目录

客户端存储的说明

HTML5存储的说明


四种传统的存储方法

四种传统的存储方法
- cache(缓存)
- 数据库
- 磁盘文件
- 内存
注意:
- 内存——频繁的去使用去读取的放在内存
- nodejs+mogoDB 数据库存储 也经常用到
cookies

cookies
- http请求头 会显得臃肿 而且效率相对较低
- 4kb的大小 能存储的比较有限
- 主Domain污染 反问记录或者http请求的时候,会带着主域名的东西,这样随意去存取得话,会造成主域名的污染
主域名的cookies会被追加到子域名的cookies里面,造成多极域名的cookies会变得很臃肿
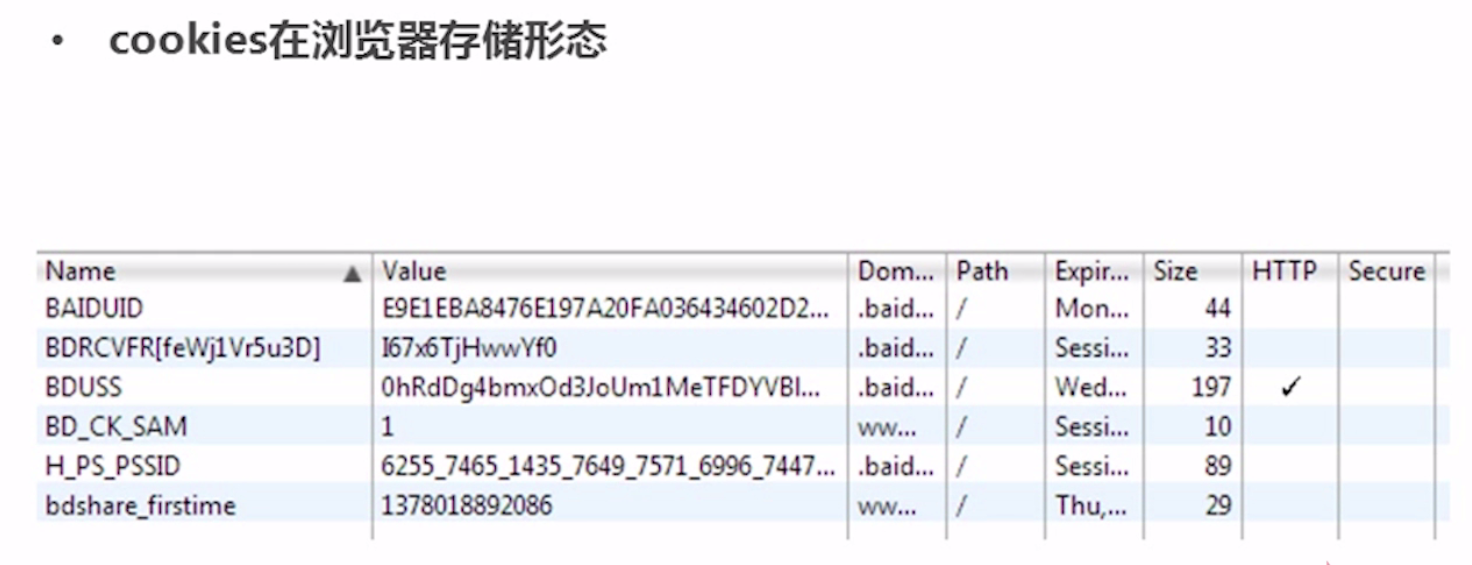
举例:百度首页


