这一次,我们用原生JS实现上下滚动方式的轮播。
首先,我们来学习一下如何用JS创建HTML元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body,div,ul,li{
margin:0;
padding:0;
list-style: none;
border: 0;
}
</style>
</head>
<body>
<div id="box">
<ul class="list-image">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
<script>
var oBox=document.getElementById("box");
var oUl=oBox.getElementsByTagName("ul");
var oImage=oUl[0].getElementsByTagName("li");
//创建数组元素
var tmp=[];
for(var i=0;i<oImage.length;i++){
tmp.push("<li>"+(i+1)+"</li>");
}
//现在tmp中保存着五个<li>
var oCount=document.createElement("ul");
oCount.className="list-number";
oCount.innerHTML=tmp.join('');
oBox.appendChild(oCount);
</script>
</html>
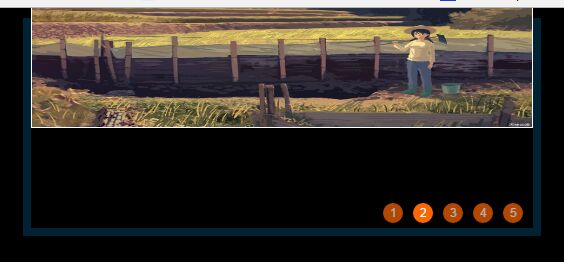
值得注意的是上方的tmp.join("");这句话的意思是输出tmp数组中的元素,按照""符号分割,这里即是说用空格分割.如果是tmp.join()最后的效果就是被逗号分割,默认是用逗号分割的。效果图如下:

之后写下样式
body,div,ul,li{
margin:0;
padding:0;
list-style: none;
border: 0;
}
body{
background: #000;
}
#box{
width: 502px;
height: 202px;
margin:10px auto;
border: 8px solid #002232;
position: relative;
}
#box .list-image{
border: 1px solid #fff;
width: 500px;
height: 200px;
overflow: hidden;
position: absolute;
}
#box .list-image li{
width: 500px;
height: 200px;
}
#box .list-number{
position: absolute;
right: 0;
bottom: 5px;
}
#box .list-number li{
color: #fff;
float: left;
width: 20px;
height: 20px;
background: #f60;
border-radius: 20px;
font:12px/20px Arial;
/*这里有个要点*/
margin-right: 10px;
cursor: pointer;
text-align: center;
opacity: 0.7;
filter: alpha(opacity=70);
}
#box .list-number li.current{
opacity: 1;
filter: alpha(opacity=100);
}
注意上文中有个要点,那就是关于li数字的居中问题。有的时候我们只写了
text-align:center;
并不能使文字居中,因为文字的行高和块的高度不同。这里我们的height是20px,所以我们将font设置行宽为 /20px 才能刚好使其居中。
接下来,我们来实现上下滚动的JS代码,我们先实现手动的。
1.实现数字li的基本显示
var index=0;
oNumber=oCount.getElementsByTagName("li");
for(var i=0;i<oNumber.length;i++){
oNumber[i].index=i;
oNumber[i].onmouseover=function(){
show(this.index);
}
}
function show(x){
for(var i=0;i<oNumber.length;i++)
{
oNumber[i].className="";
}
oNumber[x].className="current";
Move(x);
}
2.实现上下滚动
我们想一下要怎么实现,应该就是改变absolute元素高度吧?
function Move(x){
alert(oUl[0].offsetHeight);//202
alert(oUl[0].offsetTop);//0
oUl[0].offsetHeight=100;
oUl[0].offsetTop=100;
alert(oUl[0].offsetHeight);//202
alert(oUl[0].offsetTop);//0
}
诶,我发现不行??修改不了offsetHeight和offsetTop啊!查阅一下资料原来是这样子!
预备知识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。(这里的style.top是读的css样式中的top:20px;这种形式的值,所以是带有"px"的)
二、offsetTop 只读,而 style.top 可读写。(style.top赋值切记加上"px",测试过发现IE下用数值是可以的,但其它主流chrome,opera,ff,safari都不能识别,所以必须加"px")
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也都是类似区别。------------offsetTop 与style.top之间的区别
综上所述,我们应该修改absolute元素的sytle.top才行。
于是我们加入以下代码看看效果!:
function Move(x){
oUl[0].style.top=-100+"px";
//赋值的时候要加上"px"哦
alert(oUl[0].style.top); //
}
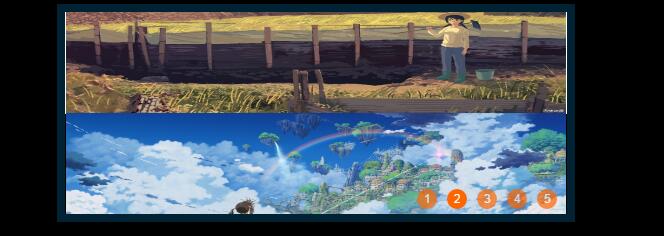
效果图是这样的---

