持续更新,敬请期待.......
原文地址:http://bbs.520it.com/forum.php?mod=viewthread&tid=6398&_dsign=e3f8cdd5
小码哥html5培训
实现首页的轮播图
Swiper简介
The best Swiper component for React Native。Swiper是目前应用较广泛的移动端网页触摸内容滑动js插件。
Swiper : GitHub地址
1.基本属性:
| Prop | Default | Type | Description |
|---|---|---|---|
| horizontal | true | bool | 如果值为true时,那么滚动的内容将是横向排列的,而不是垂直于列中的。 |
| index | 0 | number | 如果设置为false,那么滑动到最后一张时,再次滑动将不会展示第一张图片。 |
| showsButtons | false | bool | 如果设置为true,那么就可以使控制按钮(即:左右两侧的箭头)可见。 |
| autoplay | false | bool | 设置为true,则页面可以自动跳转。 |
2.页码属性
| Prop | Default | Type | Description |
|---|---|---|---|
| showsPagination | true | bool | 默认值为true,在页面下边显示圆点,以标明当前页面位于第几个。 |
| paginationStyle | {…} | style | 设置页面原点的样式,自定义的样式会和默认样式进行合并。 |
| renderPagination | |||
| dot | <View>…</View> | element | 可以自定义不是当前圆点的样式 |
| activeDot | <View>…</View> | element | 可以自定义当前 |
3.自动播放的属性
| Prop | Default | Type | Description |
|---|---|---|---|
| autoplay | true | bool | 设置为true可以使页面自动滑动。 |
| autoplayTimeout | 2.5 | number | 设置每个页面自动滑动停留的时间 |
| autoplayDirection | true | bool | 圆点的方向允许默认自己控制 |
引入Swiper第三方库
进入项目的根目录执行下面的指令:
npm i react-native-swiper --save
// 建议安装1.5.5版本比较稳定: npm i react-native-swiper@1.5.5 --save
 Paste_Image.png
Paste_Image.png
 Paste_Image.png
Paste_Image.png
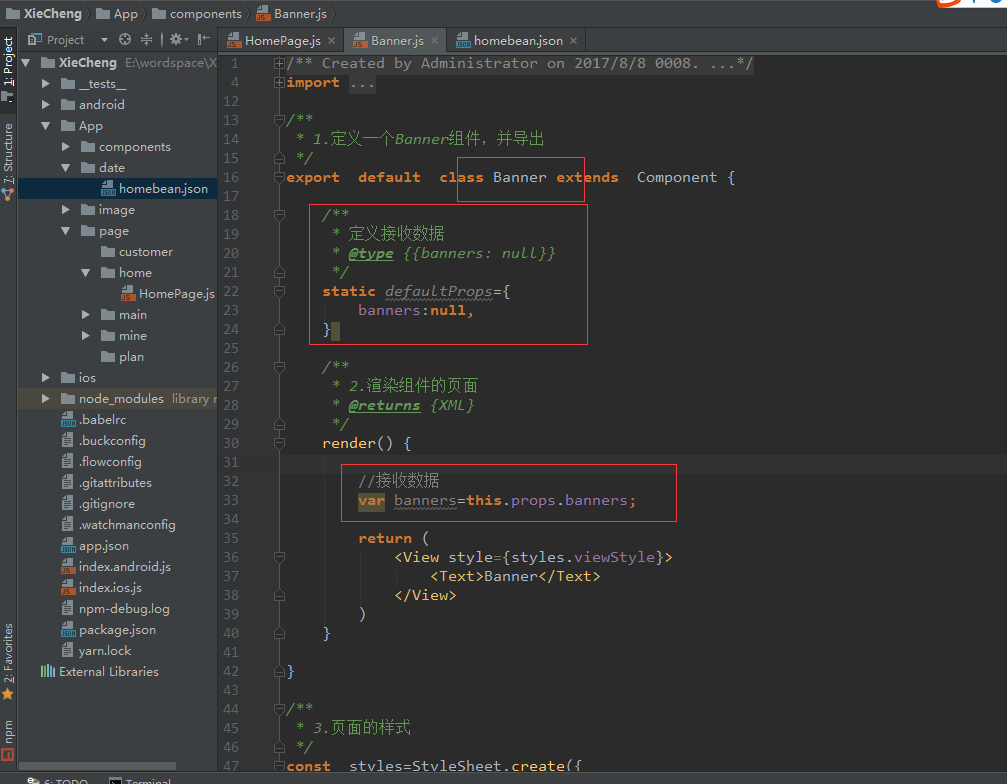
-Banner组件接收数据
回到Banner组件中,获取属性值(this.props.banners)接收传递过来的轮播图数据。
//接收数据
var banners=this.props.banners;

