以下内容来自我特别喜欢的一个Youtube频道: Traversy Media
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:
- 你不需要学习所有的技术成为一个web开发者
- 这个指南只是通过简单分类列出了技术选项
- 我将从我的经验和参考中给出建议
- 首选我们会介绍通用的知识, 最后介绍2019年的Web的一些趋势
1. 基础前端开发者
1.1 HTML & CSS
 HTML & CSS
HTML & CSS
最基础的知识:
- 语义化的HTML元素
- 基础的CSS语法
- Flexbox & Grid
- CSS变量
- 浏览器开发者工具
1.2 响应式布局
 响应式布局
响应式布局
响应式设计将不再是网页的加分项, 而是必须的
- 设置viewport
- 非固定宽度
- 媒体查询
- 使用
rem替代px - 移动优先,柱状显示
1.3 基础的部署工作
 部署工作
部署工作
学会如何部署一个静态网站到服务器
- 注册一个域名(NameCheap, Google Domains)
- 管理共享主机或虚拟机(Inmotion, Hostgator, Bluehost)
- FTP, SFTP 文件上传(Filezilla, Cyberduck)
- 静态页面托管(Netlify, Github Pages)
1.4 SASS预处理器
 SASS预处理器
SASS预处理器
虽然不是必须的, 但是推荐去学, 基础知识的掌握很简单
- 结构化CSS
- 变量
- 嵌套样式表
- Minxins & 函数
- 继承
1.5 原生JavaScript语法
 JavaScript
JavaScript
不使用任何框架和库区学习原生的JS语法
- 数据类型, 函数, 条件判断, 循环, 凑总府
- DOM操作和事件
- JSON
- Fetch
- ES6+(箭头函数, Promise, async/await, 解构)