诶,这个是我们的预期吗?????????????
不是,那么是为什么呢!因为!!
#box .list-image{
border: 1px solid #fff;
width: 500px;
height: 200px;
overflow: hidden;
position: absolute;
}
我们所移动的oUl[0]就是它,而我们在这里写了overflow:hidden;
也就是说,我们不能让它被隐藏。那么,我们一方面不能让这么长的一列图片耷拉下来,一方面又要实现overflow,于是,我想到了!
我们在oBox的地方用overflow就可以了;于是乎!
#box{
width: 502px;
height: 202px;
margin:10px auto;
border: 8px solid #002232;
position: relative;
overflow: hidden;
}
#box .list-image{
border: 1px solid #fff;
width: 500px;
height: 200px;
position: absolute;
/* overflow: hidden;*/
}
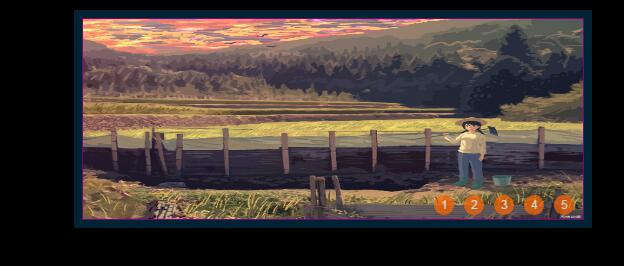
变成了这样----

接下来,我们改变相关的赋值,使其达成我们想要的效果吧!
因为oUl[0]的css中还有个border:1px;所以我们第一张图片实际上要移动的是201px。
为什么这么说呢?因为
Style top 属性
top 属性设置或返回定位元素的顶部位置。
该属性规定了元素的顶部位置,包括:内边距、滚动条、边框和外边距。
但是第二张,第三张图片还是移动200px,因此,我这个布局有问题。现在有两种解决方案。
方案一:我们给图片的li设置1px的边框,和原来ul的边框格式相同,此后我们每次移动ul元素202px就能达到我们预想的效果。
方案二:我们新创建一个div用来封装我们的图片,通过移动新的边框来达到效果。
我选用了方案一:css如下:
我们现将#box里面的overflow:hidden;注释掉看看效果,一会再将注释去掉。之后的#box .list-image和其li的修改如下。仅是将上方的border给了下方。
#box .list-image{
/*border: 1px solid purple;*/
width: 500px;
height: 200px;
position: absolute;
}
#box .list-image li{
border: 1px solid purple;
width: 500px;
height: 200px;
}
在JS代码中修改
function Move(x){
oUl[0].style.top=-606+"px";
}
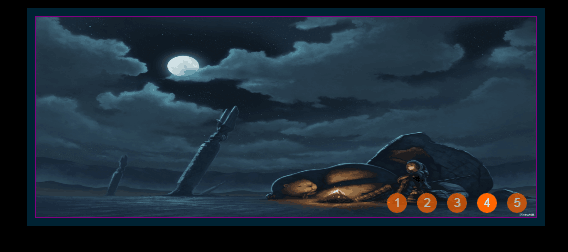
以下为改变的效果:


可以看见我们已经达成了我们的预期,边框没有消失,没有被图片覆盖。接下来我们看看按照参数切换是否正常。
···
function Move(x){
oUl[0].style.top=-202*x+"px";
//赋值的时候要加上"px"哦
}
···
我们发现切换正常!之后我们来做缓冲的效果,来使切换不那么突兀。我们来思考一个缓冲效果,比如我们可以做一个让它越到目的地速度越慢的缓冲效果。
为了达到效果,我们先创建var timer=null;
之后我们写JS
var timer=null;
function Move(x){
clearInterval(timer);
//赋值的时候要加上"px"哦
target=-x*202;
timer=setInterval(function(){
var speed=(-x*202-oUl[0].offsetTop)/10;
//因为是当前值,所有这个speed可正可负,根据我们所处图片的位置和要切换的目的地不同而定
speed=speed>0?Math.ceil(speed):Math.floor(speed);
oUl[0].offsetTop==target?clearInterval(timer):oUl[0].style.top=oUl[0].offsetTop+speed+"px";
},30)
}
具体思想就是:
1.令x*oImage[0].offsetHeight为我们的目标值此处的 offsetHeight 为202 px.
2.我们设置target为目标不变,通过我们所处的位置和目标位置的差值作为速度speed的变化量,即离目标越远,我们越快.
3.然后让speed为整数,注意,如果这里不加这句话我们会有bug,取整,图片不能完美移动和重合.
之后我们还是来实现其自动轮播的效果,与上一个专题很像。
加入代码
var autotimer=null;
oBox.onmouseout=function(){
auto();
}
oBox.onmouseover=function(){
clearInterval(autotimer);
}
function auto(){
autotimer=setInterval(function(){
if(index<oImage.length-1){
index++;
}else{
index=0;
}
show(index);
},2000)
}
auto();
至此,我们的自动上下滚动轮播完成。










网友评论