在前面几篇文章中,我们将构建环境、所用的技术和主题结构都准备好了,现在终于可以开始着手开发自己的主题了。
但在此之前,我们还要解决一个世纪难题,就是设计我们主题的样式了。对于一个程序员来说,设计确实算得上是一个世纪难题了,相信大家都有这种感觉。是我们的审美观没上线吗,No,对于美丑我们还是有最起码的分辨能力的,但这是站在一个欣赏者的角度。如果一旦你站在了设计者的角度上,事情就不一样了,否则这世界还要设计师干嘛。但如果你说我恰好是一个全栈设计师,会设计又会前端开发,那恭喜你了,可以无视下面的内容了。
🧒设计是个专业活
有人总觉得 UI 设计很简单,就是用 PS 拖下图层,又不用画画,没有美术功底的人都能做。但你想将 UI 做好就没那么简单了,里面的门道其实很深的。恰好我之前做过一段时间切图仔,接触过一些 UI/UX 设计师,与他们沟通后,觉得以前的认知还是有些低级的。就拿下面这张标签云来说吧,你们了解多少呢,这还只是 UI 设计里的冰山一角。

那难道我做一个自己的博客还要请一个设计师来帮我设计页面吗?如果你刚好认识一个设计师,又刚好那个设计师愿意帮助你去设计,那你就Happy了。但事实是,人生没有那么多碰巧,只好自己撸一套出来呗。那我不会呀,怎么办?学腾讯呗,我们要善于借鉴。
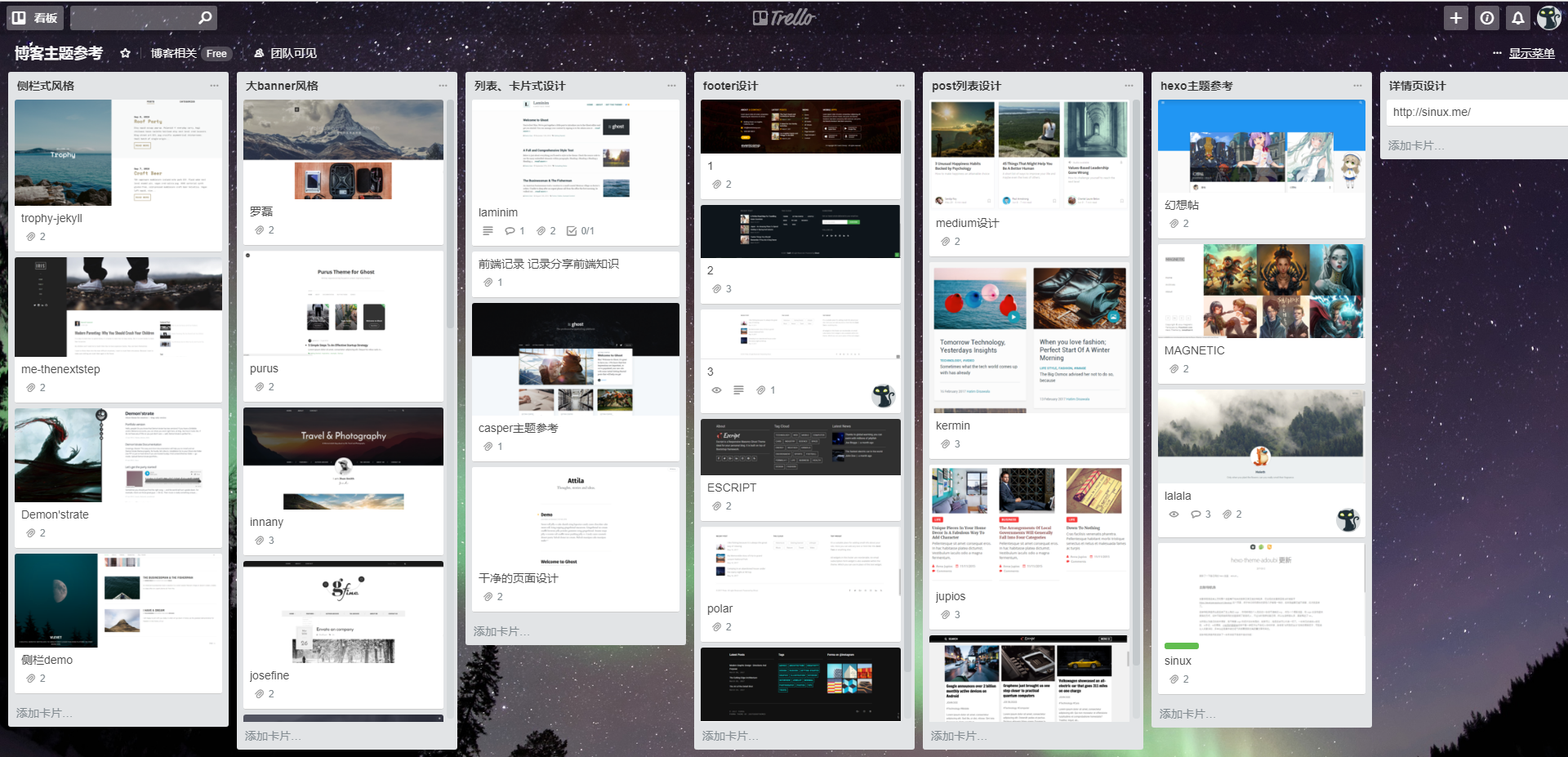
博客说到底也就一个网站,去看看一些主流内容网站的布局是怎么设计的,页面有哪些元素,然后就可以自己构思一个出来了。为了方便大家参考,我还特意收集了一些现在比较主流的博客设计,请看大图:

这些是我构建一款主题时参考的一些网站,如果想要的话,点个赞,评论一下呗,我会偷偷告诉你的😋。
设计一款博客主题,素材是至关重要的,哪怕对于一个设计师来说。所以你得知道有哪些优秀的网页设计案例,比如之前很火的 Medium 设计。我这里列出了一些常用的素材网站,可供大家参考:
-
Ghost官方主题市场:Ghost 官方的主题市场,当然是我们首选的参照品
-
Themeforest 主题:Themeforest 是国外一个很有名的主题平台,里面有各种高质量的主题,很多设计也非常有代表性,毕竟是拿来卖钱的,如果你比较豪的话,可以选择直接购买
-
Github:Github里面也是有很多开源的 Ghost 主题的,直接搜索 Ghost 就可以,有一个好处就是可以得到源码
-
Unsplash:这个是免费的图片网站,想做一个高逼格的主题,高质量的图片自然是必不可少的,同类型的还有 pixabay、pexels
📖常见博客风格
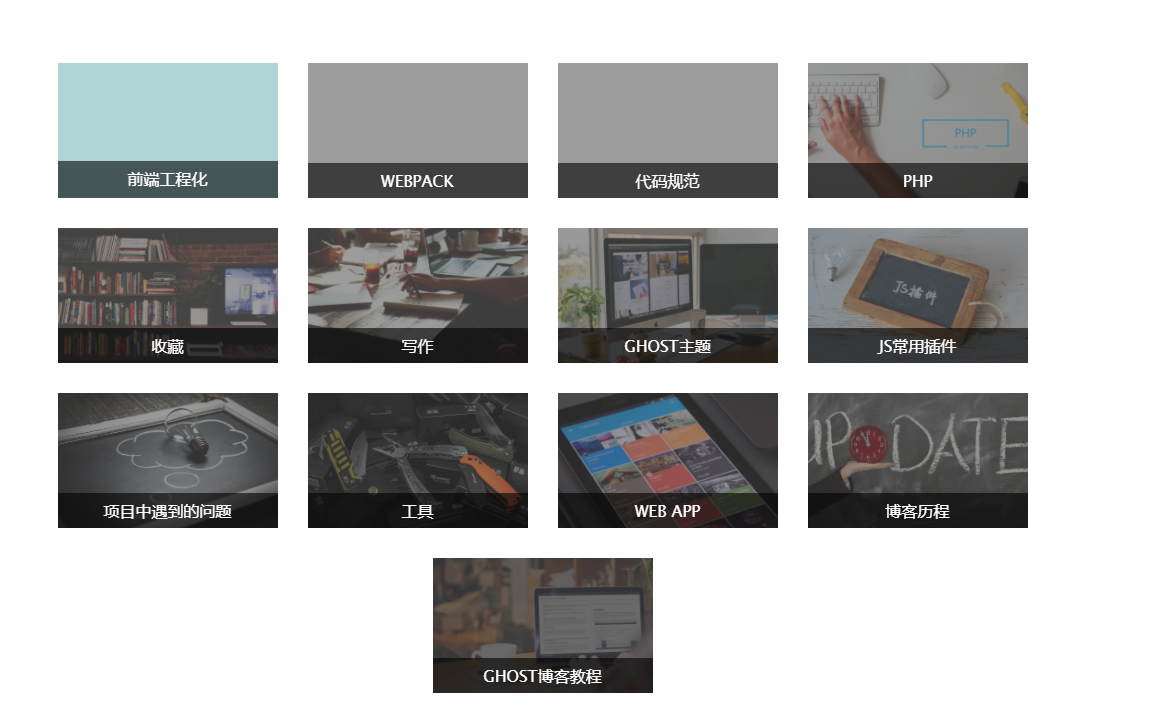
有了这些资源后,我们就可以慢慢浏览下它们的设计风格了,挑出自己喜欢的,然后给它们分个类,让自己的思路更加清晰。可以向我一样,用看板工具将不同的风格放在一列里,便于区分和整理。我一般都是按照网页的布局来分类的,下面归纳了一些常见的博客主题设计风格:
侧栏式风格:

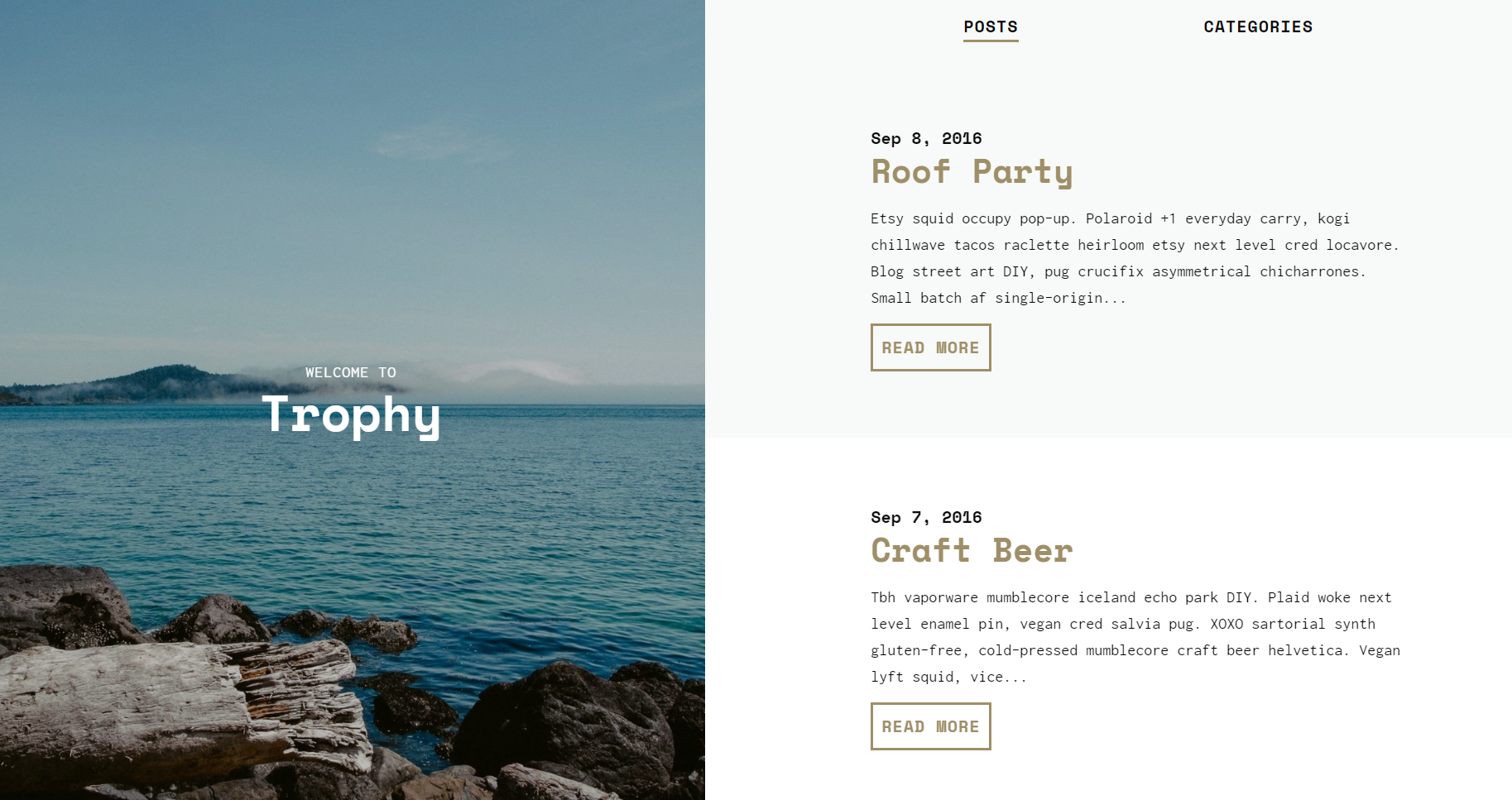
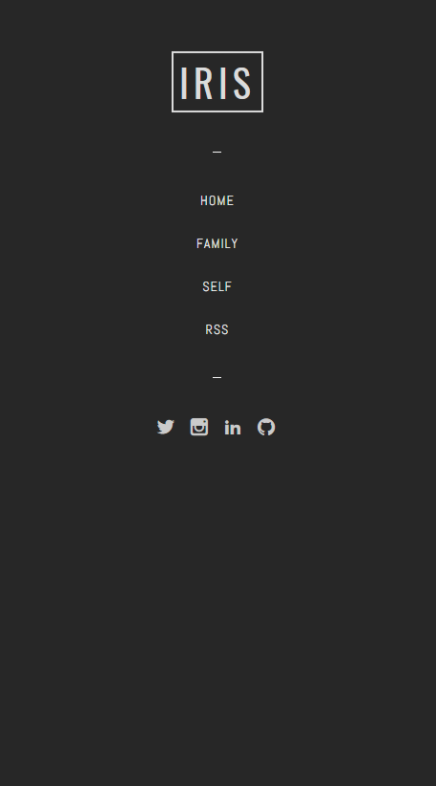
侧边栏风格的网页一直到现在还是比较受大家喜欢的。一个比较有创意的侧边栏设计可以很好地突出你的博客特色。一般来说侧边栏就是用来展示的,比如博客封面,作者信息,导航等元素;内容区就专注于博客内容本身,对于首页来说,就是一些列表式的文章简介;对于文章详情页面就是文章内容了。
两栏布局的侧边栏风格,各占一半,有点杂志排版的味道:

更多的风格可参考 35个网页侧边栏创意设计欣赏
超级头版风格:

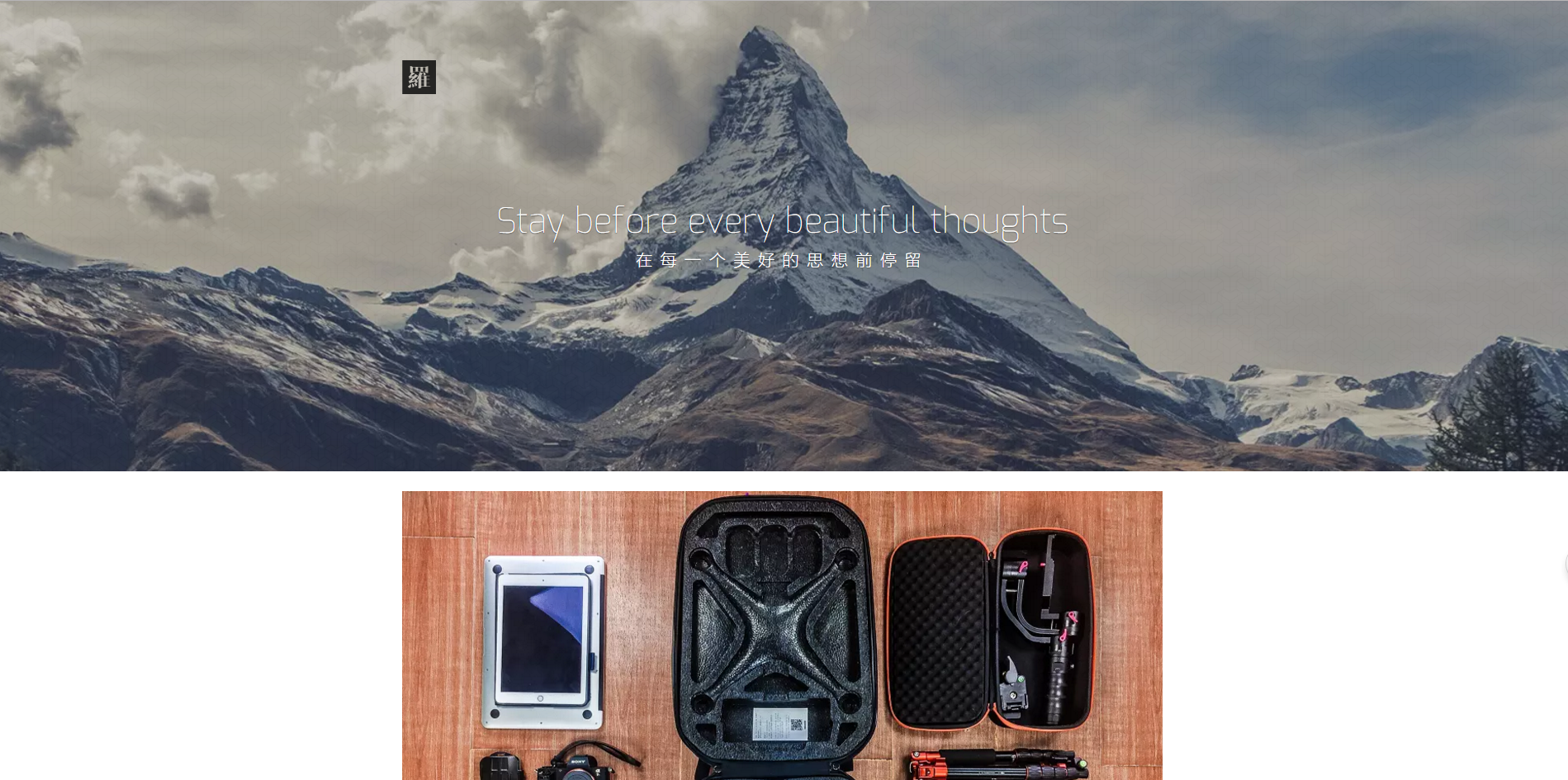
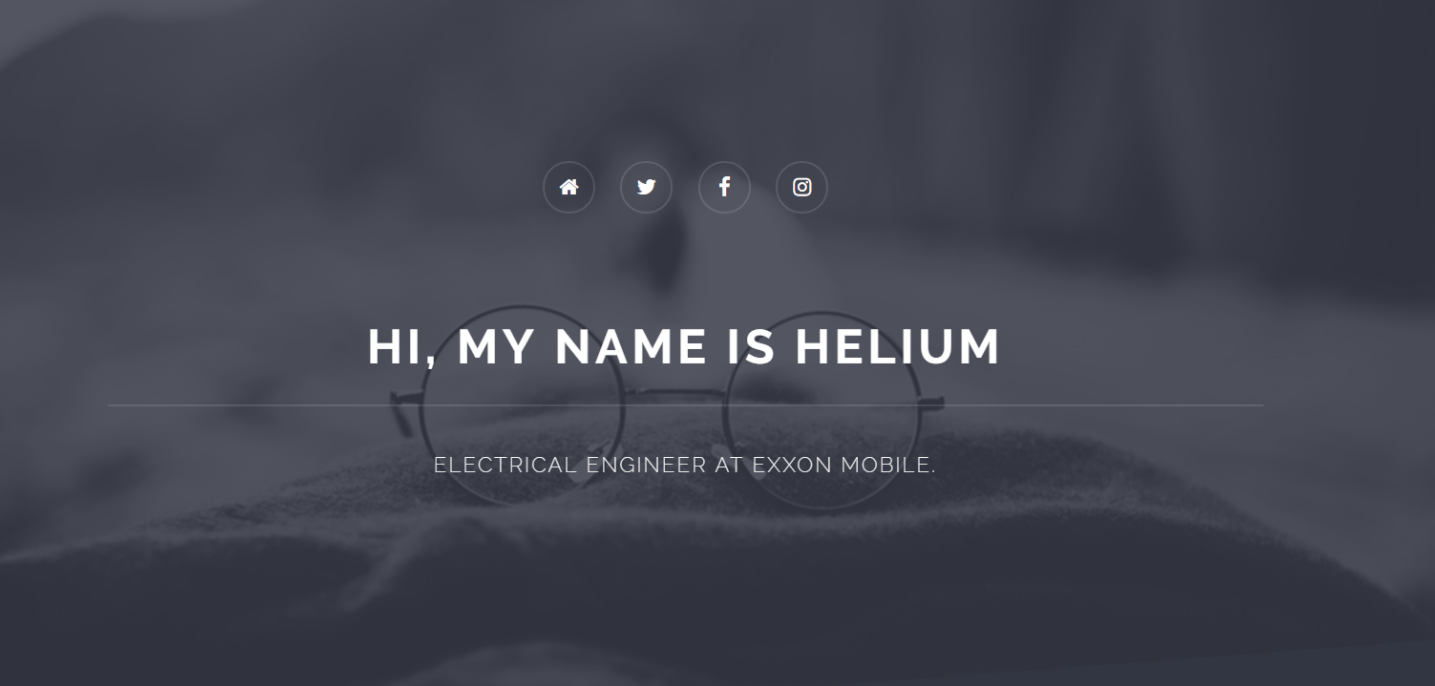
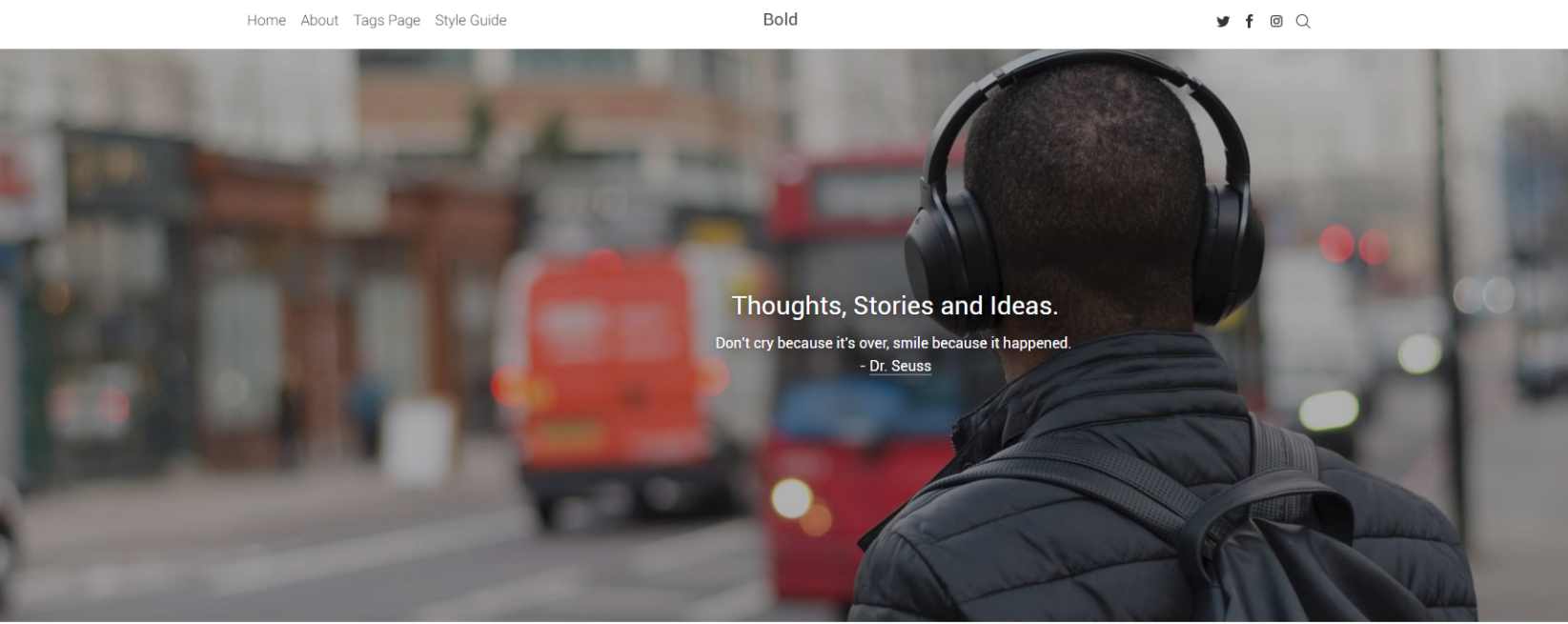
超级头版风格最突出的特点就是博客首页的大banner,通常占据很大一块面积,甚至是全屏,比如我现在的博客风格。关于这种类型的作品,在国外的一些博客主题设计中,是十分常见的,甚至一些商业化的展示网站都渐渐使用这种类型的设计。通常一个精心设计的头版,会瞬间吸引住浏览者的眼球。
关于超级头版的设计,还有很多变种。比如用全屏化的 Video 来展示,更能突出你的特点。参考:瑞士旅游的官网
全屏背景设计风格:

半屏式设计风格:

极简风格:
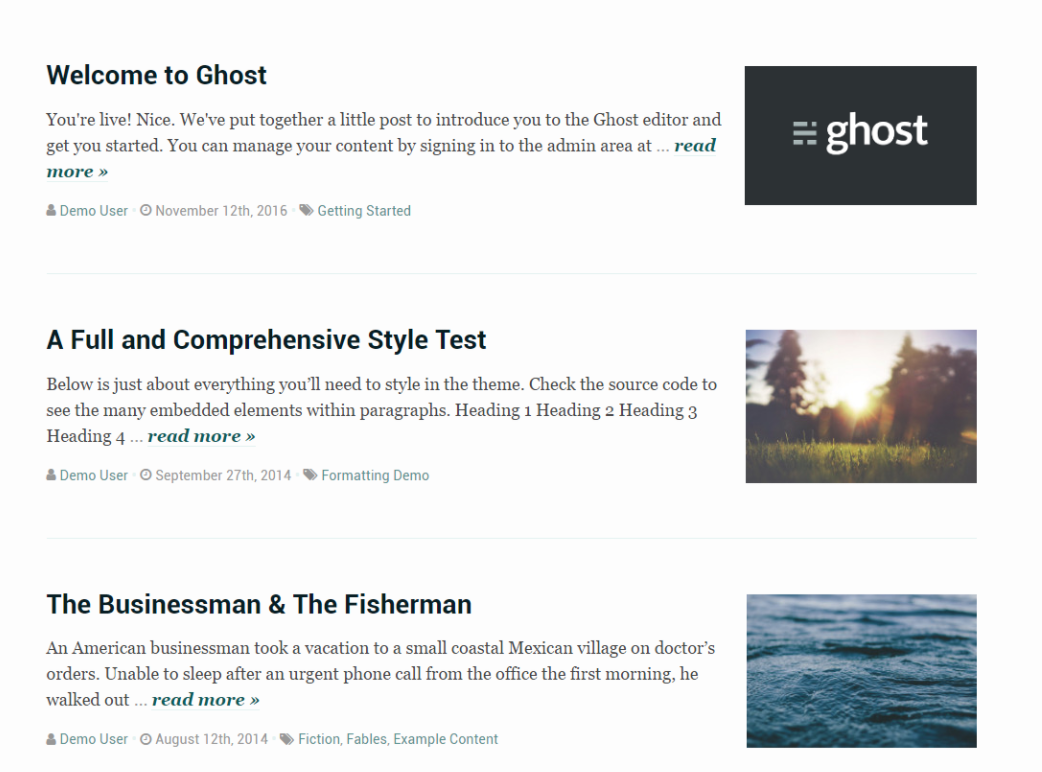
极简风格类似传统的杂志排版设计,页面一般都很干净,甚至连图片都没有。比如 Ghost 最初默认的 Casper 主题,给人耳目一新的感觉。通常这种风格深受一些技术类博主的喜爱,简洁干练,直奔主题。
当然它也有个全屏的超级头版,在有些方面,这些设计风格还是相互贯通的。

