swift也出来那么多时间了。2048太高大上了,我们可以来看一个简单的app。
创建project
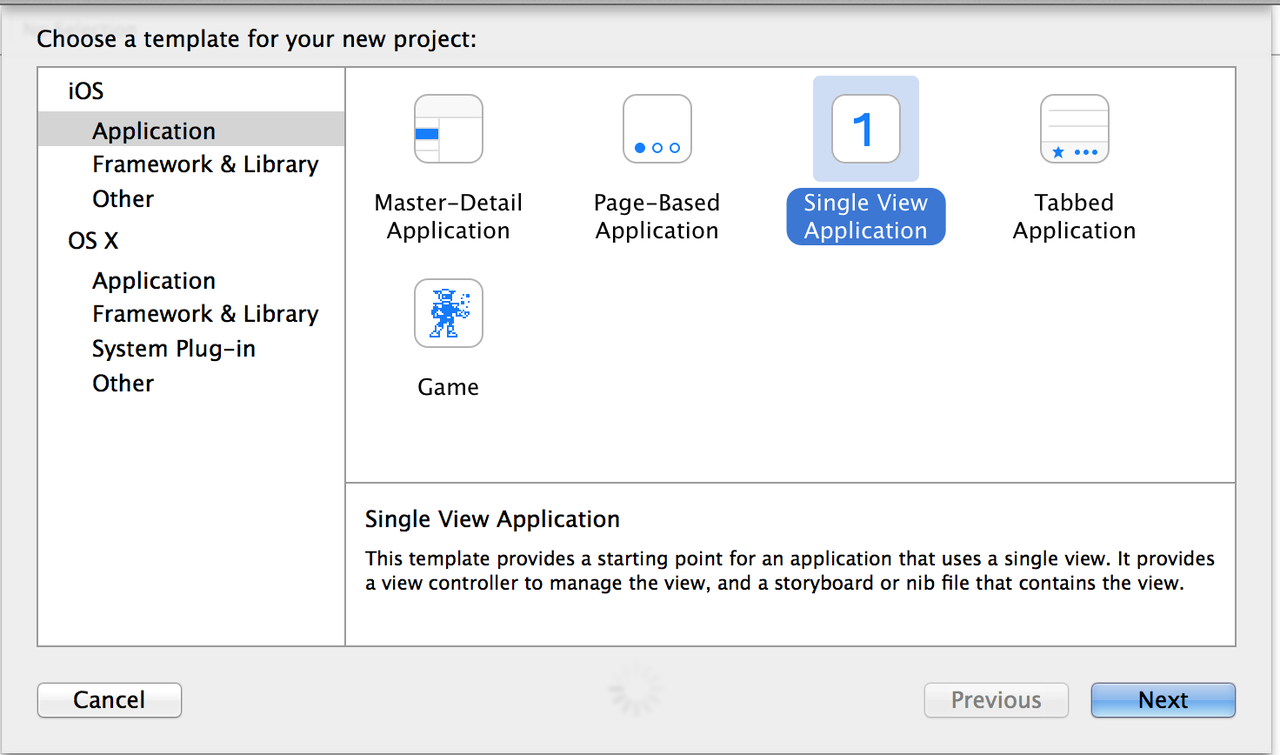
我们首先先创建一个新的swift的project
 swift1
swift1
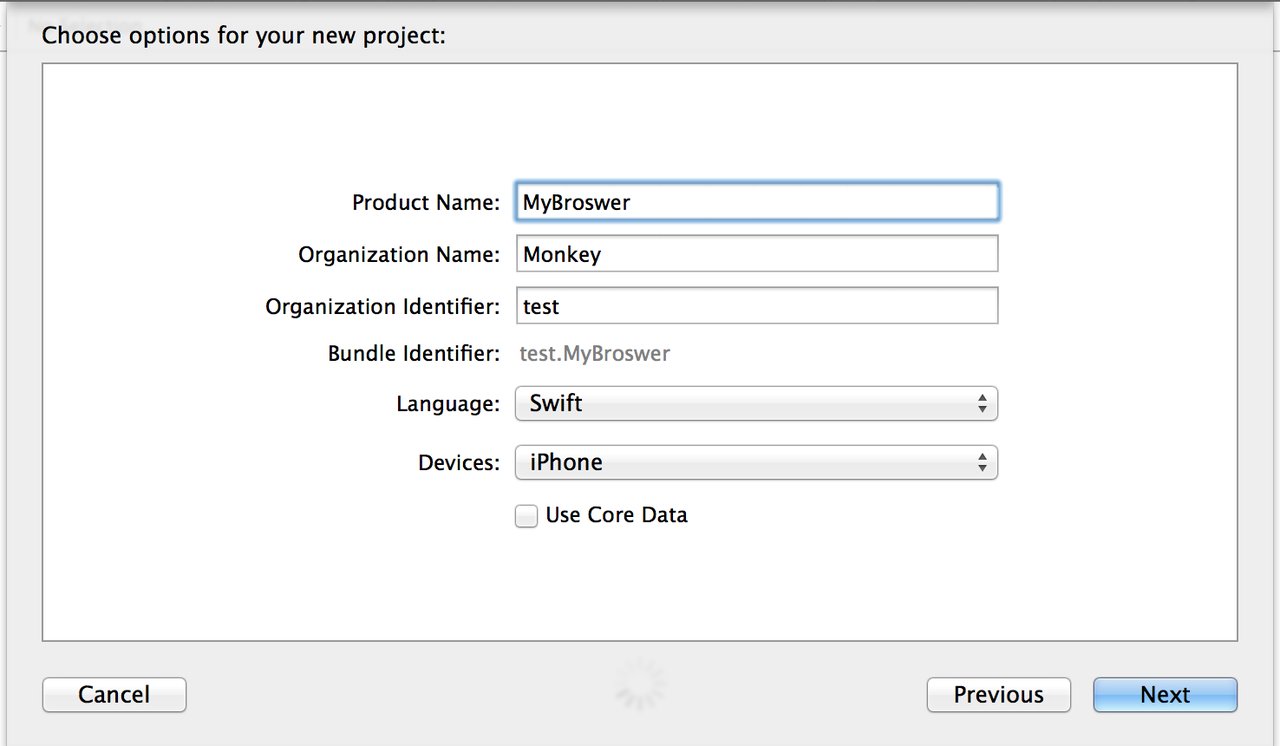
在这里我们选择了single application,输入我们的应用名称,语言默认已经是swift
 swift2
swift2