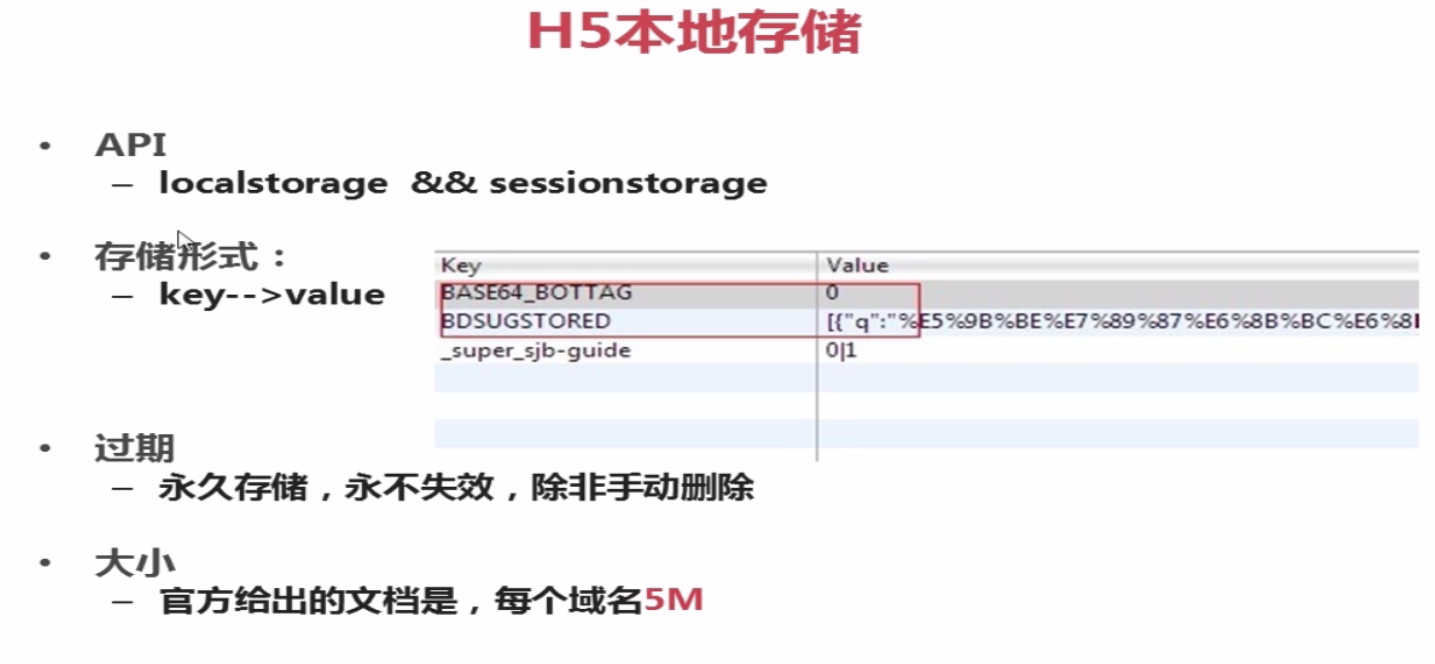
HTML5的存储
H5的存储要解决的问题


1.HTML5本地存储------localstorage

- localstorage 不删除就永不消失

- sessionstorage 重新打开页面或者关闭浏览器就消失了


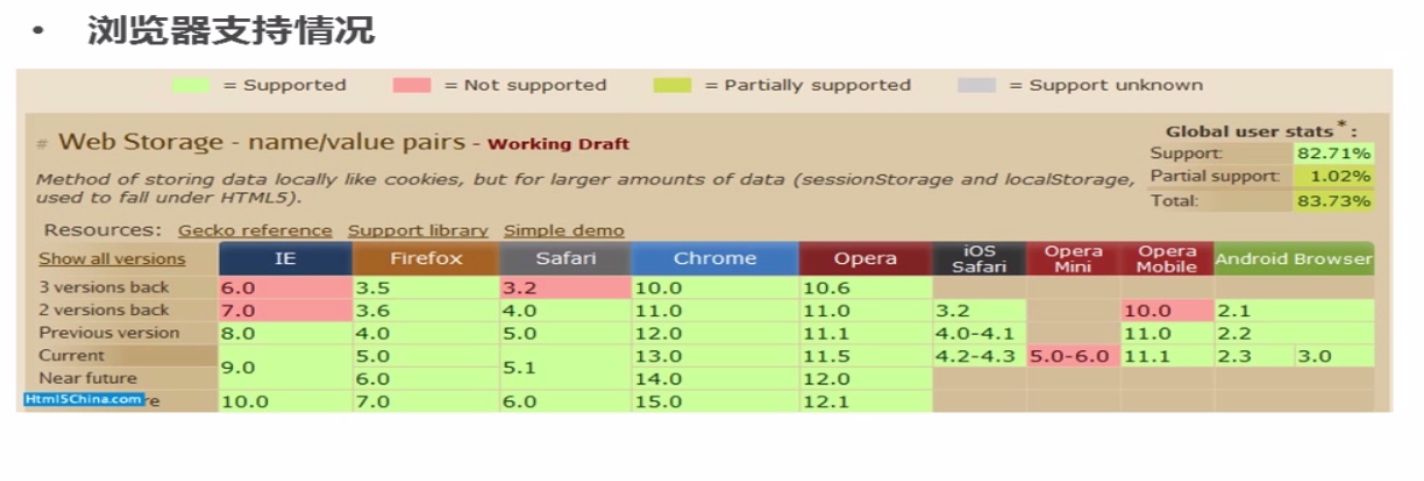
localStorage浏览器支持情况

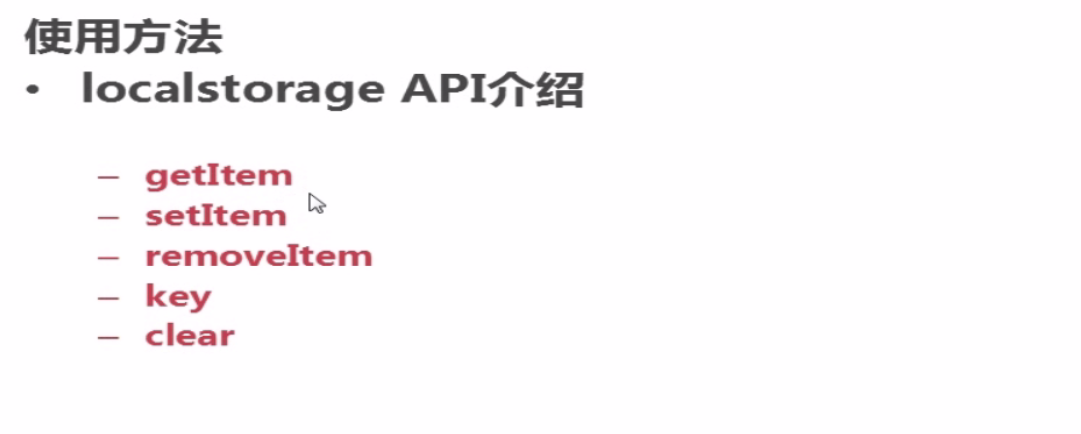
localStorageAPI使用方法

localStorage能存储的东西

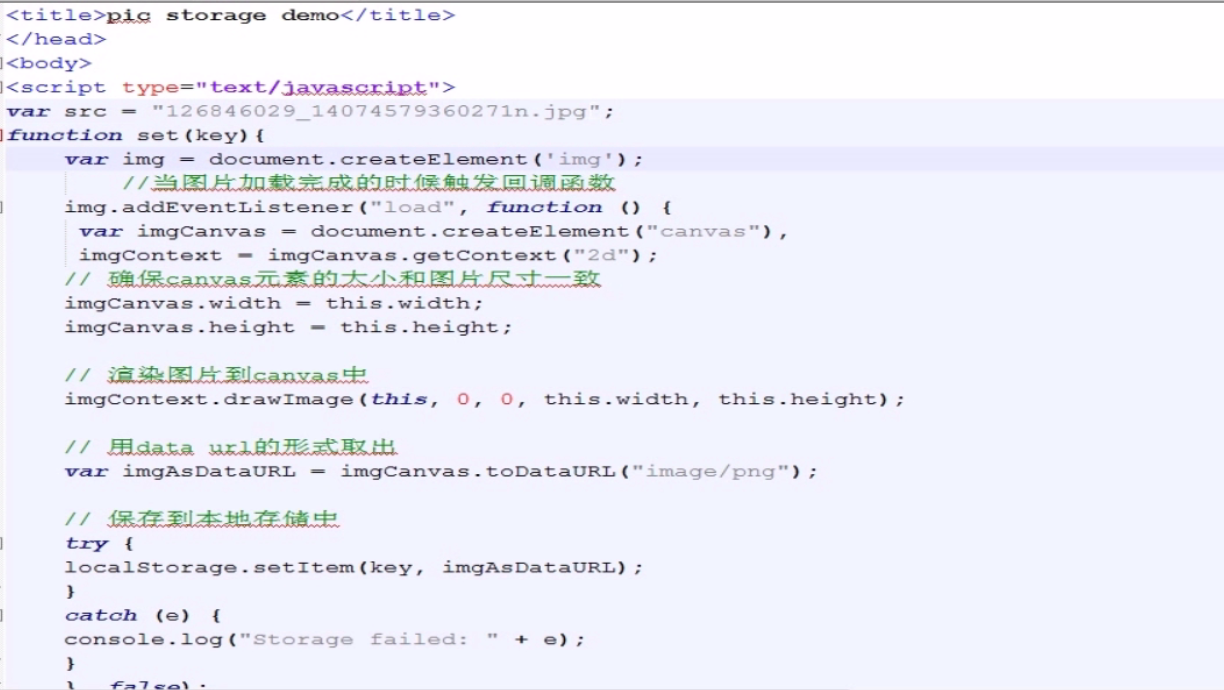
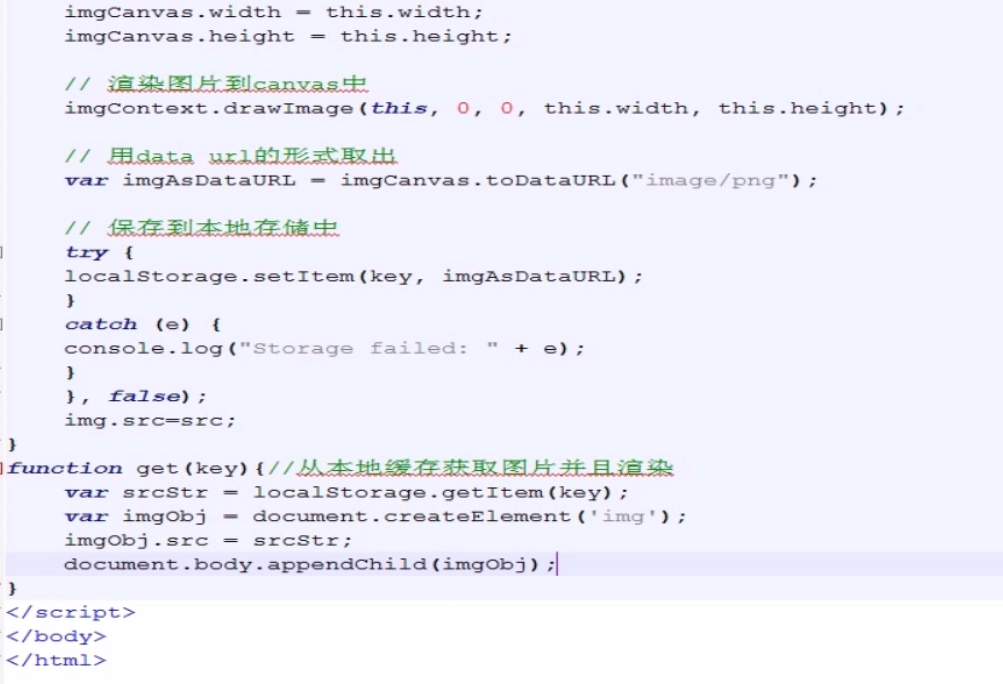
localStorage一个存储图片的例子


