前几天在swift项目中集成了Lua模块,使得在swift工程中用Lua写游戏逻辑成为了可能,具体工程及配置见手把手教你swift项目添加cocos2dx-lua,由于公司最近要把js做的小游戏集成到iOS原生应用中,于是我们将解锁另外一个场景,好了,下面开始;
同样的,首先你得有一个swift项目
我们从头开始,建立一个swift项目;我们默认你已经可以自己创建一个全新的swift项目了,这很简单,不是么?
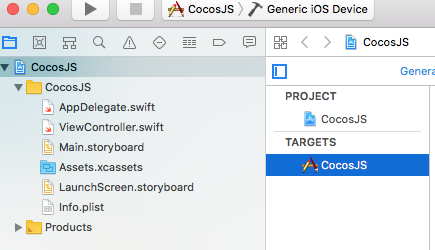
 swift项目结构
swift项目结构
我们用Cocos2dx创建一个JS的项目
这里我们给出两种方式创建,无论哪一种,我们的集成过程都大致相同,你可以选择任何一种你认为可用的方式;
CocosCreator方法集成
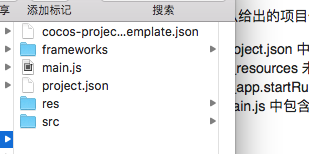
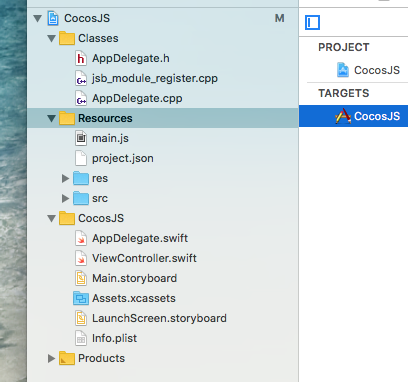
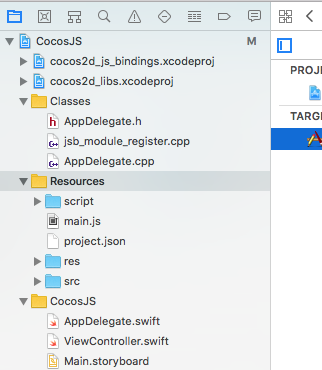
我们最终需要的是如图下的这种目录结构,如果你已经知道这些东西是怎么弄出来的,那么,请跳过本段:
 JS项目结构
JS项目结构
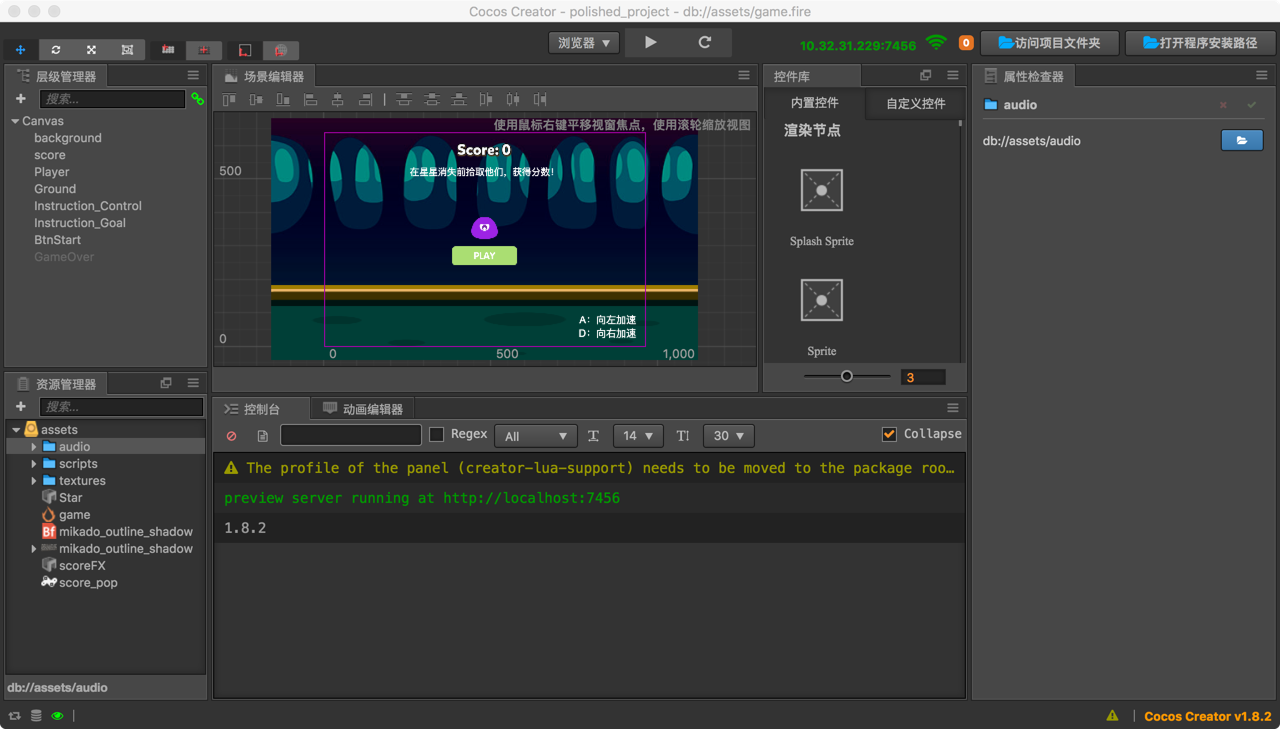
新建一个CocosCreator项目,在里面完成所有JS的逻辑,你也可以先设置一个空的项目,我们先把工程集成完成;
 CocosCreator工程
CocosCreator工程
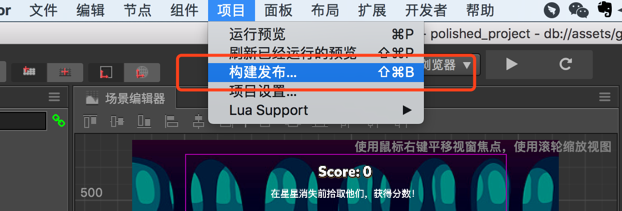
成功后我们点击项目--->构建发布:
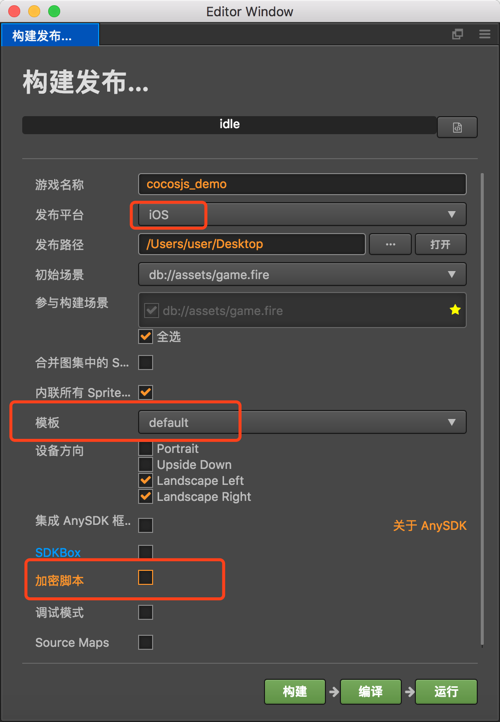
 构建发布
构建发布
