下面,以使用在Vue项目中使用Echarts(一)的数据, 初始化一个折现图的组件作为演示.
//line-chart.vue
<template>
<div>
<div id="echartContainer" style="width:800px; height:500px"></div>
</div>
</template>
<script>
const echarts = require('echarts');
export default {
name: 'line-chart',
data () {
return {
}
},
mounted() {
//基于准备好的dom, 初始化echarts实例
let myChart = echarts.init(document.getElementById('echartContainer'));
myChart.setOption({
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
name: '产品'
},
yAxis : {},
series: [{
name: '销量',
type: 'line',
data: [10, 20, 36, 10, 10, 20],
itemStyle: {
normal: {
color: 'hotpink'
}
}
}]
})
}
}
</script>
<style scoped>
</style>
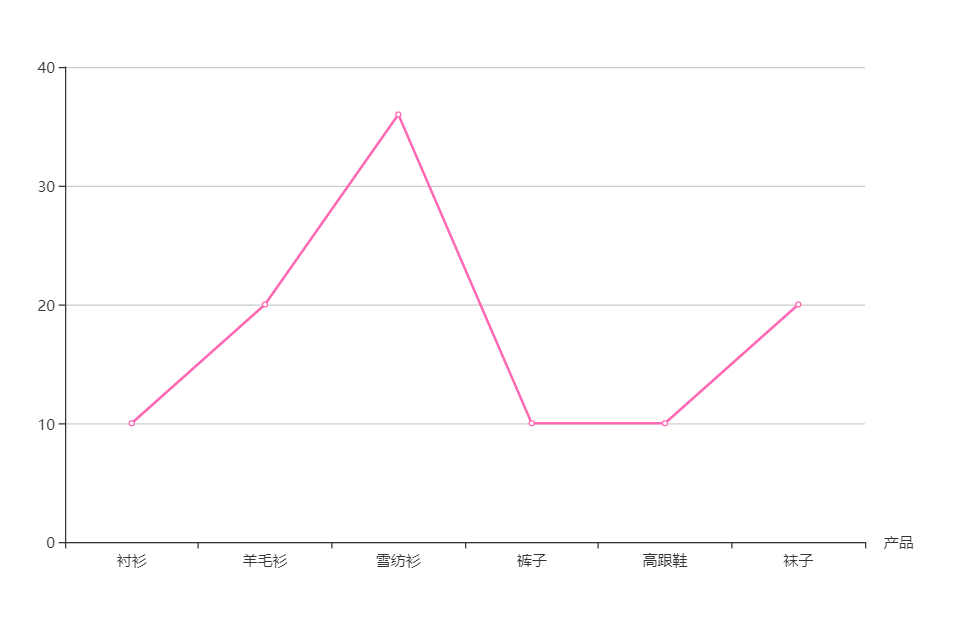
初始化效果如下图所示
 初始化折线图
初始化折线图
一. 常用组件 —— title
-
标题组件,包含主标题和副标题.更多配置项参考标题组件
- 下面的代码分别演示了
show,text,link,subtext,left,padding这6个属性, 在option中添加title组件
- 下面的代码分别演示了
//line-chart.vue
title: {
