
简介
SwiftyStarRatingView 是一个用 swift 3.0 编写的评分控件,可以支持自定义图片和颜色,并且可以支持在XIB、StoreBoard中使用,并支持AutoLayout。
使用
创建一个简单的视图:
let starRatingView = SwiftyStarRatingView()
starRatingView.frame = CGRect(x: x, y: y, width: width, height: height)
starRatingView.maximumValue = 5 //default is 5
starRatingView.minimumValue = 0 //default is 0
starRatingView.value = 3 //default is 0
starRatingView.tintColor = UIColor.yellow
starRatingView.addTarget(self, action: #selector(function), for: .valueChanged)
self.view.addSubview(starRatingView)
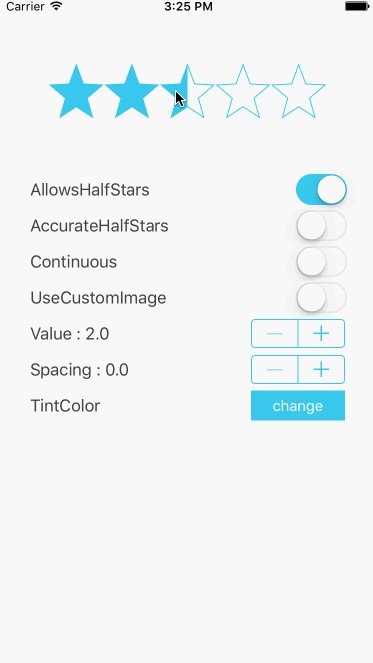
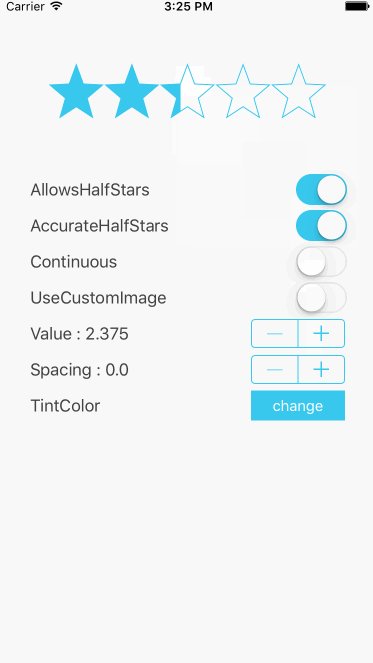
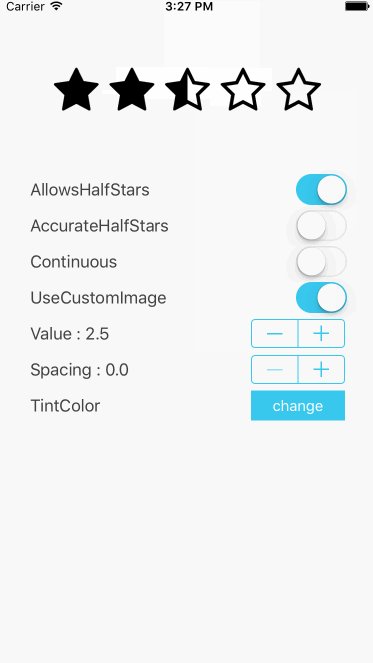
效果图:

使用allowsHalfStars这个属性来控制是否允许半个星星:
starRatingView.allowsHalfStars = true //default is true
starRatingView.value = 3.5 //default is 0
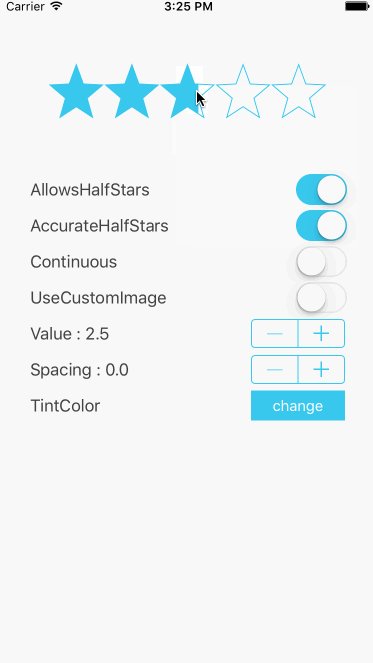
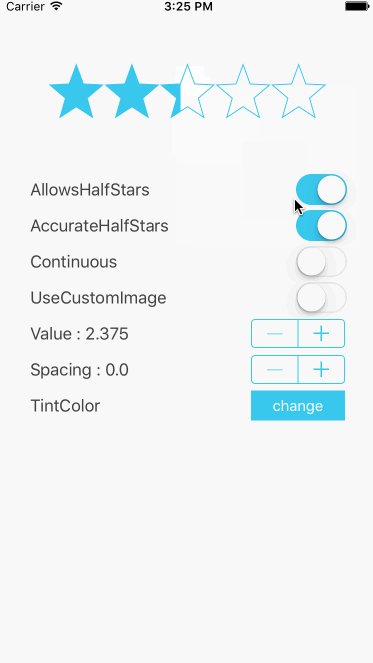
使用accurateHalfStars这个属性来控制是否精确显示:
starRatingView.accurateHalfStars = true //default is true
使用continuous来控制发生ValueChange的回调时机,是停止选取回调还是选取实时回调:
starRatingView.continuous = true //default is true
当然你也可以根据需要通过图片来自定义UI:
starRatingView.halfStarImage = UIImage(named: "half.png")
starRatingView.emptyStarImage = UIImage(named: "empty.png")
starRatingView.filledStarImage = UIImage(named: "filled.png")
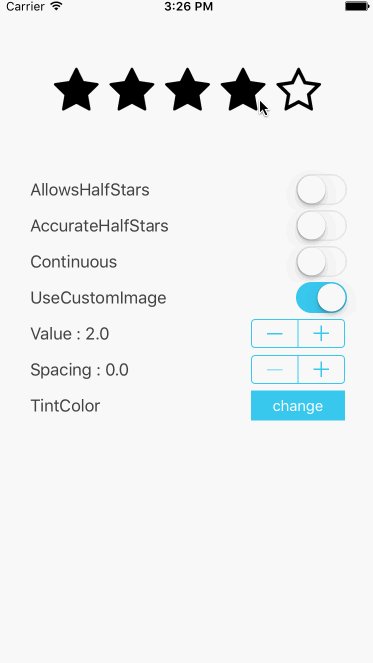
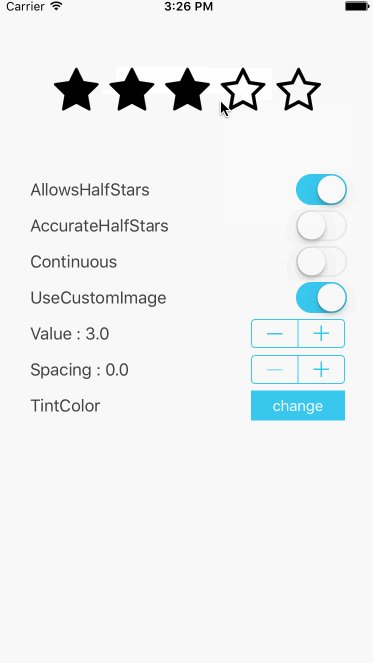
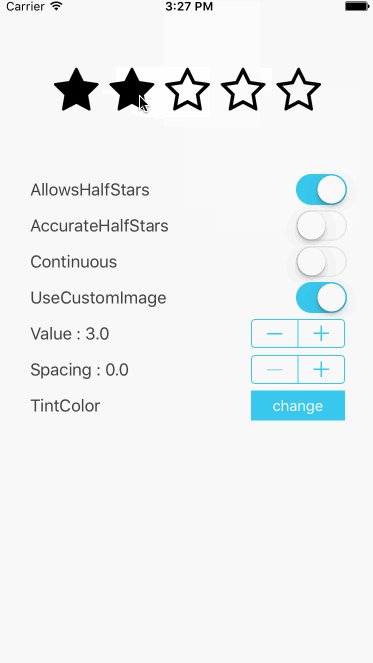
效果图:

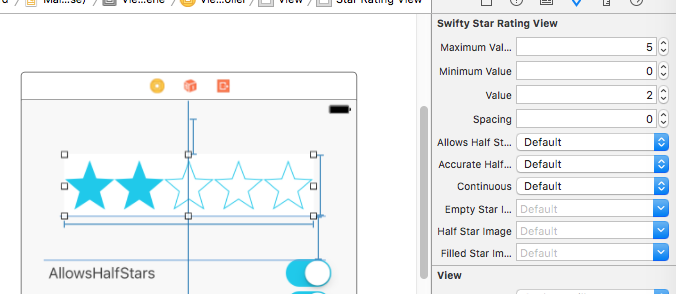
你也可以在XIB、StoreBoard中使用它:

**结尾 **
另外向大家推荐个简单轻便的动态图制作软件 LICEcap,点击保存即可。
如果你想自定义图形,你可以通过 PaintCode 来绘制图形并转换为代码,或者 Sketch 来做一些简单的图片,使用方法可以自行查找。
关于版本问题,目前仅支持 Swift 3.0,有时间会支持到 Swift 2.3。
😂第一次写文章没有什么经验,大家有什么意见可以向我提,我会及时修正。😂
最后,厚颜无耻的求个Star。点击这里跳转: ✨Github✨





网友评论