实例主要功能
- 星座运势
- 历史上的今天
- QQ吉凶查询
- 使用
tabbar做底部导航菜单 - 自定义工具函数
myDate.js - 页面跳转、页面返回
- 事件绑定
先看效果图
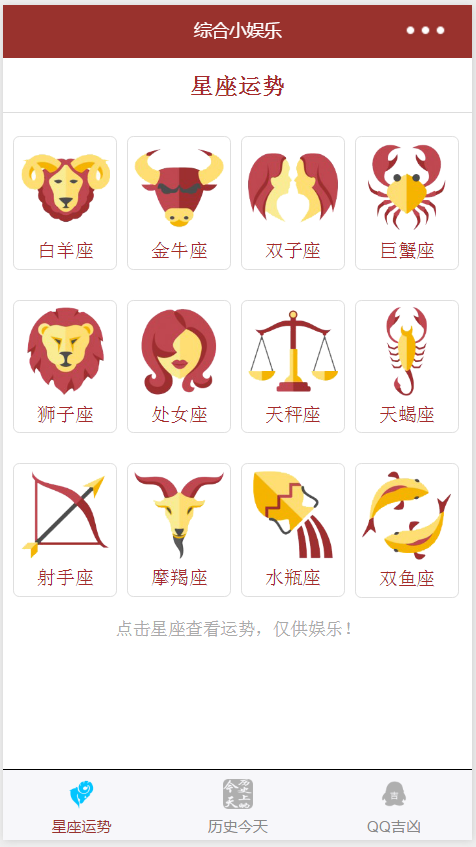
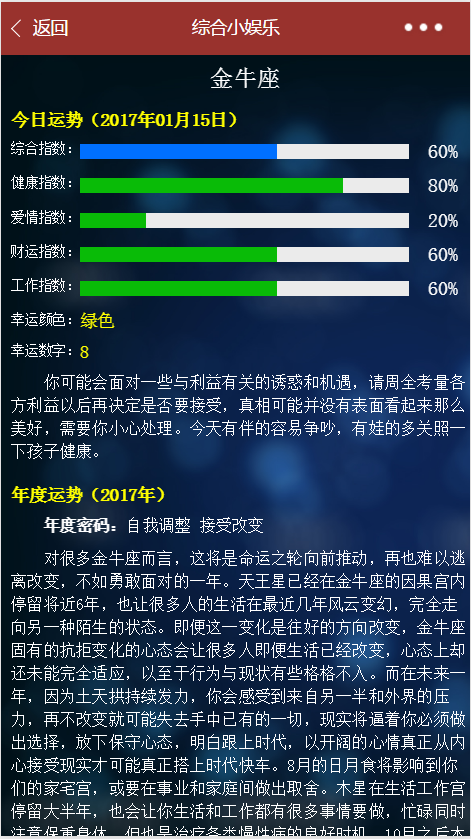
 微信小程序-综合小娱乐 星座运势
微信小程序-综合小娱乐 星座运势
 微信小程序-综合小娱乐 星座运势
微信小程序-综合小娱乐 星座运势
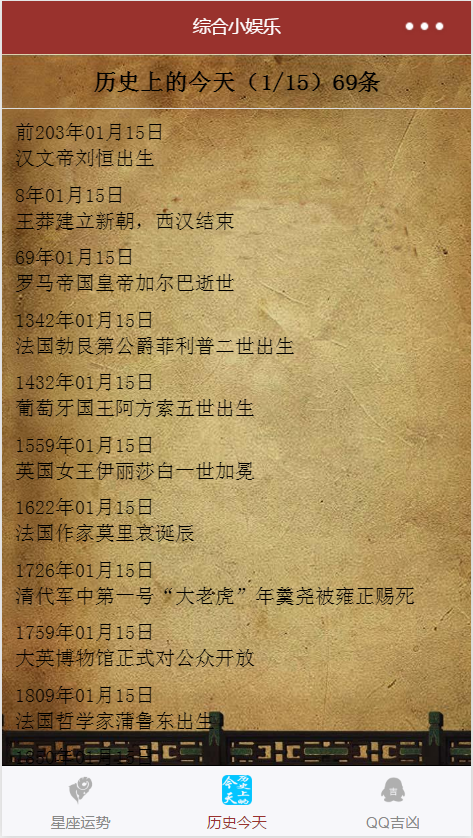
 微信小程序-综合小娱乐 历史上的今天
微信小程序-综合小娱乐 历史上的今天
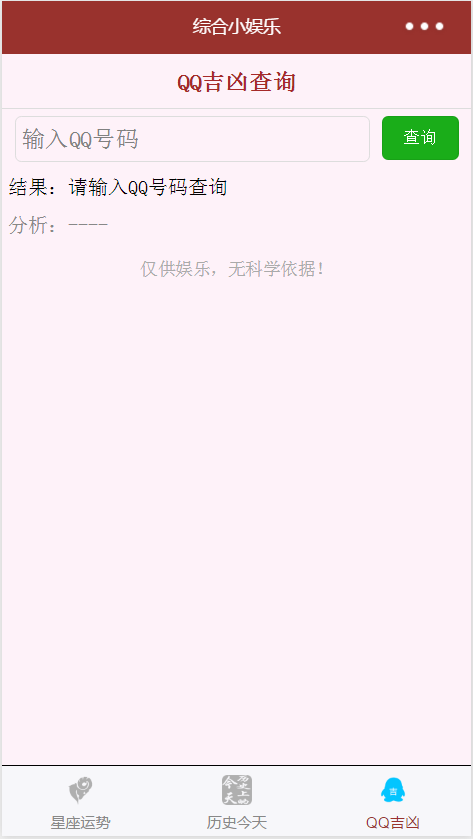
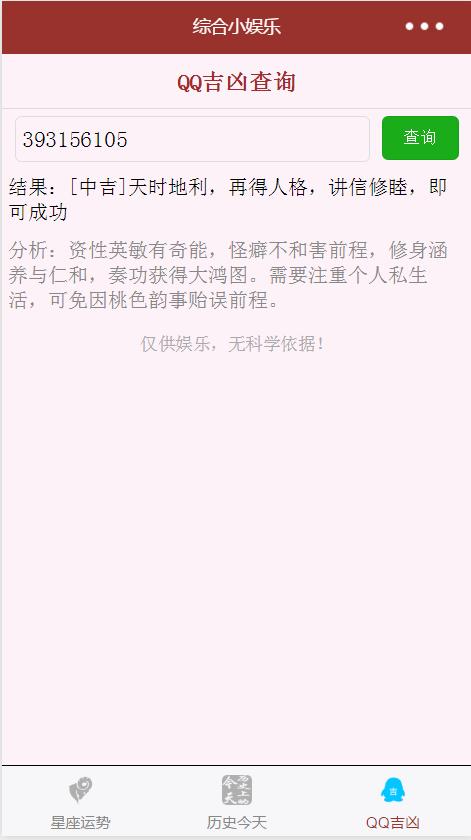
 微信小程序-综合小娱乐 QQ吉凶查询
微信小程序-综合小娱乐 QQ吉凶查询
 微信小程序-综合小娱乐 QQ吉凶查询
微信小程序-综合小娱乐 QQ吉凶查询
关键代码分析
- tabBar部份代码
"tabBar": {
"selectedColor": "#99322d",
"list": [{
"pagePath": "pages/index/index",
"text": "星座运势",
"iconPath": "pages/imgs/xz2.png",
"selectedIconPath": "pages/imgs/xz1.png"
}, {
"pagePath": "pages/history/index",
"text": "历史今天",
"iconPath": "pages/imgs/history2.png",
"selectedIconPath": "pages/imgs/history1.png"
}, {
"pagePath": "pages/qq/index",
"text": "QQ吉凶",
"iconPath": "pages/imgs/qq2.png",
"selectedIconPath": "pages/imgs/qq1.png"
}]
}
- 星座运势首页逻辑层代码
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
showDetail: function(e) {
var name = e.currentTarget.dataset.name
console.log(name);
wx.navigateTo({
url: '/pages/constellation-detail/index?name='+name
})
}
})
- 星座运势首页视图层部份代码
<view class="title-part">
星座运势
</view>
<view class="index-container">
<view class="single-view" data-name="白羊座" bindtap="showDetail">
<image src="../imgs/baiyang.png" mode="widthFix"></image>
<text>白羊座</text>
</view>
<view class="single-view" data-name="金牛座" bindtap="showDetail">
<image src="../imgs/jinniu.png" mode="widthFix"></image>
<text>金牛座</text>
</view>
……
</view>
<view class="footer-part">
点击星座查看运势,仅供娱乐!