show: true, //显示折线图
text: '简单折线图', //标题文字
link: 'http://echarts.baidu.com/option.html#title.link', //主标题超文本链接,
subtext: '熟悉title的配置项', //副标题
left: 50, //配置title的位置
padding: [5,20,5,10] //title的padding值
}
- 添加
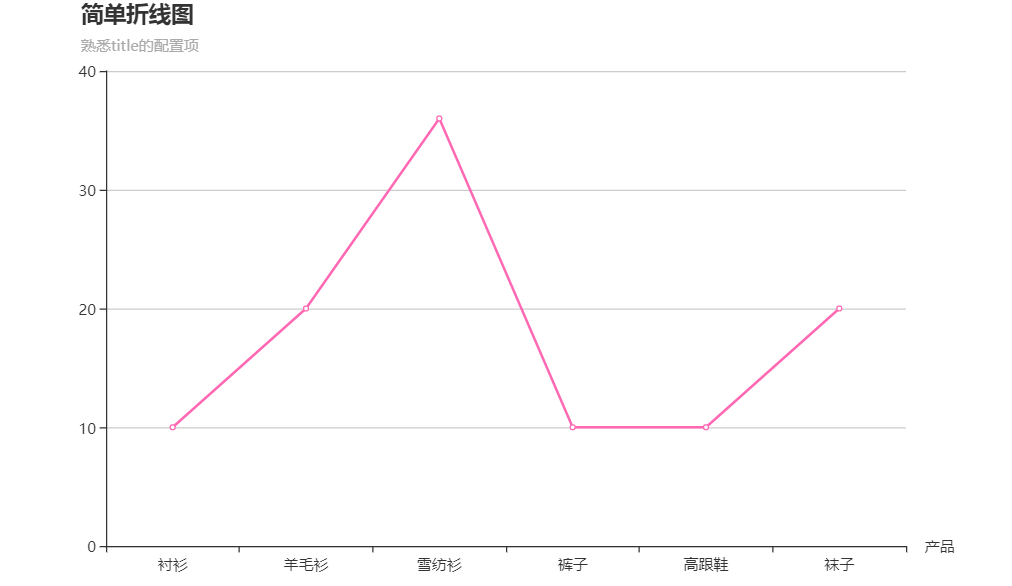
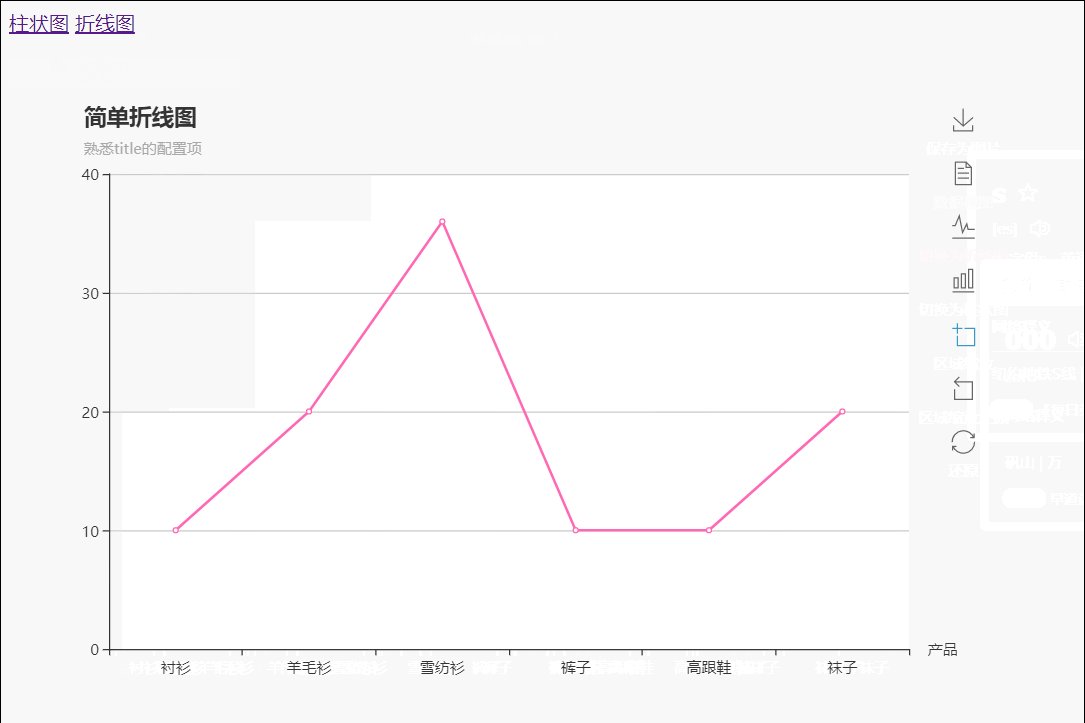
title组件后的效果如下图所示:
 添加title组件后的折线图
添加title组件后的折线图
二. 常用组件 —— toolbox
-
工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。详细的
toolbox配置参考工具栏- 下面的代码, 演示了
