这是我在知乎的一个回答。
谢邀截止目前,此问题共有151人关注,3人回答。这已侧面回答楼主的半个问题:TypeScript 在国内的生态并不成熟。
但是,在2014年3月白鹭引擎 v0.9 版本第一次发布的时候,除了少数开发者认同( 主要是和 TypeScript 非常相似的 ActionScript 3.0 开发者)之外,绝大部分 JavaScript 开发者在质疑:为什么不直接用 JavaScript ,非得多此一举弄个什么没听说过的 TypeScript ? 而目前,越来越多的开发者(无论是否使用白鹭引擎)已经认可了 TypeScript 的价值。我认为,这主要是微软对 TypeScript 的定位清晰、野心庞大并且心胸开阔决定的。( P.S:我真的不是软粉)
我第一次了解 TypeScript 是2013年,Adobe 的 Flash Player 产品经理宣布离开 Flash 团队并参与到 Adobe 的一个OpenWeb 相关的项目中(至今我也不知道到底是啥项目),当时他说他已经不再搞 AS3 了,并给大家推荐 TypeScript 。 在那个时候,TypeScript 给人的感觉就是单纯的 JavaScript + ActionScript (或者说是 ES4,这其中的渊源大家可以自行百度谷歌)。在 TypeScript 进化的过程中,我认为几个关键节点是:
-
TypeScript 1.1发布这个版本重写了全部编译器代码,大幅提升性能(在白鹭引擎的实际项目测试结果至少提升了三倍),并且不再托管在微软自身的开源代码仓库(不好意思忘了叫什么了,我又不是软粉,怎么会记得这种东西╮(╯▽╰)╭ ) 而是改为了在 GitHub 上托管。
-
TypeScriptService 发布和稳定TypeScript 开源了其抽象语法树分析器,并提供友好的 API 接口,这被称为 TypeScriptService,这使得第三方 IDE 可以非常快速的提供 TypeScript 代码补全、类型检查、代码重构等支持,而不是把开发者绑定在 VisualStudio 和微软体系中。
-
TypeScript 1.6 发布TypeScript 从1.5开始 开始支持 ES6 特性,并且废弃了和 ES6 矛盾的 module 关键字。从这点可以看出,在 ES6 标准出台之后,TypeScript 坚定遵循标准,而非自己制定“标准”的决心和魄力。在 1.6版本中,TypeScript 实现了几乎所有的 ES6 新特性,并能将其编译为 ES5,就像开源社区风头很劲的 Babel 一样。由于 TypeScript 遵循并实现了 ES6 标准,TypeScript 自身的价值变得更大,因为只要掌握了 TypeScript ,就相当于掌握了 JavaScript 语言的最新标准,并且能在老式浏览器上完整运行。除此之外,TypeScript 1.6 支持 Facebook React 框架,由于 Facebook 引入了 JSX 这个神奇的标签语法以及组件化编程思想,强类型变得更加必要(如果你看了 React 的 PropsType 你就知道我在说什么),相比 PropsType 这样在运行时进行类型检查,TypeScript 的编译时检查显然可以让开发变得更有效率。
-
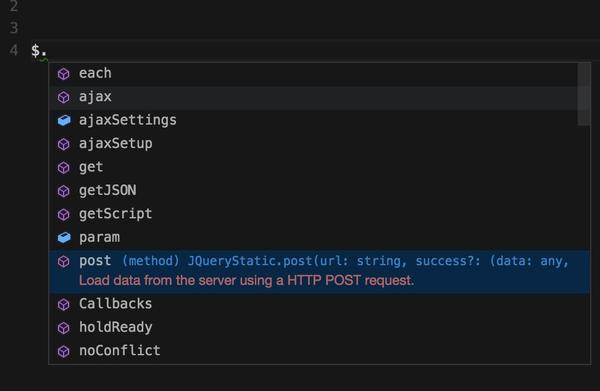
VSCode 发布VSCode 是微软的第一款(可能是,求确认)跨平台开发工具,他使用了大量的开源社区的优秀技术以至于如果把 VS 这两个字母去掉的话,几乎根本看不出这是一款微软的产品。VSCode 包含了对一个文本编辑器来说非常优秀的 JavaScript 代码分析能力,但是如果你通过一个简单的命令,下载一个框架定义文件,这种代码分析和智能感知能力立马感动到哭。以一个比较简单的 jQuery 为例:
 而这里的奥秘,就是 VSCode 采用 TypeScriptService 来分析 JavaScript 代码,以及用 TypeScript Definitions File 来做 API 支持。这意味着 TypeScript 自身已经不仅仅是一门语言,其服务和开源社区贡献的第三方 Definitions 文件已经反哺回馈到 JavaScript 生态中。哪怕是最固执的 JavaScript 开发者以后都可能会在不经意间用到 TypeScript 生态中的内容。
而这里的奥秘,就是 VSCode 采用 TypeScriptService 来分析 JavaScript 代码,以及用 TypeScript Definitions File 来做 API 支持。这意味着 TypeScript 自身已经不仅仅是一门语言,其服务和开源社区贡献的第三方 Definitions 文件已经反哺回馈到 JavaScript 生态中。哪怕是最固执的 JavaScript 开发者以后都可能会在不经意间用到 TypeScript 生态中的内容。
-
Salsa项目Salsa 是一个 TypeScript 新版本的代号(并且确认不是2.0)。在微软 VSCode 和 TypeScript 的 Github 讨论和 Roadmap 中我多次看到了这个代号。VSCode 路线图提到,通过 Salsa,JavaScript 可以被更加智能的支持。目前我简单的理解是,在未来,JavaScript 代码可以直接由 TypeScript 编译器编译,也就是说,在可能稍微遥远的未来,并不存在 TypeScript 这门语言,只存在经典 JavaScript ( ES5) , ES6语法糖,类型检测混合在一起的新一代 JavaScript 语言,微软在其中只专注做两件事:
将ES6语法翻译成ES5
在“你认为必要的地方”添加类型检查支持
从上述回答中,我们把黑色字部分提取出来,重新读一遍
不再托管在微软自身的开源代码仓库
不是把开发者绑定在 VisualStudio 和微软体系中
遵循标准,而非自己制定“标准”
使用了大量的开源社区的优秀技术
反哺回馈到 JavaScript 生态
只专注做两件事
这真的是那个我们印象中的,想把所有东西都大包大揽,牢牢控制住开发者衣食住行吃喝拉撒的微软么?
由此可以看出,遵循国际标准,拥抱开源社区,然后最广泛的人民群众群策群力,有人提供运行时支持( Google Chromium ),有人提供框架支持 ( Google AngularJS / Facebook React ),有人提供技术标准( ES6 / NPM )有人提供开发工具( Microsoft TypeScript / Definition / VSCode ) 才能皆大欢喜。埋头发明背离 Web标准的新语言的的做法已经不再适用。
关于提主提问的 TypeScript 生态,通过上面的观点,我认为目前,大家关心的是 TypeScript “ 生态” ,但也许,微软其实根本不想做自己的 “ TypeScript 生态 ” ,而是用 TypeScript 去完善 JavaScript 生态。毕竟,无论是ES6翻译为ES5,还是在必要的地方添加类型检查,都是当下 JavaScript 生态中非常迫切的需求。在这个大 JavaScript 生态中,Google ( AngularJS ) , Facebook ( React ) 等大厂都是微软的朋友。
敌人?目前我能想到的可能只有一个
Babel











网友评论