编码请求主体
HTTP的POST请求包括一个请求主体,将会包含客户端传递给服务器的数据,
表单编码的请求
HTML表单,当用户提交表单时,表单中的数据将会编码到字符串中,一并伴随着请求发送。
默认情况下HTML表单通过POST方法发送给服务器,而编码后的表单数据为请求主体。
规则:使用URL编码,使用等号把编码后的名字和值分开,并使用&符号将名/值对分开。
如下所示: find=pizza&zipcode=02134&redius=1km
表单数据编码格式会有一个正式的MIME类型
application/x-www-form-urlencoded
MIME 多用途internet邮件扩展类型,对大小写不敏感,传统写法小写
一个栗子
用于HTTP请求的编码对象
/*
* 编码对象的属性
* 如果它们是来自HTML表单的名/值对,使用application/x-www-form-urlencolded
* 将键值对转换为HTTP的编码方式的一个工具函数
*/
function encodeFormData(data) {
if (!data) return ''; // 如果传入为空,直接返回字符串
var pairs = []; // 保存名/值对
for(var name in data) { // 进行遍历
if (!data.hasOwnProperty(name)) continue; // 跳过继承属性,指示自身的属性是否具有该值
if (typeof data[name] === 'function') continue; // 跳过方法
var value = data[name].toString(); // 将值转换成字符串
name = encodeURIComponent(name.replace('%20', '+'));
value = encodeURIComponent(value.replace('%20', '+'));
pairs.push(name + '=' + value); // 记住名值对
}
return pairs.join('&'); // 进行连接
}
上方代码将传入的键值对,转换为url的方式提交
function postData(url, data, callback) {
var request = new XMLHttpRequest(); // 新建一个类
request.open("post", url);
request.onreadystatechange = () => {
if (request.readyState === 4 && callback) {
callback(request); // 调用回调函数
};
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
}
request.send(encodeFormData(data));
}
上方的代码将会发送一个post请求,将键值对转换为标准的url进行提交
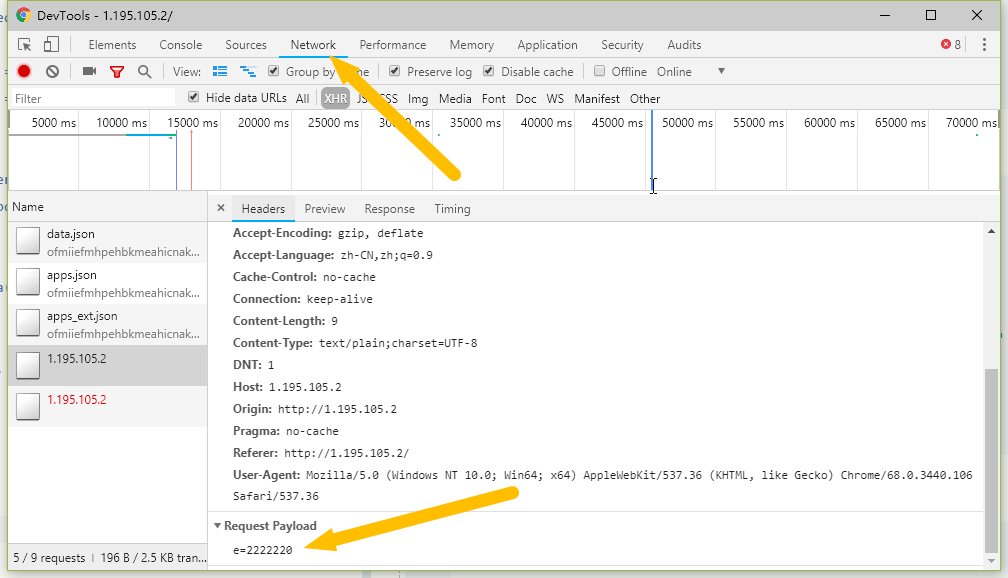