发布平台选择iOS,选择一个本地发布路径;模板选择deafault,这个模式下会生成需要的cocos2dx文件夹,我们需要这个库文件夹;暂时不要勾选加密,加密的没有经过实践;
 构建选项,划重点
构建选项,划重点
构建好了就会生成上面的JS项目类似结构;
命令行方式集成
这种方式类似于Lua集成方式,具体请参照手把手教你swift项目添加cocos2dx-lua中的创建一个cocos2dx-lua项目部分,只需要将命令行中的语言改为js就可以了:
$ ./cocos new Nothing-lua -p com.charles.nothing -l js -d /Users/dizi/Desktop
开始集成
-
拷贝cocos2dx
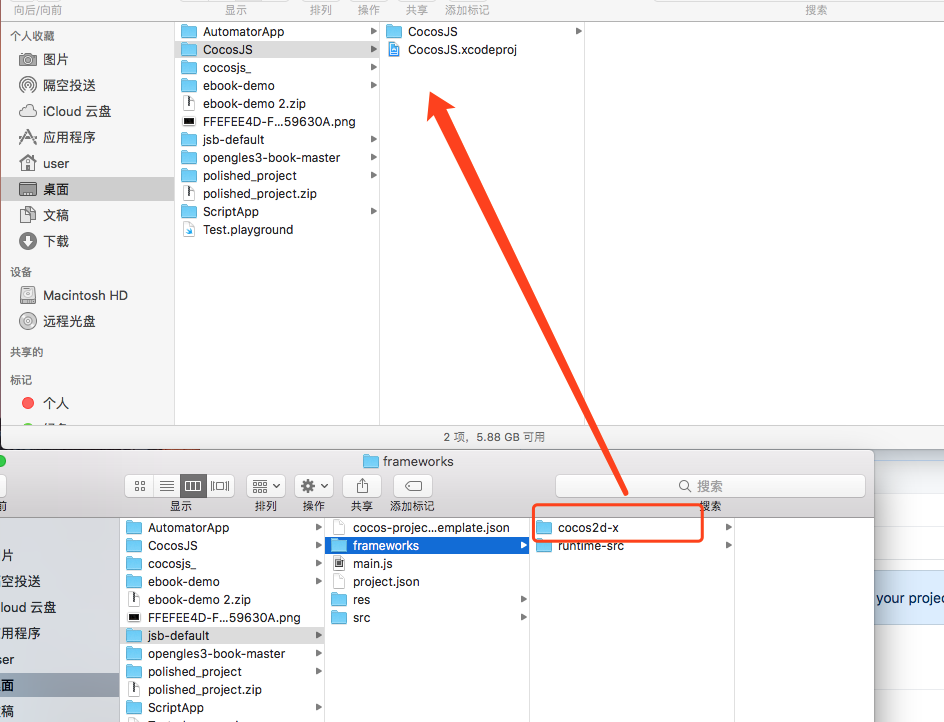
我们需要将frameworks--->cocos2d-x拷贝到swift目录下,注意,gitignore(自行google):
 拷贝cocos2d-x
拷贝cocos2d-x
-
