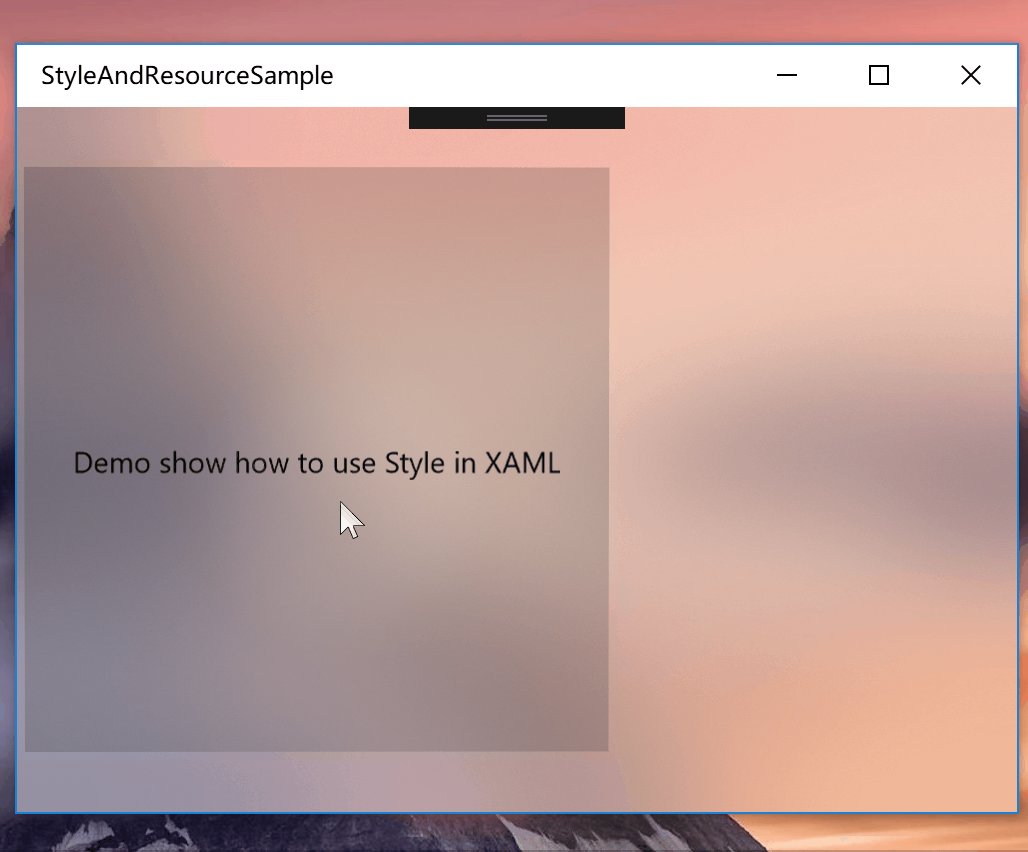
Reveal(光影效果),因此我通过Height和Width将这个按钮变得比较大。编译后效果如下:

-
如何自定义 Style ?
这里举个例子,通过 Style 来定义一个
Textblock的字号,字体颜色和对齐方式。-
首先,在之前写的
ResourceDictionary里面增加下面的代码(和刚才新建的AcrylicBrush并列):<Style x:Key="myStyle" TargetType="TextBlock"> </Style>解释:其中
x:Key概念上面解释过了,而TargetType是指代你要做用于控件的类型,这里面我们是要改变TextBlock,因此如上面所示。 -
然后,我们在新建的 Style 里面,加上
Setter,完整代码如下:<Style x:Key="myStyle" TargetType="TextBlock"> <Setter Property="FontSize" Value="30"/> <Setter Property="Foreground" Value="Blue"/> <Setter Property="HorizontalAlignment" Value="Center"/> </Style>解释:每个
Setter,都是用来设定相应的属性。Property里面就是你要更改的属性,Value就是你要设置的值,比如第一个Setter里面,我们就是将FontSize改为 30,其他类似。 -
然后,我们新建一个
TextBlock,并且使用 Style,代码如下:<TextBlock Text="This is a demo text around Style" Style="{StaticResource myStyle}"/> -
最后,我们编译,看一下使用效果!效果如下:

-
-
补充知识:Margin 和 Padding
Margin 和 Padding 都是表示边缘空出的大小,只是 Margin 表示向外空出,而 Padding 表示向内空出。
语法:
以下以 Button 为例
-
Margin:
<Button Content="Demo to show margin" Margin="10,10,10,10"/> -
Padding:
<Button Content="Demo to show padding" Padding="10,10,10,10"/>解释:其中四个数字分别表示左、上、右、下四个方向的空出大小,向上面这种特殊情况,左上右下四个数一样的话,那你也可以直接只输入一个数字,例如:
Margin="10"
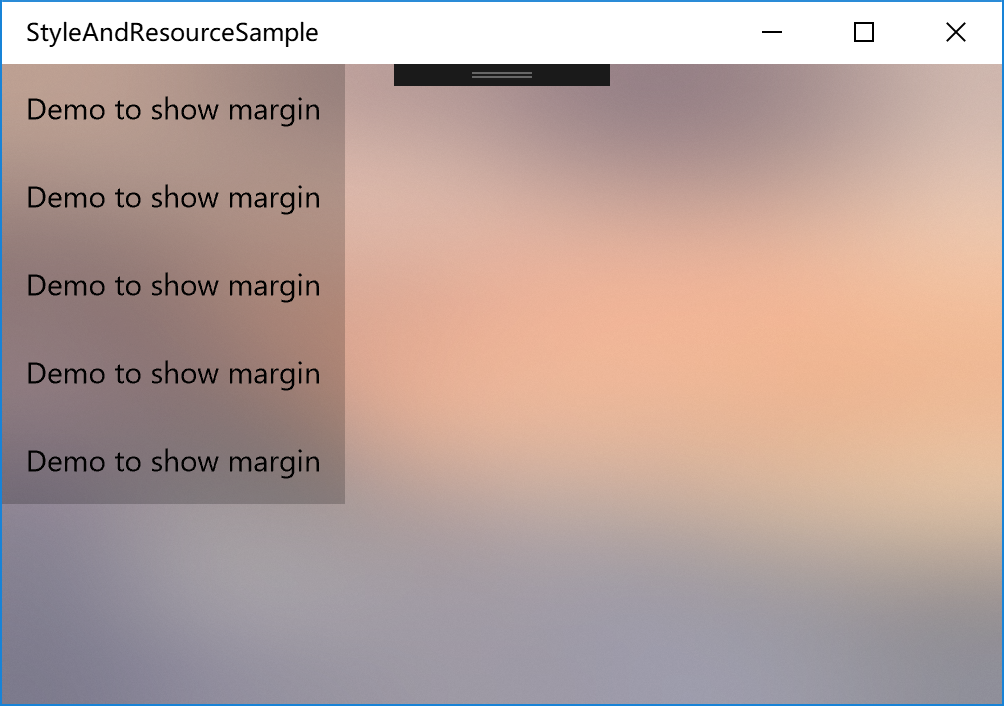
运行效果:
以下为了显示效果建立了多个 Button
-
Margin:
-
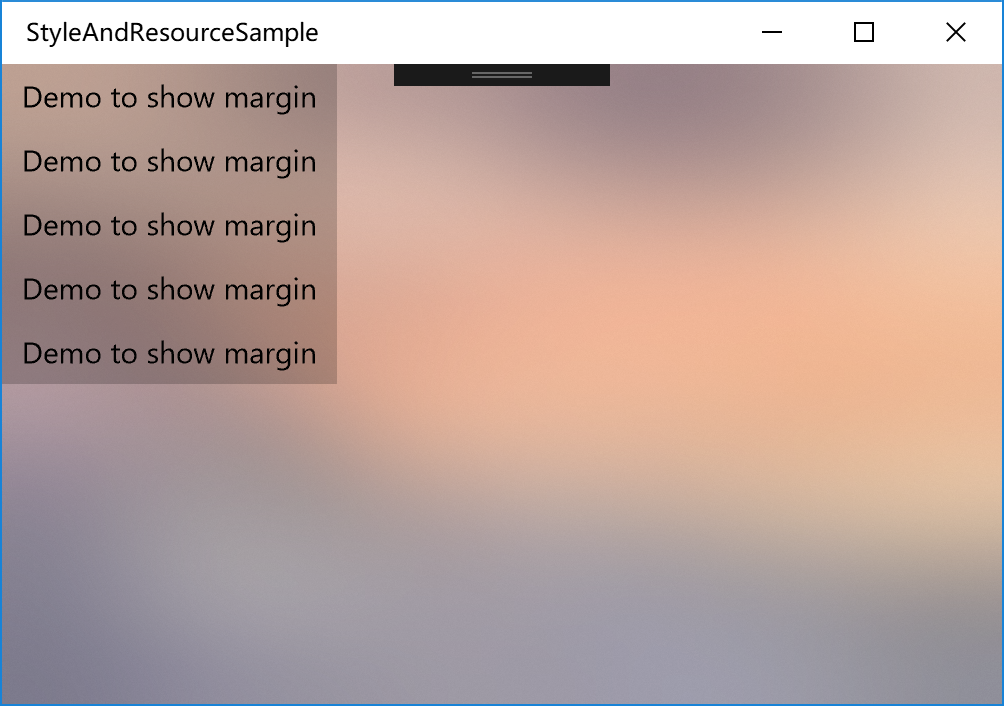
无 Margin:

-
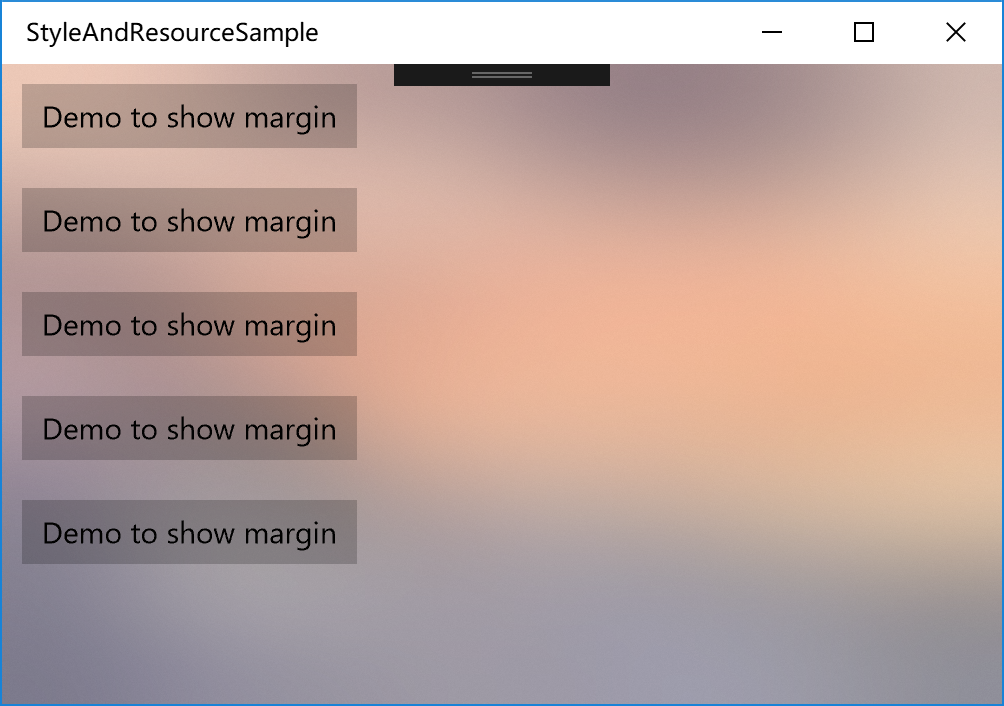
有 Margin:

-
-
Padding:
-
无 Padding:

-
有 Padding:

-
提示:Margin 和 Padding 也可以设置负数,效果大家可以自己去试一试哈!
总结
好啦!今天就到此为止啦!今天的量可能比较大,希望大家好好理解吧!
下次会给大家介绍一下 ListView 和 其他一些控件。很快就要带领大家去真正走进 C# 的世界了,XAML 的知识复杂的还有很多,我可能会在中阶课程内做更深入的介绍。
下篇见哈!





网友评论