1.6 满足了基本的前端开发者的条件
 基本的前端开发
基本的前端开发
- 构建静态站点
- 构建UI布局(拿到设计图能够使用HTML/CSS还原)
- 添加一些交互功能
- 部署和维护网站
现在能找到最低水平的Web开发工作, 但是这是远远不够的....
2. 一个成熟的前端开发者
2.1 HTML & CSS框架
 HTML & CSS框架
HTML & CSS框架
HTML/CSS框架目前没有以前那么有意义, 但是我还是介意你选择一个学习(这里作者想隐射的应该是, 在jquery时代, HTML/CSS框架的学习是必须的).
- BootStrap
- Materialize
- Bulma
2.2 Git和其他工作流工具
 Git和工具
Git和工具
Git绝对是每一个Web开发者必须掌握的工具, 这里也有一些其他的工作流工具的建议.,
- 基础的命令行(
touch,cd,mkdir什么的总得会, 命令行在下面的工具中都会用到) - Git(版本控制)
- NPM 或 Yarn(包管理)
- Webpack 或者 Parcel(打包工具)
- Gulp 或者 Grunt(任务管理和构建工具)
- 编辑器插件(ESLint, Prettier, Live Server等)
2.3 前端框架
 前端框架
前端框架
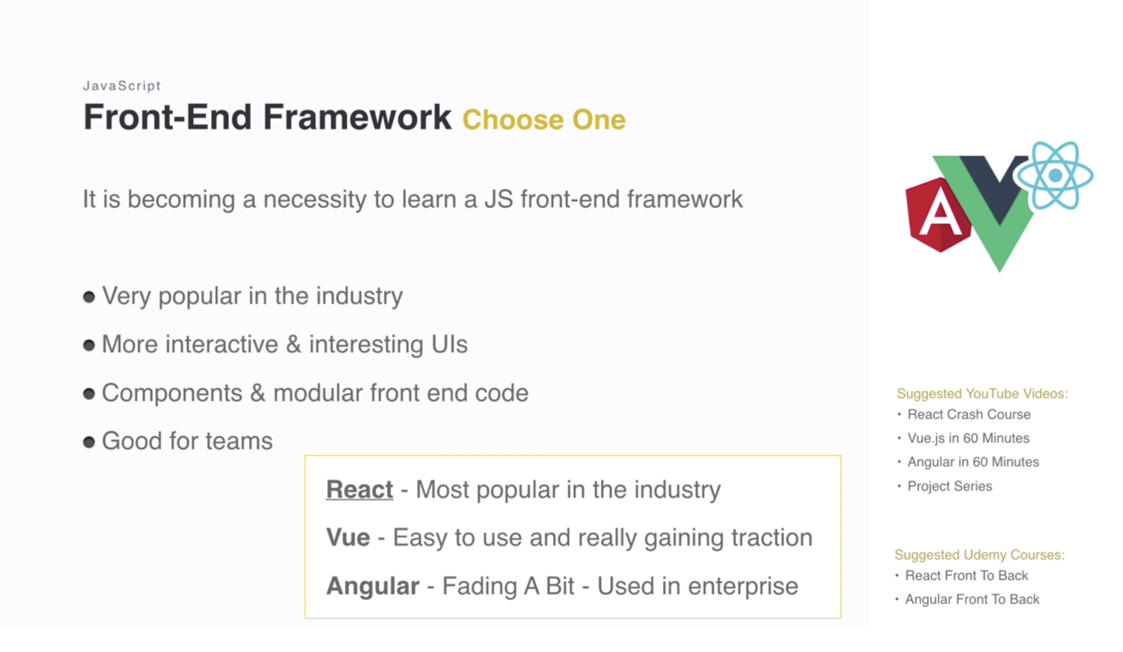
学习一个前端框架在目前前端开发中是必须的.
- 在大公司开发中非常流行
- 更多的交互 & 有趣的UI组件
- 组件化 & 模块化前端代码
- 对团队有利
2.4 状态管理
 状态管理
状态管理
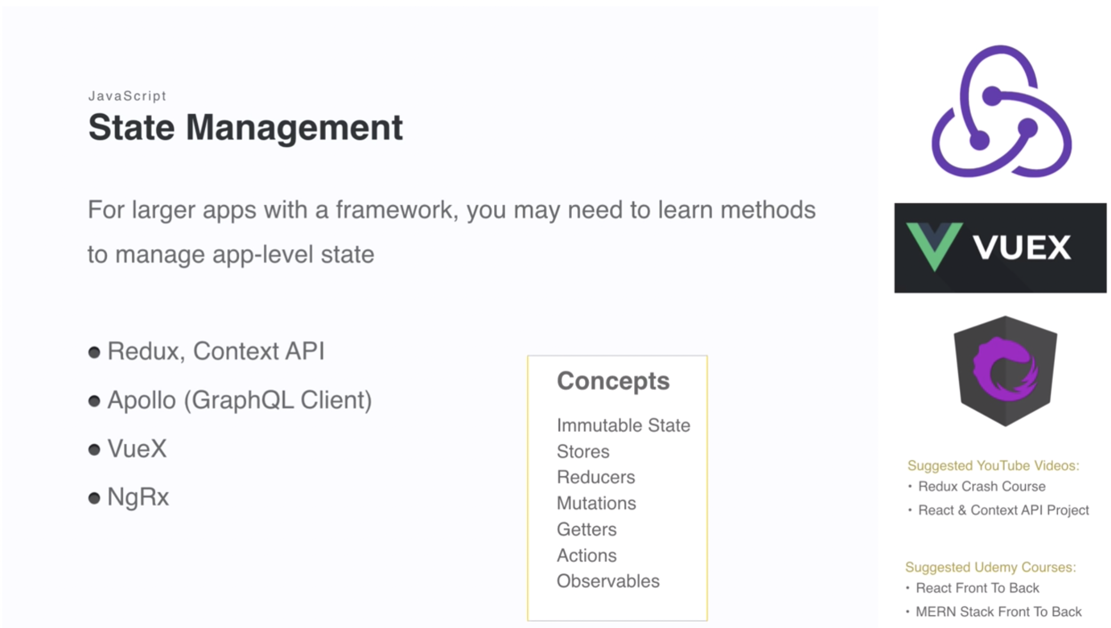
对于使用框架的大型前端项目, 你也许需要使用状态管理工具去管理你的应用级的状态
- Redux(Context API)
- Apollo(GraphQL Client)
- Vuex
- NgRx