toolbox中的所有工具, 在option中添加toolbox:
- 下面的代码, 演示了
//line-chart.vue
toolbox: {
show: true, //是否显示工具栏组件
orient: 'vertical', //工具栏icon的布局朝向
itemSize: 18, //工具栏icon的大小
itemGap: 20, //item之间的间距
right: 20, //toolbox的定位位置
feature: {
saveAsImage: { show: true }, //导出图片
dataView: { show: true }, //数据视图
magicType: { //动态类型切换
type: [ 'line', 'bar' ]
},
dataZoom: { show: true }, //数据区域缩放
restore: { show: true }, //重置
},
}
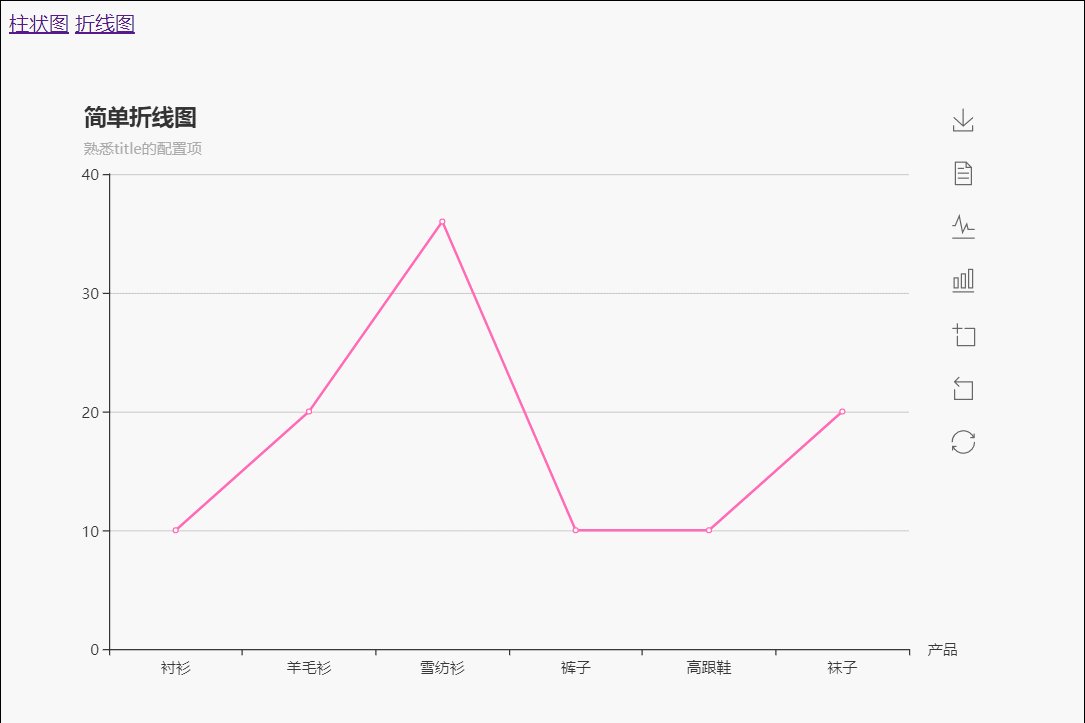
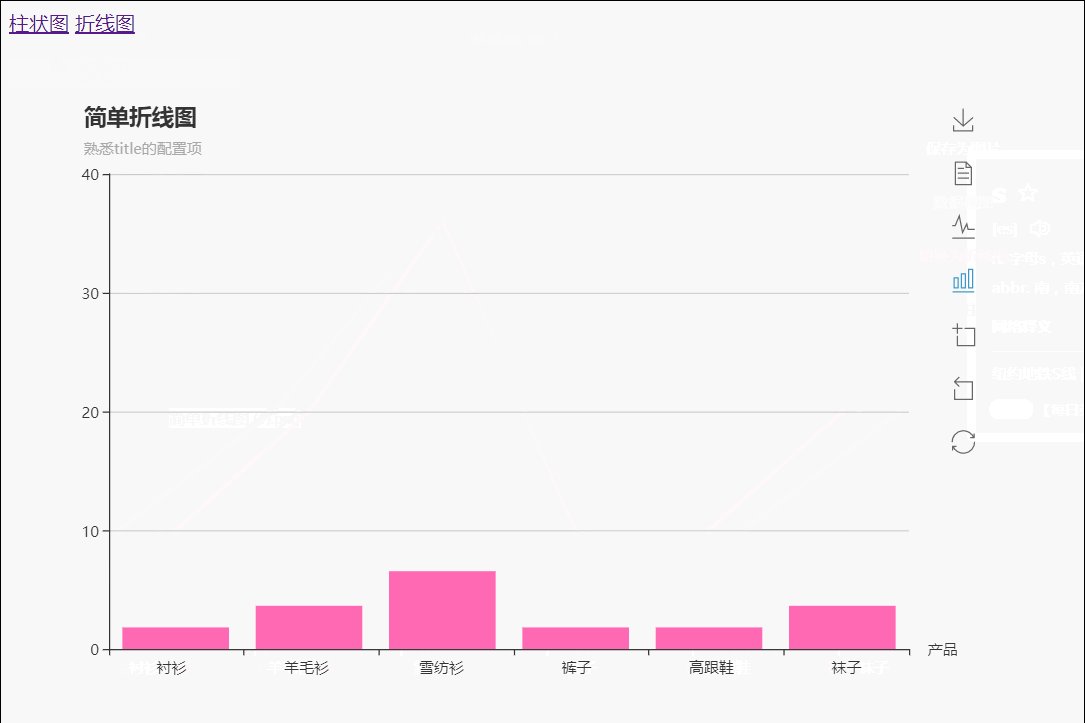
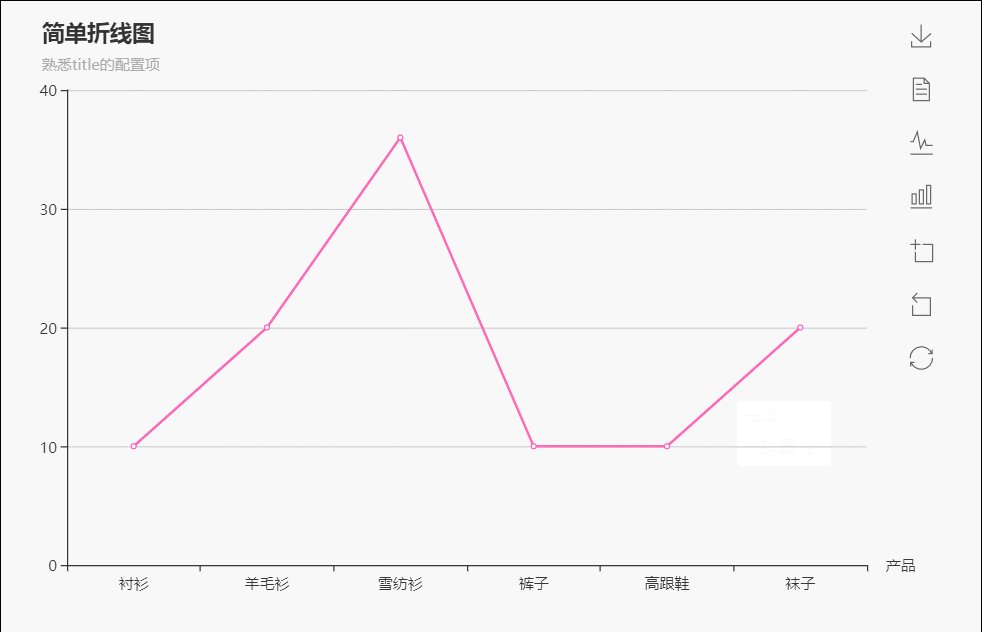
- 下面的gif图为工具的效果演示:
 toolbox效果演示.gif-272.4kB
toolbox效果演示.gif-272.4kB
三. 常用组件 —— tooltip
- 提示框组件, 更多内容请参考提示框组件。主要是配置
trigger
tooltip.trigger
触发类型。可选项有:
- 'item'
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
- 'axis'
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
- 'none'
什么都不触发。
- 下面的代码配置其