var e = {e:2222220};
postData('./', e);
查看一下post请求结果
 此处输入图片的描述
此处输入图片的描述
同样的get请求
function getData(url, data, callback) {
var request = new XMLHttpRequest();
request.open('GET', url + '?' + encodeFormData(data));
request.onreadystatechange = () => {
if (request.readyState === 4 && callback) {
callback(request);
}
}
request.send(null);
}
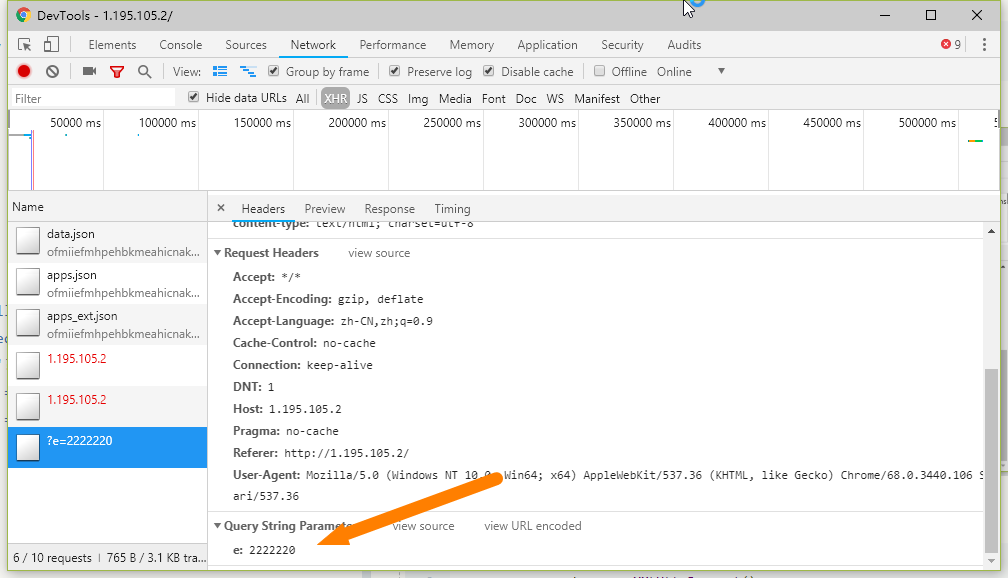
效果如下
 此处输入图片的描述
此处输入图片的描述
JSON编码
需要在将其更改为
application/json
即可以进行表单提交
function postJSON(url, data, callback) {
var request = new XMLHttpRequest();
request.open('post', url);
request.onreadystatechange = () => {
if (request.readystate === 4 && callback) {
callback(request);
};
}
request.setRequestHeader('Content-Type', 'application/json');
request.send(JSON.stringify(data))
}
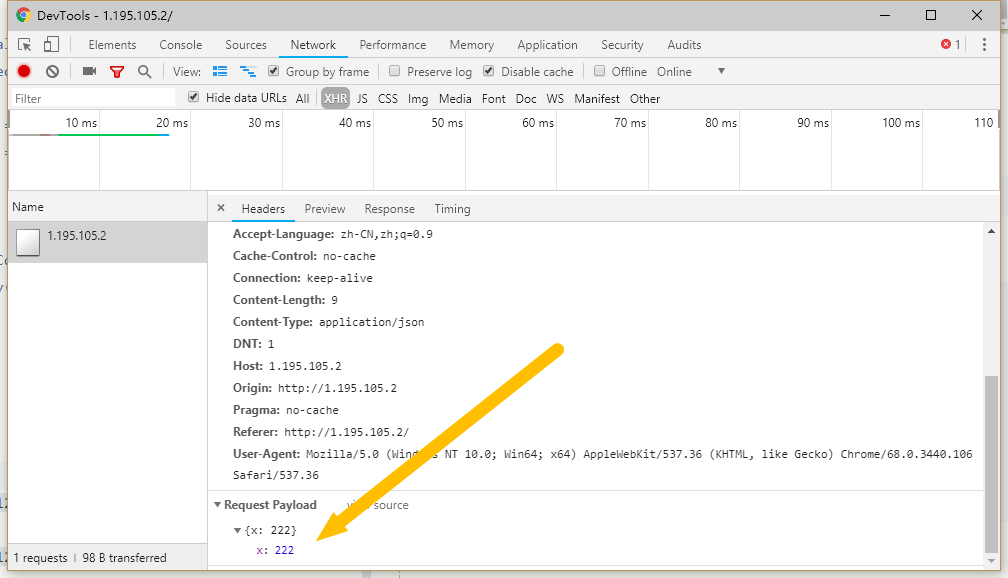
演示如下
psotJSON('./', e);
 此处输入图片的描述
此处输入图片的描述
XML编码请求
xml文档作为主体的HTTP POST请求
function postQuery(url, what, where, radius, callback) {
var request = new XMLHttpRequest();
request.open('post', url); // 对指定的url发送POST请求
request.onreadystatechange = () => {
if (request.readyState === 4 && callback) callback(request);
}
// 下面开始使用XML
var doc = document.implementation.createDocument('', 'query', null); // document.implementaton 返回一个DOMImplementation对象,该对象和当前文档的节点没有任何关系(类似于一个虚拟节点)其根节点为qqery 并且没有声明
var query = doc.documentElement; // 返回文档的根元素
