 iOS6 vs iOS7
iOS6 vs iOS7
圖片來源:Downgrading from iOS 7 to iOS 6: Why Apple won’t let you
奉行扁平設計的 iOS 7 也出好一陣子了,老實說剛換的時候真的很不習慣,總覺得少了蘋果一貫的仿真設計,就少了許多細節和美感,但看久了當然也就習慣了。
也因為習慣了,才比較敢對這樣的轉變說些評論。
因為介面設計來自人性,所以一直以來都很喜歡蘋果的仿真設計理念,按鈕就要看起來像顆真的按鈕、便條紙功能就要看起來真的像張便條紙。
仿真設計是一個非常體貼人的設計理念,讓人幾乎不需要學習,就能適應從實體進入虛擬的習慣轉移。
不需要學習的習慣轉移有多重要,看看 google docs 一直務求在操作習慣上能和微軟 office 一模一樣,目的就是要讓使用者無痛轉移。
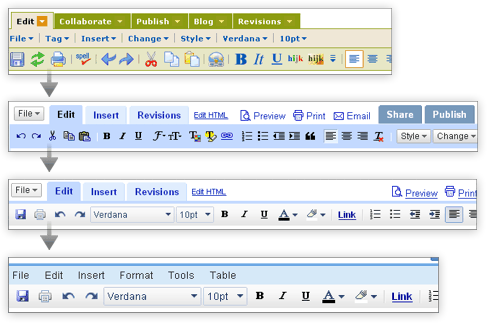
 google docs
google docs
圖片來源:New Google Documents Menu
然而,人類使用數位工具已經多年,數位介面是越簡潔越好,其一、降低硬體負擔;其二、在視覺資訊處理上會更省力,提升工作效率;其三、在有限的螢幕範圍內提供更多資訊或內容。
例如 windows phone 就是非常徹底的扁平設計,現代人不會對那些方塊感到疑惑,對於返回鍵、home 鍵的外觀及位置也都已經很熟悉,但放到10年前大家可能要花比較多的時間才能找到按鈕進行下一個操作。
 windows phone
windows phone
圖片來源:Windows Phone 7 Concept UI for Nokia Relies on Cubes, Looks Brilliant
仿真設計和扁平設計就像木椅和電腦椅,電腦椅可以調整高低、椅背彈性,有滾輪方便移動,木椅雖然笨重又不能調整任何部位,但多了些質感和文化。
若要我說我喜歡哪種風格,老實說我還是比較喜歡仿真設計,能在冷冰冰的數位設備中找到一些人情味。
 木椅
木椅
圖片來源:A Final Sorrow















网友评论