trigger为axis(坐标轴触发), 在option中添加tooltip:
//line-chart.vue
tooltip: {
trigger: 'axis' //通过哪种方式触发tip
}
- 添加
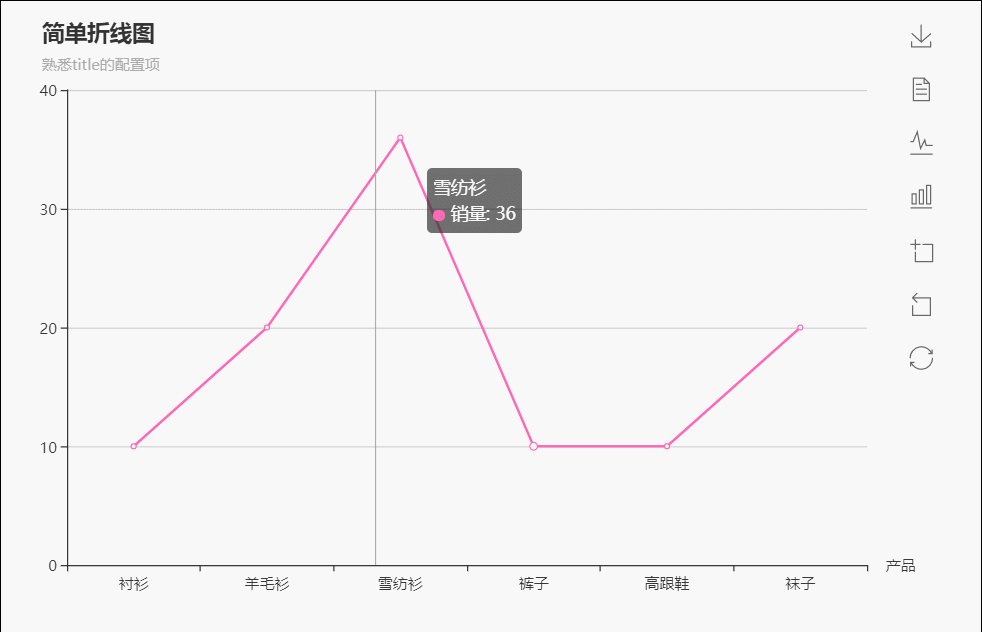
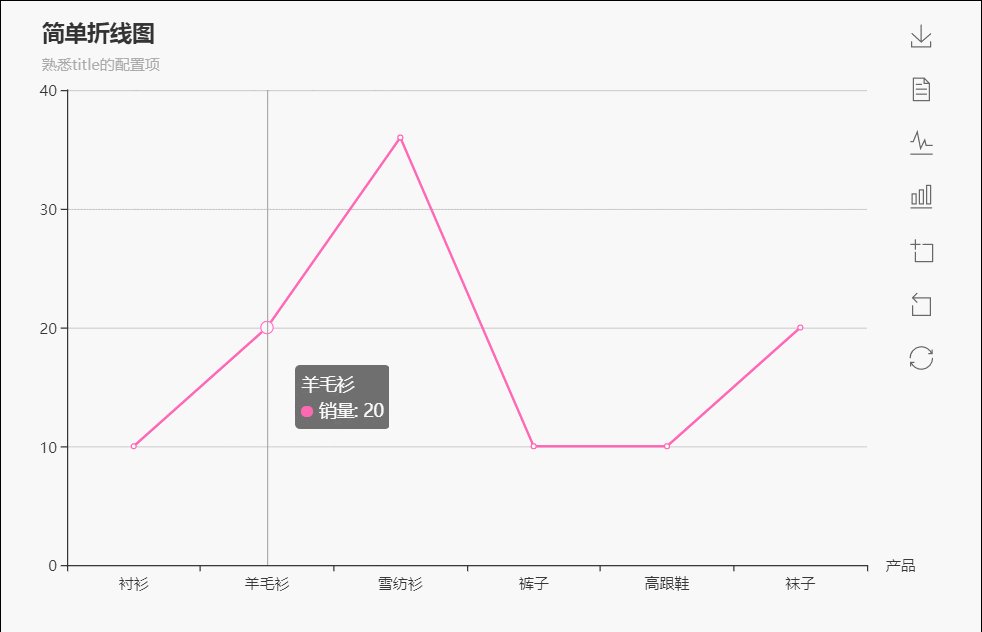
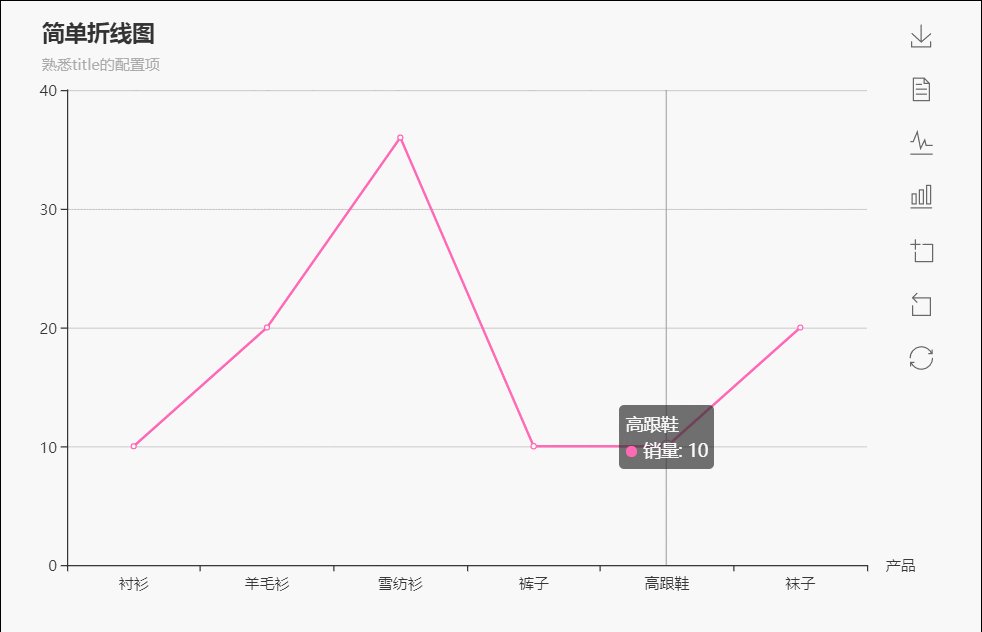
tooltip的效果演示如下:
 添加tooltip后的效果演示.gif-115.8kB
添加tooltip后的效果演示.gif-115.8kB
四. 常用组件 —— markPoint和markLine
-
markPoint用来标注点, 常用作与标注最大值和最小值. 下面的代码在yAxis.series中增加markPoint:
//line-chart.vue
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
