之前加过一个斗图群,看到很多经典的表情,然后就收藏到了QQ, 迫于本屌丝开不起某Q会员,就只能收藏到本地,无法在其他的电脑上使用。久而久之收藏的也越来越多了,但是管理就成了问题,每次合适的场景想起一张合适的图,但怎么都找不到了,于是乎,本屌丝打算自己写一个斗图收藏网站。
先露个脸!

1 实现思路
实现思路其实很简单粗暴,如果需要加载图片,肯定需要图片地址,那么,图片的地址从哪里来呢?当然是从服务器请求啦,我要需要做的是什么呢? 我们需要在服务端建立几个文件夹,然后把一些图片分好类,放进文件夹就好了。
然后我们就用java去读取指定文件夹的中图片,然后把这些图片返回去前端就好了。
2 后端代码实现
2.1 我们建一个web项目,写一个简单的servlet
// 此处为doPost的全部内容
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
ReadList rl = new ReadList();
String json = rl.read();
// 此处返回一个json格式的字符串,前端在进行 JSON.parse();
out.println(json);
out.flush();
out.close();
}
2.2 在写一个简单的读取方法类,就是上面的 ReadList
package com.cxw.face;
import java.io.File;
public class ReadList {
public String read() {
// windwos环境下开发的测试路径(本地开发时使用)
// String path = "D:\\dtimg";
// 实际部署在linux上的真是图片位置。
String path = "/opt/project/face/images/face";
String dirObj = "{";
// 读取指定位置的文件
File file = new File(path);
// 读取这个文件夹下的所有文件和文件夹
File[] ss = file.listFiles();
// 对所有的文件夹遍历
for (int i = 0; i < ss.length; i++) {
String key = ss[i].getName(); // 文件夹名称
File[] zs = ss[i].listFiles(); // 此文件夹下的文件
// 以文件夹名称为key,拼接成json
dirObj += "\"" + key + "\": [" ;
for (int j = 0; j < zs.length; j++) {
String zn = zs[j].getName();
long size = zs[j].length();
dirObj += "{\"name\":\"" + zn + "\",\"size\":\""+size+"\"},";
}
dirObj = dirObj.substring(0, dirObj.length()-1);
dirObj += "],";
}
dirObj = dirObj.substring(0, dirObj.length()-1);
// 注意:json的末尾不能多加逗号(,)。
dirObj += "}";
return dirObj;
}
}
这个后台的代码就完了,就这么一点。
3 前端代码
前端的代码非常简单,就是一个ajax去请求数据就好了。
var xhr = new XMLHttpRequest();
xhr.timeout = 16000;
xhr.responseType = "text";
xhr.open('POST', '/Servlet02/face', true);
xhr.onload = function(){
if(this.status == 200||this.status == 304){
var txt = this.responseText;
var obj = JSON.parse(txt);
console.log(obj);
}
}
xhr.send(null);
这个是主要的代码,涉及到其他功能的代码,还需要在加。
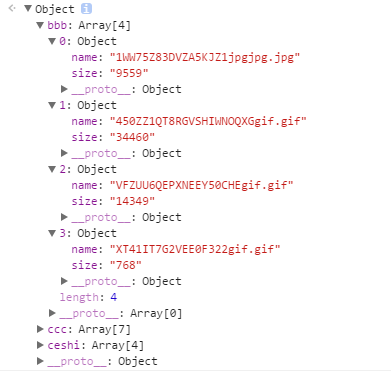
然后就得到了 我们想要的数据。就是下面格式:

至于前端的界面你想怎么显示那都不是事儿了把!
4 发布到Linux上
4.1 java项目打包
这个很简单了,直接在myeclipse中右键,点Exprot... , 在展开java EE,选择WAR file (MyEclipse),然后下一步,然后选择一个保存位置,(随便那里都可以,待会儿会把这个war文件放到服务器上的),在点击Finish就好了。
4.2 Linux上安装JDK
4.3 Linux上安装Tomcat
我这个就不说了,百度一大堆。
4.4 发布
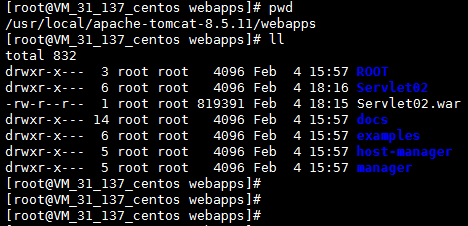
把刚才第一步打包的那个war文件丢到你的linux上的你的tomcat安装的位置,然后启动tomcat就好了。(注意:我打包的项目叫Servlet02.war,丢到tomcat上启动之后会自动解压生成和一个文件名一样的文件夹,访问的时候前面需要加上这个文件名)