拷贝Classes
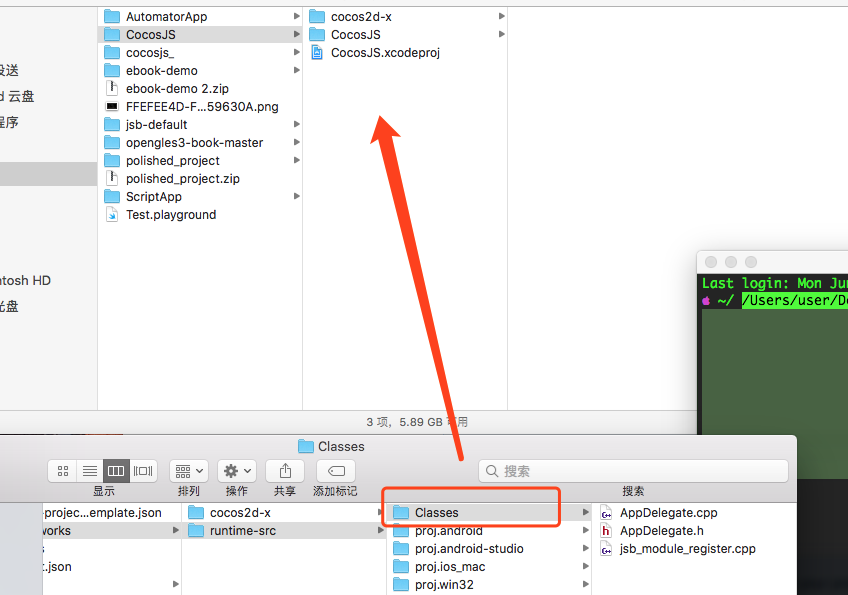
我们需要将frameworks/runtime-src/Classes拷贝到swift目录下:
 拷贝Classes
拷贝Classes
-
Resources
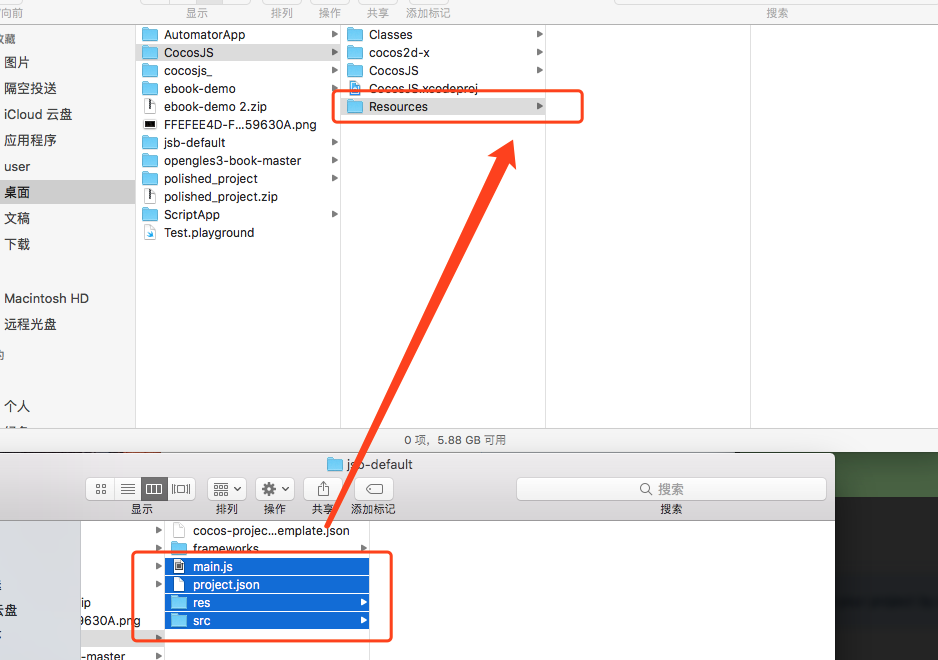
swift项目下建立Resources文件夹,将js项目资源拷贝到该目录下,如图:
 拷贝资源
拷贝资源
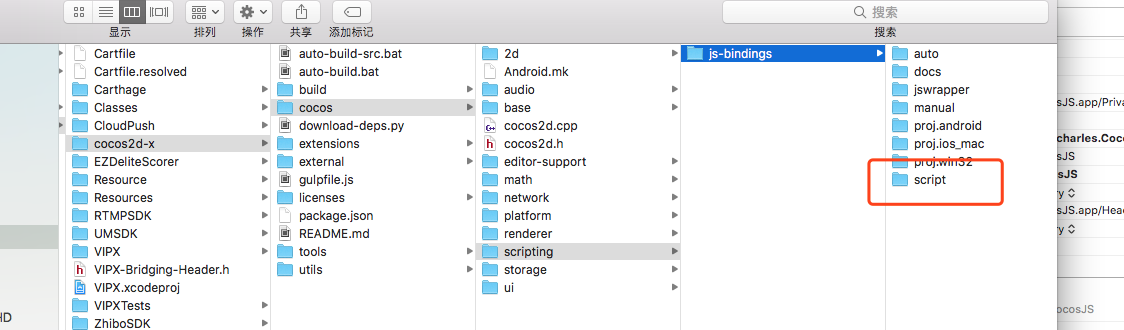
还有一件重要的事情,这里有一个JS依赖文件夹,需要被引入,如图:
 JS依赖
JS依赖
-
建立工程依赖
打开swift项目,引入资源:
 不要问我那些蓝色文件与黄色文件的区别
不要问我那些蓝色文件与黄色文件的区别
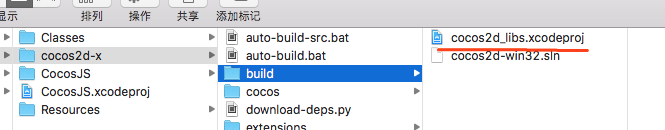