var find = doc.createElement('find'); // 创建一个find元素
query.appendChild(find); // 让find成为query的子节点
find.setAttribute('zipcode', where); // 创建一个属性
find.setAttribute('radius', radius);
find.appendChild(doc.createTextNode(what)); // what作为文本节点,并且设置为find的子节点
// 现在向服务器发送XML编码的数据
// 将会自动设置Content-Type头
request.send(doc);
};
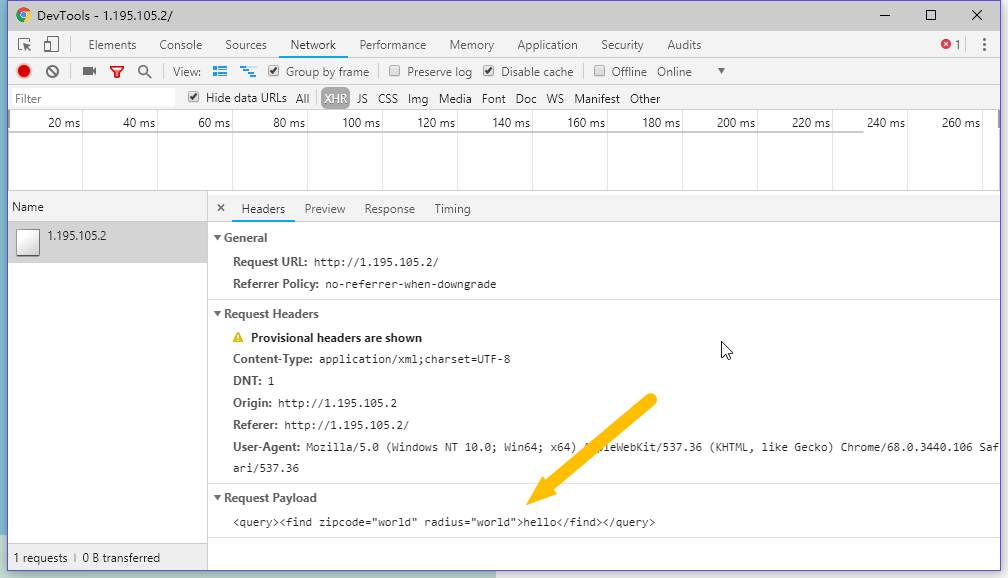
查看结果
postQuery('./', 'hello', 'world', 'world');
打开网络面板查看
 此处输入图片的描述
此处输入图片的描述
multipart/from-data 请求
当HTML表单包含文件上传元素的时候,表单需要使用二进制上传,即
multipart/form-data
使用post方法发送multipart/form-data请求主体
XHR 为一种简称,全称为XMLHttpRequest
将会以一个字节一个字节发送
function postFormData(url, data, callback) {
if (typeof FormData === 'undefined') { // 兼容,判断该api是否存在
throw new Error('not FormData');
}
var request = new XMLHttpRequest();
request.open('post', url);
request.onreadystechange = () => { // 当响应完成的时候,回调函数
if (request.readyState === 4 && callback)
callback(request); // 如果存在,则调用回调函数
};
var formdata = new FormData(); // 创建文件上传的类
for(var name in data) {
if (!data.hasOwnProperty(name)) continue; // 跳过继承的属性
var value = data[name]; // 取值
if (typeof value === 'function') continue; // 跳过方法
// 将其键值对插入节点中
formdata.append(name, value); // 添加键值对作为子节点
}
// 由于使用FormData将会自动设置头部信息
// 将键值对作为主体进行发送
request.send(formdata);
}
postFormData('./', '11111111111111');
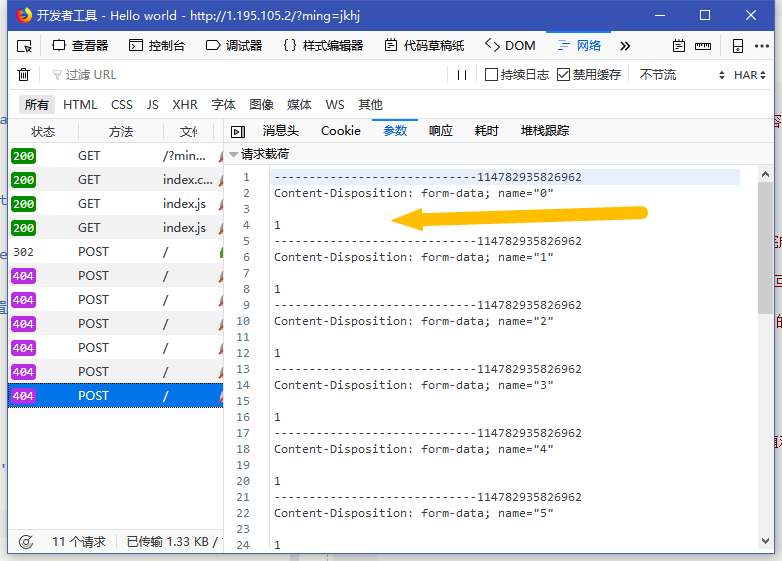
 此处输入图片的描述
此处输入图片的描述














网友评论