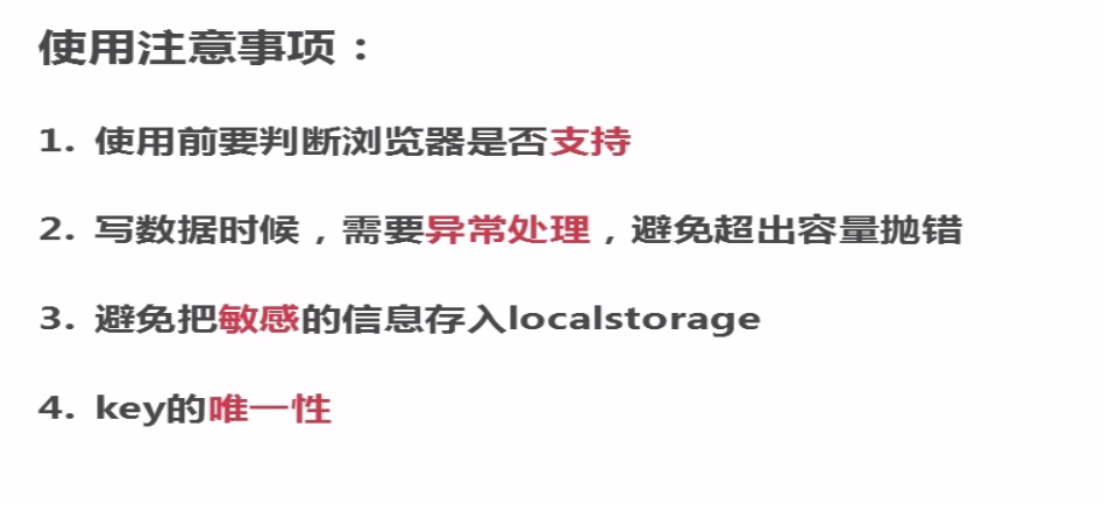
localStorage注意事项

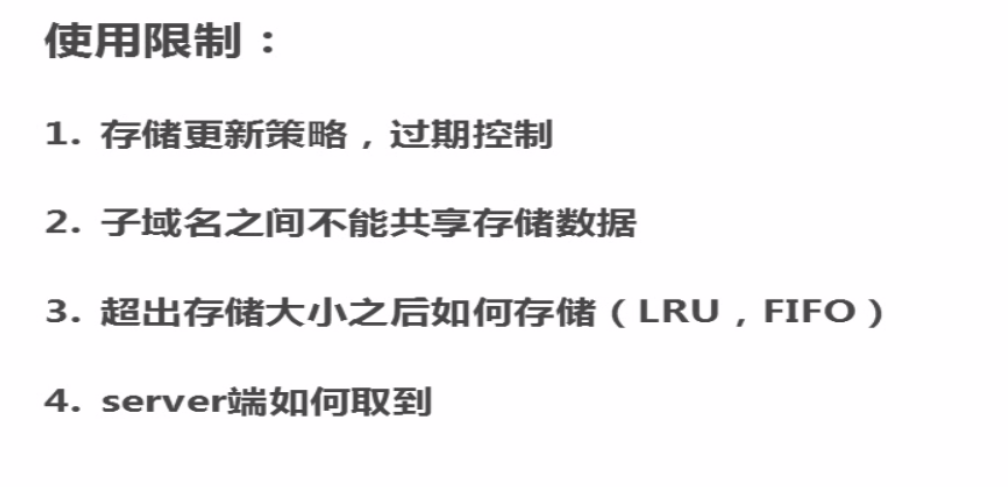
localStorage使用限制

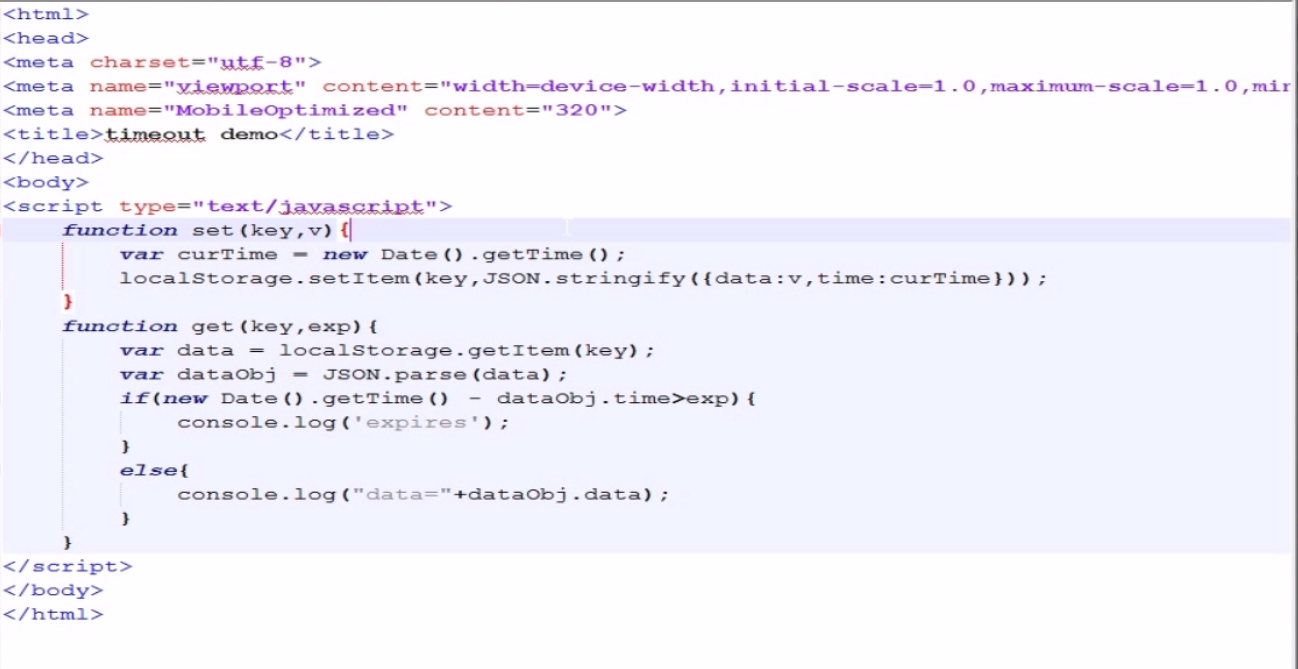
localStorage过期控制的一个例子

过期控制使用场景

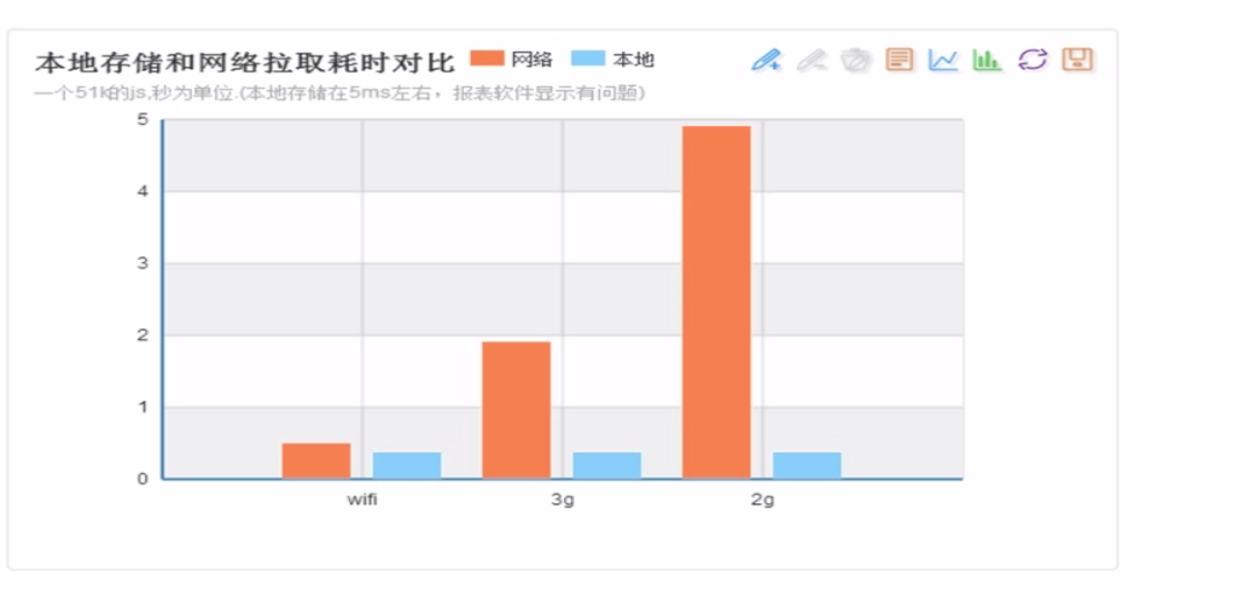
localStorage本地存储与网络拉取的对比

