这是我近期整理的比较酷炫并且我们会经常用到的custom view,也有一些不是custom view,但是也是android UI相关的,实现了酷炫UI效果的开源库,合理利用这些开源库,可以让你的app提升一个档次!总结的项目最后维护时间一般不会超过6个月,会持续更新。博客可能不能实时同步,而且简书好像不支持图片尺寸参数,导致图片很大,影响阅读,所以欢迎来我的Github查看,如果觉的不错,欢迎star。其中大部分控件我也没有真正使用,只是感觉比较酷炫就收集过来了,所以如果描述有误的话,欢迎大家指正!
如果大家有好的UI相关开源项目推荐,欢迎在Github提issue或者发起PR,我会认真审核后合并;也欢迎在我的博客评论推荐。
最后,点击查看Github上的本项目
阅读器Read View
这一个分类,暂时叫做Read View,里面收集的都是一些方便阅读的自定义view,例如PDFView,代码高亮的CodeView,富文本阅读的RichText等。
CodeView
CodeView 是一个能显示代码,并且能够进行代码高亮的一个控件。通过hightlight.js 渲染代码,可以自动识别主流的各种语言 比如java,c++,c#,python,bash,ruby等语言 并且有很多种主题风格,可以自由选择一种主题,然后将其显示。
项目地址:https://github.com/Thereisnospon/CodeView
效果图:


AndroidPdfViewer
一个android版本的PDF阅读渲染器,可以用来阅读PDF文档。
项目地址:https://github.com/barteksc/AndroidPdfViewer
效果图:

RichText
Android平台下的富文本解析器,支持HTML和Markdown。
项目地址:https://github.com/zzhoujay/RichText
效果图:

MarkdownView-Android
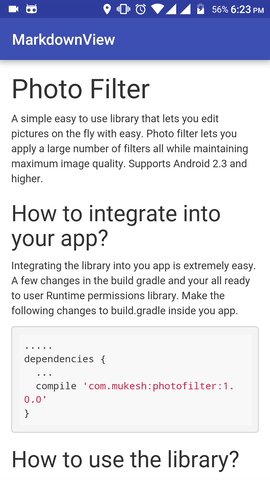
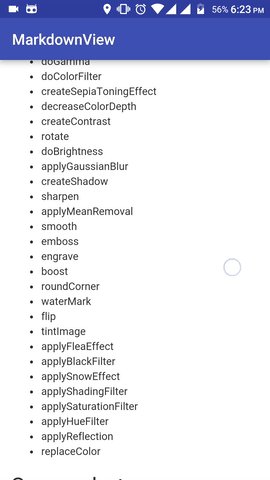
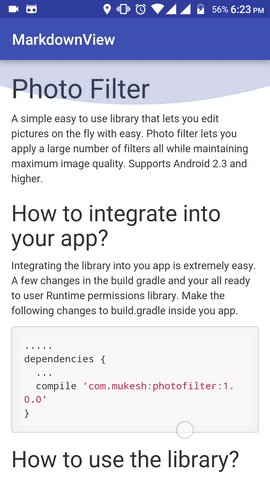
MarkdownView-Android是一个可以加载markdown或者普通文件并显示成html格式。
项目地址:https://github.com/mukeshsolanki/MarkdownView-Android
效果图:

产品介绍页Introduction
这里主要介绍几种常见的产品引导介绍方式。
GuideView
GuideView是一个遮罩式的导航页,能够快速为任何一个View创建一个遮罩层,支持单个页面,多个引导提示,支持为高亮区域设置不同的图形,支持引导动画,方便扩展。
项目地址:https://github.com/binIoter/GuideView
效果图:

ShowcaseView
一个通过局部高亮达到突出重点,实现引导效果的控件。
项目地址:https://github.com/amlcurran/ShowcaseView
效果图:
| Holo | "New style" | Material |
|---|---|---|
 Holo style showcaseview Holo style showcaseview
|
 new style showcaseview new style showcaseview
|
 Material style showcaseview Material style showcaseview
|
AppIntro
一个常规的viewpager产品介绍页。
项目地址:https://github.com/PaoloRotolo/AppIntro
效果图:

卡片交互Card interaction
这里介绍几种卡片交互体验的控件。
CardStackView
非常酷炫的卡片是交互控件。
项目地址:https://github.com/loopeer/CardStackView
效果图:


android-card-slide-panel
就是“探探”app实现的那种交互体验,为此我还特意下了一个探探体验了一下,卡片上展示的全是美女!左右拖动操作页非常nice,探探这个产品交互简直无可挑剔。
项目地址:https://github.com/xmuSistone/android-card-slide-panel
效果图:


ExpandingPager
一个比较常规的卡片式交互控件。
项目地址:https://github.com/qs-lll/ExpandingPager
效果图:

加载框LoadingView
主要介绍几种很漂亮的加载框,
Android-SpinKit
基于非常火爆的css库SpinKit实现的android加载库,动画效果非常棒。
项目地址:https://github.com/ybq/Android-SpinKit
效果图:


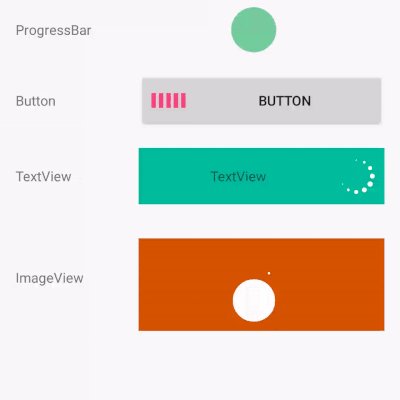
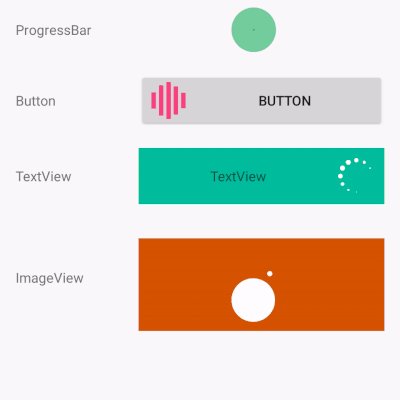
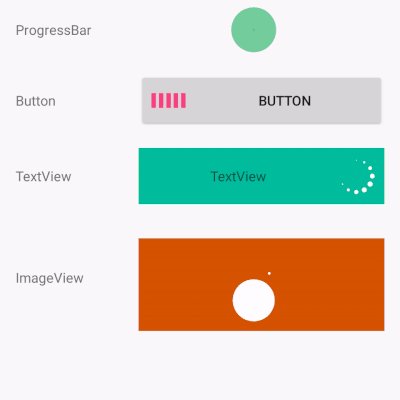
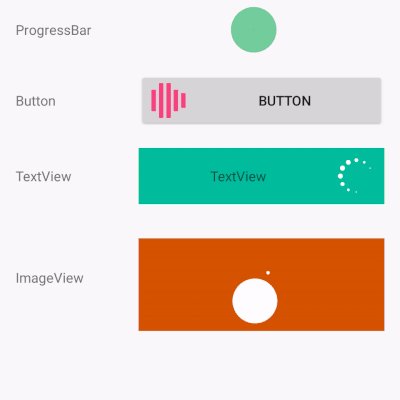
LoadingDrawable
这个项目重要介绍一些酷炫的加载动画, 可以与任何View配合使用,作为加载动画或者Progressbar, 此外很适合与RecyclerRefreshLayout 配合使用作为刷新的loading 动画。
项目地址:https://github.com/dinuscxj/LoadingDrawable
效果图:



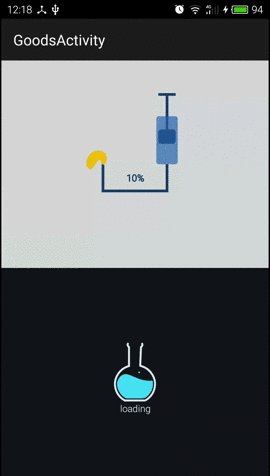
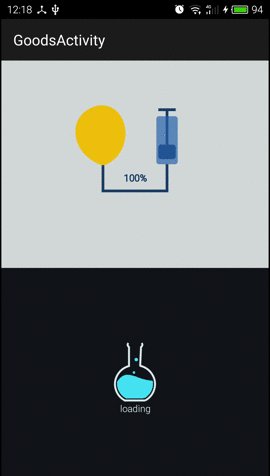
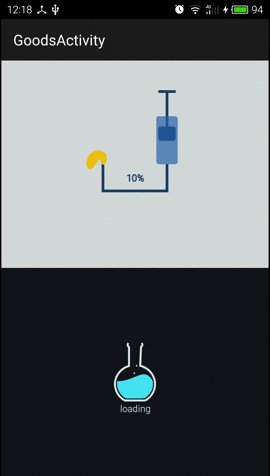
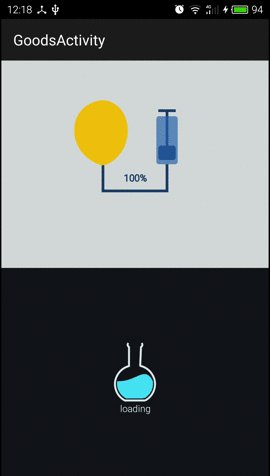
LiquidButton
一个实现液体填充效果的加载提示view
项目地址:https://github.com/yoruriko/LiquidButton
效果图:
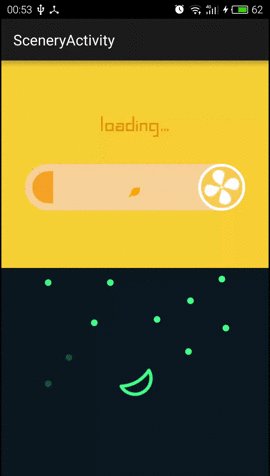
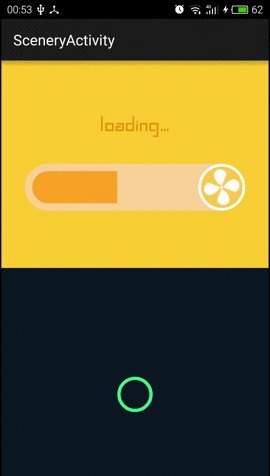
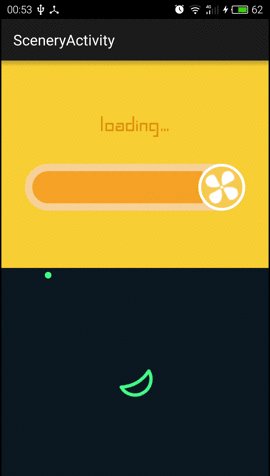
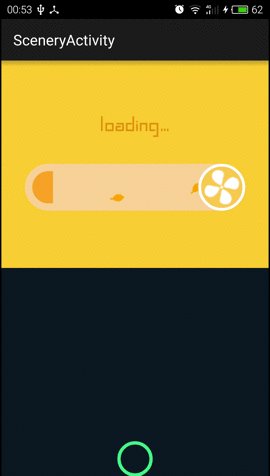
LoadingView
哈哈,不多说,主要看动效,好看最重要。
项目地址:https://github.com/ldoublem/LoadingView
效果图:

MetaballLoading
一个有贝塞尔曲线动画的加载提示框
项目地址:https://github.com/dodola/MetaballLoading
效果图:

提示框Dialog
提示框通常没有加载框那么酷炫的动效,一般以简洁为主要风格。
material-dialogs
一个简单易用的material风格的dialog
项目地址:https://github.com/afollestad/material-dialogs
效果图:

sweet-alert-dialog
这个项目最后维护时间是两年前,现在可能都没人维护了,但是实现的效果还是挺好的
项目地址:[https://github.com/pedant/sweet-alert-dialog]](https://github.com/pedant/sweet-alert-dialog])
效果图:

指示器Indicator
指示器用来提示用户当前操作到了哪一步。
StepView
提示操作步骤的巅峰之作,非常符合我的审美。
项目地址:https://github.com/baoyachi/StepView
效果图:

</img>

stepper-indicator
一个和StepView差不多效果的步骤指示器。
项目地址:https://github.com/badoualy/stepper-indicator
效果图:

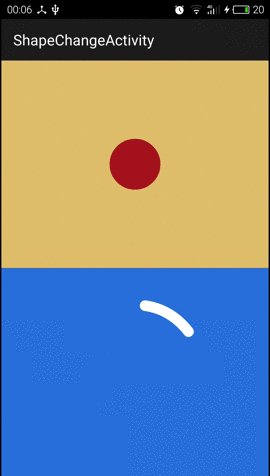
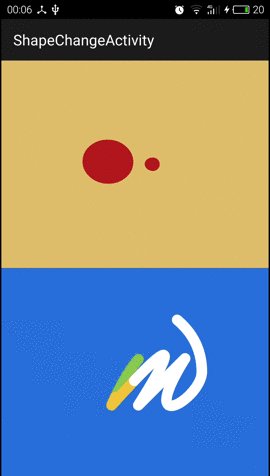
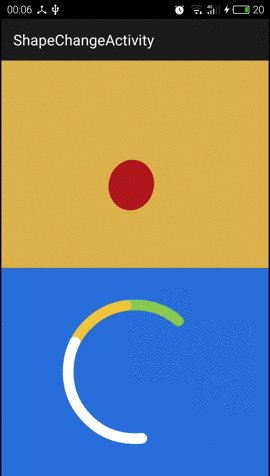
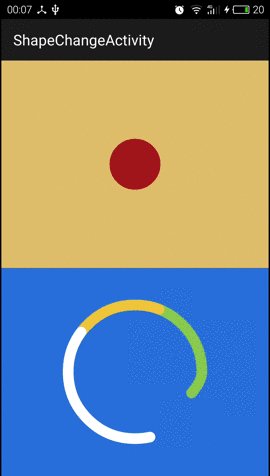
SpringIndicator
一个切换使用了贝塞尔曲线的indicator,说实话作者给的示例图很丑,我不是很喜欢,但是我很喜欢贝塞尔曲线,所以这个也拿来放在这里,学习用,实际使用我还是会使用上面两个。
项目地址:https://github.com/chenupt/SpringIndicator
效果图:

贝塞尔曲线
贝塞尔曲线,原来不知道是什么东西,后来发现这个东西太神奇了,很多地方都有用,类似QQ未读消息,拖动消失那个效果,拖动到断裂之前,就是二阶贝塞尔曲线的效果,小面汇总了一个演示1-7阶贝塞尔曲线形成动画的库,和三个使用二阶贝塞尔曲线实现类似qq未读消息小红点拖动消失效果的控件。
BezierMaker
这个开源库演示了1-7阶贝塞尔曲线的形成过程,让我们直观的看到1-7阶贝塞尔曲线的形成动画,相当牛逼
项目地址:https://github.com/venshine/BezierMaker
效果图:

Bubble-Notification
一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/dkmeteor/Bubble-Notification
效果图:

DraggableFlagView
另一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/wangjiegulu/DraggableFlagView
效果图:

BezierDemo
又一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/chenupt/BezierDemo
效果图:

昨天才开始整理,目前就整理的这么多,这个项目我回持续更新,欢迎在我的Github watch/star。最后欢迎大家讨论,如果觉得不错,随手点个喜欢,或者去我的Github点个star,我可能会开心好几天 Y(_)Y,谢谢大家!
如果喜欢本系列文章,欢迎阅读我的下一片文章-拉升颜值-android优雅酷炫的图片处理















网友评论