上面介绍的这几种风格差不多囊括了现在的主流设计,当然也有一些比较传统的设计或很超前的设计,这就需要大家自己去慢慢挖掘了。
🎉博客组件介绍
前面介绍了博客主题设计的风格,现在该考虑的就是你的页面应该承载哪些元素了。按照目前组件化的思想,网页里的各种元素都是独立的组件,比如:header、footer等等。怎么去合理安排这些组件以及常用组件怎么设计是接下来我们要讨论的方向。
我们可以根据不同的页面进行分析,一般来说,Ghost 主题有两个很重要的页面,index.hbs 和 post.hbs,其他的还有标签云页面、作者页面等等,这里我们主要讲解前面两个。
主页(index.hbs)
我们先来看一下主页有哪些组件吧。按照我的主题来进行拆分,目前有header、导航、社交icon、封面、post 列表、分页区域、footer、最新文章、博主信息、tag展示、友链、版权和备案信息等等。你可以根据自己的喜好去组织这些组件。就我参考的这些素材来看,这些组件大致可以分成几块区域:博客信息展示区域、post 列表区域、footer 区域
博客信息展示区域
如果你是侧边栏风格的,侧边栏通常可以包含封面、社交icon、导航、博主信息等等这些展示信息


如果你是超级头版的风格,封面、社交icon、导航、博主信息等展示元素也可以放在头版里


post 列表区域
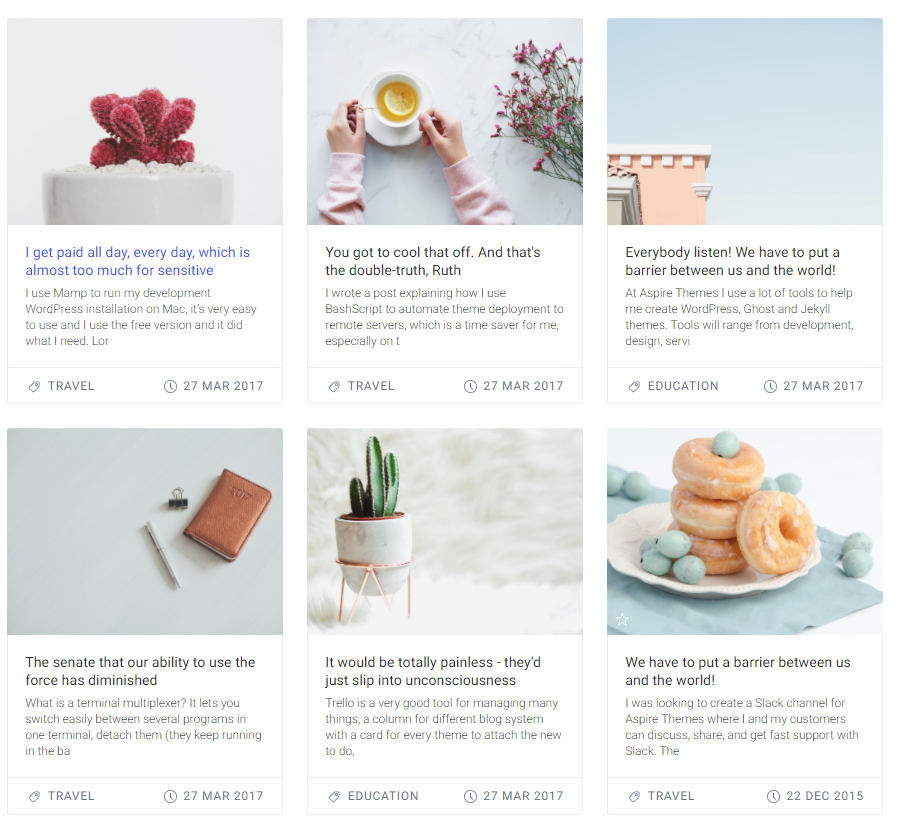
post 列表区域最常见的就是卡片风格和列表风格了。通常每个列表项包含文章 title、简介、作者、发布日期、标签等信息。列表的加载方式可以用分页或无限加载来做,但之前听产品同学说瀑布流的无限加载并不适合用在内容类的网站里面,这个就看大家自己的取舍了。