引入Swiper第三方库
Banner组件获取完数据,引入Swiper,开始使用Swiper来实现轮播图

简单的布局
在Swiper简单的创建两个View组件(每个组件对应一个轮播图),预览看下效果,Swiper默认会生成指示器。

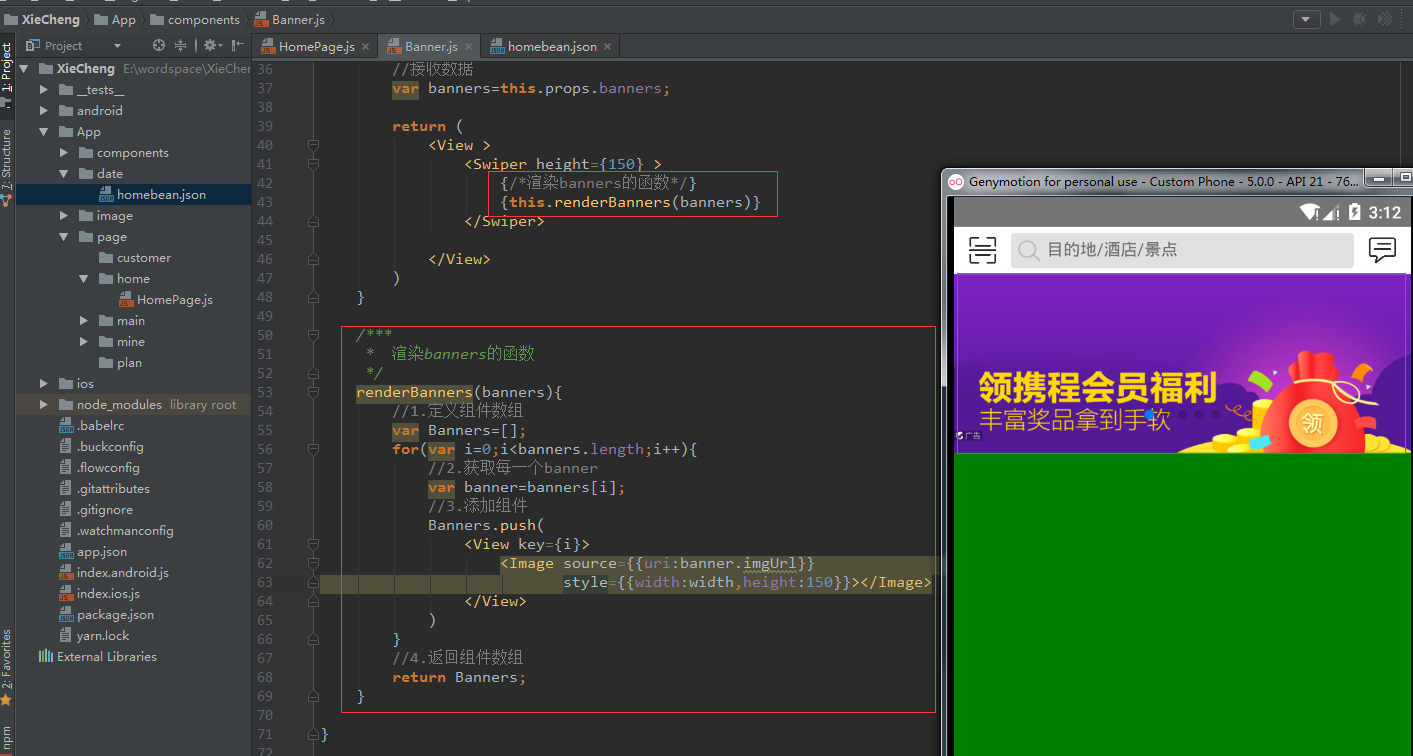
添加每个轮播广告图
遍历传递过来的banners轮播图数据,添加每个轮播广告图。

