前言
本文主要介绍Nodejs在ubuntu部署线上环境涉及到的知识点,包括环境配置、脚本工具、PM2应用、Ngix反向代理等等,不断完善中
推荐文章https://zhuanlan.zhihu.com/p/23778500
通过PM2部署线上项目
PM2是Nodejs应用用于成产过程管理的内置负载平衡器。它能够让应用持续运行,0秒重载,并能够方便的进行常见的系统管理任务。
主要特性是:
1)内建负载均衡
2)后台运行
3)0秒重载:维护升级不用停机,重新载入代码不失去连接
4)控制台检测
部署
-
安装PM2指令
$ npm install pm2 -g -
配置pm2.json
{ "apps" : [{ "name" : "www", "cwd" : "/data/source/", "script" : "bin/www", "watch" : true, "node_args" : "--harmony", "merge_logs" : true, "error_file" : "../logs/stderr.log", "out_file" : "../logs/stdout.log", "pid_file" : "../pids/child.pid", "exec_mode" : "cluster_mode", "instances" : 0, "log_date_format" : "YYYY-MM-DD HH:mm Z", "env": { "NODE_ENV": "staging" } }] }
从在上面的package.json中我们制定了很多内容
name:设置当前项目在pm2中展示的名称
cwd:指定项目源代码位置
error_file:命令行错误输出
out_file:命令行输出
evn.Node_ENV:环境变量
-
通过pm2配置文件启动项目
start_node_project.sh
#!/bin/bash #假设工程文件压缩包如下 tagname="project.zip" #删除服务器发布目录源代码 cd /data/ rm -rf source/* #解压工程压缩包到制定目录 unzip code/${tagname} -d source/将压缩包拼上时间后缀,移动到指定目录,用于版本回退
mv code/${tagname} code/project_
date +%Y%m%d%H%M.zip
#切换到工具目录
cd /data/deploy/
#通过配置文件启动项目
pm2 start pm2.json
#查看node进程
ps -ef|grep node./start_node_project -
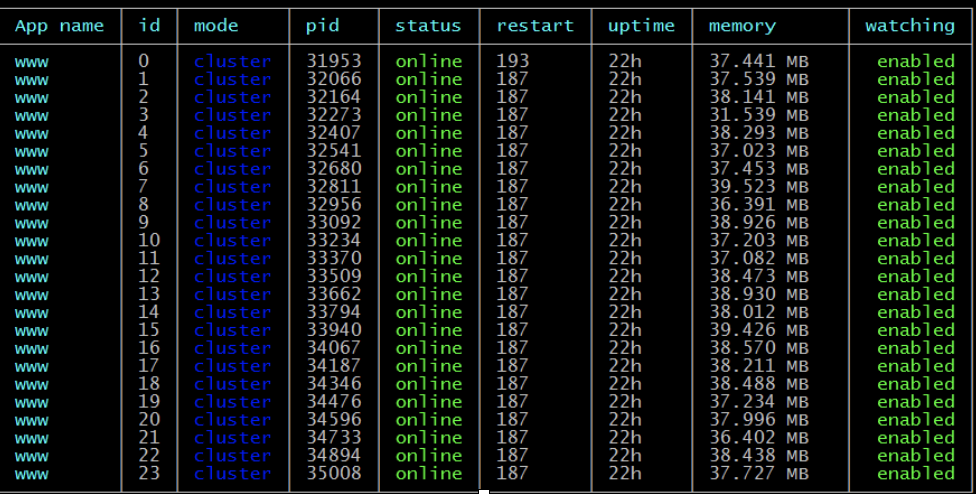
查看项目运行情况
pm2 list
 02.png-333.2kB
02.png-333.2kB
-
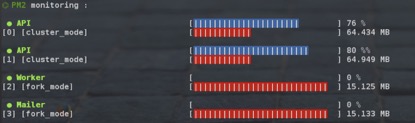
追踪资源运行情况
pm2 monit
 03.png-16.7kB
03.png-16.7kB
-
查看应用详细部署状态
如果我们想要查看一个应用详细的运行状态,可以运行:pm2 descrbe {appId} -
查看日志
pm2 logs -
重启应用
pm2 restart {appId} -
停止运行程序
pm2 stop pm2.json
参考文章
Nginx 反向代理
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。
之所以使用Nginx来为Nodejs做反向代理,是因为尽管Node.JS的性能不错,但处理静态事务确实不是他的专长,如:gzip编码,静态文件,HTTP缓存,SSL处理,负载平衡和反向代理及多站点代理等,都可以通过nginx来完成,从而减小node.js的负载,并通过nginx强大的缓存来节省您网站的流量从而提高网站的加载速度。
虽然node.js也有一些如http-proxy的代理模块可以实现一台服务器上面架设多个网站(每个域名映射到不同nodejs进程的端口),但这种基础性的工作,其实更应该交给ngnix来完成,下面看看一些基本操作。
-
安装Nginx
apt-get install nginx -
编写一个简单的配置文件/usr/local/nginx/conf/gaidu/nginx.conf
server {
listen 80;
server_name h.gaidu.cn;access_log /data/nginx_log/h.gaidu.cn/access.log short; error_log /data/nginx_log/h.gaidu.cn/error.log ; if ($http_user_agent ~* "qihoobot|Baiduspider|Googlebot|Googlebot-Mobile|Googlebot-Image|Mediapartners-Google|Adsbot-Google|Feedfetcher-Google|Yahoo! Slurp|Yahoo! Slurp China|YoudaoBot|Sosospider|Sogou spider|Sogou web spider|MSNBot|ia_archiver|Tomato Bot") { return 403; } location / { proxy_pass http://10.1.2.147:9099; proxy_set_header Host "h.gaidu.cn"; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; }}
-
在nginx主配置文件中引入刚创建的自定义配置文件
cd /usr/local/nginx/conf , # 打开nginx.conf, 在http 里面添加 include /usr/local/nginx/conf/gaidu/* -
重启nginx
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf -
通过站点访问
h.gaidu.cn -
备注:测试ngix配置文件
nginx -t -c /usr/local/nginx/conf/gaidu/nginx.conf





网友评论