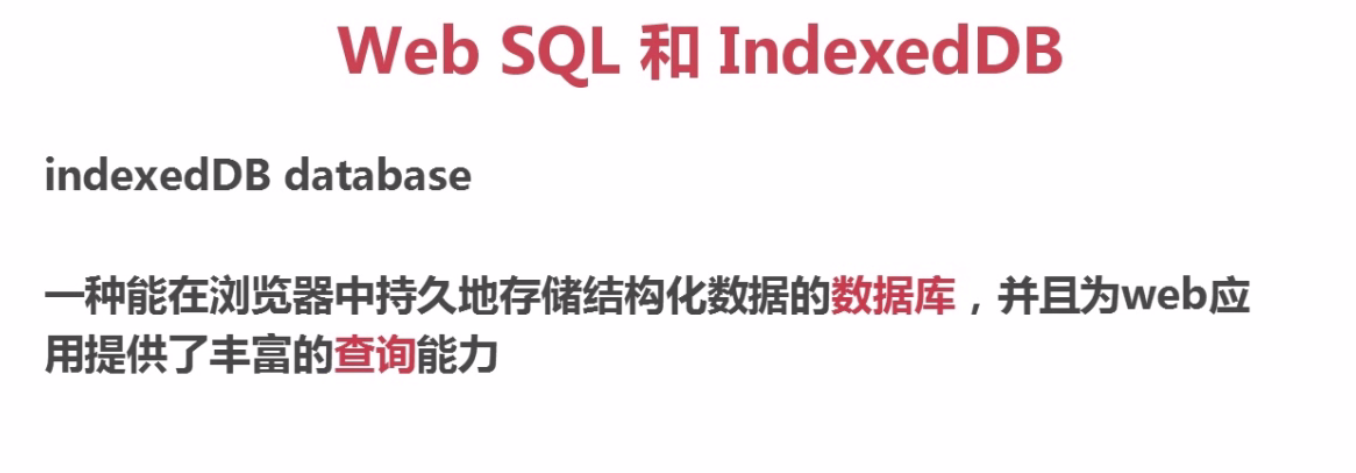
2.IndexedDB

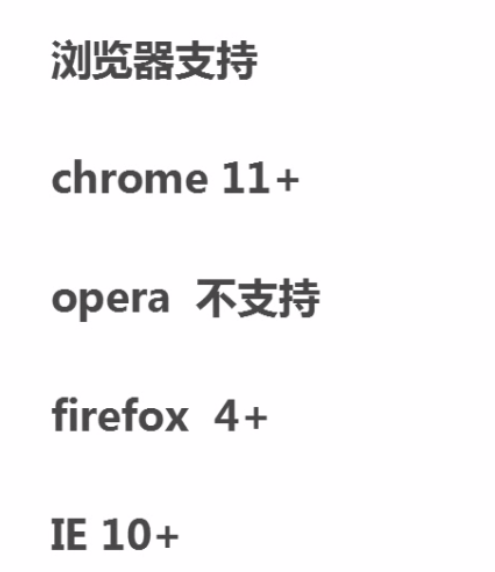
IndexedDB浏览器支持

- w3c已不再维护Web SQL.
- IndexedDB在移动端支持的不是太好。
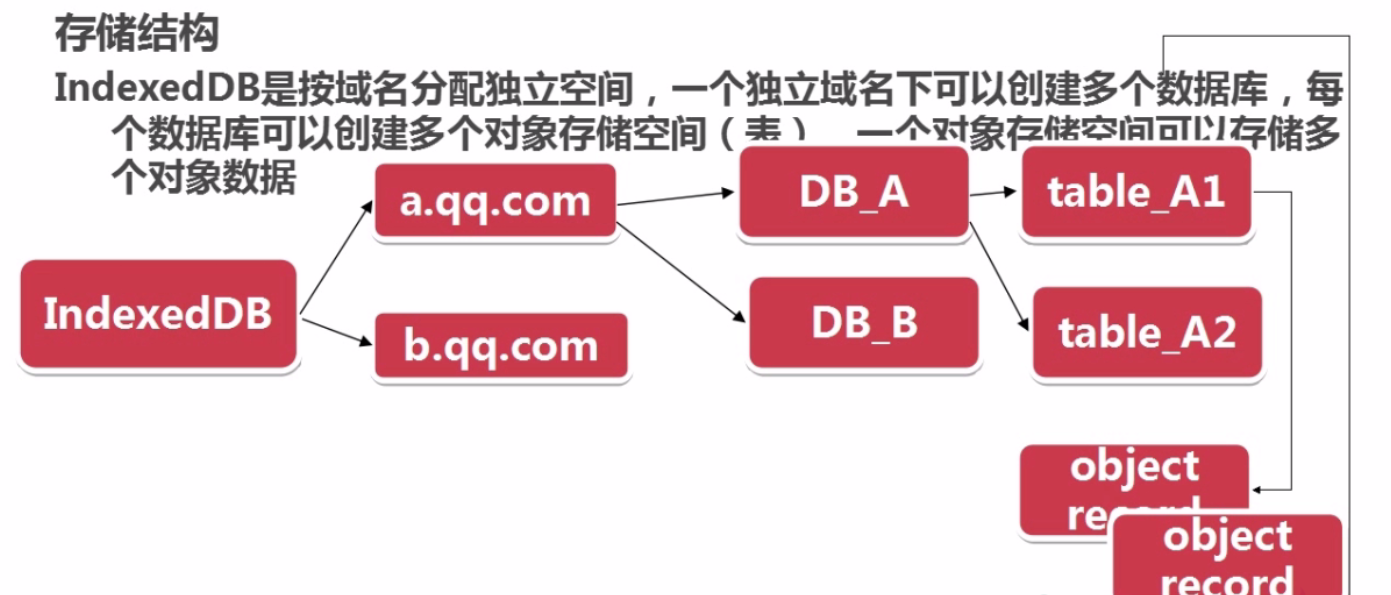
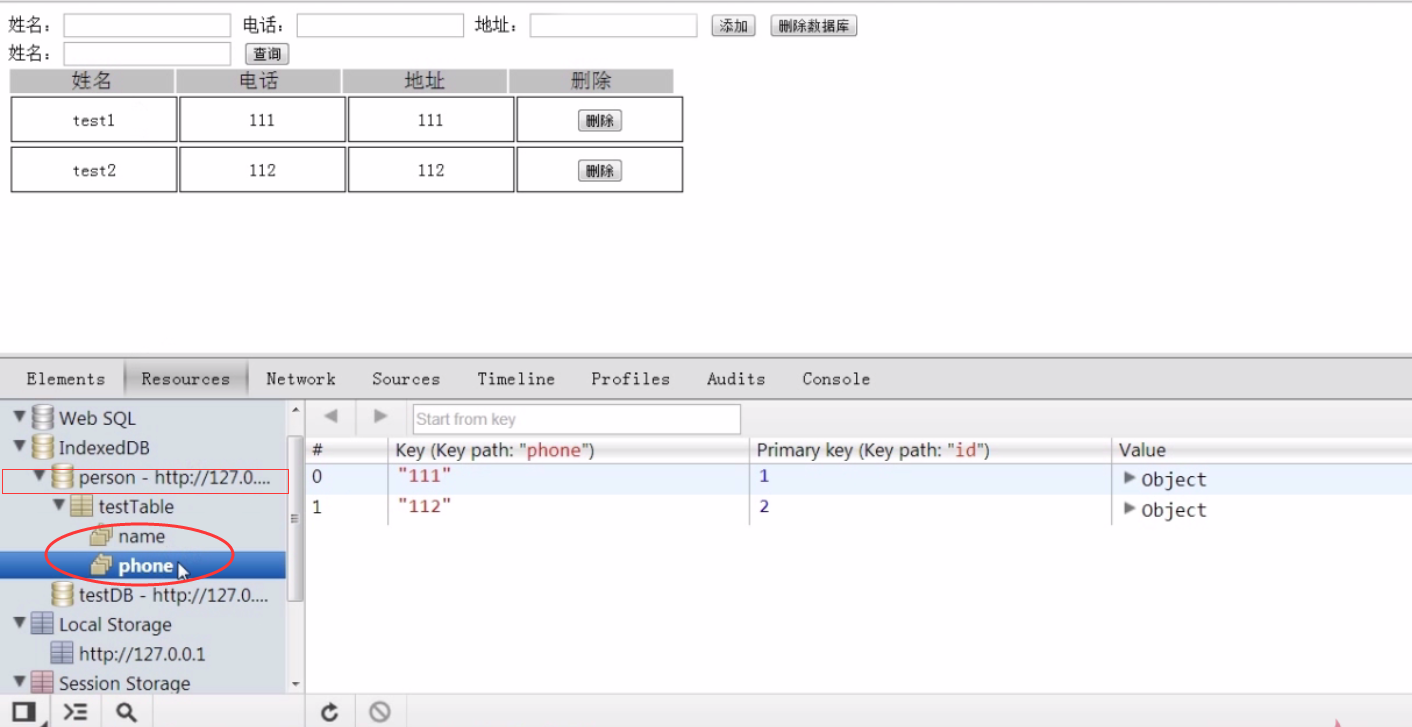
IndexedDB存储结构