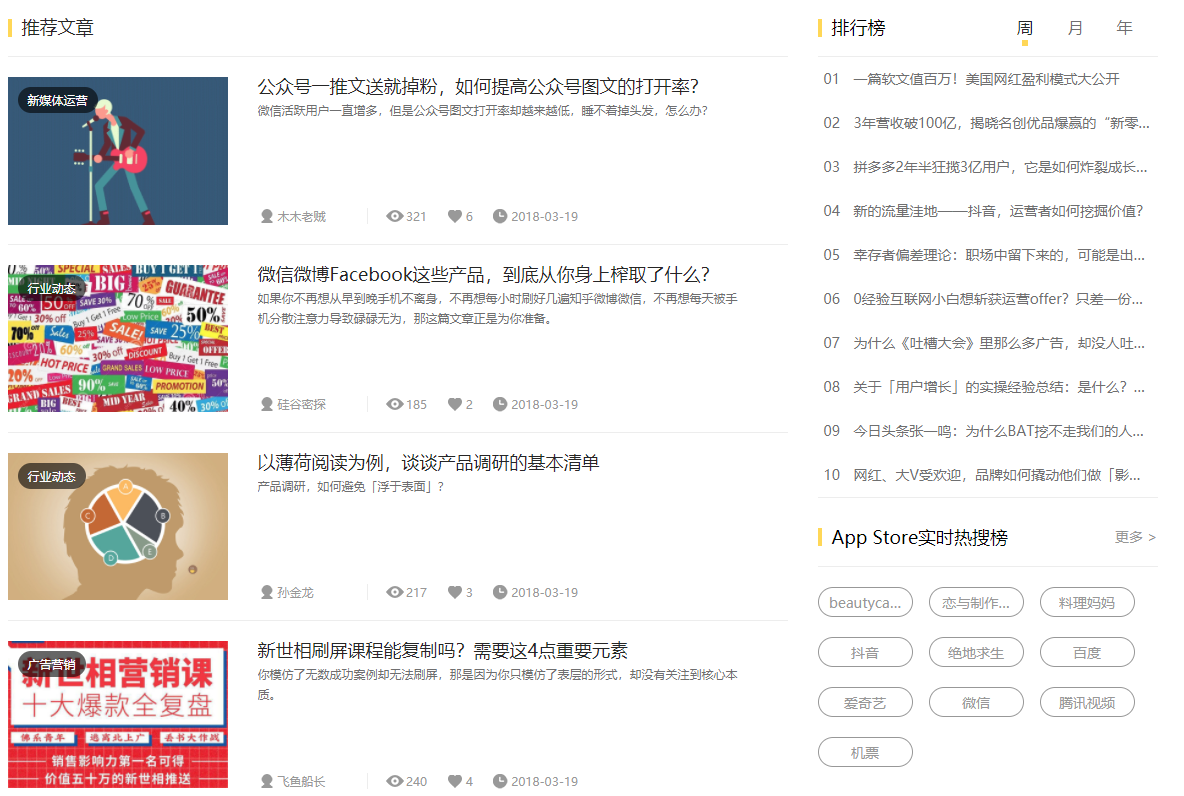
列表区域其实是主页的一个核心区域,通常空间比较大,这里可以做些文章,比如放上推荐文章、标签云、作者信息等等。比如下图的设计,大家都不陌生吧。但其实现在很多的设计师都抛弃了这种做法,他们比较热衷于 focus content 的理念。

footer 区域
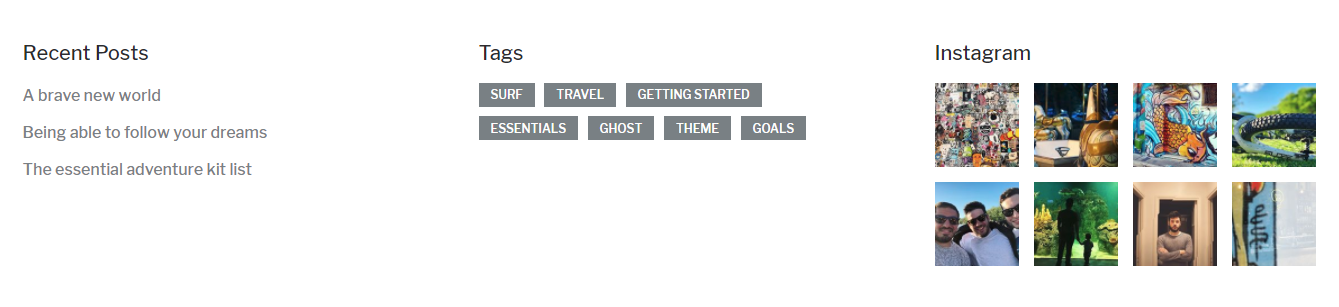
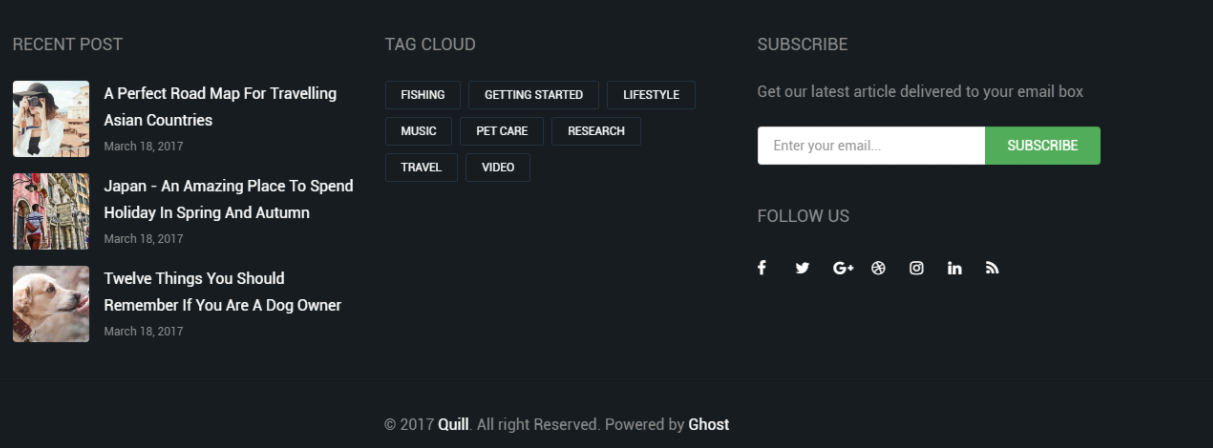
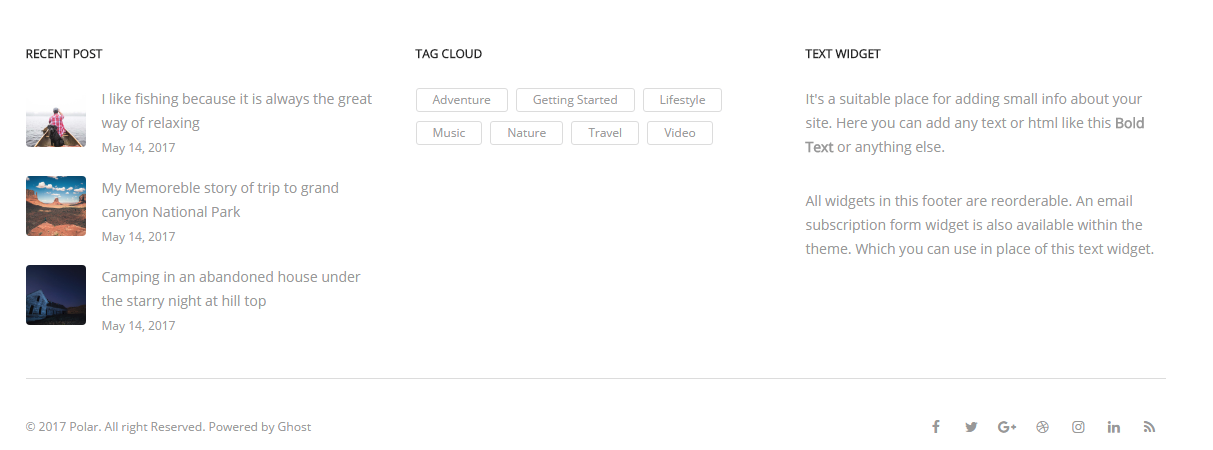
前面说过 post 列表区域尽量要做得简单一些,那么像推荐文章、标签云这些东西放哪呢?footer 区域是一个不错的尝试点。国外很多的博客主题设计开始尝试了这种做法。一般分为三列,分别展示 Recent Posts、Tags 和其他信息



