一.前言
说明: 之前的三篇文章的代码中, 在
.vue组件中, 我将绘图的方法全部都写在了mounted钩子函数中, 这样写其实是不规范的. 应该将方法写在methods中, 再在mounted中调用methods中的方法. 下面的代码抒写我会尽量规范化抒写, 如果有不对的地方, 希望读者能够指正! 谢谢!
现实的工作中, 数据不可能是像之前的demo演示的那样把数据写死的. 所有的数据都应该通过发送请求进行获取, 所以, 这篇文章, 我将在Vue项目中使用Echarts(一): 在Vue中引入Echarts中的数据提取出来, 放入到src/data/asyncBarChart.json文件中,请求该文件获取数据.
//src/data/asyncBarChart.json
{
"product" : [5, 20, 36, 10, 10, 20]
}
二. 实现异步加载数据
(一)引入vue-resource
- 通过npm下载
vue-resource
//命令行中输入
npm install vue-resource --save
- 在
main.js中引入vue-resource并注册
// main.js
import VueResource from 'vue-resource'
Vue.use(VueResource)
(二)设置aysnc-barChart-option.js
将该柱状图的没有数据的option抽取到async-barChart-option.js中, 代码如下:
// src/echarts/aysnc-barChart-option.js
export const option = {
title: { text: '简单饼状图' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
name: '产品'
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [],
itemStyle: {
normal: {
color: 'hotpink'
}
}
}]
}
(三)在async-bar-chart.vue中请求数据
- 从
aysnc-barChart-option.js中引入option - 在
methods中添加drawBarChart()方法 - 在
mounted()钩子函数中调用drawBarChart()
代码如下:
// src/components/async-bar-chart.vue
<template>
<div>
<div id="echartContainer" style="width:500px; height:500px"></div> <!--创建一个echarts的容器-->
</div>
</template>
<script>
import {option} from '../echarts/aysnc-barChart-option' //从aysnc-barChart-option.js中引入option
export default {
name: 'bar-chart',
