iPhone的底部导航栏很是受欢迎,以至于在Android上面也有不少应用模仿。其实在开源界已经有很多不错的类似于这种导航栏的开源库,不过今天介绍的这款有些许不同,它有一个莫名的功能——在导航栏中插入一个空视图。在这个空视图上,你可以另外再放置其他的控件。国内很多应用都有一个类似的底部导航栏,比如简书的APP就是如此(虽然简书的实现原理并不一定如此...)。
MagicTab
MagicTab是一款Android导航栏(或者说分页器?),轻松实现两种常见的底部导航样式。
Feature
- 支持两种模式,普通模式和空白模式。在空白模式中,你可以为MagicTab插入一个空视图;
- 支持自定义MagicTab的背景和每个tab的文字颜色和大小。
Demo
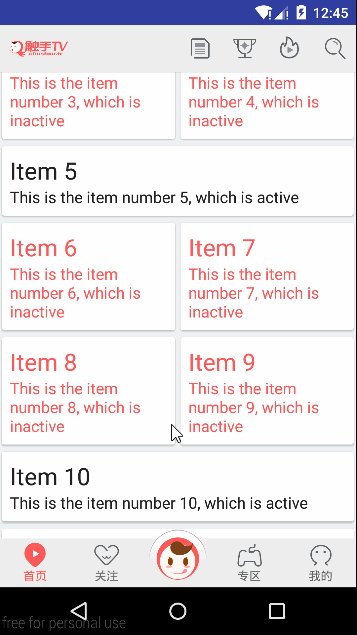
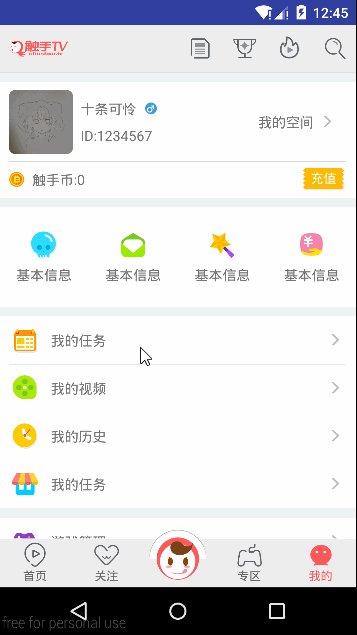
MODE_NORMAL(普通模式):
 MODE_NORMAL
MODE_NORMAL
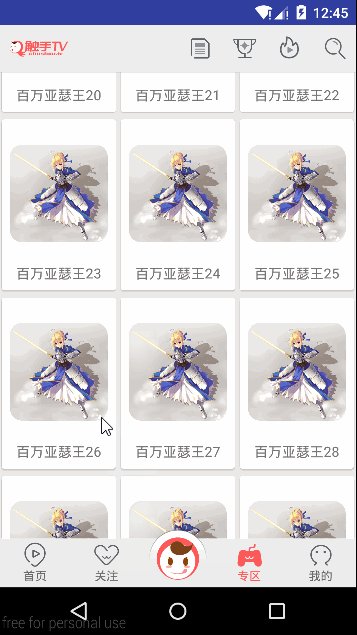
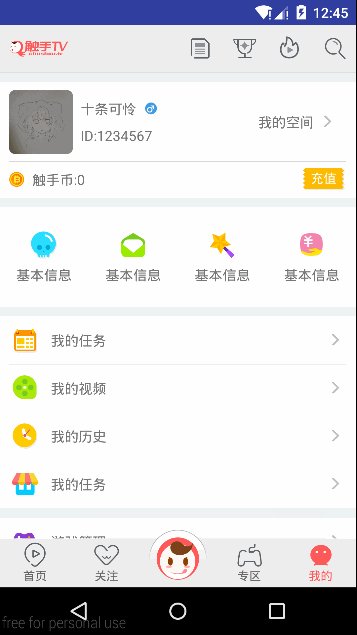
MODE_BLANK(空白模式):
 MODE_BLANK
MODE_BLANK
Gradle Dependency
compile 'com.lybeat:magic-tab:1.0.0'
Usage
-
STEP1:
在你的布局文件中引入MagicTab
<com.lybeat.magictab.MagicTab android:id="@+id/pager_tab_strip" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" lybeat:ptsPadding="4dp" lybeat:ptsBackground="@color/white" lybeat:ptsTextColorNormal="#ff666666" lybeat:ptsTextColorPressed="#ffff5959" lybeat:ptsTextSize="12sp"/> -
STEP2:
定义TabAdapter并且继承MagicTab的IconTabProvider接口
-
STEP3:
关联TabAdapter, ViewPager和MagicTab
TabAdapter tabAdapter = new TabAdapter(getSupportFragmentManager(), fragments, titles, noneIcons, pressedIcons); viewPager.setAdapter(tabAdapter); magicTab.setViewPager(viewPager); magicTab.setMode(MagicTab.MODE_BLANK); magicTab.setBlankIndex(2); // Insert blank view in third position of magictab
Thinking
目前MagicTab最基本的导航栏功能已经有了,不过咱发现它还可以添加很多功能,比如可以为每个tab增加一个显示未读消息的红点之类的。嘛!这些功能应该会在之后的版本中添加上去的。MagicTab的github地址,欢迎大家star~~~





网友评论