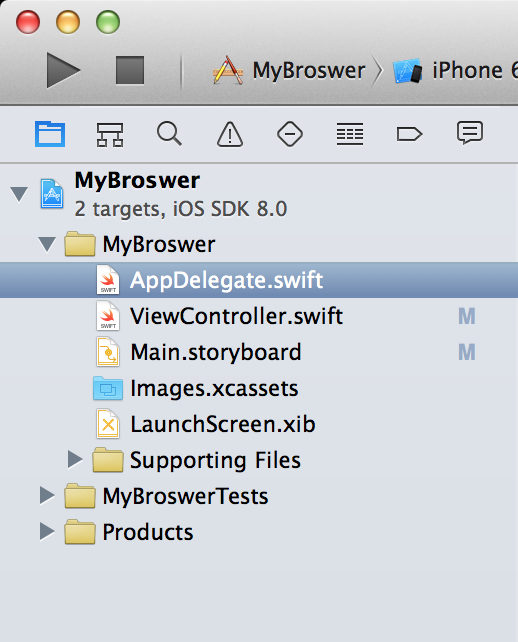
新建完毕之后我们看到的是这样的结构
 swift3
swift3
创建我们的控件
点击左边面板中的Main.storyboard,这个是从object c很早xcode版本中就流传下来的工具。如同Android中的manifest.xml。接着我们看右下角的面板。选择“show the object library”标签之后,我们就可以直接拖拽控件到storyboard上面。
 swift4
swift4
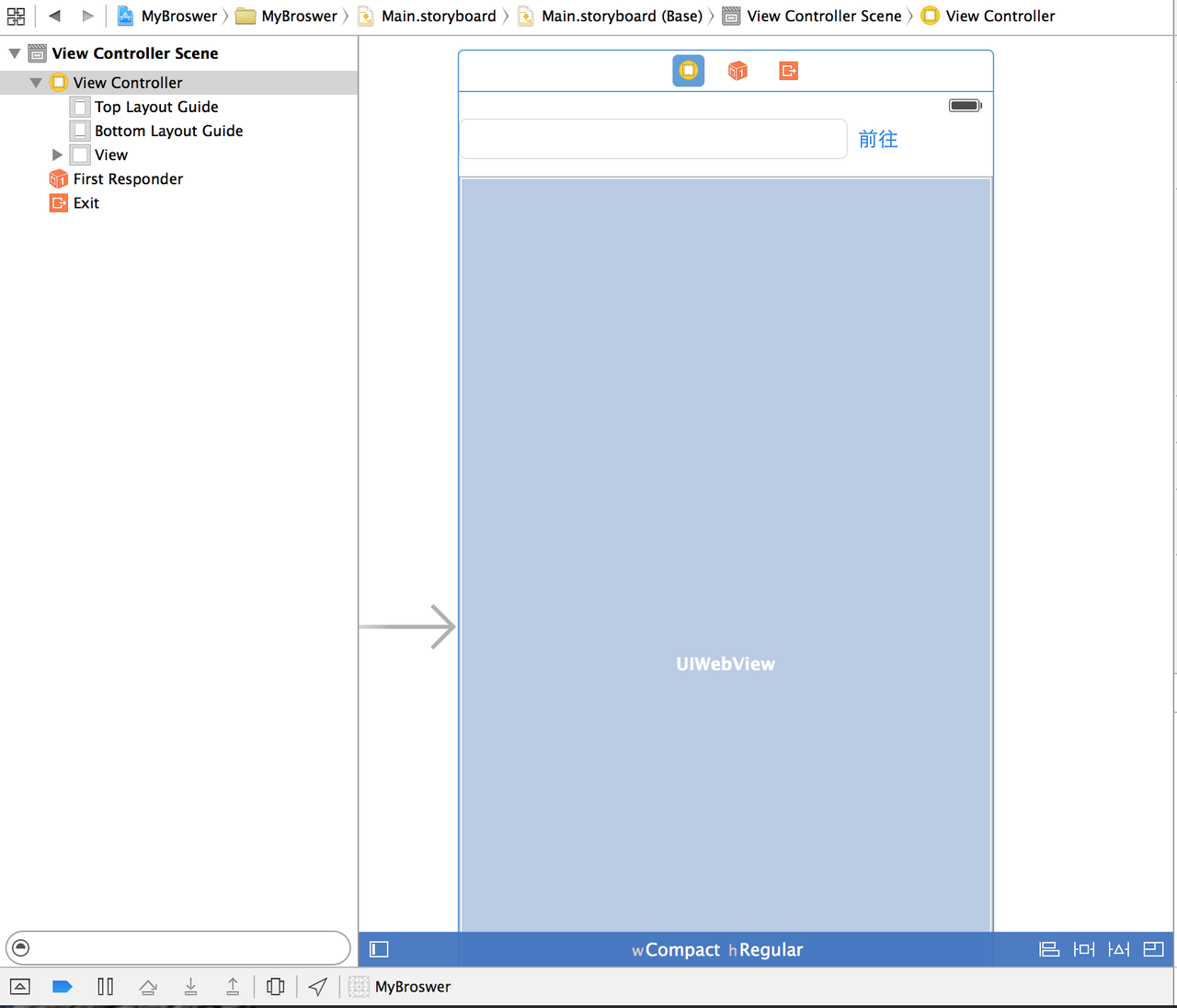
在这里我们分别选择三个控件,一个是button,一个是text field,一个是webview。拖拽完毕之后我们可见如下图:
 swift5
swift5
定义我们的控件
我们接着需要在ViewController.swift中进行我们设置的控件的定义。在class ViewController: UIViewController {中添加如下两行:
@IBOutlet var textField:UITextField!
@IBOutlet var webView:UIWebView!