data () {
return {
}
},
methods: {
drawBarChart() {
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('echartContainer'), 'infographic');
// 绘制基本图表
myChart.setOption(option);
//获取数据
this.$http.get('src/data/asyncBarChart.json').then(res => {
myChart.hideLoading();
myChart.setOption({
series: [{
data: res.data.product //将异步请求获取到的数据进行装载
}]
})
})
},
},
mounted() {
//调用drawBarChart()
this.drawBarChart();
}
}
</script>
<style>
</style>
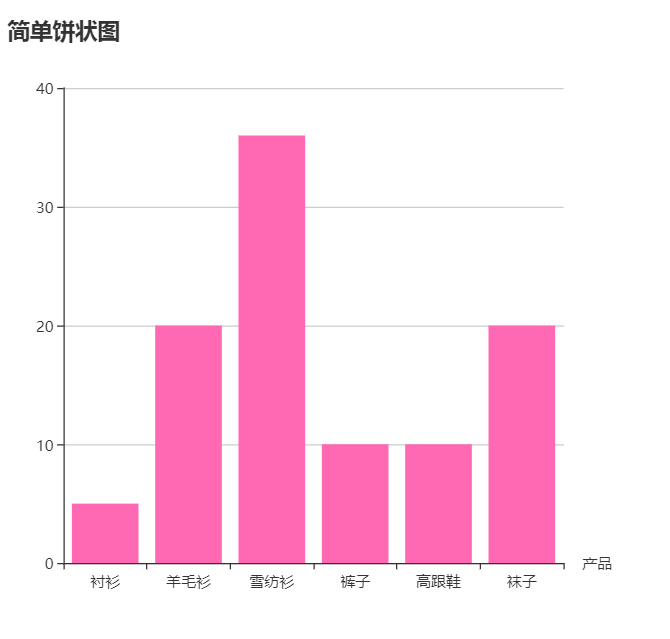
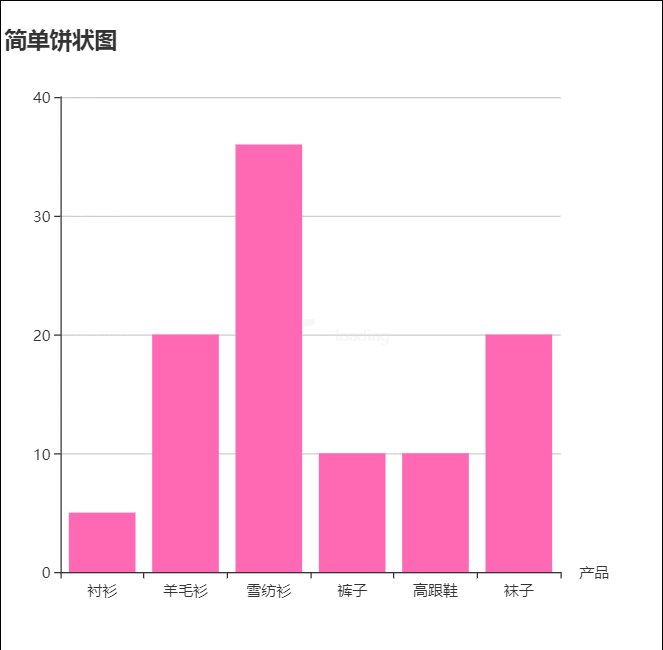
(四)效果图如下
 异步请求后的柱状图
异步请求后的柱状图
三. 添加加载动画
如果数据加载时间较长,一个空的坐标轴放在画布上也会让用户觉得是不是产生 bug 了,因此需要一个 loading 的动画来提示用户数据正在加载。
ECharts 默认有提供了一个简单的加载动画。只需要调用 showLoading 方法显示。数据加载完成后再调用 hideLoading 方法隐藏加载动画。
在drawBarChart()方法中添加showLoading()和hideLoading(), 代码如下:
//// src/components/async-bar-chart.vue
drawBarChart() {
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('echartContainer'), 'infographic');
// 绘制基本图表
myChart.setOption(option);
//显示加载动画
myChart.showLoading();
//获取数据
this.$http.get('src/data/asyncBarChart.json').then(res => {
setTimeout(()=>{ //未来让加载动画效果明显,这里加入了setTimeout,实现2s延时
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
series: [{
data: res.data.product
}]
})
}, 2000 )
})
}
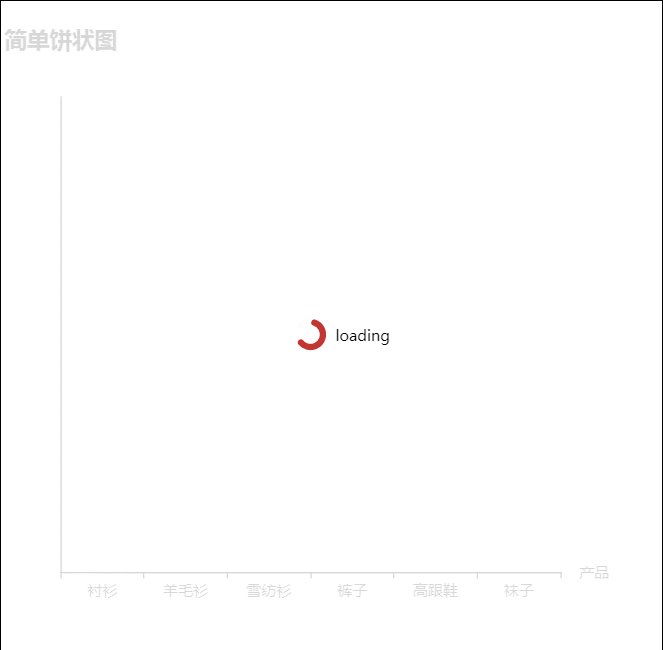
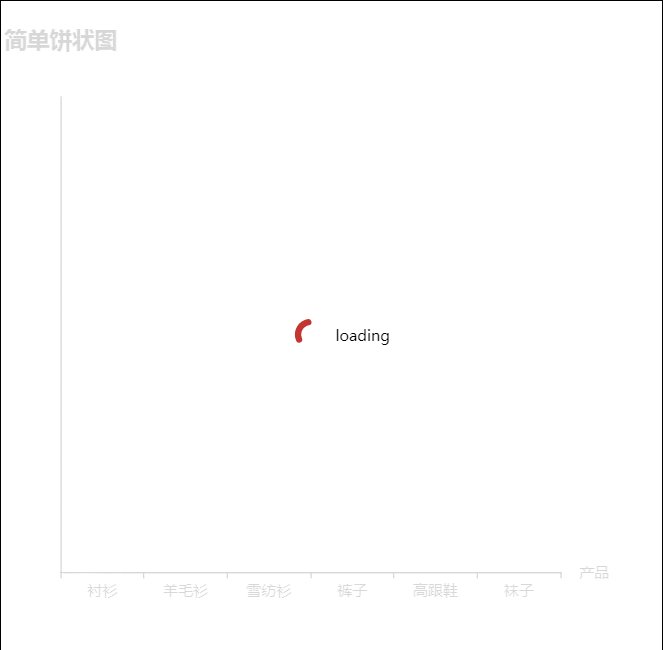
有加载动画后的柱状图效果如下:
 有加载动画的柱状图
有加载动画的柱状图














网友评论