添加依赖工程,打开swift项目,找到我们上面拷贝的cocos2d-x,在cocos2d-x/build下找到cocos2d_libs.xcodeproj,拖到工程中;
 cocos2d_libs.xcodeproj
cocos2d_libs.xcodeproj
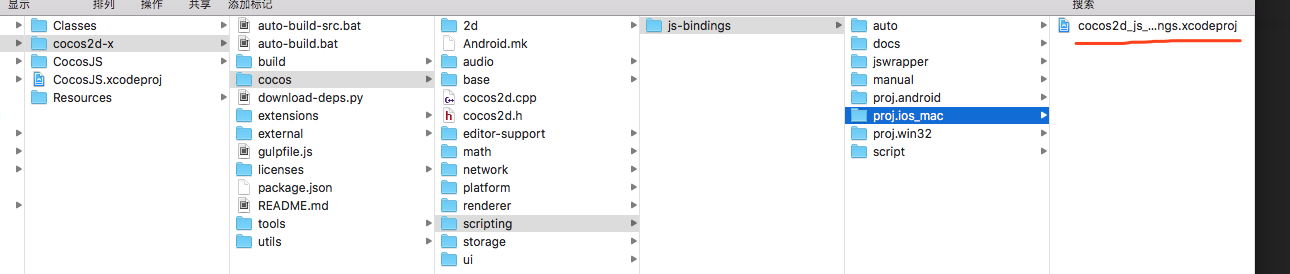
在cocos2d-x/cocos/scripting/js-bindings/proj.ios_mac/下找到cocos2d_js_bindings.xcodeproj拖到工程中;
 cocos2d_js_bindings.xcodeproj
cocos2d_js_bindings.xcodeproj
完成后如图:
 JS依赖
JS依赖
-
配置参数
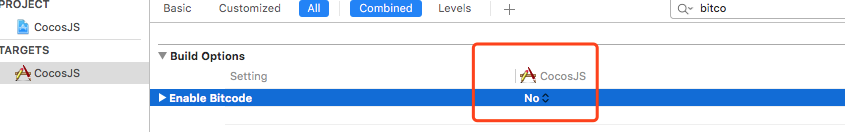
这项也很重要:
 Enable Bitcode