获取屏幕的宽度,根据效果图每个轮播广告图的宽为手机的宽度
//获取手机屏幕的宽
var {width} =Dimensions.get('window');
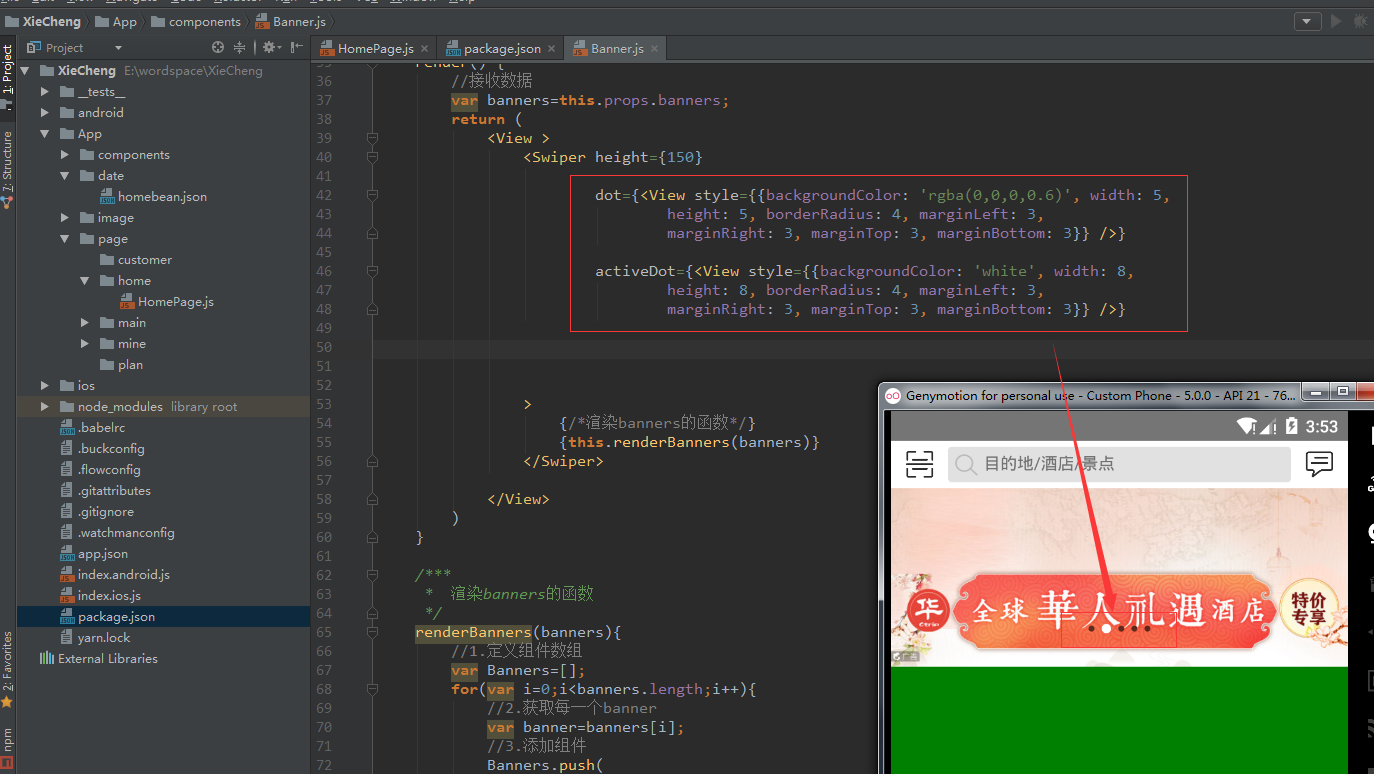
修改轮播图指示器的颜色
通过对Swiper组件属性的了解,改变dot 和 activedot,来修改轮播图指示器选中和为选中的样式,这里dot和activedot,需要传递一个View组件,并给View设置对应的样式style即可。