IndexedDB的实际操作




3.离线缓存
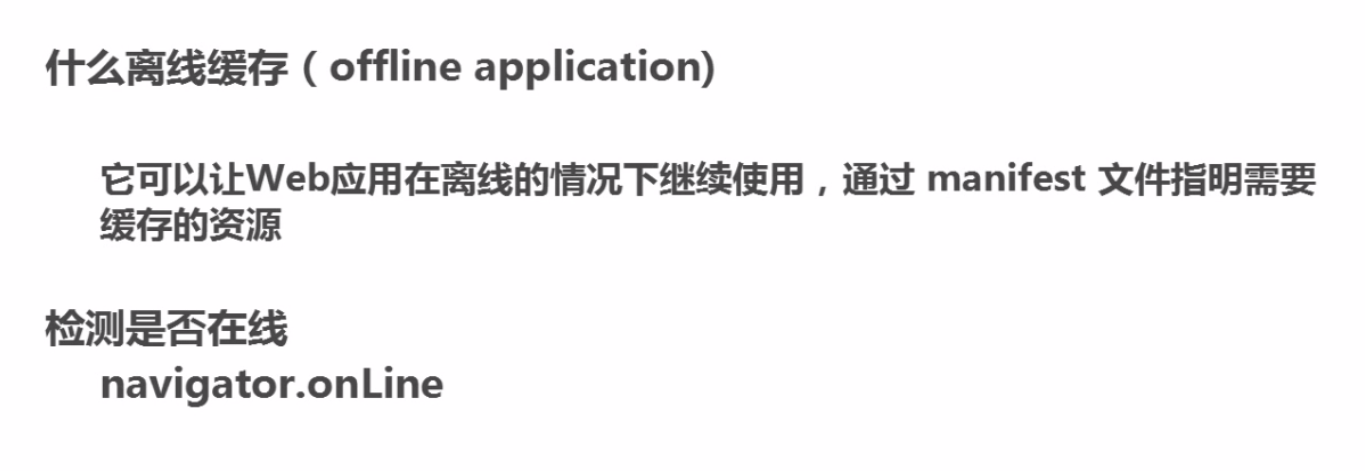
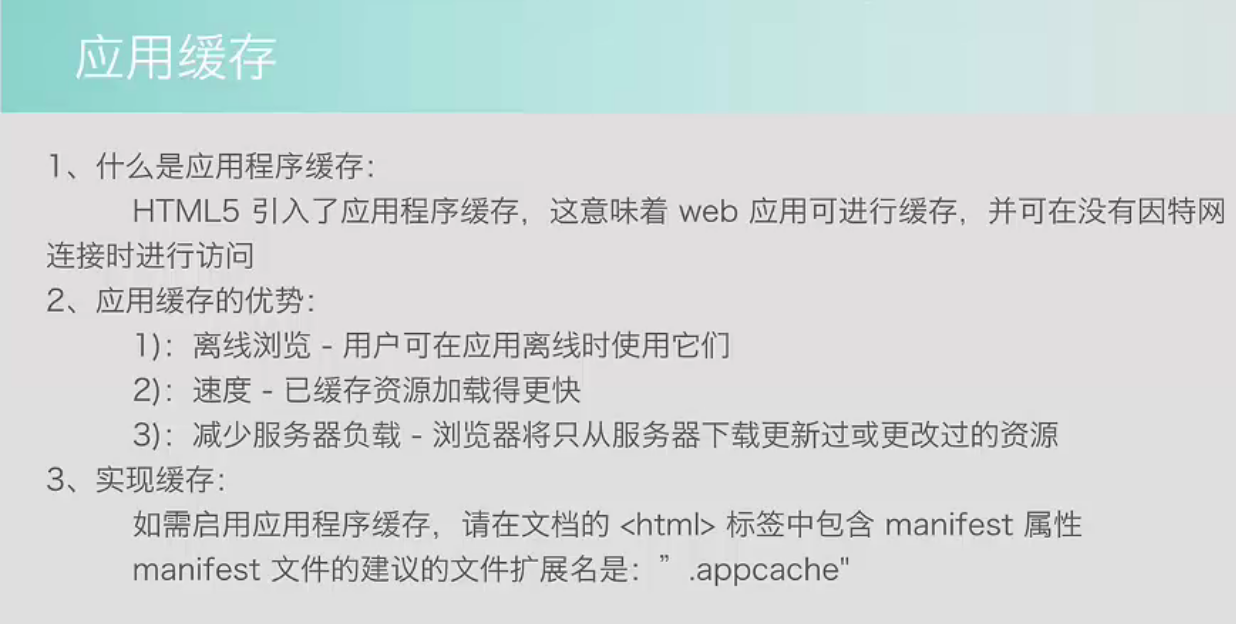
离线缓存的概念