}
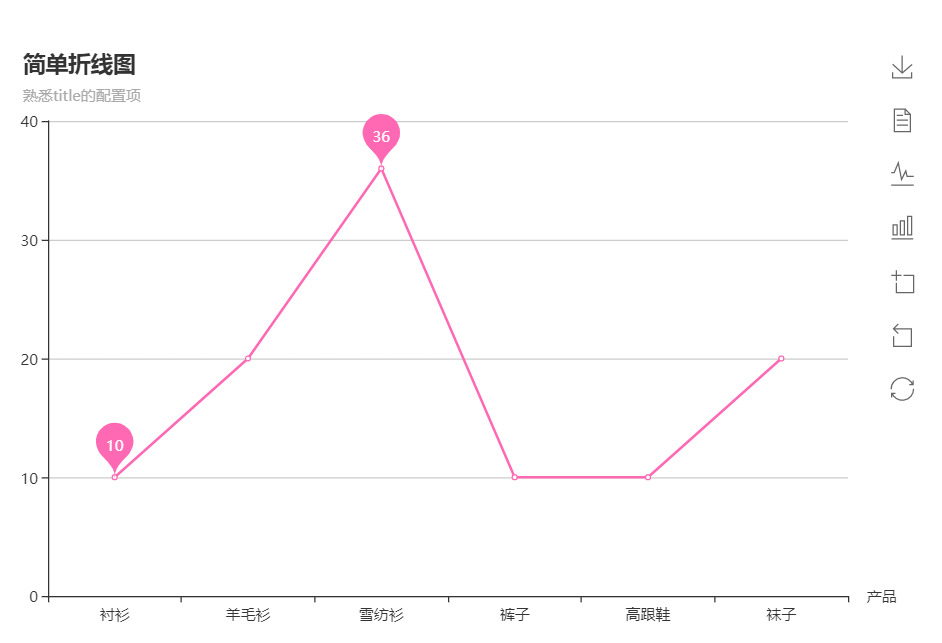
- 增加
markPoint.data后效果如下:
 增加markPoint.data后的折线图
增加markPoint.data后的折线图
-
markLine用来用作图标标线, 下面的代码在yAxis.series中增加markLine
//line-chart.vue
markLine: {
data: [
{ type: 'average', name: '平均值' },
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
}
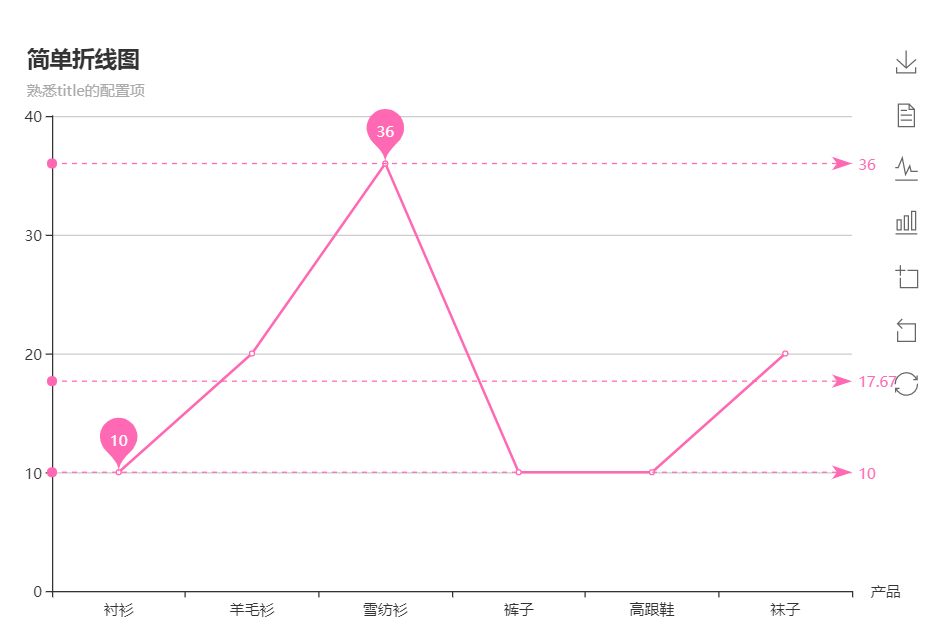
- 增加
markLine.data后的效果如下:
 增加markLine.data后的折线图
增加markLine.data后的折线图













网友评论