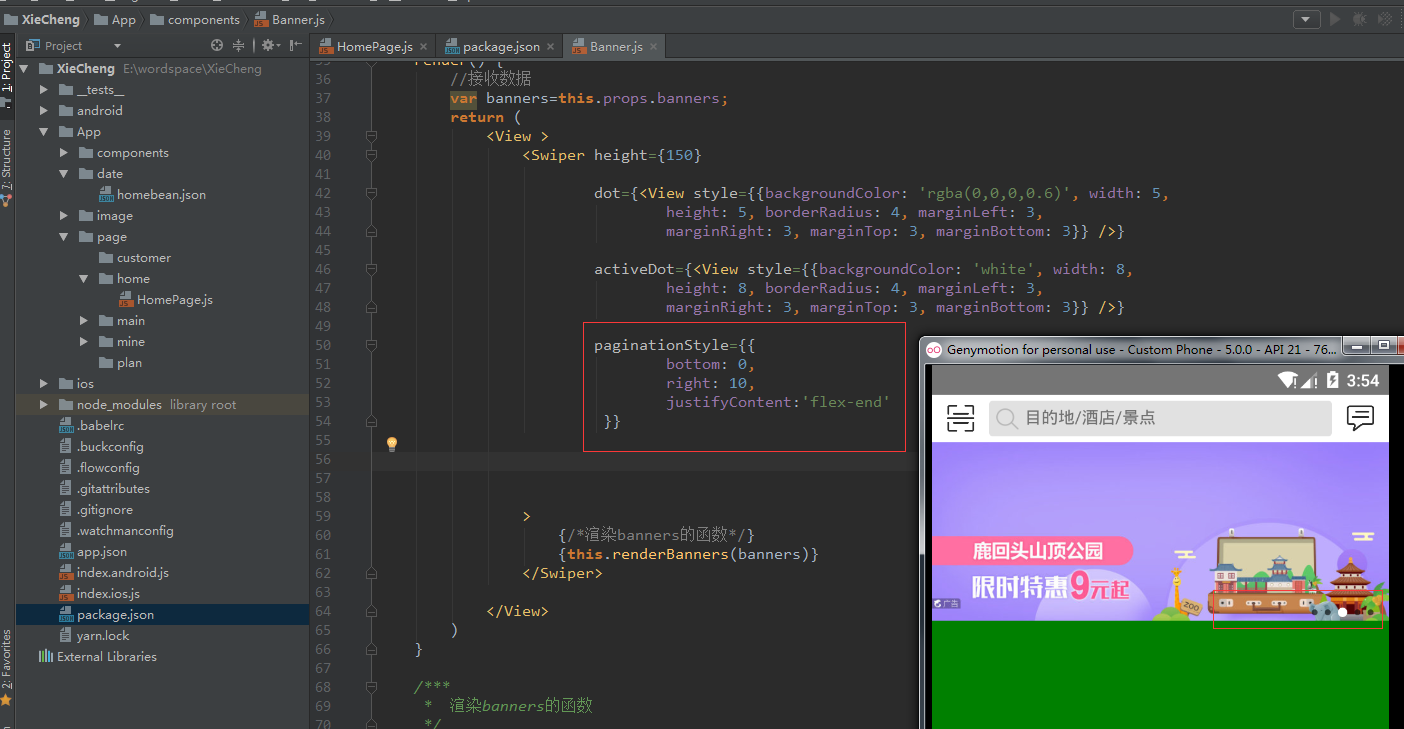
修改轮播图指示器的位置
通过设置Swiper属性paginationStyle 来修改轮播图的指示器位置,底层是通过绝对定位实现。