这里的@IBOutlet是告诉swift,我设置的对象是和Interface Builder绑定的。
定义我们的Action
我们还有一个button,对。那么我们需要对这个button的行为进行定义。同样的在ViewController.swift中我们添加如下Action方法。
@IBAction func didClickGo(AnyObject) {
var text = textField.text
var url = NSURL.URLWithString("http:"+text)
var request = NSURLRequest(URL: url)
webView.loadRequest(request)
}
这样我们就简单的从textfield的控件中得到text,然后进行一个网址的请求。
控件与代码的关联
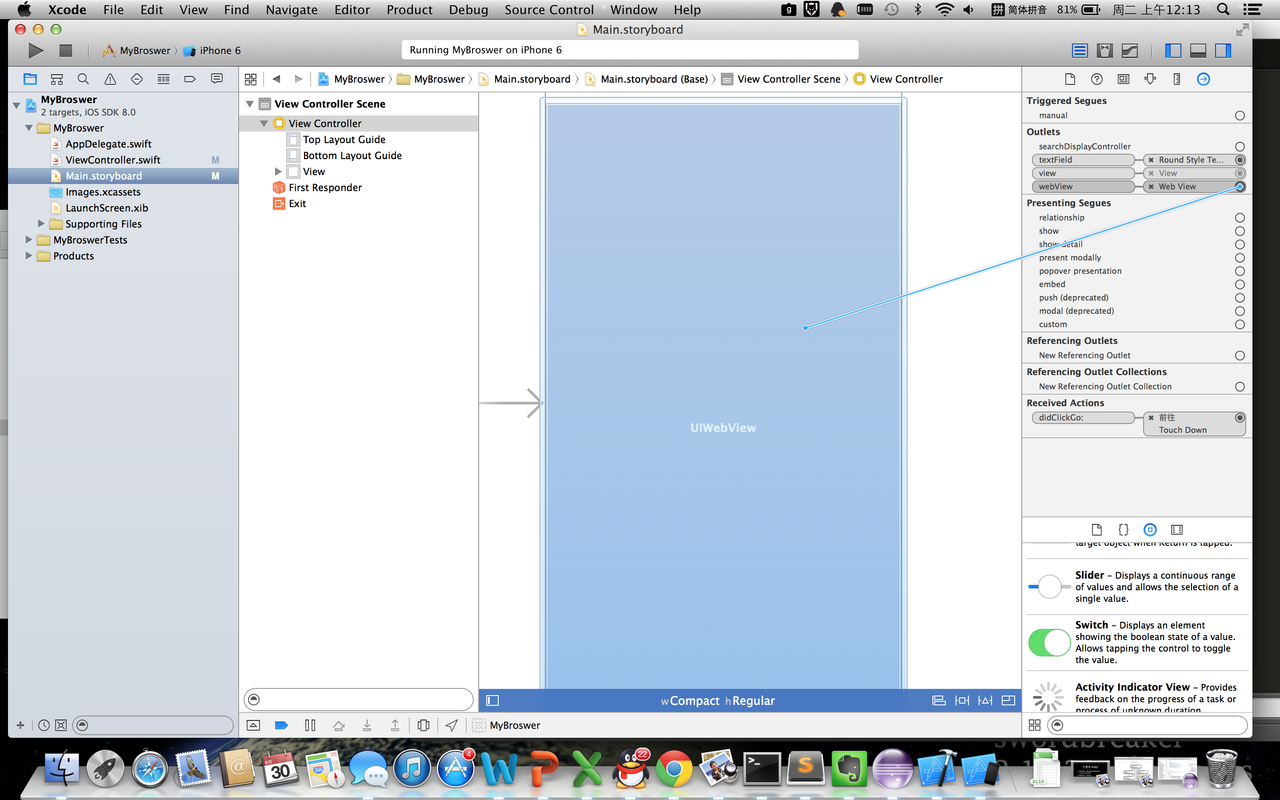
完成了以上的步骤,关键是我们的代码和控件还没有绑定起来。Android中通过findviewbyid可以和manifest.xml中的控件进行绑定,而在storyboard中我们只需要进行简单的操作就可以完成这一切。如下图我们首先选择storyboard,然后选择右边面板最后一个标签。
