

参考的文章地址: http://floriankugler.com/2013/04/22/auto-layout-performance-on-ios/
应用场景
举例下面一个应用场景:
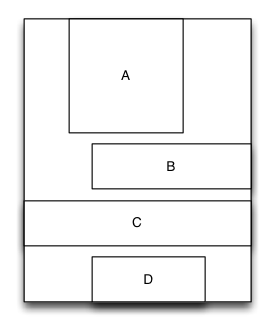
- 有一个容器视图S的宽度是100而高度则是由四个从上到下依次排列的子视图A,B,C,D的高度总和。
- 视图A的左边距占用父视图宽度的20%,而右边距则占用父视图宽度的30%,高度则等于自身的宽度。
- 视图B的左边距是40,宽度则占用父视图的剩余宽度,高度是40。
- 视图C的宽度占用父视图的所有宽度,高度是40。
- 视图D的右边距是20,宽度是父视图宽度的50%,高度是40。
最终的效果图如下:

MyLinearLayout *S = [MyLinearLayout linearLayoutWithOrientation:MyLayoutViewOrientation_Vert];
S.subviewSpace = 10;
S.myWidth = 100;
UIView *A = UIView.new;
A.leftPos.equalTo(@0.2);
A.rightPos.equalTo(@0.3);
A.heightSize.equalTo(A.widthSize);
[S addSubview:A];
UIView *B = UIView.new;
B.leftPos.equalTo(@40);
B.widthSize.equalTo(@60);
B.heightSize.equalTo(@40);
[S addSubview:B];
UIView *C = UIView.new;
C.widthSize.equalTo(S.widthSize);
C.heightSize.equalTo(@40);
[S addSubview:C];
UIView *D = UIView.new;
D.rightPos.equalTo(@20);
D.widthSize.equalTo(S.widthSize).multiply(0.5);
D.heightSize.equalTo(@40);
[S addSubview:D];
系统结构
 MyLayout演示效果图
MyLayout演示效果图
链接:
欢迎大家访问我的github站点,并关注@欧阳大哥2013 关注我的个人主页
- Swift:TangramKit: https://github.com/youngsoft/TangramKit
- OC:MyLayout: https://github.com/youngsoft/MyLinearLayout













网友评论
目前的设计就是这样的,会有20的间距。可以想象一下正常情况下B距离A有20的间隔,而C又是在B的下面的,因此如果将B隐藏后其实可以理解为B是不存在的,而是变为了C距离A有20的间隔,相当于把C顶上去了。
父视图完全容纳子视图,而不需要做多余的操作