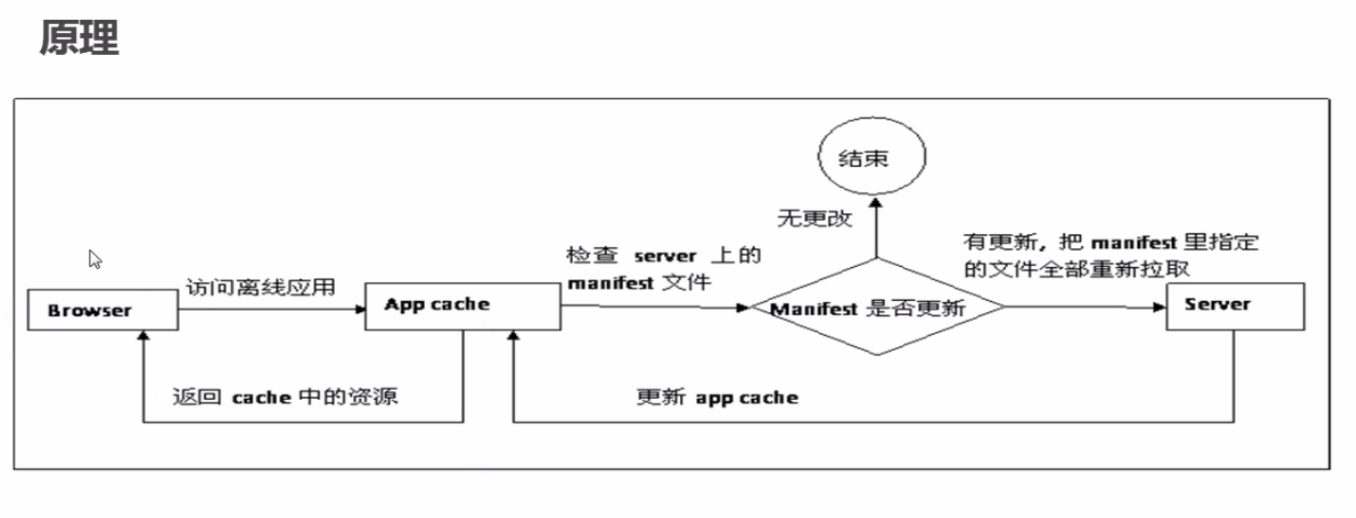
离线缓存的原理

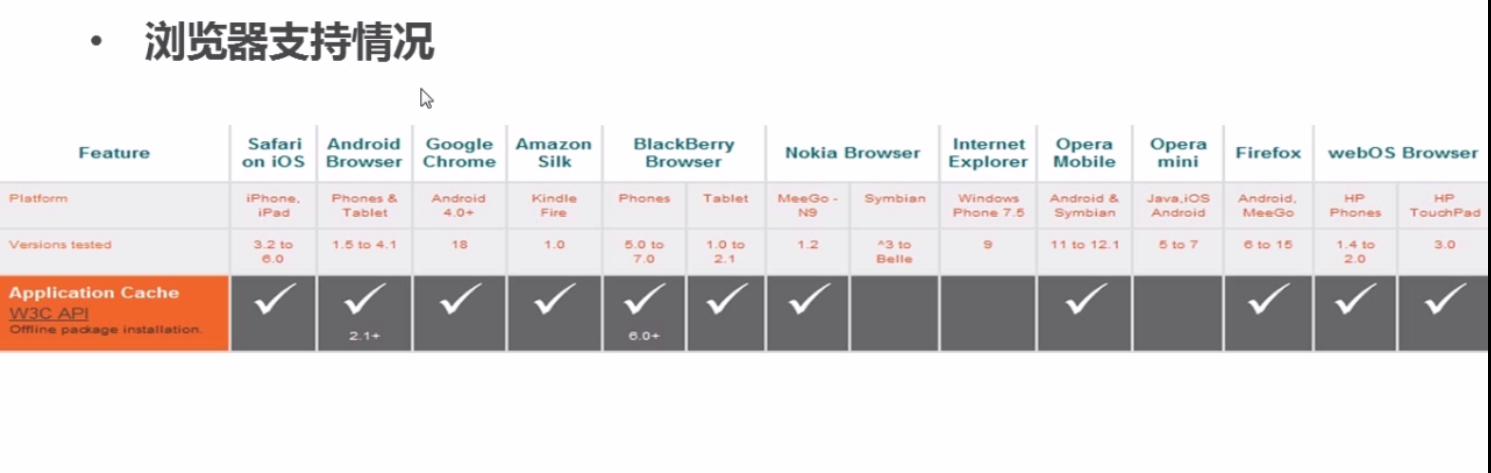
离线缓存的浏览器支持情况

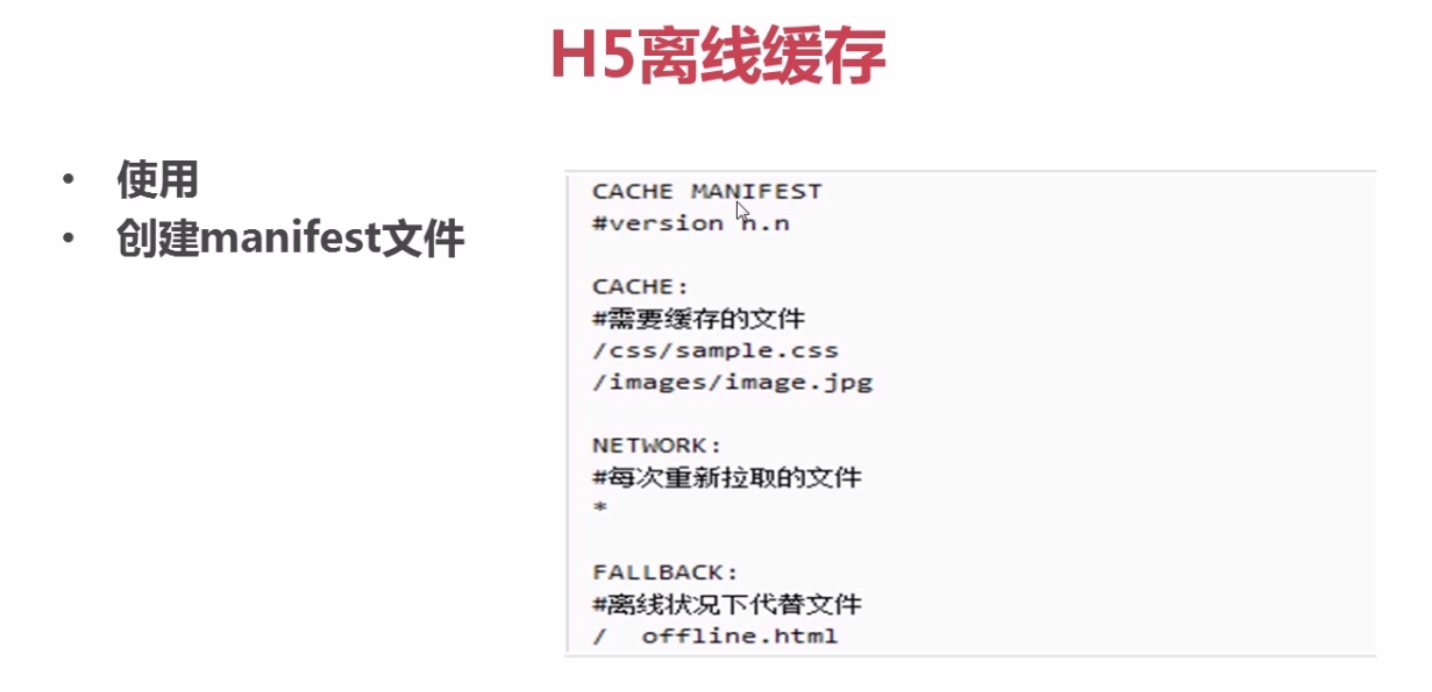