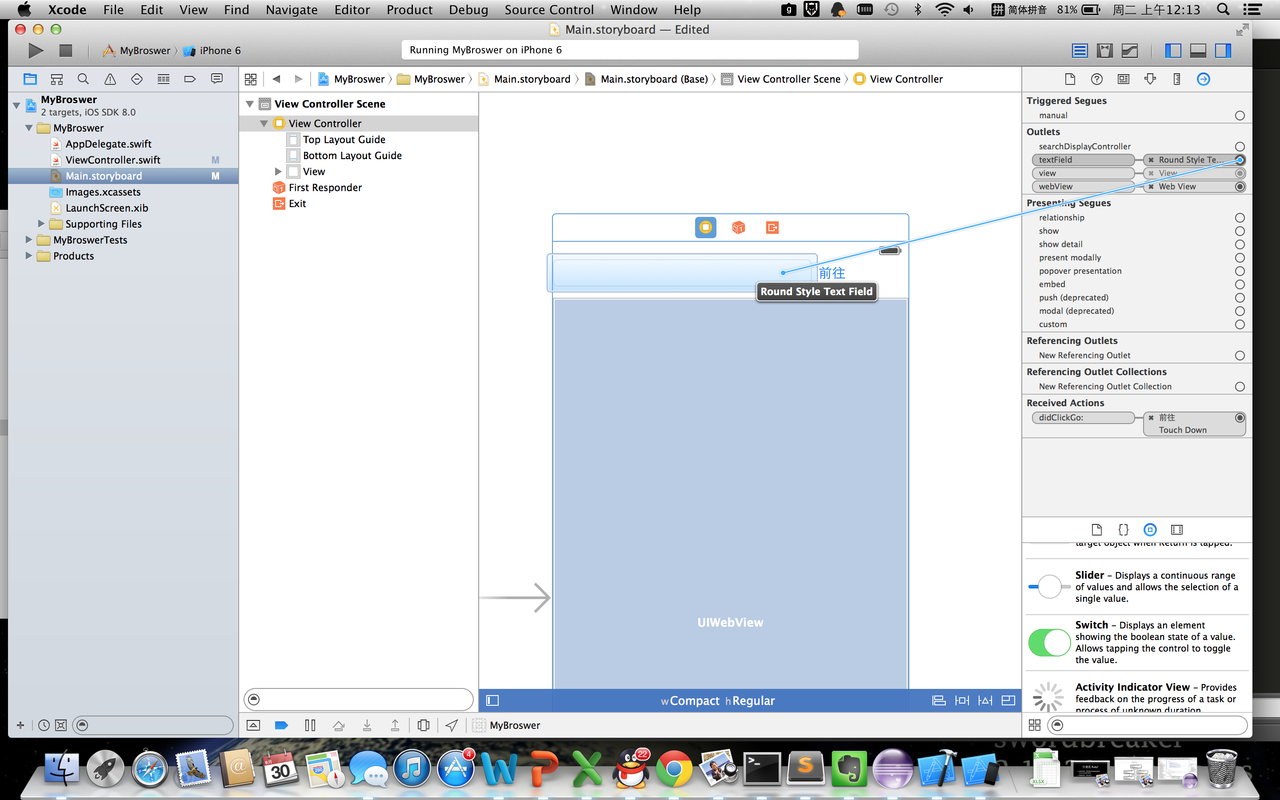
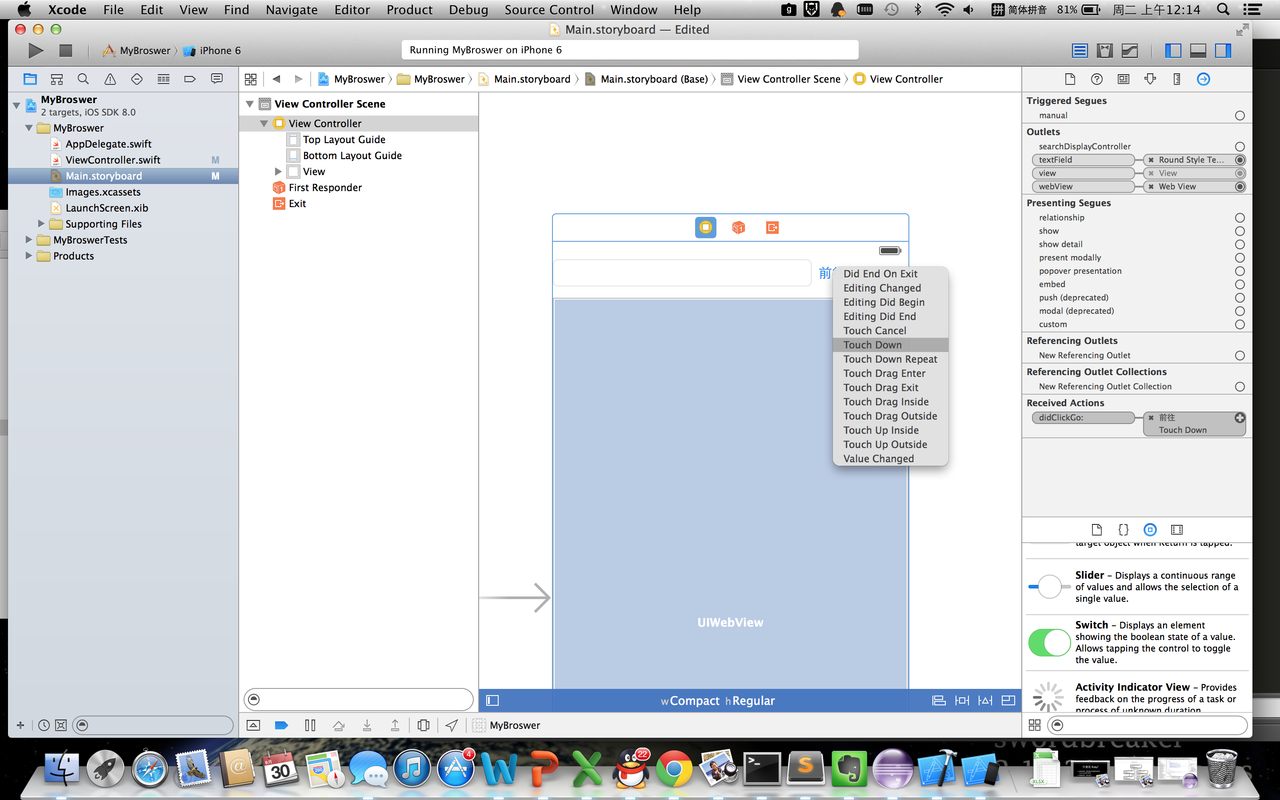
接着我们先关联text和webview,我们只需要拖动下方相应的控件并指定到storyboard上面即可。如下图所示:
 swift6
swift6
 swift7
swift7
 swift8
swift8
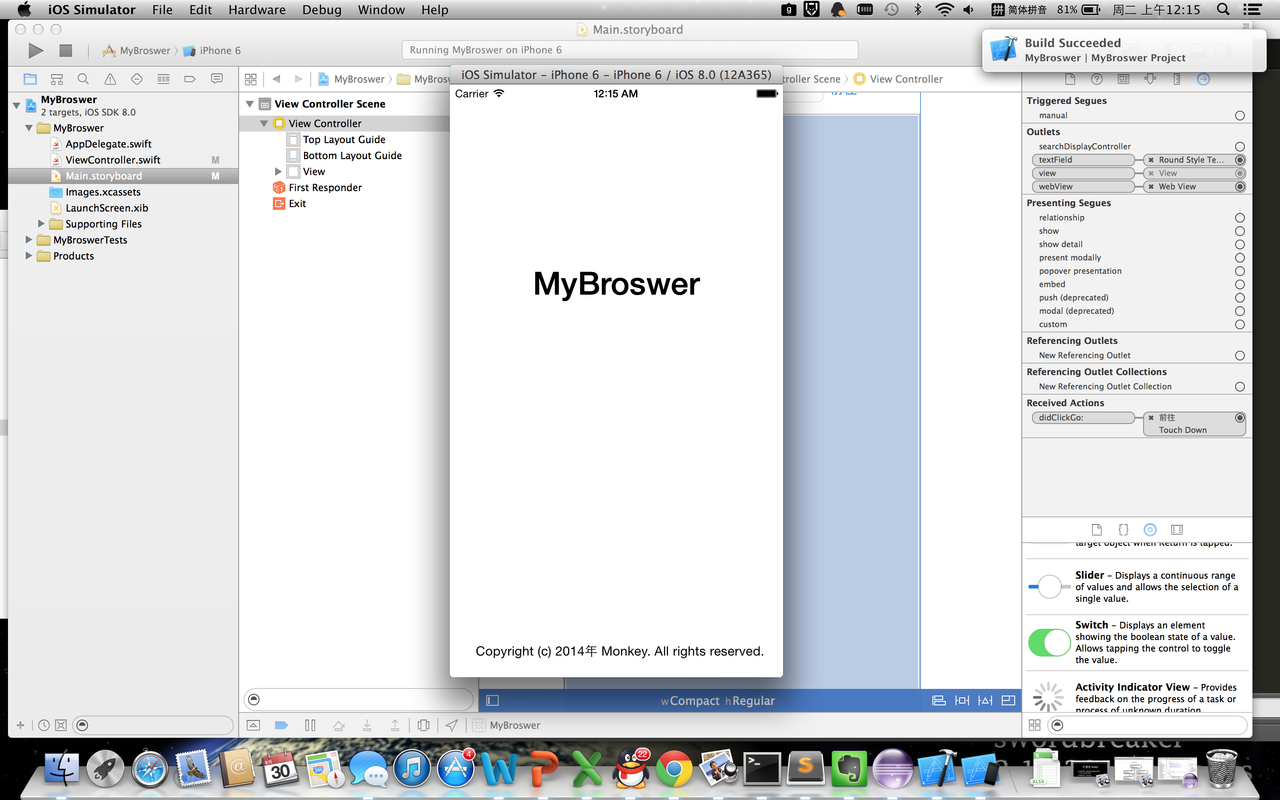
来看看我们的成果吧
 swift9
swift9















网友评论