
(转载请务必注明来源与作者、译者信息)
译者最近在做一个比较大的设计项目,才开始系统接触设计规范相关的内容,根据项目也需要生成一套样式清单供其他设计同事和研发团队使用。看到这款 Sketch 插件后发现有几个功能比较实用,比如能够一键汇总、导出所有项目/画板中所用到的颜色、字体样式信息。因此简单翻译了一下本插件开源地址的 Readme,希望有需要的朋友可以参考,原文地址如下:getflourish/Sketch-Style-Inventory · GitHub
注:原文页中有 gif 动图,因为专栏不支持动图显示,所以只截取了一帧,如果需要可以去 github 页面查看。
翻译:镇雷
设计需要自由,需要在一片混浊中探索出光明所在,但是设计同样也需要条理性和组织结构。Sketch 在自由与条理两方面都做的不错,设计师们经常需要清理画布与文档,把所做的工作整理出来(交付给其他同事),但要在一个硕大的工程中整理出字体样式、颜色等信息结构并非易事。 Style Inventory 就是帮助你做这样一件事的:能够纵览所有设计过程中使用的样式信息,并且帮助设计师将同样样式的图层进行合并。
软件最近更新于2015年4月26日,目前已支持当前最高版本的 Sketch3.3。具体安装方法可以在开源地址下载安装文件并拷贝到 Sketch 的插件目录下,或者也可以使用 Sketch Toolbox 搜索进行安装。
功能简介:
Generate(生成)
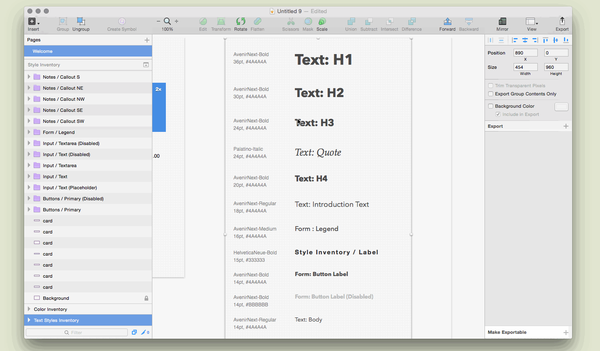
选中某一个页面后,使用本功能可以自动生成一个包含了所有使用过颜色、字体样式、符号在内的画板。
快捷键:ctrl + ⌘ + ⌥ + I

(Export Metadata)导出元数据
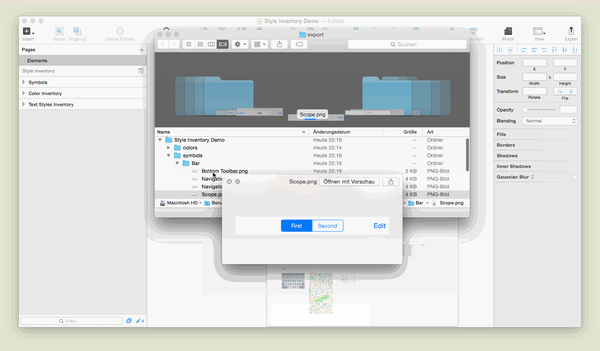
当在配置窗口中勾上「Export Metadata」选项后,Sketch 可以将你项目中的元数据和图片导出,这样就方便交付给开发同事了。导出形式:颜色(JSON)、符号(PNG)、字体样式(JSON)。
快捷键:ctrl + ⌘ + ⌥ + I

(Select Layers by Color on Artboard)在画板中根据颜色选择图层
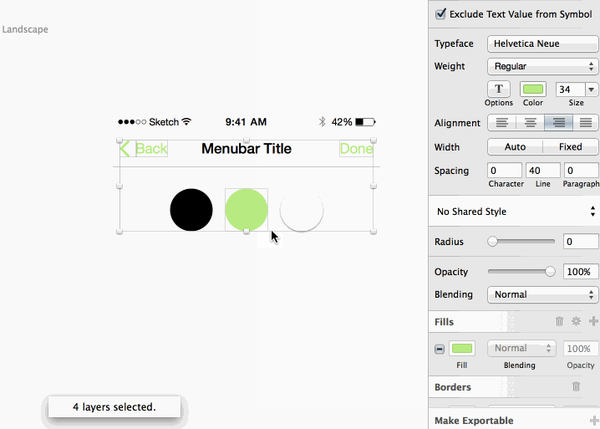
选中一个图层之后,可以通过此功能将本画板内所有与当前图层具有相同填充或字体颜色的图层一起选中。
快捷键:ctrl + ⌘ + C

(Select Layers by Name)根据名字选择图层
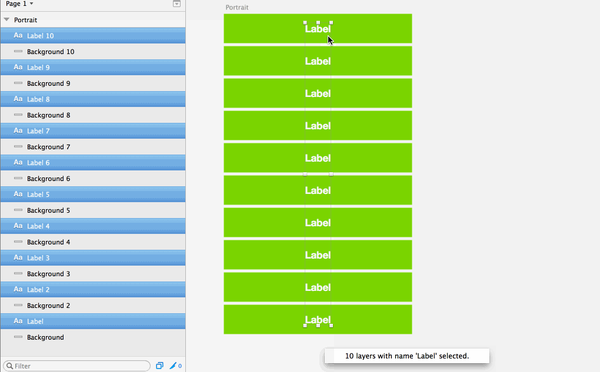
选中一个图层之后,可以通过此功能将所有与当前图层名字相匹配的同层一起选中。此功能同样适用于复制图层时自动命名产生的数字结尾,如 Rectangle 1,Rectangle 2,…
快捷键:ctrl + ⌘ + N
(Replace String)批量替换字符命名
通过本功能可以将所有选中的文字图层进行统一命名替换。
快捷键:shift + ⌘ + K

最常用的功能就是下面两个了,再简单提一下:
样式清单
生成包含颜色、字体样式在内的可见样式清单,方便用户纵览所有设计要素,也可以将样式非常接近的内容进行合并,还可以将字体样式通过 CSS 文件导出。

生成字体样式清单
生成一个画板,其中包含了本项目中所有用到的字体样式。










网友评论