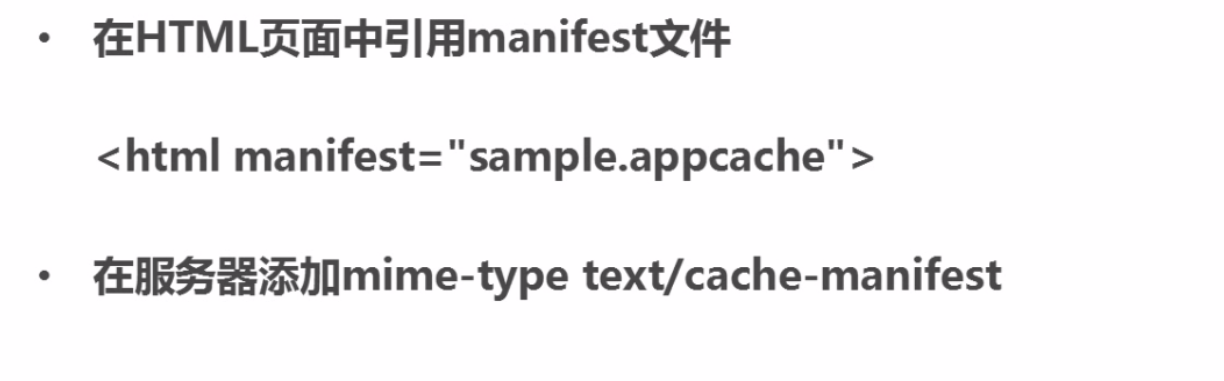
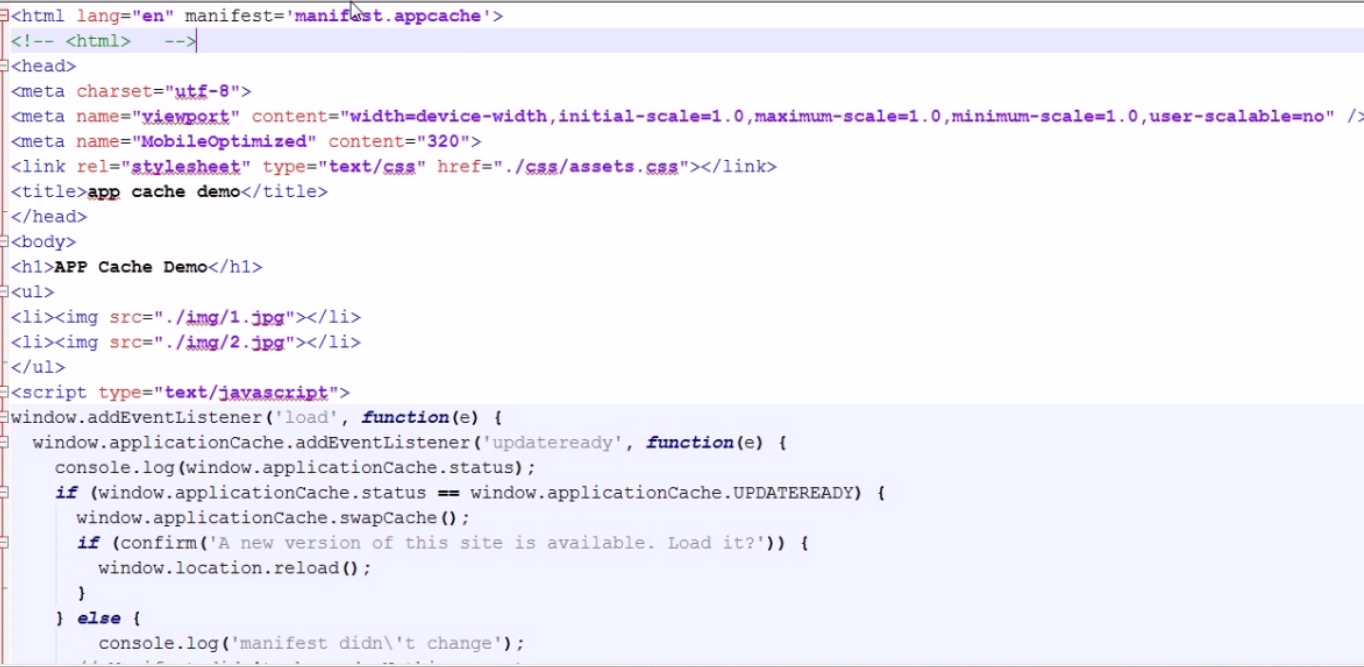
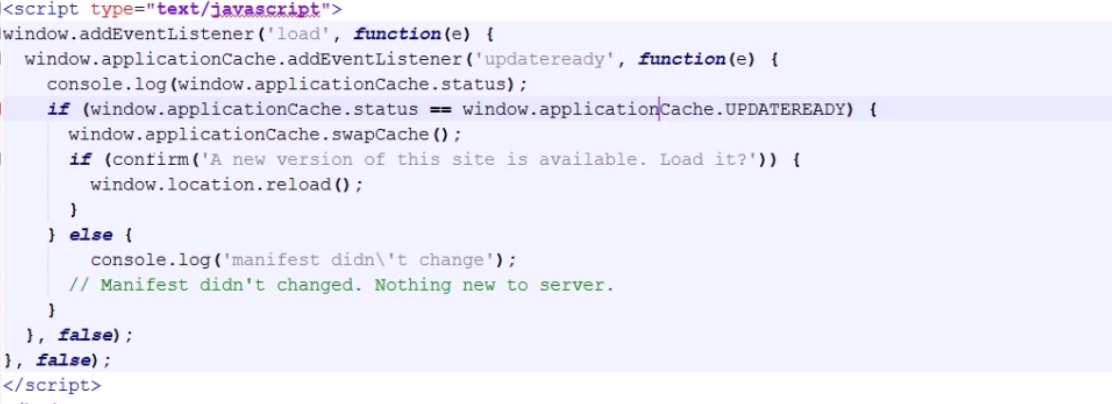
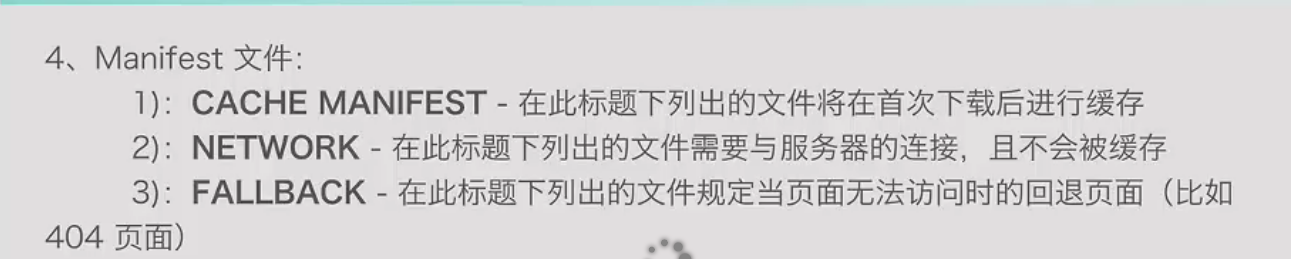
离线缓存的使用方法