2.5 满足一个成熟的前端开发者条件
 成熟的前端开发者的条件
成熟的前端开发者的条件
- 构建一个优秀的前端应用
- 流畅和稳定的前端工作流
- 多人开发 & 熟练使用Git
- 请求后端API & 前端数据响应
满足以上条件, 你能够顺利的找到一个前端的工作并干得很出色~
3 全栈开发工程师
3.1 学习一门后端语言
 后端语言
后端语言
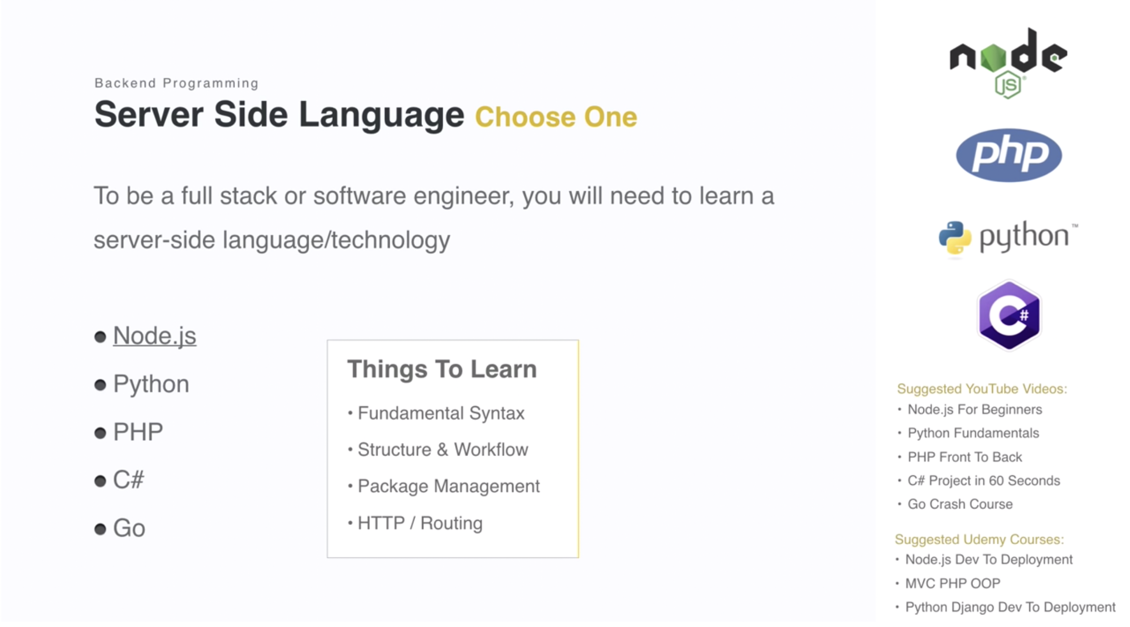
成为一个全栈工程师或软件工程师, 你将需要学习一个服务端语言和相关技术
- Node.js
- Python
- PHP
- C#
- Go
学习的顺序:
- 基础的后端语言语法
- 数据结构和工作流
- 包管理
- HTTP/路由
3.2 服务端框架
 服务端框架
服务端框架
不要重复造轮子, 学习一门框架去构建更好和更快的应用
- Node.js(Express, Koa, Adonis)
- Python(Django, Flask)
- PHP(Laravel, Symfony)
- C# (ASP.NET)
3.3 数据库
 数据库
数据库
绝大多数觉得应用都会使用到数据库, 这里有一些选择:
- 关系型数据库(MySQL, PostgreSQL, MS SQL)
- 非关系型数据库 (MongoDB, Counchbase)
- 云服务 (Firebase, AWS, Azure, DocumentDB)
- 轻量级(SQLite, NeDB, Redis)
3.4 服务端渲染
 服务端渲染
服务端渲染
像React, Vue 和 Angular等端架都可以进行服务端渲染
- Next.js(React)
- Nuxt(Vue)
- Angular Universal(Angular)
3.5 内容管理系统
 CMS
CMS
内容管理系统允许快速开发并为您的客户提供更新内容的能力. 在你需要快速开发网站的时候, 它们是很适合的. 特别是对于自由开发者.