</view>
- 星座运势首页样式表
.single-view {
width:19%; border:1px #dfdfdf solid; float:left; margin: 19px 0px 5px 2.2%;
padding:5px; border-radius:5px; text-align: center; align-items: center;
}
.single-view image {
width:100%;
}
.single-view text {
font-size:30rpx; color:brown;
}
- 星座运势详情页逻辑层代码
Page({
data:{
name:'',
today:{},
year:{}
},
onLoad:function(options){
// 生命周期函数--监听页面加载
var name = options.name;
this.setData({name: name});
this.loadData(name, "today");
this.loadData(name, "year");
},
loadData: function(name, type) {
var that = this;
var key = "057d56db14bcf4dc5d6f8f5736b0df95";
var url = "http://web.juhe.cn:8080/constellation/getAll";
wx.request({
url: url,
data: {
consName: name,key:key,
type:type
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
if("today"==type) {
var data = res.data;
that.setData({
today: {
datetime:data.datetime,
all:data.all.replace("%", ""),
color:data.color,
health: data.health.replace("%", ""),
love: data.love.replace("%", ""),
money: data.money.replace("%", ""),
number:data.number,
QFriend: data.QFriend,
summary: data.summary,
work: data.work.replace("%", "")
}
});
} else if("year"==type) {
console.log(res);
that.setData({year: res.data});
}
}
})
},
goBack: function() {
wx.navigateBack({
delta: 1 // 回退前 delta(默认为1) 页面
})
}
})
- 历史上的今天逻辑层代码
// pages/history/index.js
var util = require("../../utils/myDate.js");
Page({
data:{
day:'',
today:{}
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var day = options.day;
if(!day) {
day = util.buildDay(0); //今天
}
this.setData({day: day});
this.loadData(day);
},
loadData: function(day) {
var that = this;
var key = "03d6f756332d667e8446c4f1be4cf39b";
var url = "http://v.juhe.cn/todayOnhistory/queryEvent.php";
wx.request({
url: url,
data: {
key: key,
date: day
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
console.log(res);
that.setData({today: res.data.result});
}
})
}
})
- 自己封装的
myDate.js代码
function buildDay(flag) {
var a = newDate(flag);
var month = a.getMonth()+1;
var day = a.getDate();
return month+"/"+day;
}
//添减天
function newDate(flag) {
var a = new Date();
var long = a.valueOf();
long = long + flag * 24 * 60 * 60 * 1000;
a = new Date(long);
return a;
}
module.exports = {
buildDay: buildDay
}
- QQ 吉凶查询逻辑层代码
Page({
data:{
qq:'',
result:'请输入QQ号码查询',
detail:'----'
},
onLoad:function(options){
// 生命周期函数--监听页面加载
},
loadData: function(qq) {
var that = this;
var key = "e32c2619ad9beec999e729afcfb3cce7";
var url = "http://japi.juhe.cn/qqevaluate/qq";
wx.request({
url: url,
data: {
key: key,
qq: qq
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
console.log(res);
that.setData({
qq: qq,
result: res.data.result.data.conclusion,
detail: res.data.result.data.analysis
});
}
})
},
changeQQ: function(e) {
var qq = e.detail.value;
//console.log(qq);
this.setData({qq: qq});
},
queryData: function(e) {
var qq = this.data.qq;
if(qq=='') {
wx.showToast({title: 'QQ号码为空!', icon:"loading"});
} else {
this.loadData(qq);
}
}
})
以上只是贴出了一些相对关键的代码,直接使用无法运行。
机器人的接口参考了聚合数据,也感谢聚合数据为我们提供了各种接口。
本文章源代码:https://github.com/zsl131/wx-app-study/tree/master/constellation





网友评论