Enable Bitcode
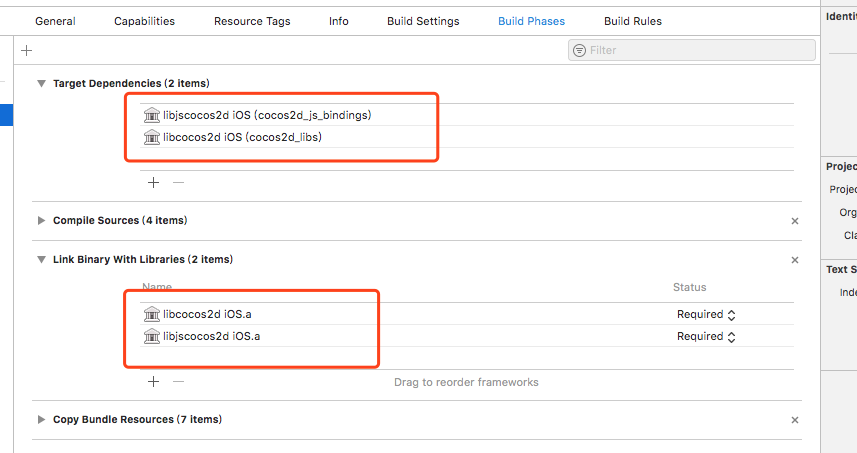
在工程Build Phases添加依赖:
 添加依赖
添加依赖
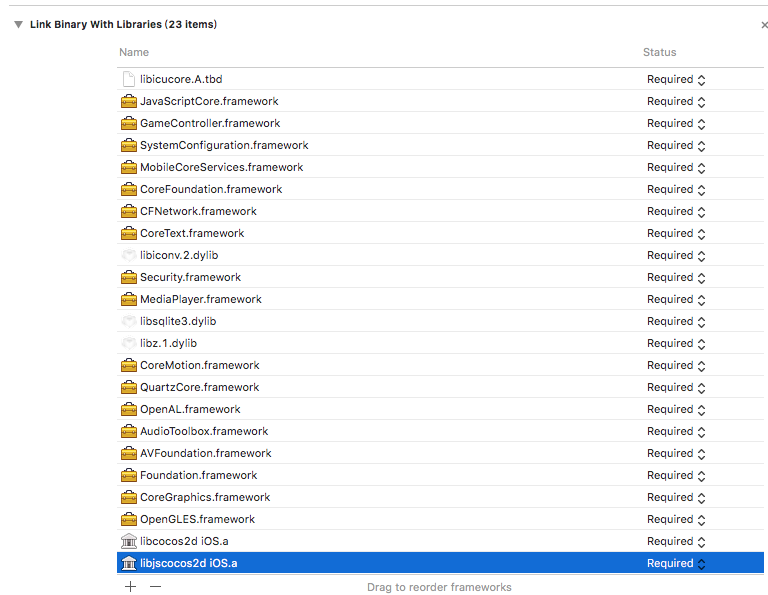
差点忘了一步,添加依赖库:
 frameworks
frameworks
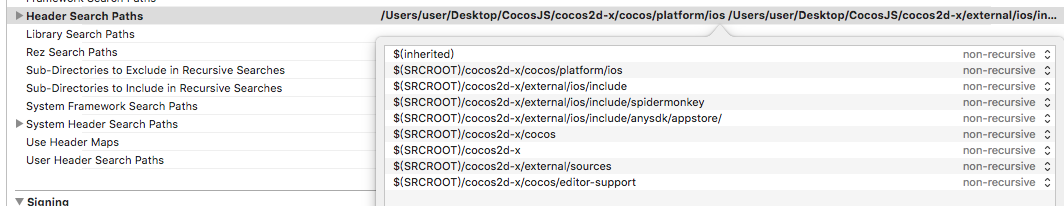
在工程Build Settings--->Header search paths中添加路径:
 Be patient!
Be patient!
在添加路径的过程中你需要非常的耐心,因为有可能由于cocos2dx不同的版本会出现需要不同的文件的情况,所以,请仔细查找添加到里面就可以了; -
build成功,我需要一张图来庆祝一下!!!
 Congratulations!
Congratulations!