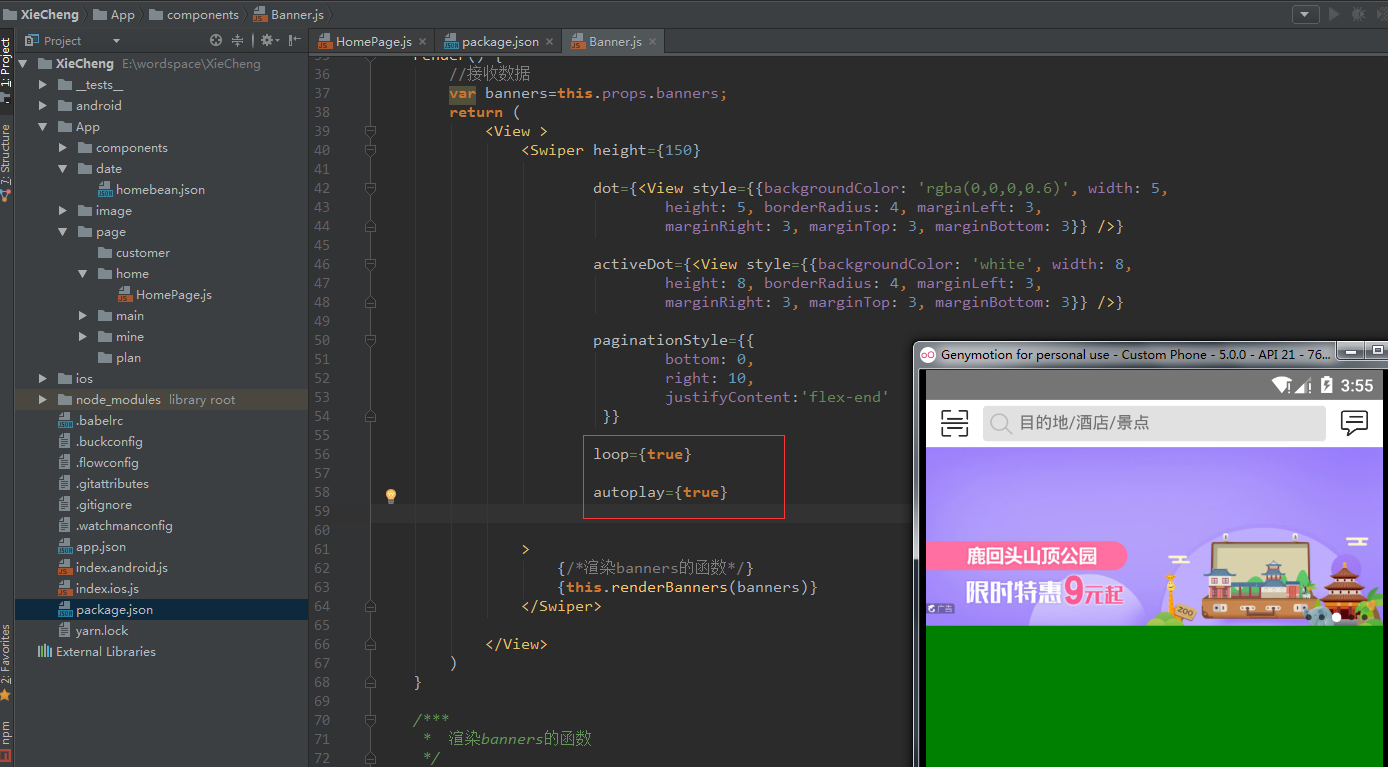
循环滚动和自动滚动
通过设置Swiper属性loop和autoplay开启轮播图循环和自动滚动。

最终轮播图实现效果如下:

最后附上项目地址














网友评论