安装环境
Ghost v1 推出了 GHOST-CLI ,使得搭建 ghost 博客更加方便了。该系列教程将在 windows 下使用 ghost-cli 来进行主题制作,所以你需要准备的仅仅是一个 nodejs 的本地服务就可以了
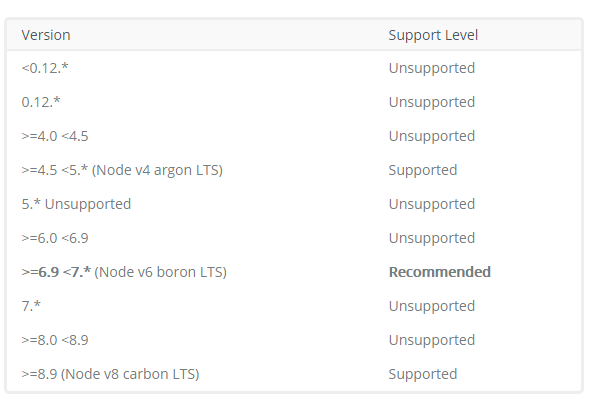
注意:Latest Ghost 1.X currently supports Node versions 8.9+, 6.9+ and 4.5+ only.
官方推荐的版本是 >=6.9 <7.* , 我这里安装的是 6.9 的版本。安装的方法就不赘述了,不会的自行百度。
 Ghost1.x主题支持版本
Ghost1.x主题支持版本
Ghost-CLI
Ghost-CLI 是一个 npm 的模块,所以可以直接使用 npm 命令来进行安装
注意:最好能够翻墙来安装,不然会有各种莫名其妙的问题
//安装最新的版本
npm install -g ghost-cli@latest
OK,有了 ghost-cli 的环境,我们就很方便的安装部署 ghost 了。
接下来使用 ghost-cli 安装开发模式的环境。
新建一个用于开发的文件夹,比如: ghost1.x 并切换到该目录,执行安装命令
ghost install local
如果安装失败了,检查 node 的版本是不是正确的,ghost-cli 的版本是否最新,或者使用 ghost doctor 命令检查详细原因

运行开发环境
ghost run --development
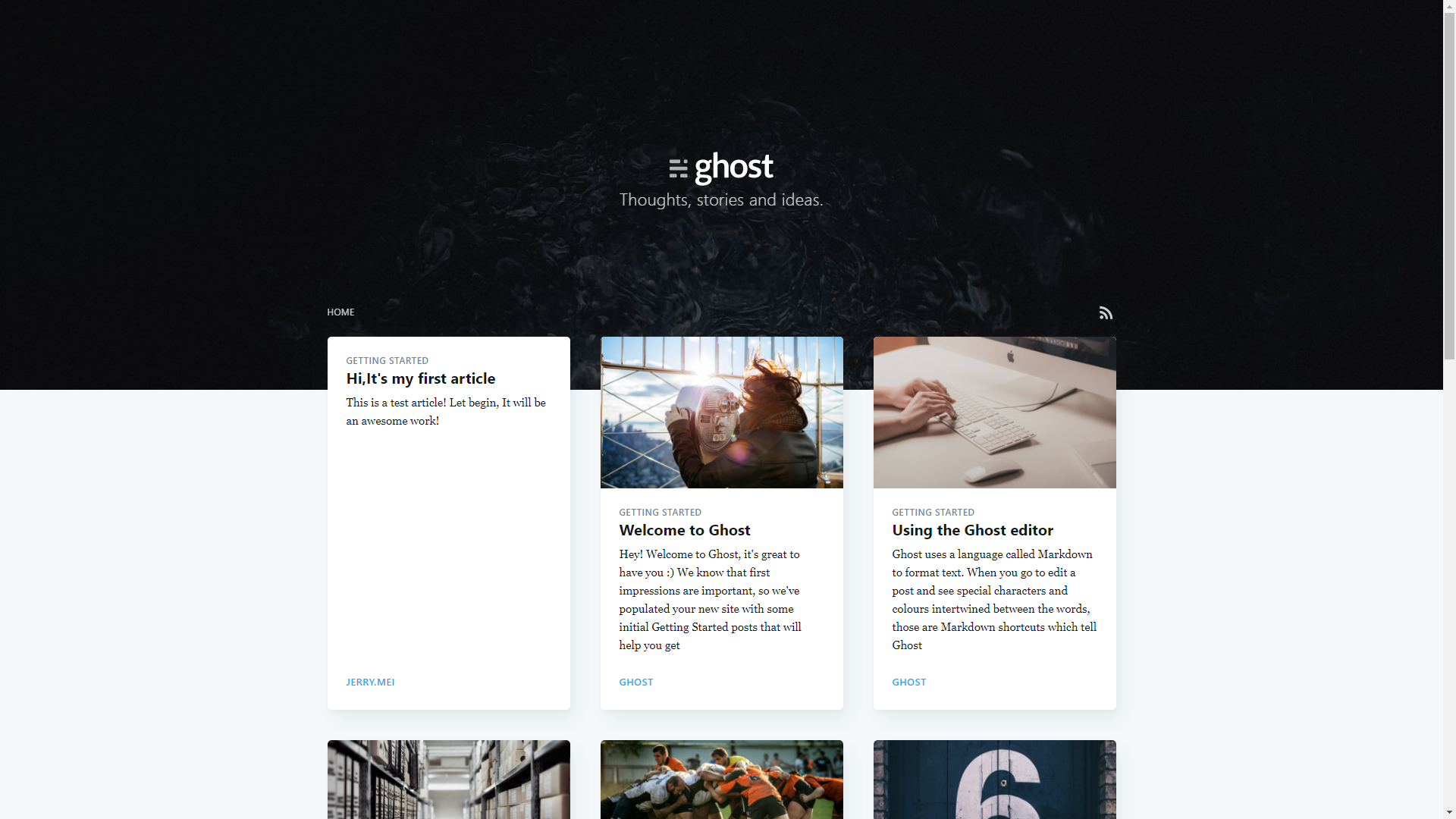
浏览器访问 http://localhost:2368/ 可以看到下面的首页