我们来写点代码跑我们的JS
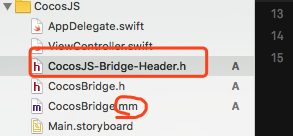
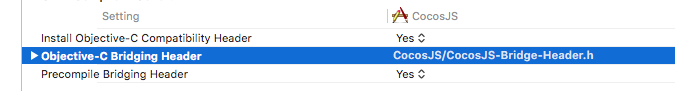
首先我们需要一个桥接文件把C++的初始化操作完成;这里我们需要用OC的桥接类来完成这个任务,我自己创建了一个叫做CocosBridge的类,成生后我们把.m改为.mm,这个过程会自动生成一个桥接文件,如果没有自动生成,那么你需要再添加一个CocosJS-Bridge-Header.h的头文件,并把该文件的路径设置到build settings,如下:
 CocosBridge
CocosBridge
 CocosJS-Bridge-Header.h
CocosJS-Bridge-Header.h
下面我直接上代码了,具体过程自己体会,之后我们一起来研究;
#import <Foundation/Foundation.h>
#import "CocosViewController.h"
@interface CocosBridge : NSObject
+ (instancetype)shared;
@property(nonatomic) CocosViewController* viewController;
- (void)detoryCocos;
@end
#import "CocosBridge.h"
#import "cocos2d.h"
#import "AppDelegate.h"
#import "CocosViewController.h"
@interface CocosBridge()
{
cocos2d::Application *_app;
}
@end
static AppDelegate* _cocosDelegate = nil;
@implementation CocosBridge
- (instancetype)init
{
self = [super init];
if (self) {
_cocosDelegate = new AppDelegate();
//cocos2d initiatial
self.setupCocos;
}
return self;
}
static CocosBridge* _bridge = nil;
+ (instancetype)shared {
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
_bridge = [[CocosBridge alloc] init];
});
return _bridge;
}
- (void)setupCocos {
cocos2d::Application *app = cocos2d::Application::getInstance();
// Initialize the GLView attributes
app->initGLContextAttrs();
cocos2d::GLViewImpl::convertAttrs();
CocosViewController* cocosvc = [[CocosViewController alloc] init];
cocosvc.wantsFullScreenLayout = YES;
cocos2d::GLView *glview = cocos2d::GLViewImpl::createWithEAGLView((__bridge void *)cocosvc.view);
cocos2d::Director::getInstance()->setOpenGLView(glview);
app->run();
self.viewController = cocosvc;
_app = app;
}
- (void)detoryCocos {
_app->destroyInstance();
}
@end
#import <UIKit/UIKit.h>
@interface CocosViewController : UIViewController {
}
- (BOOL) prefersStatusBarHidden;
@end
#import "CocosViewController.h"
#import "cocos2d.h"
#import "platform/ios/CCEAGLView-ios.h"
#import "CocosBridge.h"
@implementation CocosViewController
// Implement loadView to create a view hierarchy programmatically, without using a nib.
- (void)loadView {
// Initialize the CCEAGLView
CCEAGLView *eaglView = [CCEAGLView viewWithFrame: [UIScreen mainScreen].bounds
pixelFormat: (__bridge NSString *)cocos2d::GLViewImpl::_pixelFormat
depthFormat: cocos2d::GLViewImpl::_depthFormat
preserveBackbuffer: NO
sharegroup: nil
multiSampling: NO
numberOfSamples: 0 ];
// Enable or disable multiple touches
[eaglView setMultipleTouchEnabled:NO];
// Set EAGLView as view of RootViewController
self.view = eaglView;
}
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
}
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
CocosBridge* cb = CocosBridge.shared;
// cb.detoryCocos;
}
// For ios6, use supportedInterfaceOrientations & shouldAutorotate instead
#ifdef __IPHONE_6_0
- (NSUInteger) supportedInterfaceOrientations{
return UIInterfaceOrientationMaskAllButUpsideDown;
}
#endif
- (BOOL) shouldAutorotate {
return YES;
}
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation {
[super didRotateFromInterfaceOrientation:fromInterfaceOrientation];
auto glview = cocos2d::Director::getInstance()->getOpenGLView();
if (glview)
{
CCEAGLView *eaglview = (__bridge CCEAGLView *)glview->getEAGLView();
if (eaglview)
{
CGSize s = CGSizeMake([eaglview getWidth], [eaglview getHeight]);
cocos2d::Application::getInstance()->applicationScreenSizeChanged((int) s.width, (int) s.height);
}
}
}
//fix not hide status on ios7
- (BOOL)prefersStatusBarHidden {
return YES;
}
// Controls the application's preferred home indicator auto-hiding when this view controller is shown.
- (BOOL)prefersHomeIndicatorAutoHidden {
return YES;
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
@end
然后我们在ViewController里添加一个按钮,推出我们的JS页面,上图吧:
@IBAction func testAction(_ sender: Any) {
let cocosbridge = CocosBridge.shared()
let cocosvc = cocosbridge?.viewController
navigationController?.pushViewController(cocosvc!, animated: true)
}
 完成!!!
完成!!!














网友评论