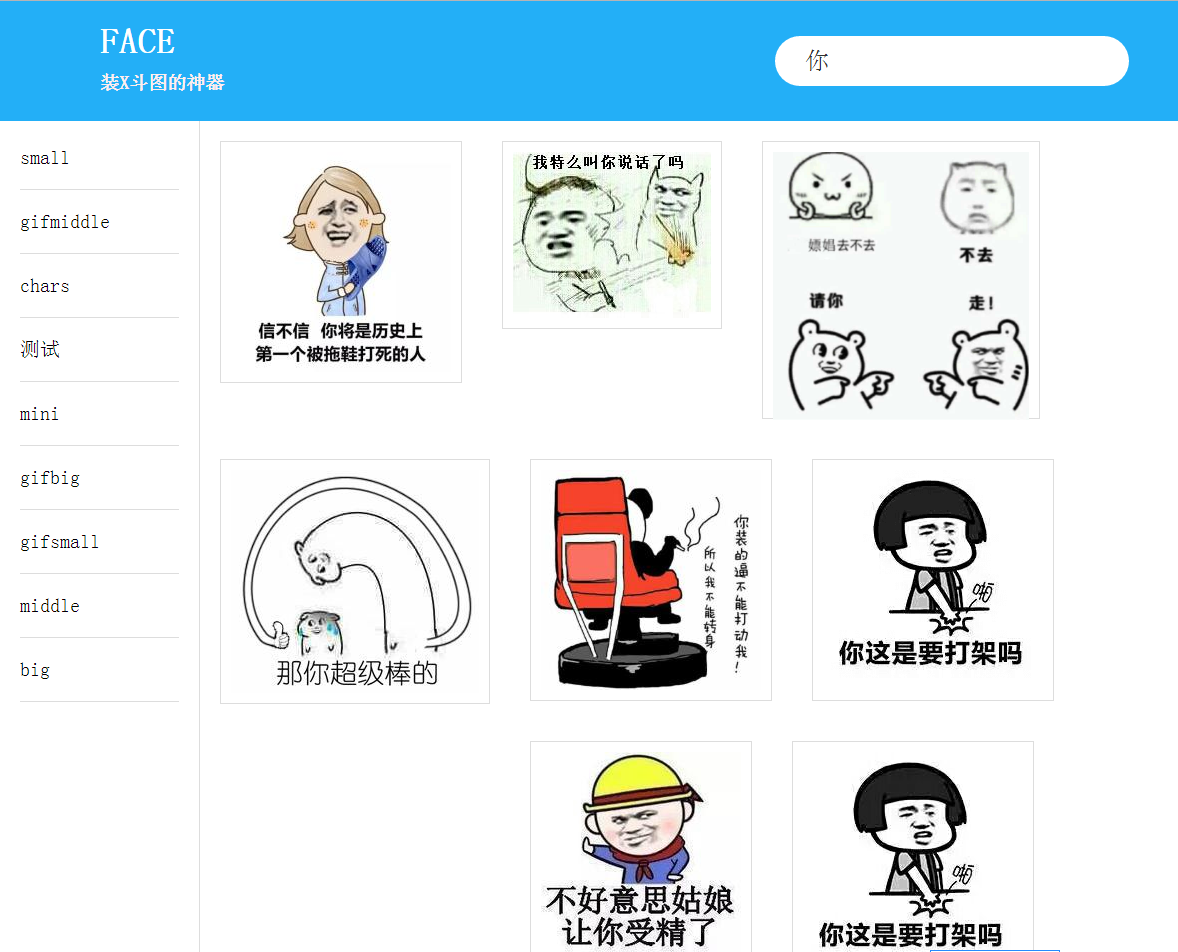
5 附上本人的斗图装X网站地址
简单吧,是不是小白都可以说 so easy!
- 图片暂时还未整理完全,前端页面图片加载待优化。
- 后期还会加上搜索功能,这个数量有点大,最近工作还忙,以后再说。
- 目前复制图片稍微复杂,以后可以加一个as脚本,直接复制。
(如有愿意贡献神图的童鞋欢迎小窗)

更新:17.02.09
评论去很多说多了搜索,这个功能之前规划的有的,但是没时间做,昨天晚上写到很晚今天中终于可以了,增加以下几个修改:
- linux对中文文件夹的支持
- 增加搜索,(图片的tag就是图片的名称)
- 图片的更名还没有改完内容太多,以后有时间了改,稍安勿躁。


博主博文推荐
更多干货内容请关注:极乐科技。在学习过程如果有任何疑问,请来极乐网提问,或者扫描下方二维码,关注极乐官方微信,在平台下方留言。













网友评论