这是官方默认的 casper 主题,有点向 medium靠齐了。所以这种类型还是跟我之前的博客主题比较类似的。
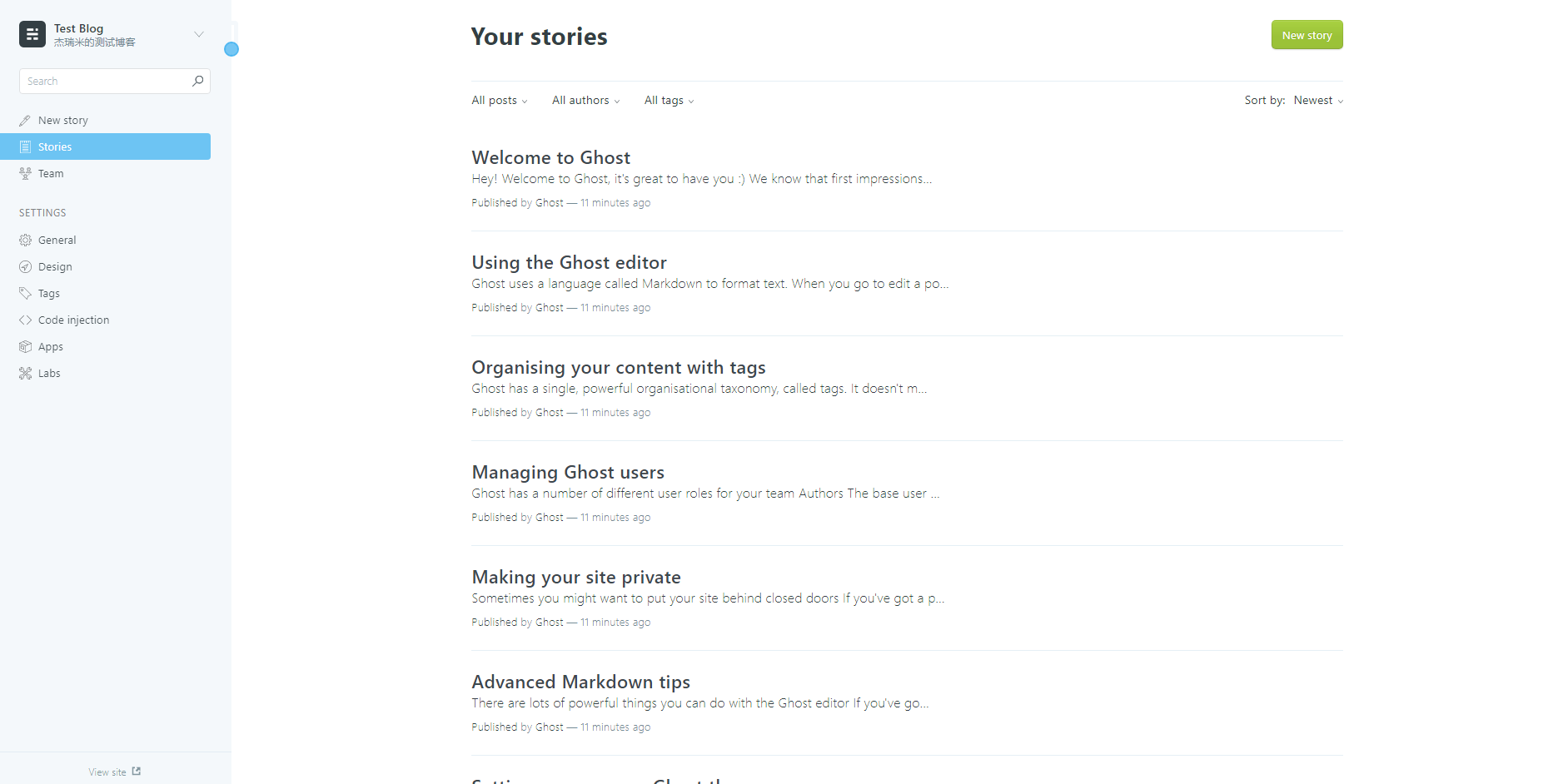
接下来是访问 http://localhost:2368/ghost 进入后台管理页面,注册账号,设置博客的一些内容。
这里建议大家把每个页面都点点,能够设置的东西都设置一下,比如:个人中心的一些设置、博客封面、头像、Navigation、Tag等等。因为后面设计主题都会介绍到这些内容