最最最下面的当然是版权信息和备案信息了,这是毋庸置疑的吧。

文章详情页(post.hbs)
文章详情页我们也可以打散成这些组件:header、文章title、作者信息、发布日期、地点、所属标签、文章内容、目录导航、社会化分享、评论区域、前一篇和后一篇、footer、回到顶部等等。
如果你的主题是公用的 header 和 footer,那这里就只需要考虑文章的内容怎么布局了。如果你要做差异化的风格,可能文章详情页从上到下都得重新设计一遍了,比如我现在的主题文章详情页与主页就只共用了版权信息这一小部分。
文章内容区域
文章内容区域最好还是专注于内容本身,如果你要做一些推荐性的东西,你可以像这样设计:

还要注意的就是你可能需要设计一套良好的 Markdown 样式,Ghost 是使用 Markdown 标记语言来写文章的,你可以参考一下 简书、segmentfault 等一些使用 Markdown 的网站设计。
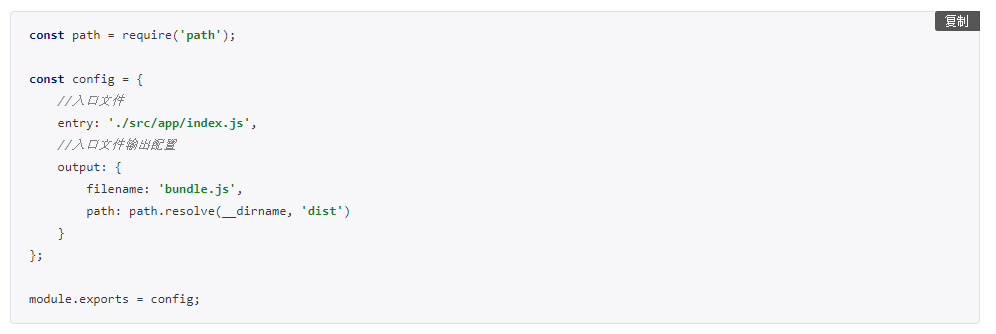
如果你是做一个技术类的博客,你还要考虑一下代码高亮的功能了,可以用 highlightjs 等插件来实现。通常大家会忽略一个功能,就是一键复制代码了,这个是很实用的一个小功能,不要忘了加上。

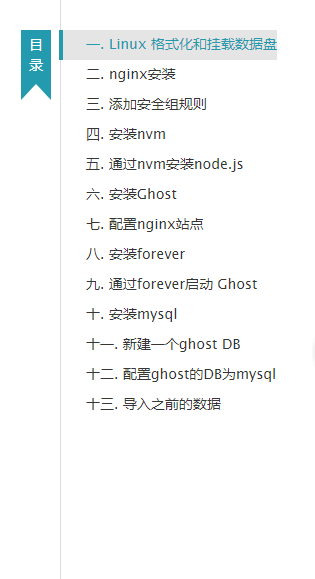
TOC
TOC 是 Markdown 里面的自动生成目录的功能,但是很多程序里面并没有支持它,Ghost 也是一样。不过我们可以用其他的方式来实现,比如 TOC 的 js 插件。有一个目录的话浏览文章就很方便了,简直堪称神器,你是不是也要考虑一下支持了。

社会化分享和评论
这个通常是跟在文章的结尾,当用户看完后觉得不错,可以分享到其他的社交站点;可以在底下留下自己的评论。社会化分享和评论你可以用一些第三方的系统来实现,比如畅言,多说(这个已经关闭了)。

上一篇和下一篇
其实我觉得这个的必要性不是那么大,但可以增加你主题的丰富性。十五言的做法是 footer 就是阅读下一篇,占据整个屏幕的宽度

还有罗磊的这种风格也是很好的

其他
到这里差不多都介绍完了。还有一些其他的页面,比如关于我、标签云、归档等等,就不详细介绍了。大家可以根据以上这些内容自己设计。另外要说的是,像主题色调、字体的设置、过渡动画、视差滚动等等设计元素,就需要大家慢慢地摸索了。












网友评论