- 基于PHP的 (Wordpress, Drupal)
- 基于JS的 (Ghost, Keystone)
- 基于Python的 (Mezzazine)
- 基于.Net的 (Piranha, Orchard CMS)
3.6 DevOps 和部署
 开发部署相关
开发部署相关
学习语言和框架是一回事, 但是安装环境, 测试和部署有事另外一回事
- 部署 (Linux, SSH, Git, Nginx, Apache)
- 平台 (Digital Ocean, AWS, Heroku, Azure)
- 可视化(Docker, Vagrant)
- 测试 (单元测试, 集成测试, 函数式测试, 系统测试)
3.7 满足全栈工程师的条件
 全栈工程师
全栈工程师
- 设置全栈的开发环境和工作流
- 构建后端服务API和微服务
- 数据库操作
- 能够独立开发应用(前端和服务端)
- 部署到云端(SSH, Git, Servers等等)
4. 2019技术趋势和其他
4.1原生应用开发
 原生应用开发
原生应用开发
- React Native(使用React构建原生应用)
- NativeScirpt(Angular, Typescript, JavaScript)
- Ionic (HTML/CSS/JS 实现混合应用)
- Flutter (使用Dart语言开发原生应用的移动端SDK)
- Xamarin (使用C#开发的移动端应用)
4.2 使用Electron开发桌面应用
 Electron开发桌面应用
Electron开发桌面应用
Electron是一个使用JavaScript构建跨平台的桌面应用工具.
- 使用到了 Chromium内核和Node.js
- 兼容Windows, Mac & Linux
- 崩溃报告, 调试和性能分析
4.3 GraphQL & Apollo
GraphQl是对于API的一种革命性新方法,查询语言比标准RESET严格得多
 GraphQL
GraphQL
- 只查询你想要的东西
- 前端和后端可以合作得更为顺利
- 查询语句非常简单且很像JSON语句
- Apollo是一个发送请求到GraphQL的客户端
- 使用的是Gatsby静态站点生成器
4.4 TypeScript
 TypeScript
TypeScript
TypeScript是一个JavaScript的超集, 它添加了静态类型等很多特性.
- 变量, 函数等类型
- 类
- 其他ES6的特性
- 在Angular中被使用到, 同时也可以在React和Vue中被使用
4.5 无服务架构
 Serverless架构
Serverless架构
无需创建和管理自己的服务器
- 使用第三服务执行“无服务器功能”
- 例如 AWS, Netify & Firebase
- 在Gatsby静态站点生成器很流行
- 无服务框架
4.6 AI和机器学习
 AI和机器学习
AI和机器学习
AI和机器学习已经被广泛应用在所有的程序和技术中, 甚至包括web开发中.
- 机器学习可以允许Web应用程序随时间进行调整
- 虽然AI还有很长的路要走, 但是我们会看到它会更多的用在web中
- 虽然目前绝大多数都是Python写的, 但也有Tensorflow.js和Brain.js这些JS的库
4.7 区块链技术
 区块链技术
区块链技术
现在许多公司使用区块链技术进行数字交易, 因为它们更安全和有效率.
- Solidity(一门智能合约的编程语言)
- Mist(以太坊开发的浏览器, 用于发送交易和合约)
- 比特币API(可以构建app和整和比特币的区块链开发)
4.8 PWA
 PWA
PWA
Progressive Web Apps是一个web app但是在功能和样式上给用户带来原生应用使用体验的一项技术.
- 响应式
- 在离线环境下也能够提供服务
- 类似App的交互
- HTTPS
- 可靠, 迅速, 更好
4.9 Web Assembly
 Web Assembly
Web Assembly
类似汇编的二进制格式的代码可以被浏览器执行. 可以使用类似C/c++和Rust等高级语言进行编写.
- 比JavaScript执行效率快
- 更安全 - 强制的浏览器同源和安全协议
- 开放 & 可调试
 Thank you
Thank you
以上就是2019 - Web开发技术指南和趋势的全部内容, 要想知道更多细节, 请看Youtube视频: Web Development in 2019














网友评论