目录介绍

使用 cli 之后的目录与之前相比,发生了一些变化。
content //内容
current //当前版本内容
versions //不同版本内容
.ghost-cli
config.development.json
config.production.json
我们开发的主题放在根目录的 /content/themes 文件夹里就行了
里面有个默认的 casper 主题文件夹, 我们可以在这个文件夹里建一个自己的主题文件夹,比如 maple

nodemon 与 gscan
nodemon 是实现 Live reloading (热更新) 的功能。在开发主题的过程中,对文件进行一些更改,需要重新启动 Ghost 才能生效。它的作用就是监听主题文件夹里的文件,当有变动时,会自动刷新 Ghost 服务。
安装之前,我们先停止 Ghost 服务。按 Ctrl + C 或 执行 ghost stop
全局安装 nodemon
npm install -g nodemon@latest
使用方法
nodemon current/index.js --watch content/themes/[your-theme-name] --ext hbs,js,css
GScan 是验证 Ghost 主题的工具。它可以检查你的 Ghost 主题是否符合规范
全局安装 GScan
npm install -g gscan
安装完成后你可以在任何位置运行 gscan <file path>对主题文件夹进行检查,file path是主题文件夹的绝对路径,例如:
gscan /myProgram/ghost1.x/content/themes/maple
还可以对压缩包进行检查,使用 -z标识
gscan -z /myProgram/ghost1.x/content/themes/maple.zip
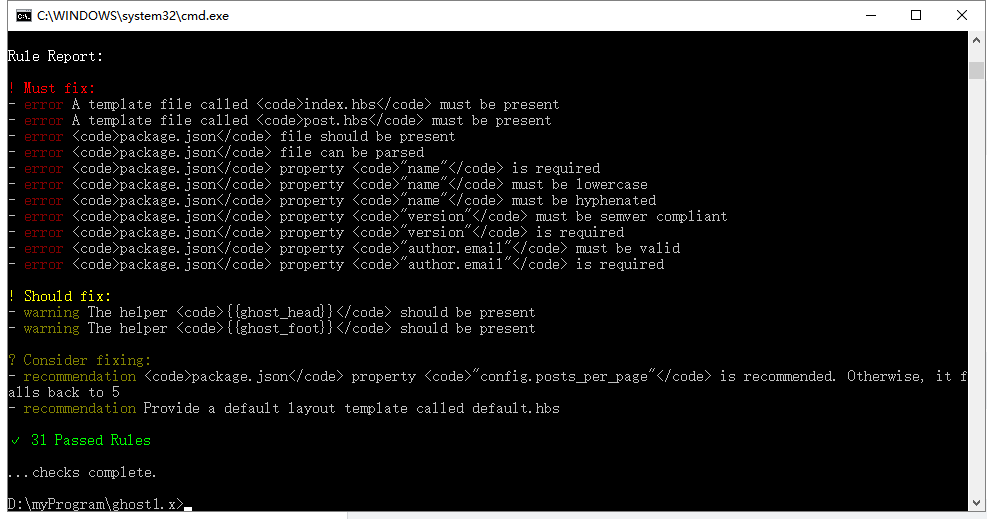
检查报告会显示在命令行里

当然,目前的 maple 文件夹为空的,所以会有这么多错误提示。
到这里,开发一款主题所需要的环境都准备OK了,接下来就可以着手设计并开发自己的主题了!











网友评论