离线缓存中manifest的注意事项,优缺点以及试用场景
注意事项:

优点:

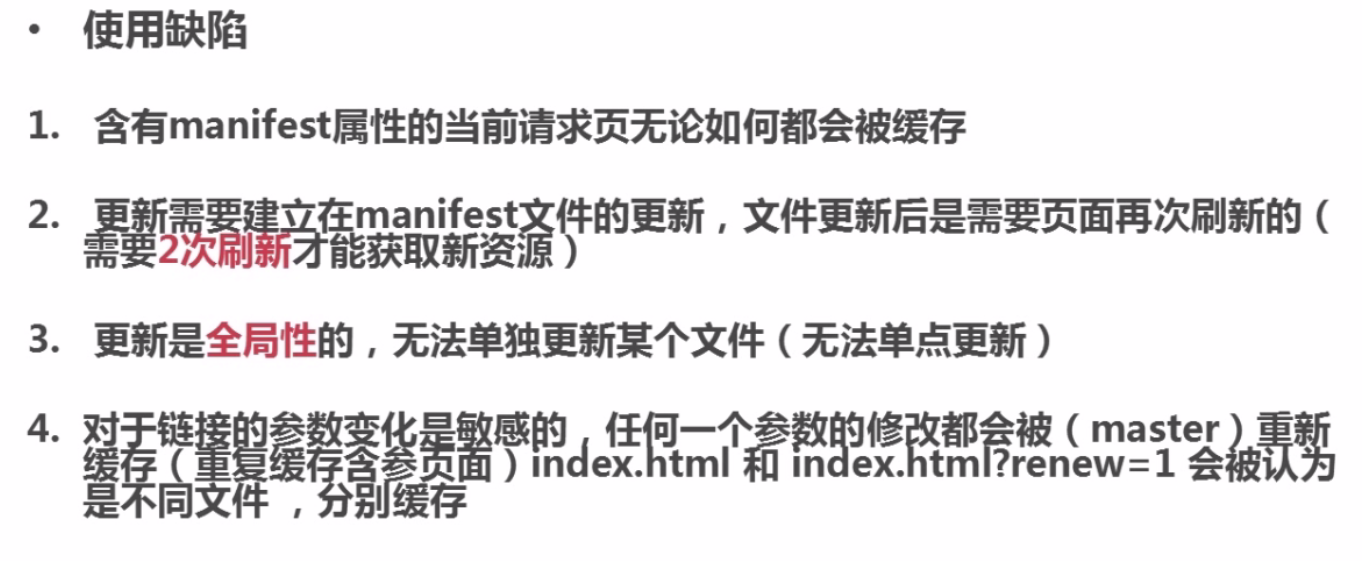
缺点:

试用场景:

一些非主流的存储方式
userData:

goohle Gears

总结:


HTML5应用缓存和Web Works
应用缓存







网友评论