今天早上看到了FB发的一个关于RN框架开发过程中的故事的文章,真的感觉很好啊。一个开源的项目,很多人参与进来真心是个不错的事情,真不知道TesterHome啥时候能有人来merge代码,😢😢😢。
根据之前的ReactNative扫盲实践,我们继续来看一些组合View怎么来做。使用RN比Native的实现成本的确低了很多。不过性能方面的话,等以后复杂的应用再来对比了。
我们下载了一个大会的banner,放到我们的View中。如下:
<Text style={{fontSize:16}}>'测试大会来啦'</Text>
<Image style={{flex: 1, height: 300, resizeMode: Image.resizeMode.stretch}} source={ require('./img/meeting.png')} />
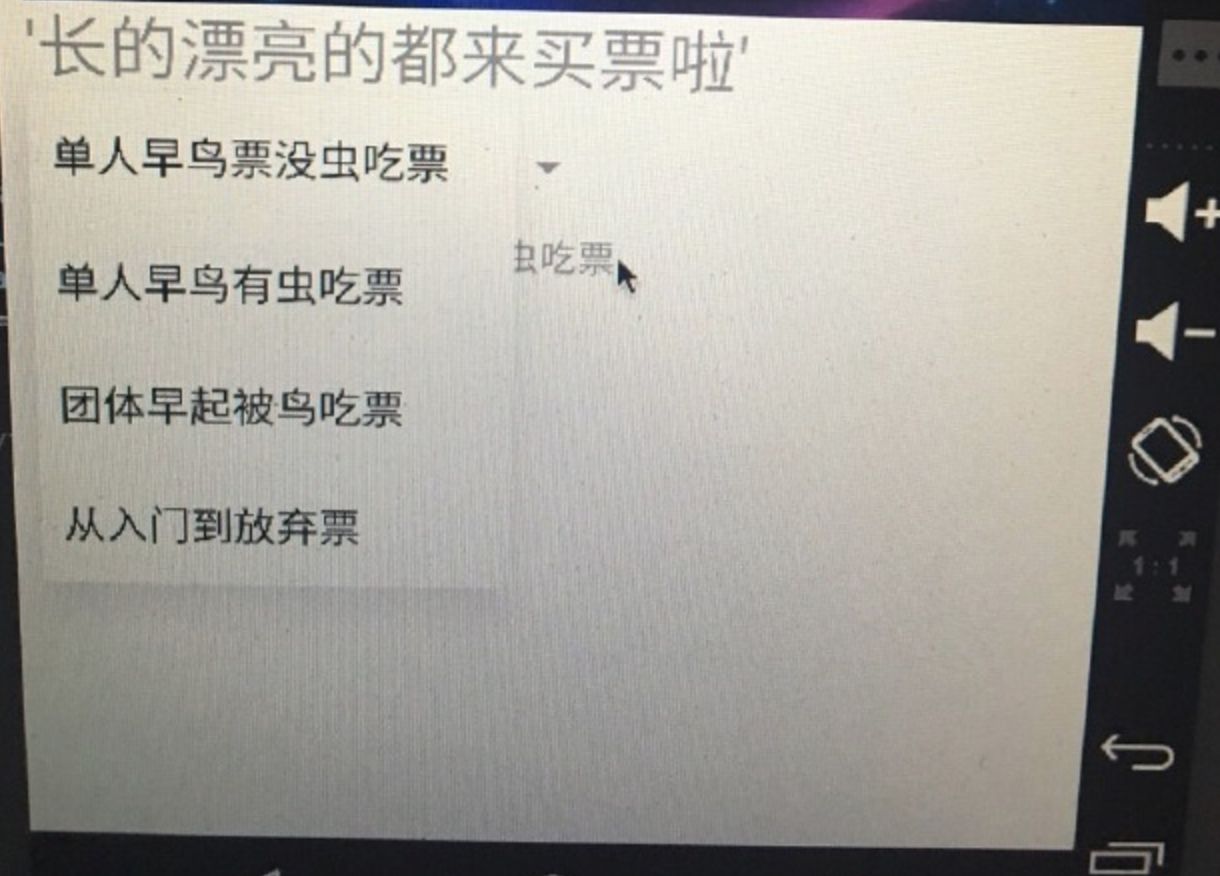
然后是选择票的种类,这里选择了picker选择器:
var AwesomeProject = React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={{marginLeft:10,marginTop:10}}>
<Text >
长的漂亮的都来买票了
</Text>
<Picker
mode={'dropdown'}
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) => this.setState({language: value})}>
<Picker.Item label="个人早鸟无虫吃票" value="个人早鸟无虫吃票" />
<Picker.Item label="个人早鸟有虫吃票" value="个人早鸟有虫吃票" />
<Picker.Item label="组队早鸟被虫吃票" value="组队早鸟被虫吃票" />
<Picker.Item label="长的帅的人的票" value="长的帅的人的票" />
</Picker>
<Text>当前选择的是:{this.state.language}</Text>
</View>
可以见下效果图。
 reactnative1
reactnative1
另外附上图片的一些设置方法:
通过Image.resizeMode来适配图片布局,包括contain, cover, stretch
默认不设置模式等于cover模式
- contain模式自适应宽高,给出高度值即可
- cover铺满容器,但是会做截取
- stretch铺满容器,拉伸















网友评论